## 部署所需
* java環境
* mysql數據庫
* redis服務
* docker服務
* docker鏡像庫
* nacos服務
(參考地址:[https://github.com/nacos-group/nacos-docker](https://github.com/nacos-group/nacos-docker))
(需要修改官網的docker-compose將network設置成與JPower的docker-compose設置的一致)
## Harbor部署前準備
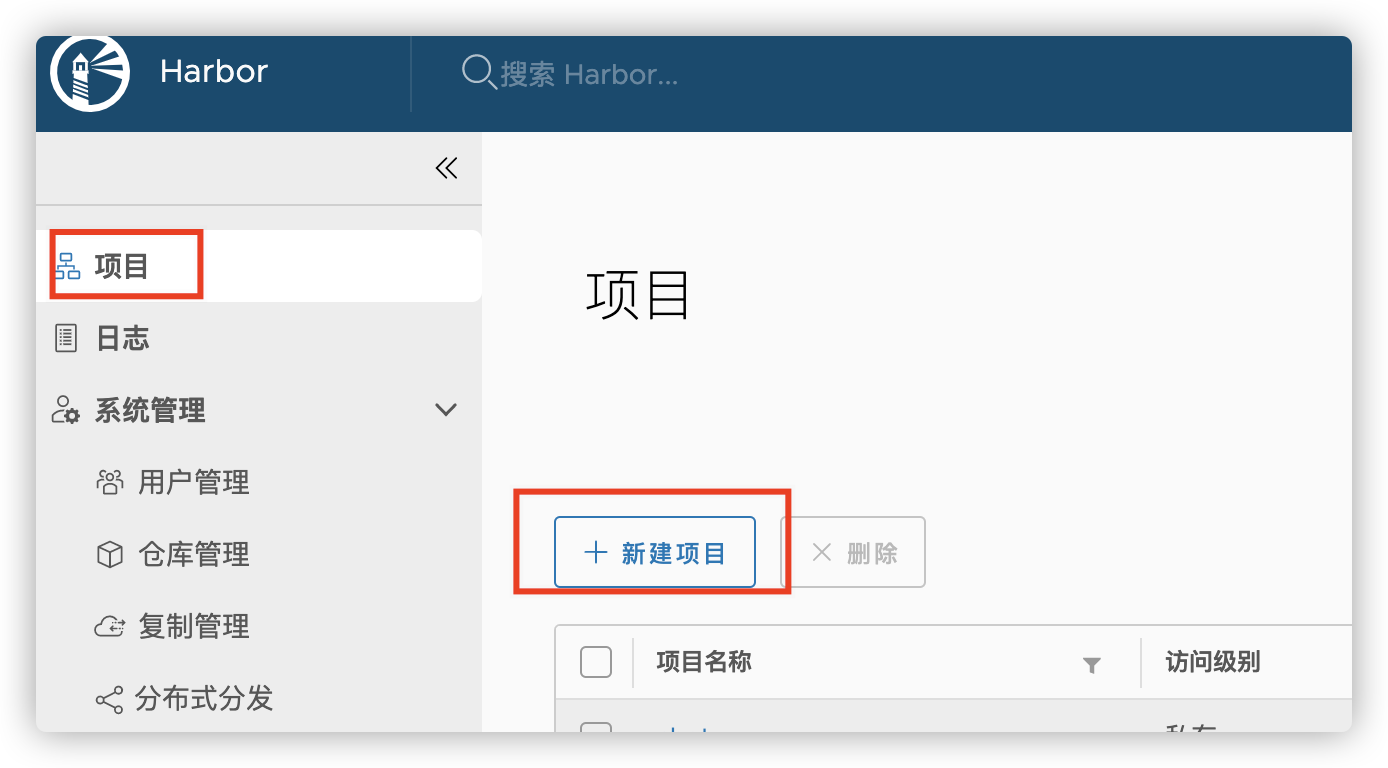
* Harbor創建一個新的項目,命名為: jpower 。

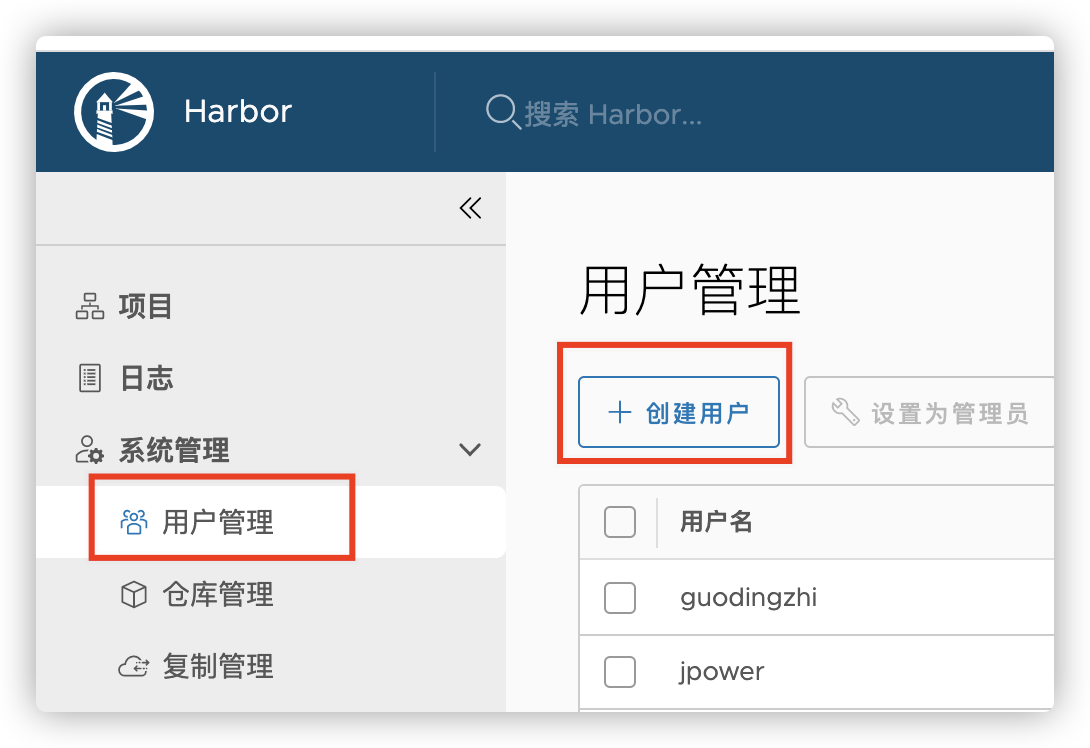
* Harbor再新建一個對應的 jpower 賬號,分配好角色用于接受推送過來的鏡像。

## 使用docker構建工程步驟
1. 使用harbor作為私有庫,需要配置maven,找到setting.xml(linux可以使用find / -name settings.xml )加入以下配置
```
<servers>
<server>
<id>192.168.0.3</id>
<username>admin</username>
<password>Harbor12345</password>
<configuration>
<email>ding931226@yeah.net</email>
</configuration>
</server>
</servers>
<pluginGroups>
<pluginGroup>com.spotify</pluginGroup>
</pluginGroups>
```
2. docker開啟遠程訪問
如果沒有遠程訪問,會報
```
Connect to 192.168.0.3:2375 [/192.168.0.3] failed: Connection refused: connect
```
在 /usr/lib/systemd/system/docker.service ,配置遠程訪問。主要是在[Service]這個部分,在harbor服務器,加上下面兩個參數:
```
[root@localhost harbor]# vi /lib/systemd/system/docker.service
ExecStart=
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock
```
3. 配置http訪問
因為docker1.3.2版本開始默認docker registry使用的是https,我們設置Harbor默認http方式,所以當執行用docker login、pull、push等命令操作非https的docker regsitry的時就會報錯。
解決辦法:在服務器與開發機配置 /etc/docker/daemon.json
```
[root@localhost harbor]# vi /etc/docker/daemon.json
{
"registry-mirrors": ["https://3dse7md.mirror.aliyuncs.com"]
}
```
將其修改為:
```
{
"registry-mirrors": ["https://3dse7md.mirror.aliyuncs.com"],
"insecure-registries":["192.168.0.3"]
}
```
4. 修改maven配置
* 在項目根目錄的pom.xml文件下,修改如下配置
~~~
<docker.image.prefix>jpower</docker.image.prefix>
<docker.registry>219.148.186.235:99</docker.registry>
~~~
將其修改為:
~~~
<docker.image.prefix>jpower</docker.image.prefix>
<docker.registry>192.168.0.3</docker.registry>
~~~
* 在每個需要構建子項目的pom.xml下加入配置,內容可參考如下
~~~
<plugin>
<groupId>com.spotify</groupId>
<artifactId>dockerfile-maven-plugin</artifactId>
<configuration>
<skip>false</skip>
</configuration>
</plugin>
~~~
5. 在每個需要構建子項目的根目錄下加入Dockerfile,內容可參考如下
~~~
FROM openjdk:8-jre
MAINTAINER ding
RUN mkdir -p /jpower/gateway \
&& cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime \
&& echo "Asia/Shanghai" > /etc/timezone
WORKDIR /jpower/gateway
ENV SW_AGENT_COLLECTOR_BACKEND_SERVICES=127.0.0.1:11800 \
SW_AGENT_NAME=jpower-gateway
EXPOSE 80
ADD ./target/jpower-gateway-exec.jar ./app.jar
ENTRYPOINT ["java", "-Djava.security.egd=file:/dev/./urandom", "-jar", "app.jar"]
CMD ["--spring.profiles.active=test"]
~~~
6. 在工程/script/app/目錄的docker-compose.yml下加入配置,內容可參考如下
~~~
jpower-gateway:
image: "192.168.0.3/jpower/gateway-server:1.0.1-SNAPSHOT"
privileged: true
restart: always
networks:
jpower_net:
ipv4_address: 172.16.238.25
~~~
7. 推送項目到harbor
* 在項目根目錄下執行命令`mvn clean package dockerfile:build dockerfile:push` 等待推送完畢
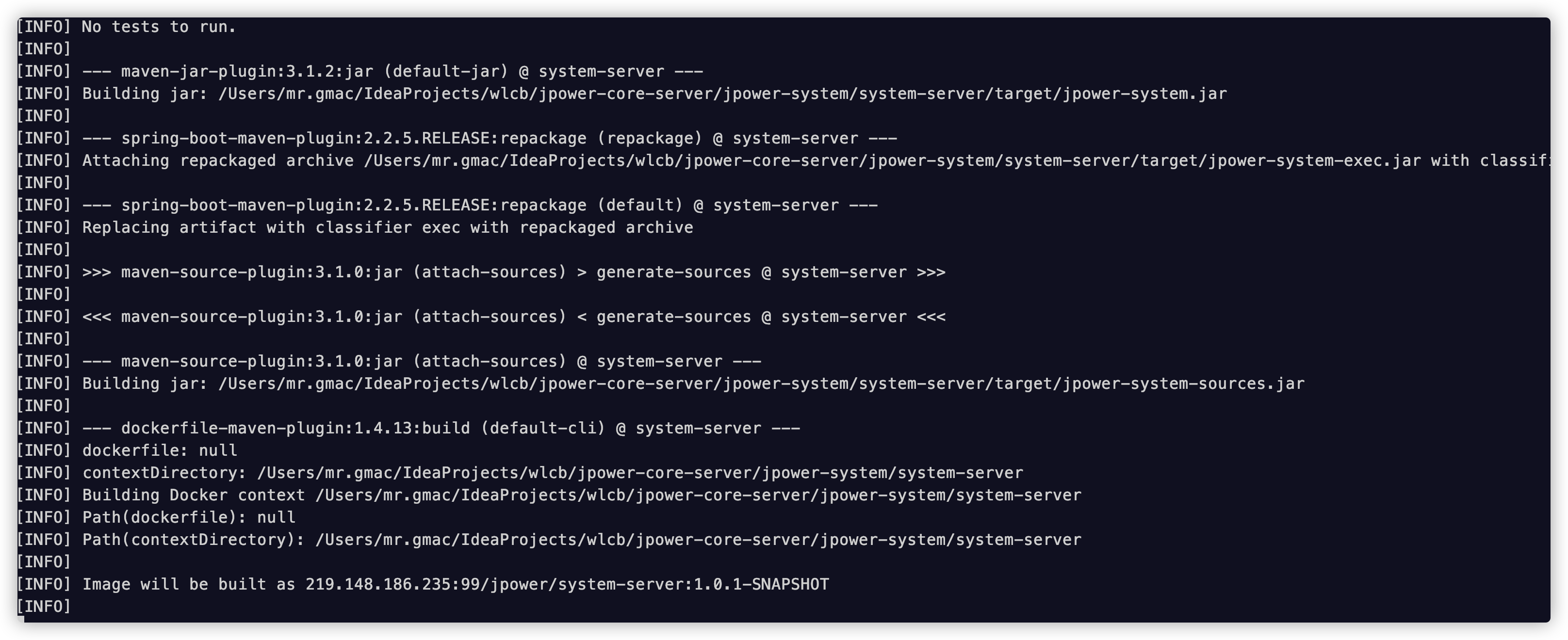
* 推送日志如下

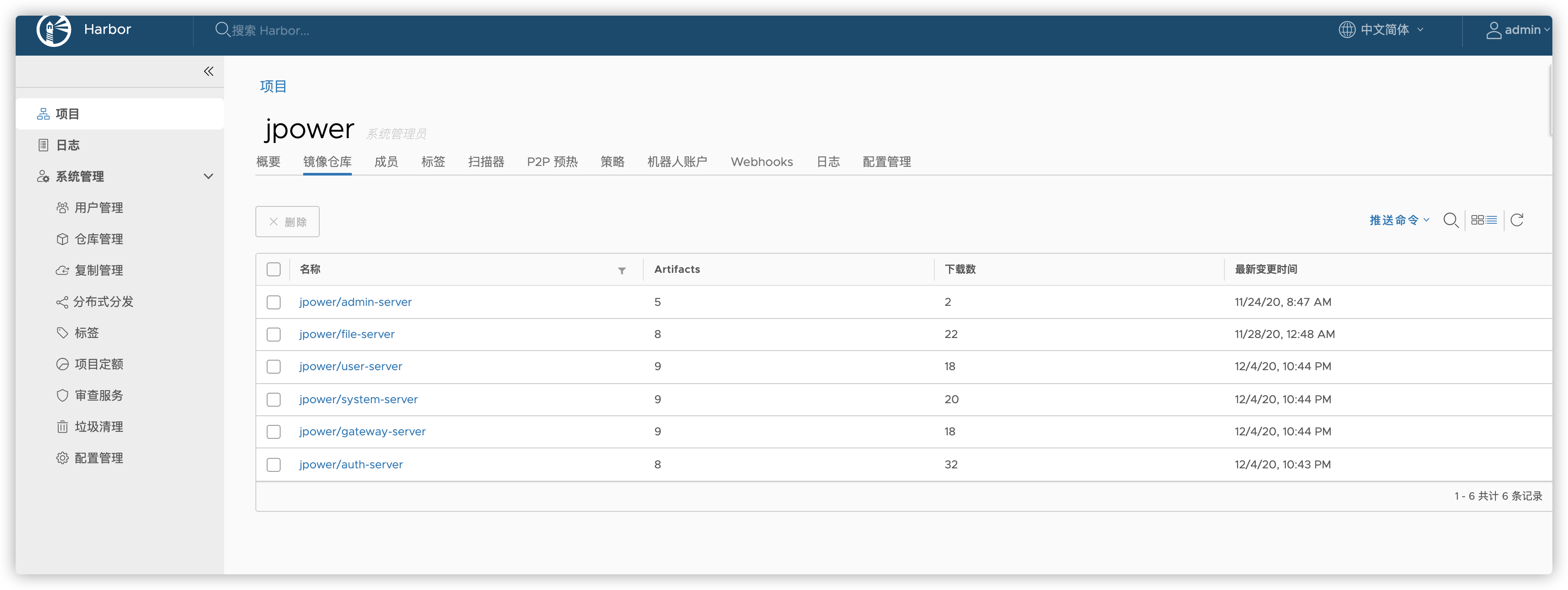
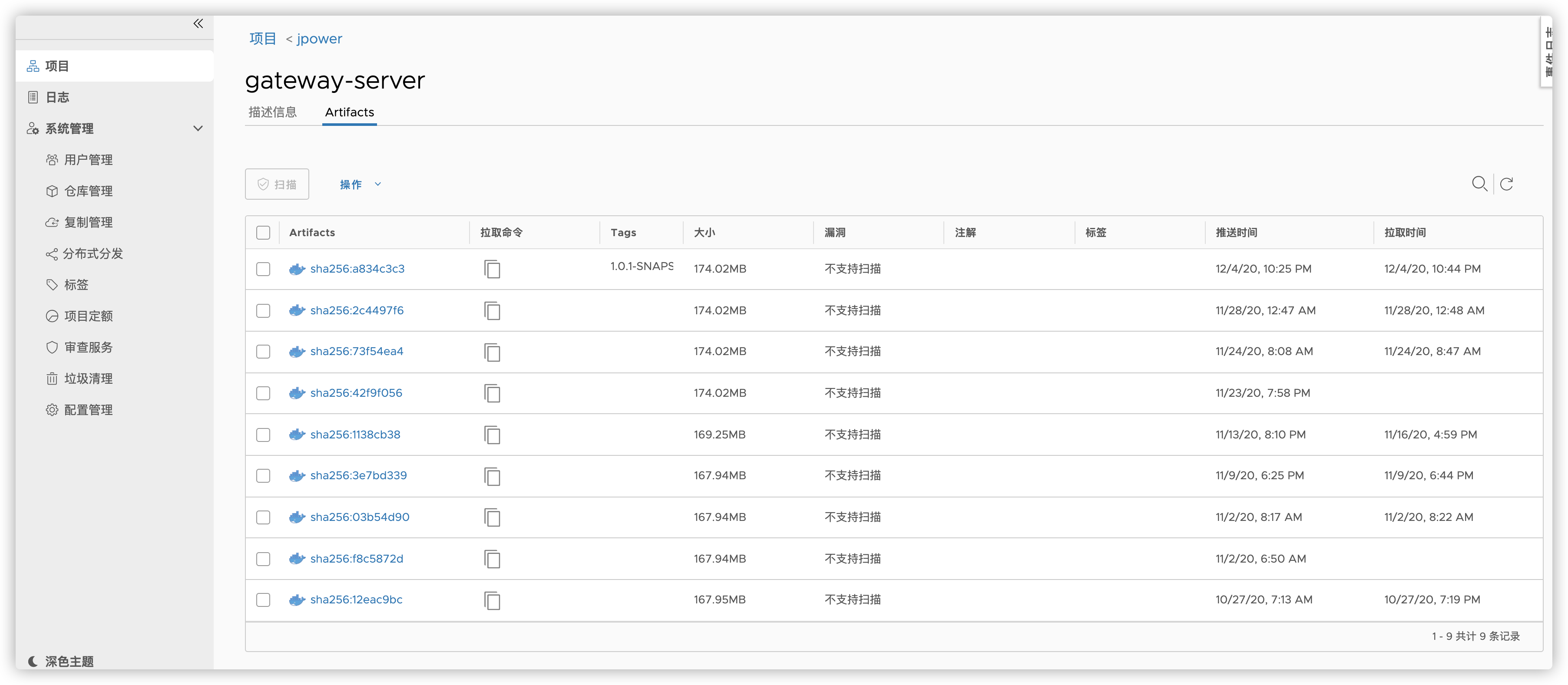
* 登錄harbor查看docker鏡像已經推送成功

* 點擊進入jpower/gateway-server可以看到詳細信息

## 配置web服務以及網關反向代理
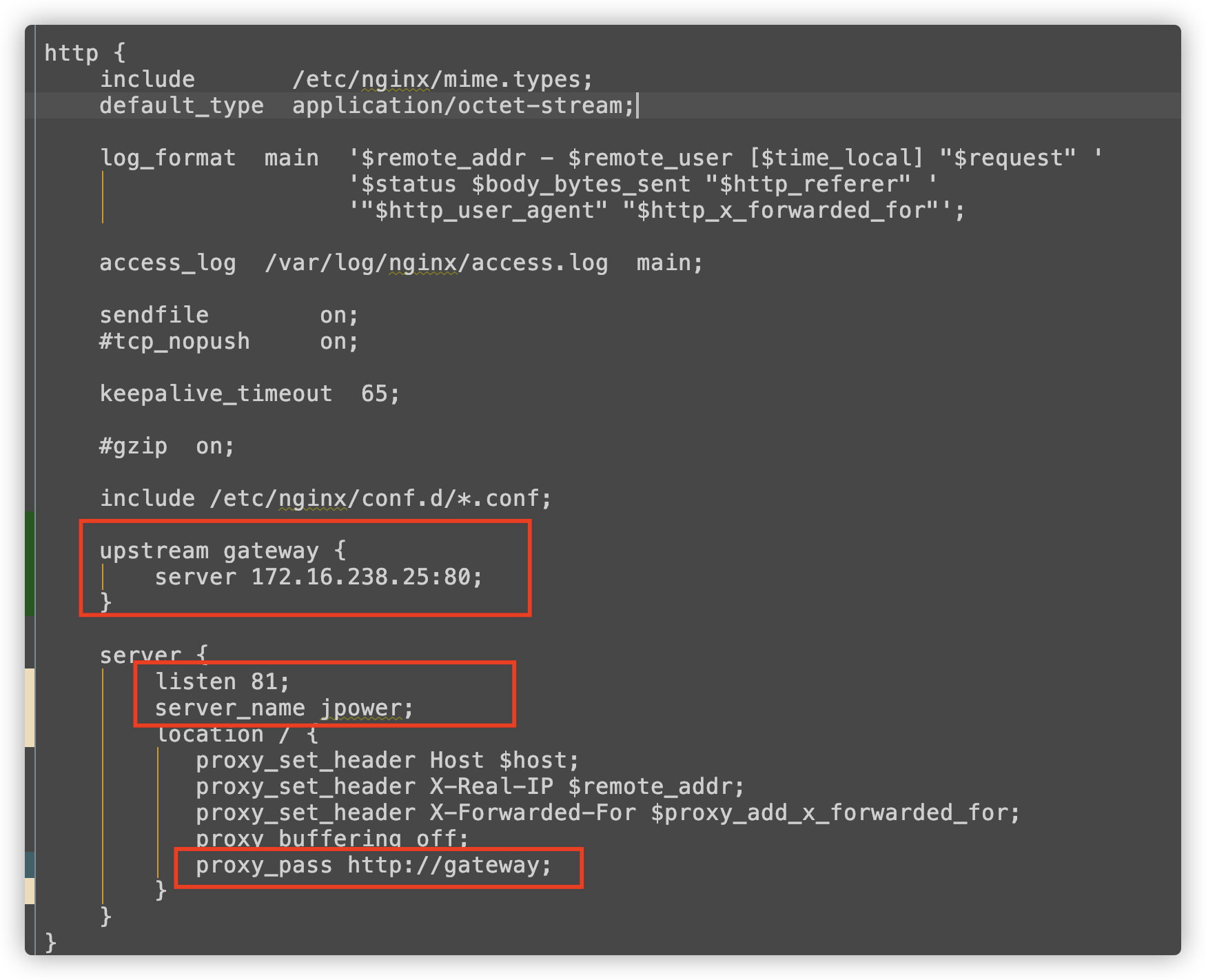
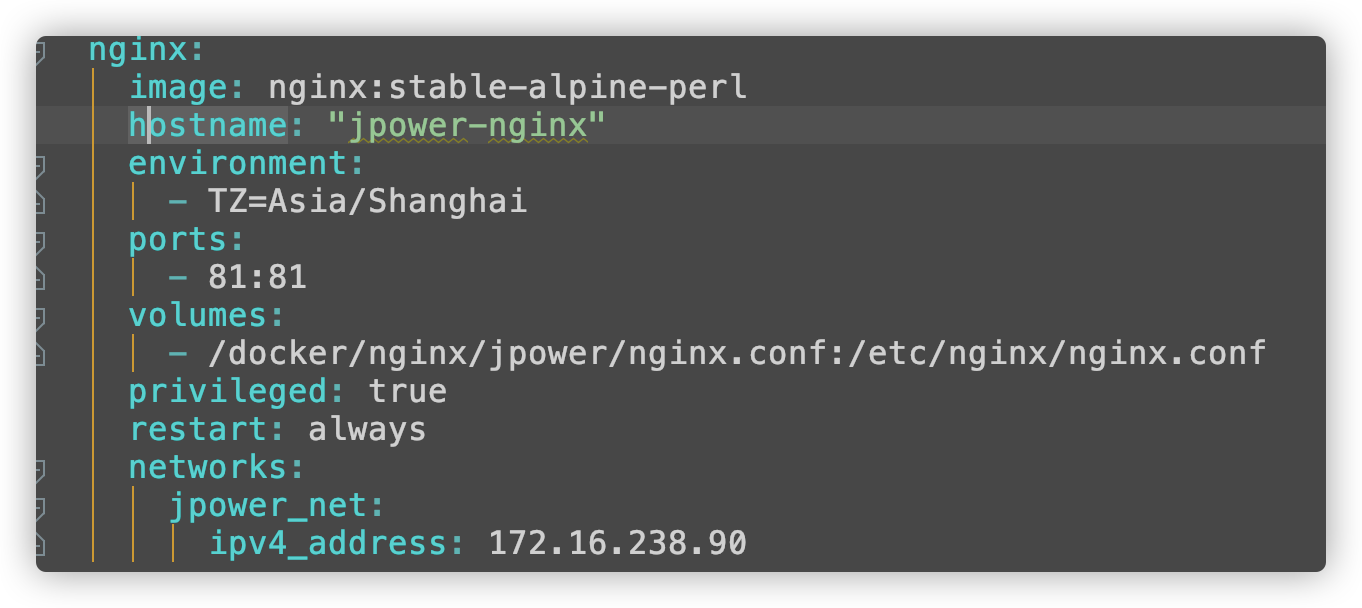
1. 我們先看下nginx的配置文件內容,畫出重點。nginx配置文件在項目根目錄/script/docker/nginx/jpower/文件夾下


* 配置了gateway這個服務的反向代理
* 其中gateway分配為81端口
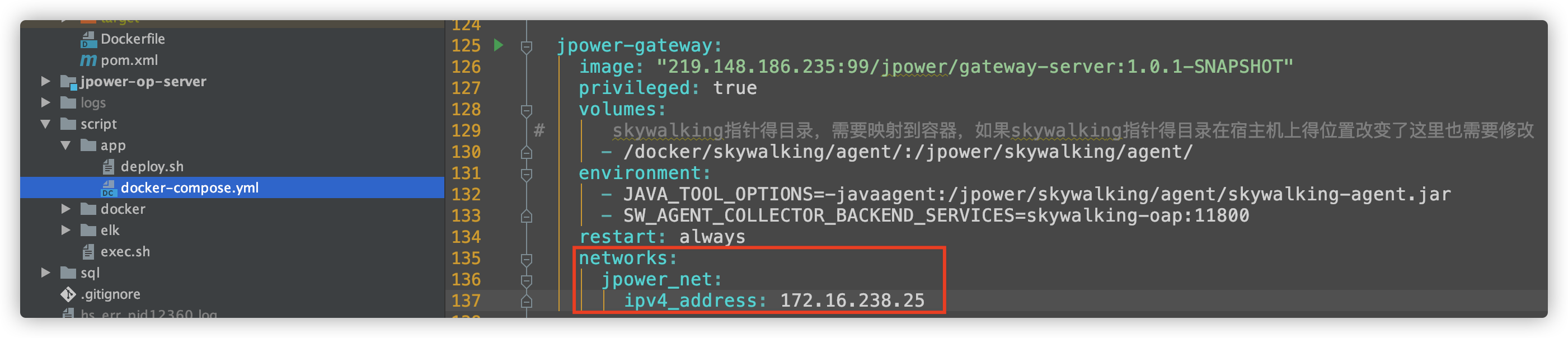
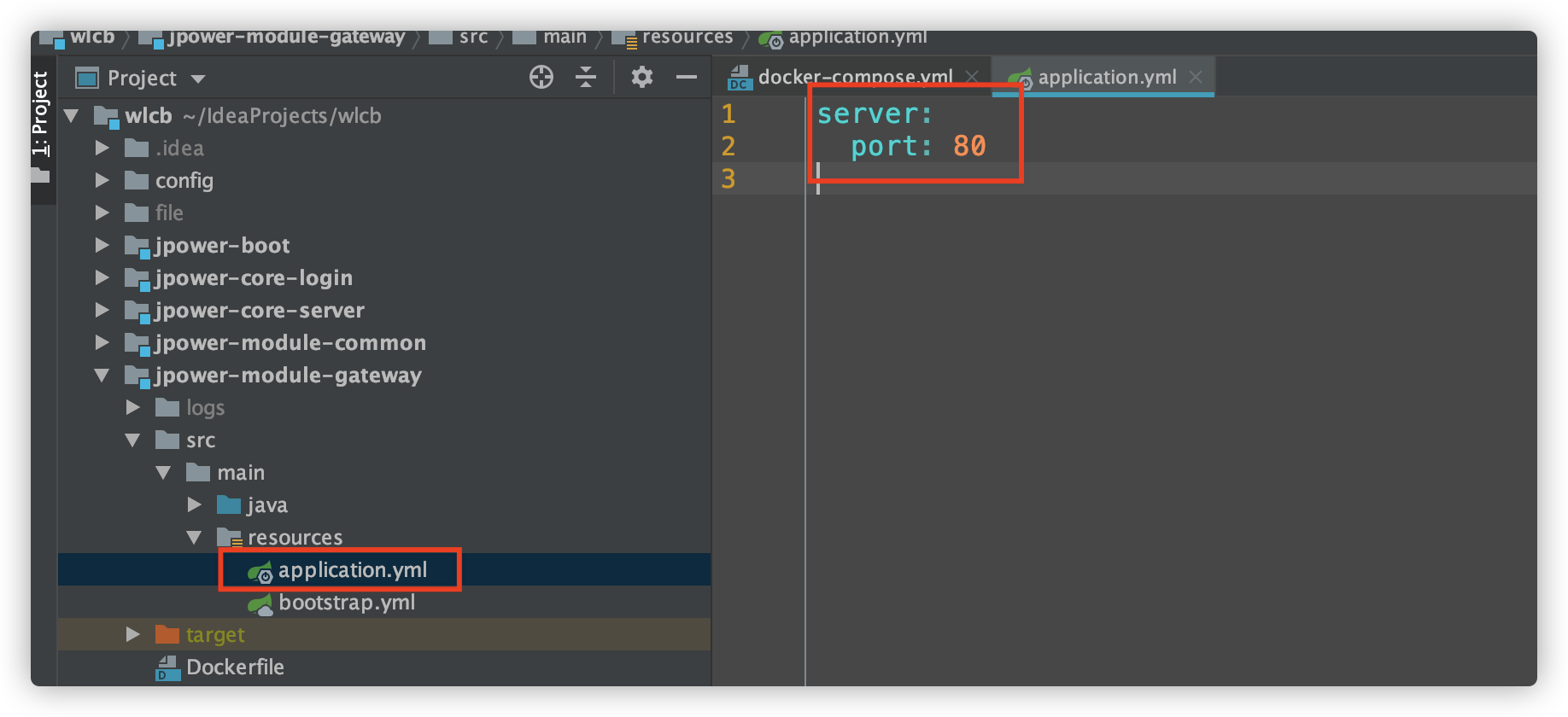
* 查看/script/app/docker-compose.yml指定了80端口的gateway(這里docker-compose不用映射端口,因為nginx和gateway在同一docker網段內,通過指定IP就可以訪問,端口未服務啟動的端口),與nginx的配置文件一致


* nginx端口設置為81,那么只要宿主機放開81端口,同時映射到外網,那么對應的 http://宿主機ip:81 就是反向代理后的網關地址了,在這基礎上進行域名綁定相信對于大家也不是什么難事。

## 使用docker-compose啟動服務
* 若有新的服務,需要在工程根目錄/script/app/docker-compose.yml下加入配置,內容可參考如下
~~~
jpower-auth:
image: "192.168.0.3/jpower/auth-server:1.0.1-SNAPSHOT"
privileged: true
volumes:
# skywalking指針得目錄,需要映射到容器,如果skywalking指針得目錄在宿主機上得位置改變了這里也需要修改
- /docker/skywalking/agent/:/jpower/skywalking/agent/
environment:
- JAVA_TOOL_OPTIONS=-javaagent:/jpower/skywalking/agent/skywalking-agent.jar
- SW_AGENT_COLLECTOR_BACKEND_SERVICES=skywalking-oap:11800
restart: always
networks:
- jpower_net
~~~
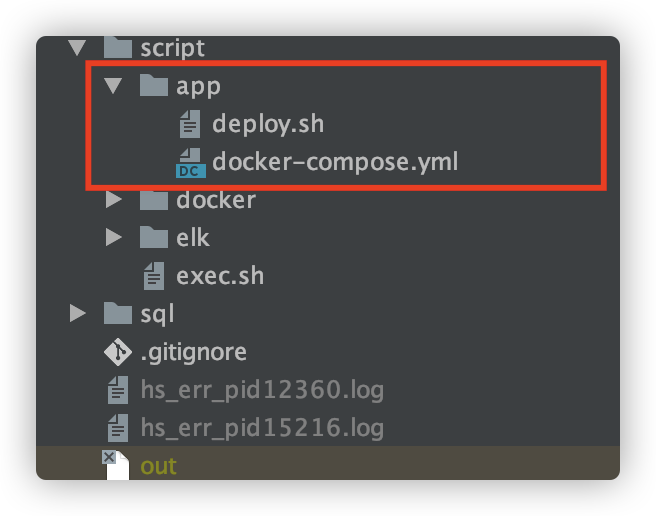
* 配置好腳本集后,將下圖文件拷貝至服務器任意文件夾

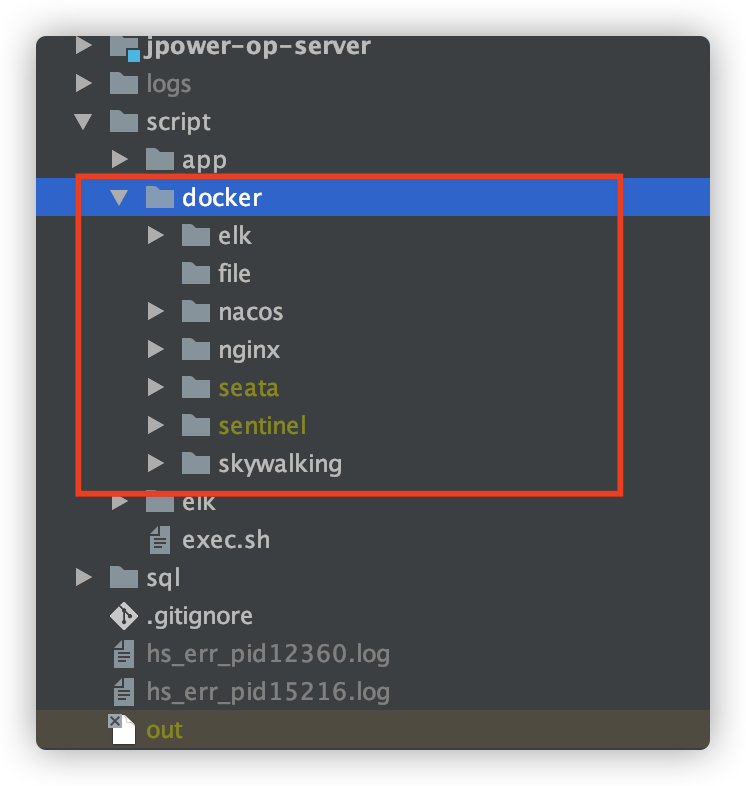
* 將下圖文件夾拷貝到服務器的根目錄

* 進入app目錄,給 deploy.sh 賦予執行權限 chmod 744 deploy.sh
* 執行部署之前需要先部署好elk,部署elk請參考[ELK分布式日志追蹤系統](./ELK分布式日志追蹤系統.md)
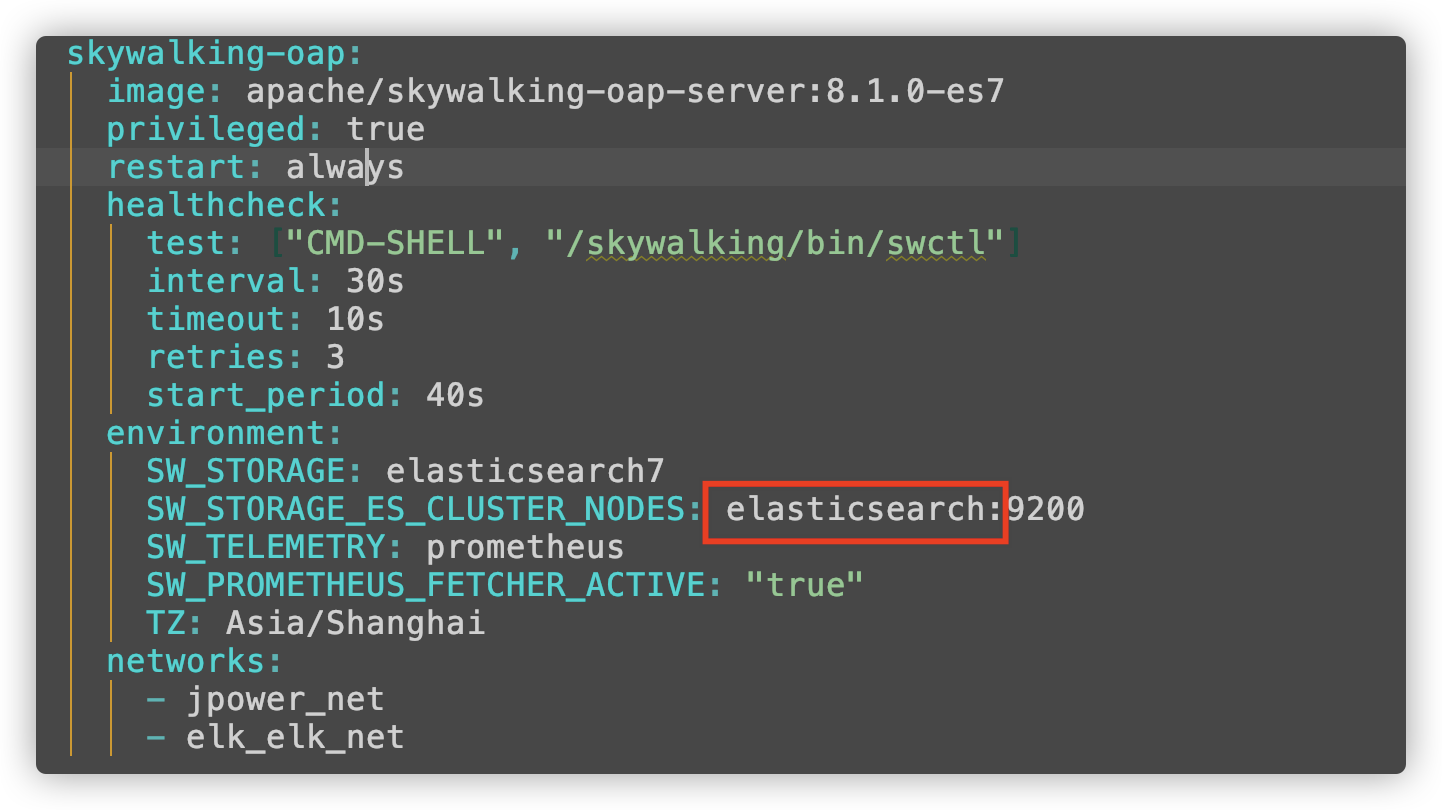
* 如果ELK和服務部署不在一個服務器,需修改docker-compose.yml文件中以下內容為ELK服務地址

* 進入app目錄后依次執行:
1. `./deploy.sh bash`啟動基礎支撐服務(執行該命令先請先啟動ELK);
這里會把nginx、nacos、sentinel、seata、skywalking、jpower-admin全部啟動
2. `./deploy.sh core` 啟動業務模塊
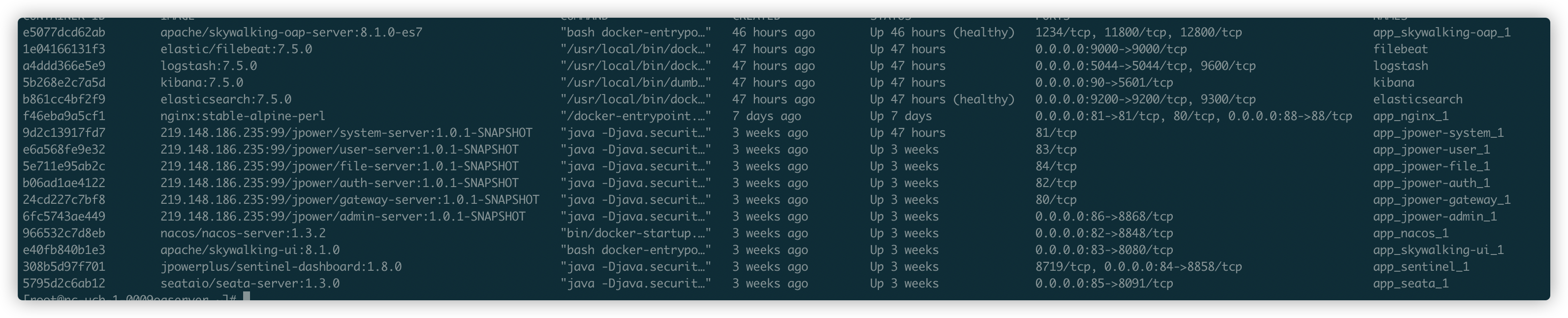
* 再次執行 `docker ps` 查看已啟動的docker服務,發現服務都已啟動成功

* 若都成功則打開nacos界面查看對應部署的服務
* 打開聚合文檔地址(http://宿主機ip:81/doc.html)查看接口調用,網關地址為之前配置好的nginx對網關的反向代理地址(http://宿主機ip:81)
* 發現調用都沒有問題,基于docker的部署已經成功
- 序言
- 開發環境準備
- 環境要求
- 環境安裝
- 基礎環境安裝
- Nacos安裝
- Sentinel安裝
- 插件安裝
- 導入工程
- 運行工程
- 工程測試
- JPower特性
- 系統啟動器
- 多終端令牌認證
- 系統鑒權
- 鑒權API
- 鑒權配置
- API權限配置
- 接口放行配置
- 數據權限
- redis緩存
- 動態網關
- 聚合文檔
- SaaS多租戶
- 概念
- 使用
- Xss防注入
- 日志記錄
- 操作日志&錯誤日志
- SQL打印
- feign請求日志&配置
- gateway日志
- 服務日志打印
- 導入導出
- 字典查詢
- 系統文件上傳下載
- 接口監控
- 代碼生成器
- 配置文件共享
- Mybatis過濾器
- 配置說明
- 高級實戰
- nacos動態配置
- Seata分布式事務
- 簡介
- docker啟動
- 微服務配置
- 微服務遠程調用
- 聲明式服務調用 Feign
- 熔斷機制 Sentinel
- sentinel流控
- 簡介
- 微服務配置
- 配置nacos對接
- APM監控&鏈路追蹤
- 簡介
- 安裝
- 微服務接入
- SpringBootAdmin監控
- ELK分布式日志追蹤系統
- ELK簡介
- ELK一鍵部署
- 微服務日志對接ELK
- JPower-Chat
- 配置說明
- 生產部署
- docker部署
- docker安裝
- docker-compose安裝
- harbor安裝
- 部署步驟
- 版本升級
- 1.0.1升級到2.0.0
- 2.0.0升級到2.0.2
- 2.0.2升級2.1.0
- 2.1.0升級到2.1.1
- 2.1.1升級到2.1.2
- 2.1.2升級到2.1.4
