## 偽靜態
在`FastAdmin`中我們可以快速的使用偽靜態配置來對插件頁面的URL進行偽靜態處理。
### 偽靜態配置
首先我們需要在`addons/mydemo/config.php`中添加`偽靜態`配置項,如下圖

代碼如下:
~~~javascript
[
'name' => 'rewrite',
'title' => '偽靜態',
'type' => 'array',
'content' =>
[],
'value' =>
[
'index/index' => '/mydemo/$', //index/index表示插件控制器Index.php中的index方法
'index/test' => '/mydemo/test/[:name]',
],
'rule' => 'required',
'msg' => '',
'tip' => '',
'ok' => '',
'extend' => '',
],
~~~
通過以上配置,我們在使用`addon_url`函數來生成URL時,返回值將是處理過的URL,例如
~~~bash
$url1 = addon_url('mydemo/index/index');
$url2 = addon_url('mydemo/index/index', [':name'=>'myname', 'id'=>123]);
$url3 = addon_url('mydemo/index/index', [':name'=>'myname', 'id'=>123], true, true);
~~~
上面的結果將返回
~~~bash
/mydemo.html
/mydemo/test/myname.html?id=123
http://www.fa.com/mydemo/test/myname.html?id=123
~~~
我們的偽靜態配置中的`:name`會被自動替換成`addon_url`第二個參數中的`:name`鍵的值。
服務端我們可以使用`$this->request->param('name')`來獲取`:name`對應的值。
> **溫馨提示**
> 偽靜態配置的鍵值數組中的值偽靜態規則必須以`/插件標識/`開頭
### 綁定域名
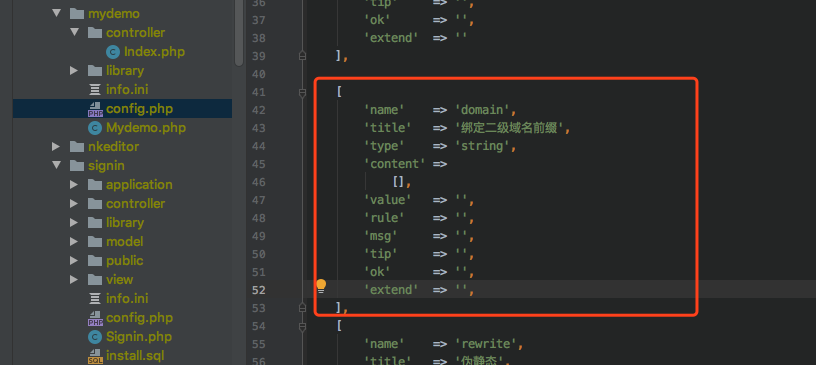
如果需要讓我們的插件支持二級域名,可以在`addons/mydemo/config.php`中添加一項域名配置項,如圖:

代碼如下:
~~~sql
[
'name' => 'domain',
'title' => '綁定二級域名前綴',
'type' => 'string',
'content' =>
[],
'value' => '',
'rule' => '',
'msg' => '',
'tip' => '',
'ok' => '',
'extend' => '',
],
~~~
該配置項默認為空,如果要使用二級域名生效,必須配置`application/config.php`中的`url_domain_deploy`為`true`時才會生效。
注意這里的`value`值僅是域名前綴,比如需要綁定域名`book.mydemo.com`,則這里只需輸入`book`即可。
綁定了二級域名后,我們的`addon_url`函數會自動做相應的前綴處理。
### 自定義路由
如果我們需要為特殊的URL規則添加偽靜態匹配,可以通過修改`application/extra/route.php`,添加偽靜態規則,如下:
~~~scss
//addon: 應用插件標識
//controller: 控制器
//action: 請求方法
\think\Route::rule('/city', "\\think\\addons\\Route@execute?addon=mydemo&controller=city&action=index");
~~~
因為我們是開發插件,我們建議是通過行為事件,在`Mydemo.php`中添加`appInit`方法,如下:
~~~php
/**
* app 初始化
*/
public function appInit()
{
\think\Route::rule('/city', "\\think\\addons\\Route@execute?addon=mydemo&controller=city&action=index");
}
~~~
來實現插件自定義路由的規則。
