## 部署演示站
為了讓用戶更好的體驗我們開發的插件,我們需要在上線前部署好對應應用插件的演示站。
如果你開發了多個應用插件,為了減少開發者的工作量,你可以將多個應用插件部署在同一個站點中,共用同一個后臺管理,但務必使用不同的演示賬號用于區分。
## 溫馨提示
演示站務必單獨部署,不要將演示站和你的業務系統部署在同一臺服務器。
強烈建議關閉文件上傳功能,如果一定要開放,請定期檢查和清理上傳的文件或圖片
## 準備工作
1、一臺云服務器,建議使用Linux,如果你還沒有云服務器,建議使用騰訊云服務器,點擊購買
2、一個域名(必須已經備案且狀態正常)
## 安裝Web運行環境
建議使用寶塔管理面板來安裝Web運行環境。
寶塔安裝文檔:https://www.fastadmin.net/video/install.html
## 關閉調試模式
演示站務必**關閉**調試模式,后臺移除`插件管理`、`分類管理`等幾個欄目,只保留必要的演示權限。
調試模式設置方法可以參考:https://doc.fastadmin.net/doc/faq.html
## 安裝FastAdmin+應用插件
請參考官方文檔安裝FastAdmin和你的應用插件,如果有依賴插件,也請一并安裝。
## 配置數據庫權限
正常我們安裝完FastAdmin和應用插件后,數據庫是無任何讀寫限制的,此時我們需要通過`phpMyadmin`來修改數據庫的增刪改權限。
首先我們登錄`phpMyadmin`后,打開指定的數據庫,這里我們以`fastadmin-demo`數據庫為例,運行以下SQL語句,請將`fastadmin-demo`替換成你自己的數據庫名
~~~sql
GRANT SELECT, REFERENCES, LOCK TABLES ON `fastadmin-demo`.* TO 'fastadmin-demo'@'127.0.0.1';
GRANT UPDATE, DELETE ON `fastadmin-demo`.`fa_sms` TO 'fastadmin-demo'@'127.0.0.1';
GRANT UPDATE (token, loginfailure, updatetime, loginip, logintime) ON `fastadmin-demo`.`fa_admin` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT ON `fastadmin-demo`.`fa_user_money_log` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT, UPDATE (avatar, email, updatetime, nickname, logintime, loginip, username, token, successions, mobile, loginfailure, money, score, level, maxsuccessions, prevtime) ON `fastadmin-demo`.`fa_user` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT, UPDATE, DELETE ON `fastadmin-demo`.`fa_user_token` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT ON `fastadmin-demo`.`fa_admin_log` TO 'fastadmin-demo'@'127.0.0.1';
GRANT INSERT ON `fastadmin-demo`.`fa_user_score_log` TO 'fastadmin-demo'@'127.0.0.1';
~~~
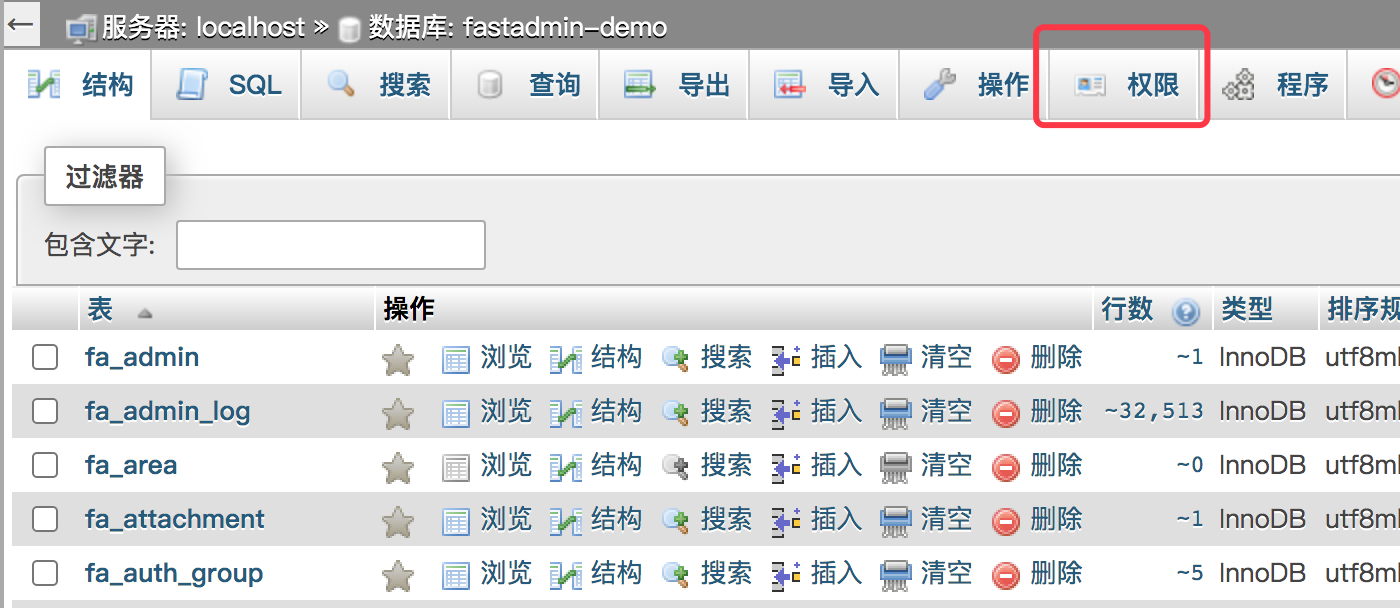
接下來我們還需要給你的插件添加指定的增刪改權限,我們選中數據庫后,點擊權限,如圖:

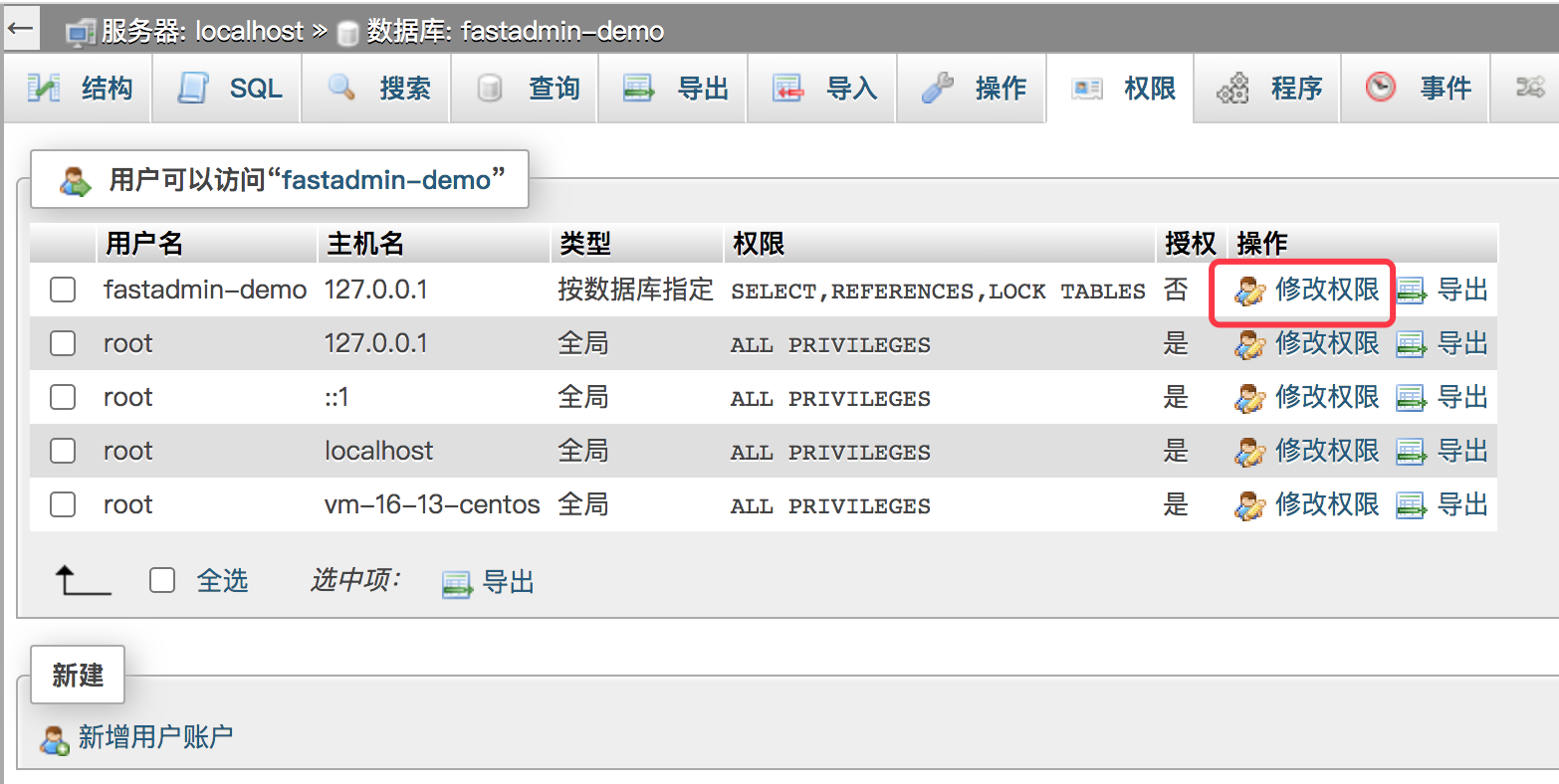
再點擊修改權限,如圖:

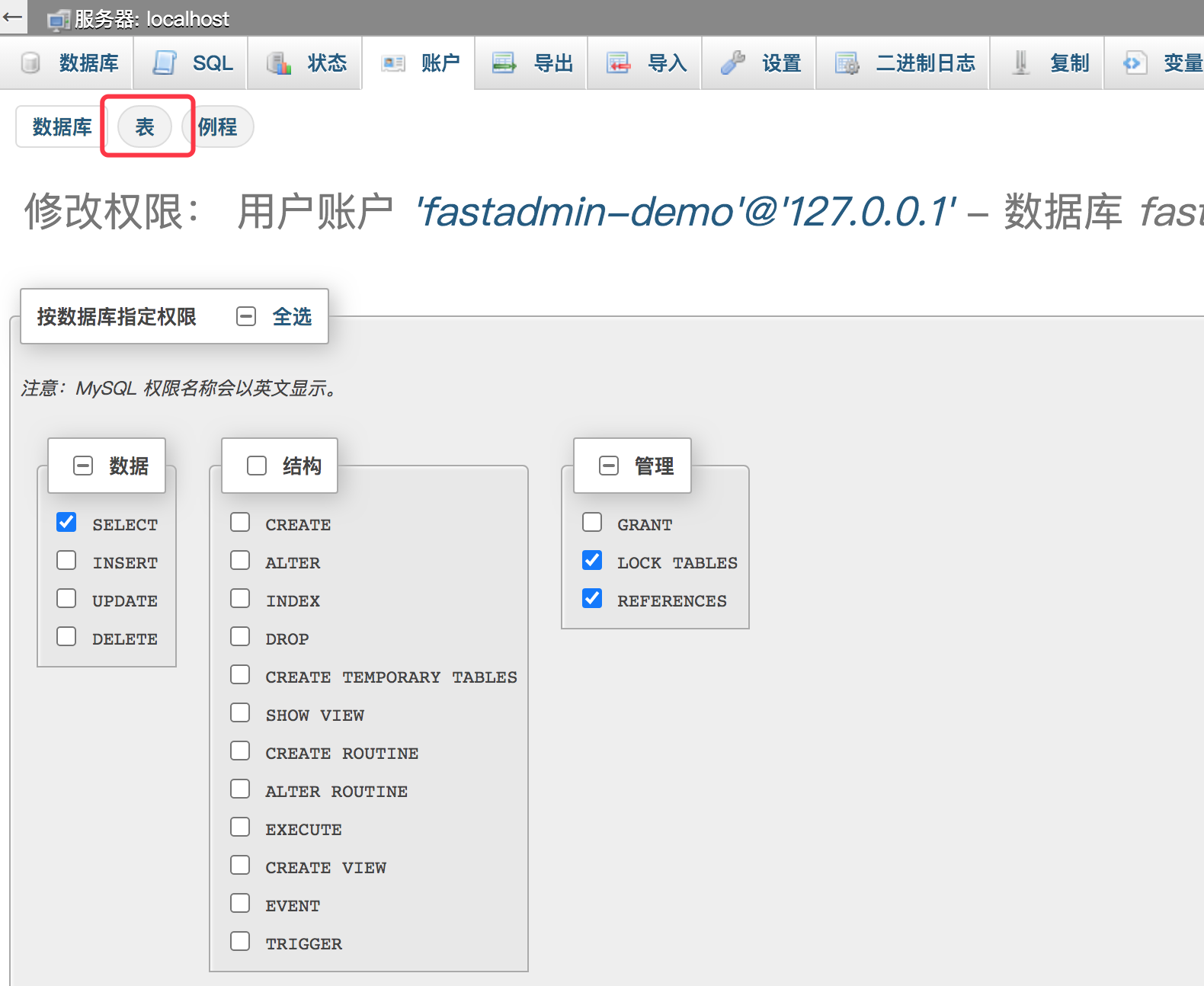
默認是只有`select`權限的,此時我們點擊`表`,如圖:

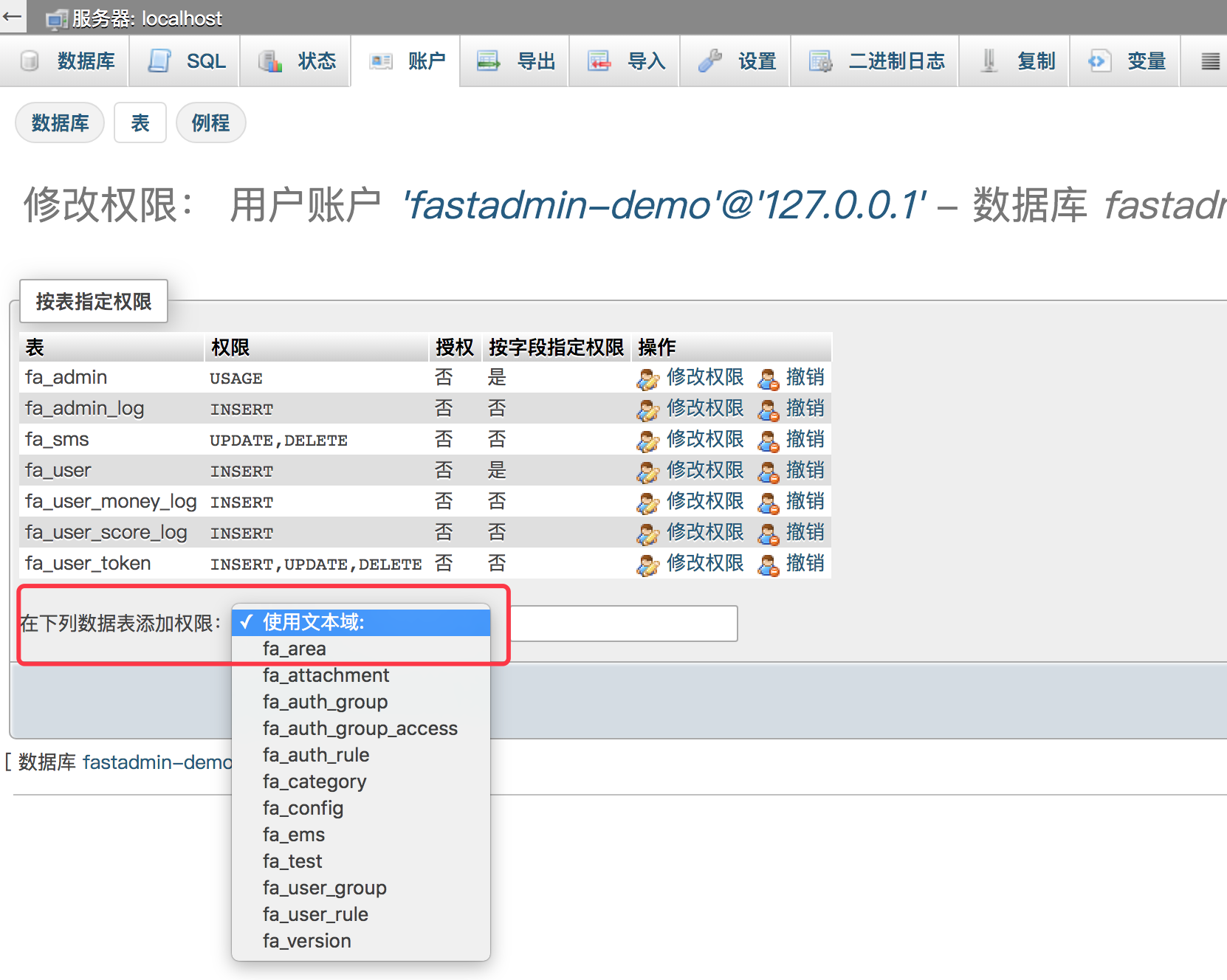
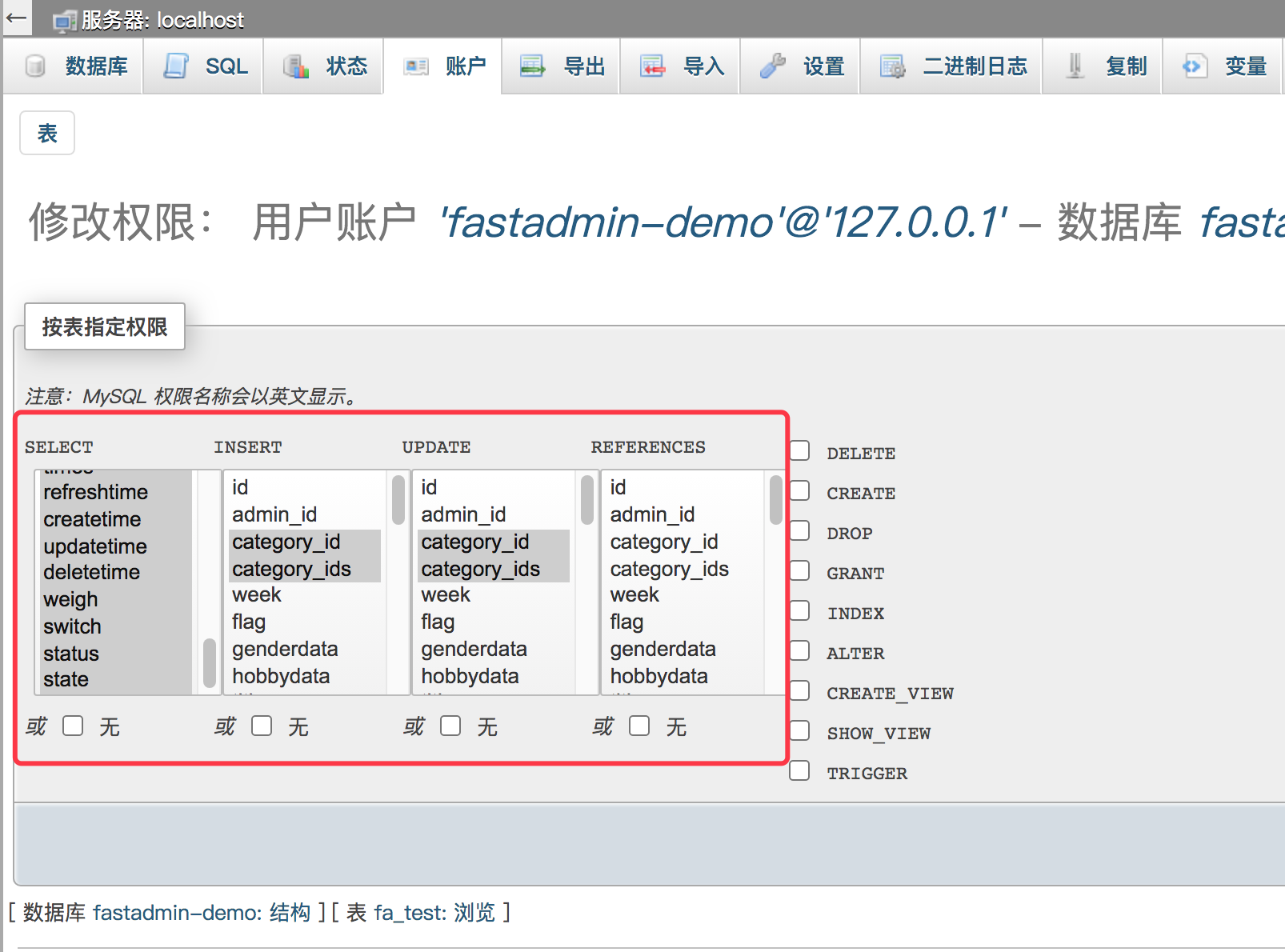
點擊下方的`選擇文本域`,如圖:

按需選擇最小的演示權限,如圖:

點擊`執行`即可完成一個表的權限設置,重復以上部署對其它表進行權限設置。
在進行以上權限設置后,我們前臺部分體驗時將會報數據庫無權限的錯誤。請看后續的`優化錯誤提示`來優化下前臺的提示信息。
## 修改文件權限
當我們后臺完成了所有插件配置后,我們需要來設定項目目錄的文件和文件夾權限。
首先我們登錄到項目根目錄,通過以下命令來設定權限
~~~bash
cd /www/wwwroot/yoursite.com
chown -R www:www ./
chmod -R 555 ./
chmod -R 755 runtime
~~~
如果你還希望開放文件上傳權限,請執行
~~~bash
chmod -R 755 public/uploads
~~~
開放了文件上傳權限后務必確俁`public/uploads`無腳本執行權限,通常在`Nginx`中可以進行以下設置
~~~nginx
location ~ ^/(uploads|assets)/.*\.(php|php5|jsp)$ {
deny all;
}
~~~
## 優化錯誤提示
> 目前已經可以通過安裝演示站點優化插件來實現優化,無需修改任何框架文件,該章節內容可以忽略
當我們完成了以下權限設置后,可能此時我們的后臺或前臺將會一些`未知數據格式`或`網絡錯誤`等提示,此時我們希望給用戶更好的提示,比如:`演示站暫未開放修改權限`。
首先我們修改
~~~bash
application/common/controller/Backend.php
application/common/controller/Frontend.php
~~~
在控制器中添加一個`error`方法,代碼如下:
~~~php
protected function error($msg = '', $url = null, $data = '', $wait = 3, array $header = [])
{
$msg = preg_match("/(error|denied)/i", $msg) ? "當前演示站無法進行修改和刪除數據" : $msg;
return parent::error($msg, $url, $data, $wait, $header);
}
~~~
然后我們在`application/common/library`目錄下添加一個`ExceptionHandle.php`文件,代碼內容為
~~~php
<?php
namespace app\common\library;
use Exception;
use think\exception\Handle;
class ExceptionHandle extends Handle
{
public function render(Exception $e)
{
// 在生產環境下返回code信息
if (!\think\Config::get('app_debug')){
$statuscode = $code = 500;
$msg = 'An error occurred';
// 驗證異常
if ($e instanceof \think\exception\ValidateException){
$code = 0;
$statuscode = 200;
$msg = $e->getError();
}
//數據庫異常
if ($e instanceof \think\exception\PDOException){
$code = 0;
$statuscode = 200;
$msg = "當前演示站無法進行修改和刪除數據,請下載到本地安裝體驗";
}
// Http異常
if ($e instanceof \think\exception\HttpException){
$statuscode = $code = $e->getStatusCode();
}
$msg = "當前演示站無法進行修改和刪除數據";
return json(['code' => $code, 'msg' => $msg, 'time' => time(), 'data' => null], $statuscode);
}
//其它此交由系統處理
return parent::render($e);
}
}
~~~
然后我們修改`application/config.php`中的`exception_handle`值,修改為`\app\common\library\ExceptionHandle`
通過以上設定即可完成相關錯誤提示的優化。
## Cookie權限配置
如果你的演示站上線后無法在iframe進行正常的登錄,請參考文檔:如何解決官方演示站iframe窗口內無法登錄的問題?
## H5演示
當我們部署H5演示后,如果需要在PC端體驗H5的演示站,需要進行以下操作
安裝演示站優化插件,然后在插件配置中配置`H5預覽站點列表`,然后通過類似`http://www.example.com/preview.html?site=站點標識`即可在PC端預覽H5演示站
H5演示最終效果如圖:

## 其它優化
> 目前已經可以通過安裝演示站點優化插件來實現優化,無需修改任何框架文件,該章節內容可以忽略
建議你修改`application/config.php`中的`login_captcha`、`login_failure_retry`和`loginip_check`均設定為`false`
建議你在前臺和后臺登錄頁面添加演示賬號提示,請修改
~~~sql
application/index/view/user/login.html
application/admin/view/index/login.html
~~~
添加上演示賬號提示即可,示例代碼如下:
~~~xml
<div class="alert alert-warning-light"> 賬號:admin 密碼:123456 </div>
~~~
效果如圖:

## 演示站優化插件
該插件僅限用于應用插件演示站優化使用,請勿應用于生產環境!!!
該插件功能包括:演示賬號提示、報錯提示優化、測試短信、測試郵件、H5在線預覽、頁面水印等功能。
請使用最新版的 FastAdmin 框架安裝本插件。
