## 軸網切換
* 當選中的軸網切換為“視圖級軸網”時,則在當前樓層修改的軸網樣式不影響其他樓層平面樣式
* 當選中的軸網切換為“全局軸網”,則在當前樓層修改的軸網樣式會影響其他樓層平面中同樣也被設置為“全局軸網”的軸網樣式

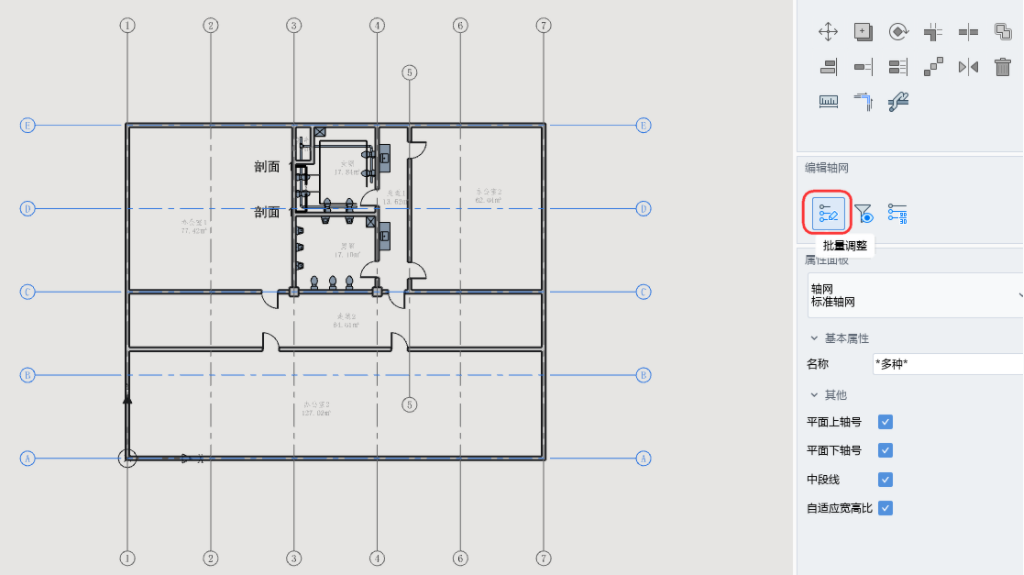
## 批量調整
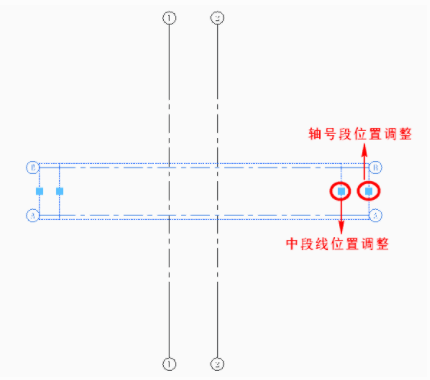
* 框選一部分軸網,編輯軸網狀態欄中點擊“批量調整”,軸網上顯示兩處可拖曳的激活點

* 兩處激活點都可自定義控制(左右拖拉)軸網的長短位置

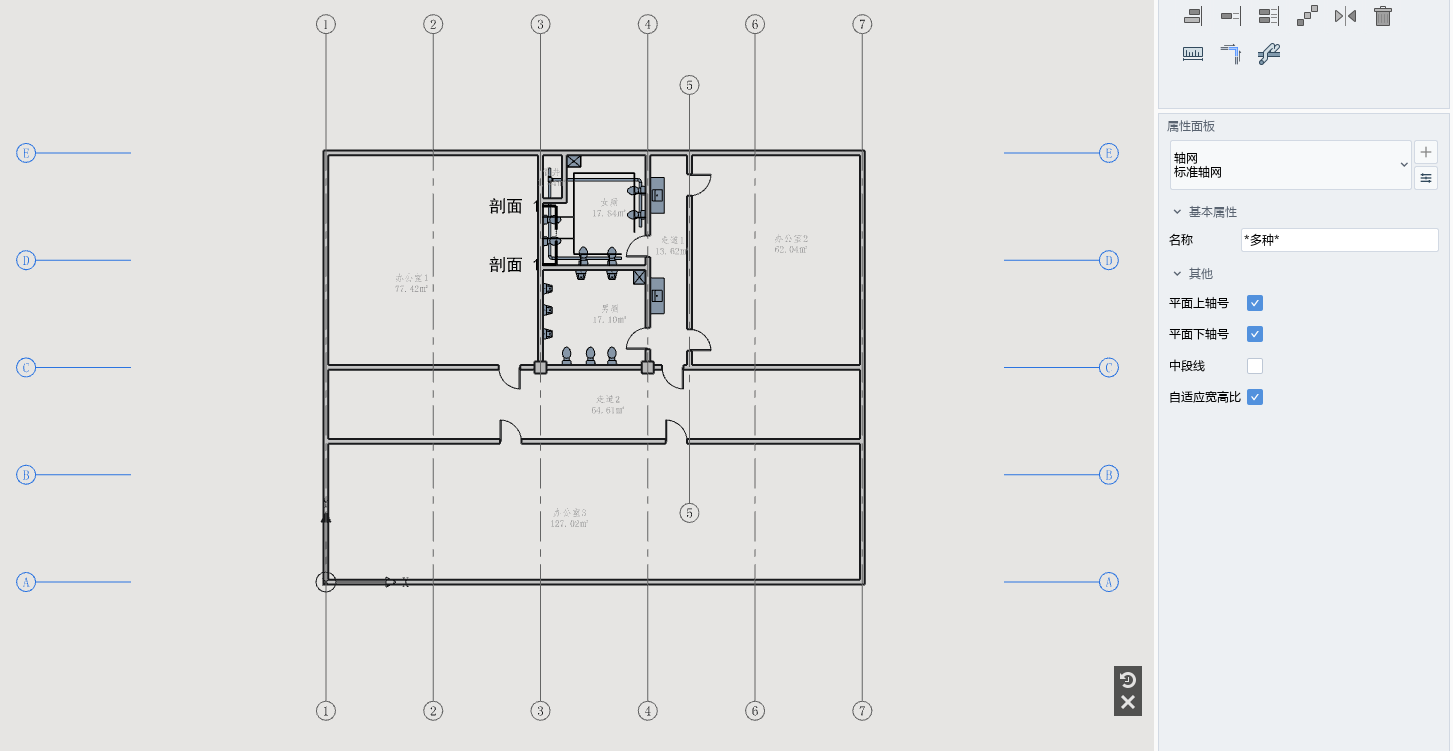
## 軸網中段線、上軸號、下軸號顯隱控制
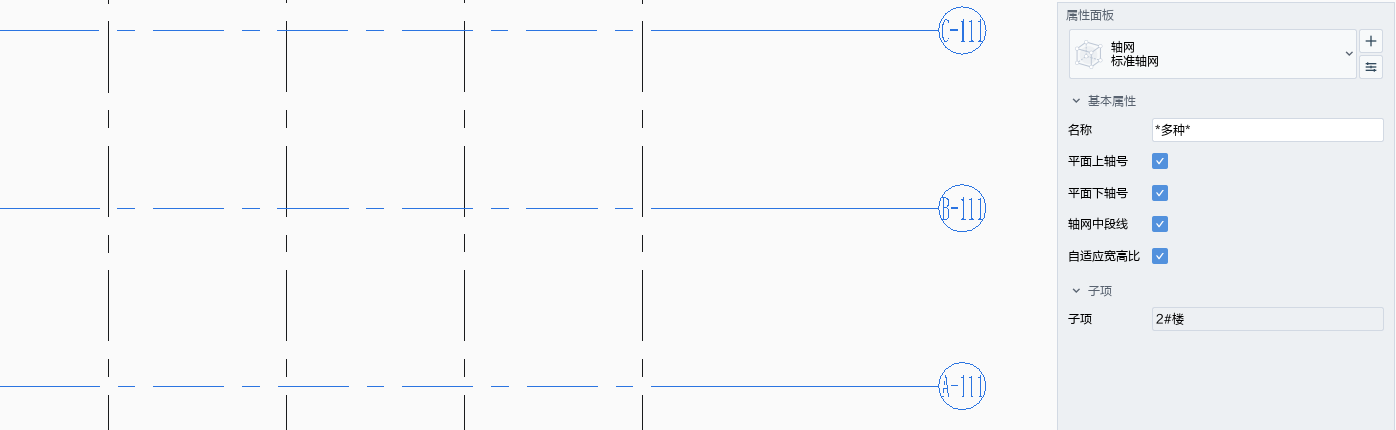
* 選中軸網后,屬性面板顯示“平面上軸號”、“平面下軸號”、“中段線”選項。通過勾選“平面上軸號”、“平面下軸號”或“中段線”可以顯示軸網中段線和上下軸號的顯示。
全勾選:

不勾選 “中段線”

## 自適應寬高比
* 選中軸網后,屬性面板顯示"自適應寬高比"勾選項,勾選后軸號內的文字會跟隨軸圈大小自適應
勾選上:

不勾選:

- 幫助主頁
- 更新說明(0.19.0)
- 更新說明(0.18.0)
- 更新說明(0.17.0)
- 更新說明(0.16.0)
- 更新說明(0.15.0)
- 更新說明(0.14.0)
- 更新說明(0.13.0)
- 更新說明(0.12.0)
- 推薦配置
- 軟件安裝和卸載
- 工作環境與基本設置
- 啟動與退出
- 設計界面
- 項目管理
- 單位設置
- 對象樣式
- 視圖對象樣式
- 視圖樣板
- 文字樣式
- 系統設置
- 快捷鍵設置
- 捕捉設置
- 模型精度設置
- 機電專業設計
- 給排水系統設計
- 繪制管道
- 橫管繪制
- 立管繪制
- 多管繪制
- 管道夾點的使用
- 設備/閥門附件布置
- 增壓儲水設備
- 給排水設備
- 消防設備
- 噴頭
- 消火栓
- 滅火器
- 水泵接合器
- 氣體滅火
- 閥門及附件
- 閥門附件
- 組合閥件
- 檢查口
- H型通氣管
- 管件自由布置
- 管道/設備連接
- 管道連接
- 橫立連接
- 水管連接
- 支管連接
- 設備連接
- 衛浴排水連接
- 衛浴給水連接
- 消火栓連接
- 噴頭連接
- 噴頭自動連接
- 專業計算
- 設備通用連接
- 管道系統坡度調整
- 設計用水量及熱水量計算
- 噴淋管徑計算
- 檢測最遠路徑
- 最不利作用面積設置
- 噴淋計算
- 給水計算
- 排水計算
- 軸測/系統圖
- 給水系統圖
- 排水系統圖
- 暖通系統設計
- 管道繪制
- 風管
- 水平風管
- 風管立管
- 風管夾點的使用
- 管道
- 水平管道
- 管道立管
- 管道夾點的使用
- 地暖盤管
- 自由繪制
- 矩形區域
- 多管繪制
- 暖通設備布置
- 末端風口
- 空調通風系統
- 風機
- 風機盤管
- 多聯機設備
- 空氣處理機組
- 室內空氣調節設備
- 分體空調
- 空調通風其他設備
- 組合風機盤管
- 組合多聯機
- 采暖設備
- 散熱器
- 分集水器
- 暖通閥門及附件
- 風管閥門
- 水管閥門
- 消聲器
- 靜壓箱
- 風管其他附件
- 暖通水管其他附件
- 組合閥
- 管件自由布置
- 設備連接
- 風口連接
- 風機盤管連接
- 散熱器連接
- 多聯機連接
- 地熱盤管連接
- 管道連接
- 分歧管連接
- 管道編輯
- 寬高互換
- 風管對正
- 暖通計算
- 風系統計算
- 水系統計算
- 噴口校核計算
- 散熱器賦值
- 負荷計算
- 暖通系統圖
- 水系統系統圖
- 采暖系統圖
- 電氣系統設計
- 設備布置
- 照明設備
- 供配電設備
- 火災自動報警設備
- 弱電設備
- 防雷接地設備
- 管線繪制
- 橋架線槽
- 線管
- 導線
- 導線批量連接
- 導線根數賦值
- 系統圖
- 配電箱系統
- 綜合布線系統
- 專業計算
- 防雷計算
- 電子防雷計算
- 校核
- 保護半徑顯示
- 保護半徑隱藏
- 管線連接
- 橋架連配電箱
- 機電通用工具
- 項目配置管理
- 多人編輯
- 項目構件管理
- 查看構件
- 添加構件
- 刪除構件
- 編輯構件
- 同步構件
- 導入CAD
- 導入圖紙
- 清除圖紙
- 導出CAD
- 導出DWG
- 導出DWG配置
- 套管
- 分支
- 標準連接
- 空間
- 創建空間
- 空間管理
- 時間指派
- 文字
- 創建文字
- 編輯文字
- 文字屬性
- 二維線
- 尺寸標注
- 臨時尺寸
- 線性尺寸標注
- 線性標注
- 對齊標注
- 弧長標注
- 參數屬性
- 徑向尺寸標注
- 直徑標注
- 半徑標注
- 參數屬性
- 角度標注
- 標高標注
- 尺寸標注的編輯
- 移動尺寸標注
- 修改尺寸標注
- 增刪尺寸界線
- 引出標注
- 標注管理
- 自動標注
- 單個標注
- 平行標注
- 管線文字
- 圖紙
- 創建圖紙
- 放置視口
- 軸網
- 軸網批量調整
- 明細表
- 創建明細表
- 編輯明細表
- 明細表布圖
- 明細表樣板
- 項目視圖
- 平面視圖
- 立面視圖
- 剖面視圖
- 三維視圖
- 使用視圖
- 組織視圖
- 復制視圖
- 視圖可見性及圖元顯示
- 顯示模式
- 常用編輯工具
- 通用編輯
- 剪切板
- 顯示過濾
- 選擇過濾
- 常見問題
- 軟件出現崩潰怎么辦?
- 磁盤空間不夠了怎么辦?
- 電腦怎么設置只使用獨立顯卡?
