**簡述:照明設備包含燈具、開關、插座**
**功能**:**【電氣】→【照明設備】**
點擊“”功能按鈕進入安裝產品頁面,并將選中的照明設備添加到設計項目中。照明設備包含燈具、開關、插座。
](images/screenshot_1609236264158.png)
用戶可以通過輸入關鍵字過濾想要的設備。
點擊選擇開關、燈具或者插座,可以展示對應的已經載入項目的設備。單擊某個設備,可以在右側展示構件的3D預覽,以及該設備的部分屬性信息。
點擊確認,進入到產品布置頁面。
](images/screenshot_1609236314799.png)
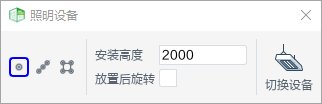
用戶可以通過選擇不同的布置方式來實現設備的批量布置。
為單點布置,選擇該布置方式,用戶可以手動單個布置設備。
為拉線布置,選擇該布置方式,用戶可以進行拉線布置。
為矩形布置,選擇該布置方式,用戶可以進行正矩形布置。
【安裝高度】:設備的插入點高度,各類設備會有默認的安裝高度,用戶也可以手動編輯構件的安裝高度。
【切換設備】:點擊](images/screenshot_1609236421333.png),會重新返回設備選擇界面。
當鼠標移動至設備布置界面時,會彈出屬性設置的下拉框,用戶可以在下拉框中編輯設置選中產品的屬性值

1. **單點布置**
通過鼠標點擊視圖中的位置,完成布置操作。

2.**拉線布置**
選擇線的起點與終點,在兩個點構成的線上按間距布置燈具。
選中拉線布置后,產品布置界面會自動出現拉線布置設置。

【限定個數】:按個數均勻布置
【設備數量】:布置的設備數量
【邊距比】:第一個設備距離起點,與設備與設備之間的比值

邊距比目前提供三種可選項 ,0、1/2、1/4。
【限定間距】:按固定間距均勻布置

【間距】:設備之間的距離
【行邊距】:設備與起點或終點的距離
3.**矩形布置**
選擇兩對角點確定一個矩形區域,在此矩形區域內按設定的行列間距等參數進行燈具設備的布置。
選中矩形布置后,產品布置界面會自動出現矩形布置設置。
【限定個數】:按照固定的行數、列數均勻布置

【行數】:矩形布置行的設備數量
【列數】:矩形布置列的設備數量
【邊距比】:參見拉線布置
【設備角度】:參見拉線布置
【限定間距】:按照固定的行距、列距均勻布置

【行距】:矩形布置每行之間的距離
【列距】:矩形布置每列之間的距離

4.**帶角度的矩形布置**
通過點擊兩點確定矩形的其中一條邊,再通過第三點確定另一條邊的方式進行燈具設備的布置
選中矩形布置后,產品布置界面會自動出現矩形布置設置。
](images/screenshot_1643004016618.png)
【行數】:參見拉線布置
【列數】:參見拉線布置
【邊距比】:參見拉線布置
【設備角度】:參見拉線布置

【行距】:每行之間的距離
【列距】:每列之間的距離
](images/screenshot_1643004165060.png)
- 幫助主頁
- 更新說明(2022_0930)
- 歷史版本更新說明
- 更新說明(2022_0830)
- 更新說明(2022_0730)
- 更新說明(2022_0630)
- 更新說明(2022_0530)
- 更新說明(2022_0430)
- 更新說明(2022_0330)
- 更新說明(2022_0230)
- 更新說明(2022_0130)
- 更新說明(2021_1230)
- 更新說明(2021_1130)
- 更新說明(2021_1030)
- 更新說明(2021_0930)
- 更新說明(2021_0830)
- 更新說明(2021_0730)
- 更新說明(2021_0630)
- 更新說明(2021_0530)
- 更新說明(2021_0430)
- 更新說明(2021_0330)
- 推薦配置
- 軟件安裝和卸載
- 云協同
- 網頁端
- 登陸網頁端
- 協同設置
- 項目級設置
- 項目構件庫
- 機電
- 模塊庫
- 工具端
- 登錄
- 項目
- 工作單元
- 項目模板
- 協同參照
- 鏈接協同參照
- 重新篩選/刪除協同參照
- 編輯協同參照
- 問題列表
- 其他
- 項目模塊庫
- 工作環境與基本設置
- 啟動與退出
- 設計界面
- 項目管理
- 對象樣式
- 線樣式
- 線型
- 文字樣式
- 單位設置
- 視圖對象樣式
- 視圖樣板
- 導入對象管理
- 系統設置
- 快捷鍵設置
- 捕捉設置
- 模型精度設置
- 界面風格設置
- 顯示/隱藏線寬
- 通用工具
- 項目配置管理
- 多人編輯
- 項目構件管理
- 查看構件
- 添加構件
- 刪除構件
- 編輯構件
- 同步構件
- 導入導出
- 導入CAD
- 導入圖紙
- 清除圖紙
- 導出CAD
- 導出DWG
- 導出DWG配置
- 導出GFC
- 公共構件
- 設備基礎
- 套管
- 孔洞
- 自動生成基礎
- 專業計算
- 分支
- 空間
- 創建空間
- 空間管理
- 時間指派
- 軸網
- 軸網批量調整
- 模型檢查功能
- 模型檢查
- 模型檢查報告
- 常用工具
- 通用工具
- 剪切板
- 顯示過濾
- 選擇過濾
- 模塊
- 創建模塊
- 編輯模塊
- 解組模塊
- 刪除模塊
- 給排水設計
- 繪制管道
- 橫管繪制
- 立管繪制
- 多管繪制
- 管道夾點的使用
- 設備/閥門附件布置
- 增壓儲水設備
- 同步衛浴
- 給排水設備
- 消防設備
- 噴頭
- 消火栓
- 滅火器
- 水泵接合器
- 氣體滅火
- 閥門及附件
- 水管 閥門
- 水管其他附件
- 地漏
- 雨水斗
- 組合閥件
- 批量排水附件
- 管道/設備連接
- 管道連接
- 橫立連接
- 支管連接
- 設備連接
- 衛浴排水連接
- 衛浴給水連接
- 消火栓連接
- 噴頭連接
- 設備通用連接
- 雨水斗連接
- 管道系統坡度調整
- 管件自由布置
- 設計用水量及熱水量計算
- 噴淋管徑計算
- 檢測最遠路徑
- 最不利作用面積設置
- 噴淋計算
- 給水計算
- 排水計算
- 暖通設計
- 管道繪制
- 風管
- 風管-橫管
- 風管-立管
- 風管夾點的使用
- 管道
- 管道-橫管
- 管道-立管
- 管道夾點的使用
- 多管繪制
- 地暖盤管
- 矩形區域
- 自由繪制
- 暖通設備布置
- 末端風口
- 空調通風系統
- 風機
- 風機盤管
- 多聯機設備
- 空氣處理機組
- 室內空氣調節設備
- 分體空調
- 空調通風其他設備
- 采暖設備
- 散熱器
- 分集水器
- 暖通閥門及附件
- 風管閥門
- 水管閥門
- 消聲器
- 靜壓箱
- 風管其他附件
- 水管其他附件
- 組合閥
- 管件自由布置
- 設備連接
- 風口連接
- 風機盤管連接
- 散熱器連接
- 多聯機連接
- 地熱盤管連接
- 通用設備連接
- 管道連接
- 分歧管連接
- 風管連接
- 管道編輯
- 寬高互換
- 風管對正
- 暖通計算
- 風系統計算
- 水系統計算
- 負荷計算
- 電氣設計
- 管線繪制
- 橋架線槽
- 線管
- 導線
- 導線批量連接
- 導線根數賦值
- 批量出線
- 設備布置
- 照明設備
- 供配電設備
- 火災自動報警設備
- 弱電設備
- 防雷接地設備
- 水暖圖例替換為電氣圖例
- 管線連接
- 橋架連配電箱
- 系統圖
- 配電箱系統
- 綜合布線系統
- 專業計算
- 防雷計算
- 電子防雷計算
- 短路電流計算
- 照度計算
- 校核
- 保護半徑顯示
- 保護半徑隱藏
- 管線綜合
- 標準連接
- 批量對齊
- 排列
- 水平偏移
- 垂直偏移
- 碰撞檢查
- 凈高分析
- 注釋工具
- 二維線
- 文字
- 創建文字
- 編輯文字
- 文字屬性
- 尺寸標注
- 臨時尺寸
- 線性尺寸標注
- 線性標注
- 對齊標注
- 弧長標注
- 參數屬性
- 徑向尺寸標注
- 直徑標注
- 半徑標注
- 參數屬性
- 角度標注
- 標高標注
- 尺寸標注的編輯
- 移動尺寸標注
- 修改尺寸標注
- 增刪尺寸界線
- 引出標注
- 批量定位
- 標注管理
- 單個標注
- 平行標注
- 斷管符號
- 管線文字
- 自動標注
- 項目視圖
- 平面視圖
- 立面視圖
- 剖面視圖
- 三維視圖
- 明細表
- 創建明細表
- 編輯明細表
- 導出Excel
- 明細表布圖
- 明細表樣板
- 圖紙
- 創建圖紙
- 放置視口
- 使用視圖
- 組織視圖
- 復制視圖
- 視圖可見性及圖元顯示
- 注釋裁剪
- 顯示模式
- 局部平面區域
- 常見問題
- 軟件出現崩潰怎么辦?
- 磁盤空間不夠了怎么辦?
- 電腦怎么設置只使用獨立顯卡?
- 使用機電產品集成構件編輯器
- 啟動程序
- 創建機電構件
- 修改機電構件
