[toc]
## 1.CSS樣式
**1.1 CSS:層疊樣式表**
為了修飾html中的元素的樣子
css注釋: /* css注釋 */
**1.2 內聯樣式(行內樣式)**
\<p style="color:red;">..\</p> 缺點:表現跟結構耦合。
可以將CSS樣式編寫到元素的style屬性當中。將樣式直接編寫到style屬性中,這種樣式我們稱為內聯樣式。
內聯樣式只對當前的元素中的內容起作用,內聯樣式不方便復用。內聯樣式屬于結構與表現耦合,不方便后期的維護,不推薦使用。
**1.3 內部樣式表。**
選擇器+聲明塊. 在head標簽之中寫。 缺點:代碼復用性不好。
將CSS樣式編寫到head中的style標簽里。將樣式表編寫的style標簽中,然后通過CSS選擇器選中指定元素。然后可以同時為這些元素一起設置樣式,
這樣可以使樣式進一步的復用。將樣式表編寫到style標簽中,也可以使表現和結構進一步分離它也是我們推薦的使用方式。
```html
ps:字體懸停變藍,鼠標手勢變化
<style type="text/css">
p:hover{
color:blue;//顏色變化
cursor:pointer;//鼠標變化
text-decoration://文字變化
}
</style>
```
**1.4 外部樣式表**
創建一個css文件,需要用時在通過\<link rel="stylesheet" type="text/css" href=".." />引用
可以將樣式表編寫到外部的CSS文件中,然后通過link標簽來將外部的CSS文件引入到當前頁面中,這樣外部文件中的css樣式表將會應用到當前頁面中。
將CSS樣式統一編寫到外部的樣式表中,完全使結構和表現分離,可以是樣式表可以在不同的頁面中使用,最大限度的使樣式可以進行復用,
將樣式統一寫在樣式表中,然后通過link標簽引入,可以利用瀏覽器的緩存加快用戶訪問的速度提高了用戶體驗,所以在開發中我們最推薦使用的方式就是外部的CSS文件。
>[success]優點:可以將表現跟結構分離,完成了解耦。實現了復用性。
可以利用瀏覽器緩存,提高頁面的加載速度。
引入:\<link rel="stylesheet" type="text/css" href="css/demo.css"/>
>[danger] 優先級:行內樣式>內部樣式>外部樣式。
**1.5 樣式的選擇**
>[success]當樣式需要被應用到很多頁面的時候,外部樣式表將是理想的選擇。使用外部樣式表,你就可以通過更改一個文件來改變整個站點的外觀。
>[info]當單個文件需要特別樣式時,就可以使用內部樣式表。你可以在head部分通過\<style>標簽定義內部樣式表。
>[warning]當特殊的樣式需要應用到個別元素時,就可以使用內聯樣式。 使用內聯樣式的方法是在相關的標簽中使用樣式屬性。樣式屬性可以包含任何 CSS 屬性。
樣式重置
- 部分標簽自帶預設樣式需要重置
// '*'代表所有標簽
*{margin:0;boder:0;padding:0;}
>[info]ps:寫樣式為了更方便設置,一定要重置
- 塊水平居中
> margin-left:auto;
> margin-right:auto;
> //僅對塊元素有效
>
>
> body{
> text-align:center;
> } //給內聯和內聯塊的父元素加入該代碼(此處其父元素為body)
>
## 2.選擇器
- 元素選擇器
1.*{} 通配符,匹配所有元素
2.直接寫元素名稱
3.id選擇器 #id值{} 只能找到一個唯一的元素
4.類別選擇器 .class值{} 可能會找到多個元素。
- 關系選擇器
1.center p{} center中的所有p標簽(直接、間接子元素)
2.center>p{} 找到直接子元素
3.center+p{} 找到緊貼在center后的p元素。
4.center~p{} 找到center后面的所有兄弟元素p。
- 屬性選擇器
1.a[class]{} 有class屬性的a標簽
2.a[class="val"]{}
3.a[class~="val"]{} class的值中包含val即可 class可有多個屬性值,屬性值之間用空格分隔。
4.a[class^="val"]{} 屬性值以val開頭
5.a[class$="val"]{} 屬性值以val結尾
6.a[class*="val"]{} 屬性值包含val。
7.a[class|="val"]{} 屬性值以val開頭,屬性值以-分隔,如val-xss。
- 偽類選擇器:
偽類:專門用來表示元素的特殊狀態。
- 超鏈接:
- a:link:未被訪問時的樣式。
- a:visited
- a:hover 鼠標懸停時的樣式
- a:active 設置元素在被用戶激活(在鼠標點擊與釋放之間發生的事件)時的樣式。
>[danger] hover、active可以為其它元素使用。但hove放在active前。
1. E:focus:對象在成為輸入焦點(該對象的onfocus事件發生)時的樣式。
2. input:focus{background-color: yellow;}
3. E:lang():匹配使用特殊語言的E元素。p:lang(zh-cn){color:#f00;}
3. E:not():匹配不含有s選擇符的元素E。p:not(.abc){color:#f00;}
5. E:root:匹配E元素在文檔的根元素。在HTML中,根元素永遠是HTML 。
6. E:first-chlild:匹配父元素的第一個子元素E
7. E:last-child
8. E:only-child:匹配父元素僅有的一個子元素E
9. E:nth-child(n)匹配父元素的第n個子元素E odd奇數個 even偶數個 數字:從1開始
10. E:nth-last-child(n)
11. E:first-of-type:匹配同類型中的第一個同級兄弟元素E
12. E:last-of-type
13. E:only-of-type
14. E:nth-of-type(n)匹配同類型中的第n個同級兄弟元素E
15. E:nth-last-of-type(n)
16. E:empty 匹配沒有任何子元素(包括text節點)的元素E。
空:\<p>\</p> \<p><!--fgffgf-->\</p> 非空: \<p> \</p>
17. E:checked:匹配用戶界面上處于選中狀態的元素E。(用于input type為radio與checkbox時)。
元素的checked屬性
18. E:enabled:匹配用戶界面上處于可用狀態的元素E
19. E:disabled:匹配用戶界面上處于禁用狀態的元素E。 元素的disable屬性:是否禁用。
- 偽對象選擇器:來表示元素中的一些特殊的位置。
1. E:first-letter/E::first-letter設置對象內的第一個字符的樣式。
此偽對象僅作用于塊對象。內聯對象要使用該偽對象,必須先將其設置為塊級對象。 該偽類常被用來配合font-size屬性和float屬性制作首字下沉效果
2. E:first-line/E::first-line
設置對象內的第一行的樣式。此偽對象僅作用于塊對象。內聯對象要使用該偽對象,必須先將其設置為塊級對象。
3. E:before/E::before設置在對象前(依據對象樹的邏輯結構)發生的內容。用來和content屬性一起使用
4. E:after/E::after
5. E::selection設置對象被選擇時的樣式。如文字選中時背景顏色變化。注意:這個偽類在火狐中需要采用另一種方式編寫::-moz-selection
- 樣式的繼承:
像兒子可以繼承父親的遺產一樣,在CSS中,祖先元素上的樣式,也會被他的后代元素所繼承,利用繼承,可以將一些基本的樣式設置給祖先元素,
這樣所有的后代元素將會自動繼承這些樣式。但是并不是所有的樣式都會被子元素所繼承,比如:背景相關的樣式都不會被繼承 邊框相關的樣式 定位相關的。
~~~
style type="text/css">
body{
font-size: 30px;
}
</style>
~~~
- 選擇器優先級:
當使用不同的選擇器,選中同一個元素時并且設置相同的樣式時,這時樣式之間產生了沖突,最終到底采用哪個選擇器定義的樣式,由選擇器的優先級(權重)決定。優先級高的優先顯示。
優先級的規則
內聯樣式 , 優先級 1000
id選擇器,優先級 500
類和偽類, 優先級 100
元素選擇器,優先級 10
通配* , 優先級 1
繼承的樣式,沒有優先級
> 當選擇器中包含多種選擇器時,需要將多種選擇器的優先級相加然后在比較,但是注意,選擇器優先級計算不會超過他的最大的數量級,如果選擇器的優先級一樣,則使用靠后的樣式。
并集選擇器的優先級是單獨計算 div , p , #p1 , .hello{}
## 3.表單input
**3.1.屬性**:type:hidden、password、text、radio、file、checkbox、radio(默認選中checked)
- button普通按鈕,不觸發js時無任何作用。
- 重置reset
- submit提交按鈕(可通過value屬性指定按鈕上的文字)
Color、number、date、search...
- Maxlength/size單位為字符
- readonly="readnly"
- disabled
- placeholder占位符
- type為radio/checkbox:像這種需要用戶選擇但是不需要用戶直接填寫內容的表單項,還必須指定一個value屬性,這樣被選中的表單項的value屬性值將會最終提交給服務器。
> 在表單中可以使用fieldset來為表單項進行分組,可以將表單項中的同一組放到一個fieldset中
~~~html
<fieldset>
<!-- 在fieldset可以使用legend子標簽,來指定組名 -->
<legend>用戶信息</legend>
<!--
用戶填寫的信息會附在url地址的后邊以查詢字符串的形式發送給服務器
url地址?查詢字符串
格式:
屬性名=屬性值&屬性名=屬性值&屬性名=屬性值&屬性名=屬性值
在文本框中也可以指定value屬性值,該值將會作為文本框的默認值顯示
-->
<!--
在html中還為我們提供了一個標簽,專門用來選中表單中的提示文字的
label標簽
該標簽可以指定一個for屬性,該屬性的值需要指定一個表單項的id值
-->
<label for="um">用戶名</label>
<input id="um" type="text" name="username" placeholder="請輸入用戶名..." size="" maxlength="15" /> <br /><br />
<!--
密碼框
- 使用input創建一個密碼框,它的type屬性值是password
-->
<label for="pwd">密碼 </label>
<input id="pwd" type="password" name="password" /> <br /><br />
</fieldset>
~~~
**3.2.textarea**
使用textarea創建一個文本域
自我介紹 \<textarea name="info">\</textarea>
**3.3.select(指定name屬性)**:子元素option(value屬性) :seleced默認選中。
- 屬性:muliple 屬性規定可同時選擇多個選項。
- 在不同操作系統中,選擇多個選項的差異:
- 對于 windows:按住 Ctrl 按鈕來選擇多個選項
- 對于 Mac:按住 command 按鈕來選擇多個選項
> 由于上述差異的存在,同時由于需要告知用戶可以使用多項選擇,對用戶更友好的方式是使用復選框。
>[info]提示:可以把 multiple 屬性與 size 屬性配合使用,來定義可見選項的數目。
~~~html
<select name="star">
<!--
在select中可以使用optgroup對選項進行分組
同一個optgroup中的選項是一組
可以通過label屬性來指定分組的名字
-->
<optgroup label="女明星">
<!-- 在下拉列表中使用option標簽來創建一個一個列表項 -->
<option value="fbb">范冰冰</option>
<option value="lxr">林心如</option>
<option value="zw">趙薇</option>
</optgroup>
<optgroup label="男明星">
<option value="zbs" selected="selected">趙本山</option>
<option value="ldh">劉德華</option>
<option value="pcj">潘長江</option>
</optgroup>
</select>
<!--除了使用input,也可以使用button標簽來創建按鈕
這種方式和使用input類似,只不過由于它是成對出現的標簽
使用起來更加的靈活
-->
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">按鈕</button>
~~~
**3.4.單位:**
- 長度單位:像素 px
*像素是我們在網頁中使用的最多的一個單位,一個像素就相當于我們屏幕中的一個小點,我們的屏幕實際上就是由這些像素點構成的,但是這些像素點,是不能直接看見。
*不同顯示器一個像素的大小也不相同,顯示效果越好越清晰,像素就越小,反之像素越大。
- 百分比 %:
- 也可以將單位設置為一個百分比的形式,這樣瀏覽器將會根據其父元素的樣式來計算該值。
- 使用百分比的好處是,當父元素的屬性值發生變化時,子元素也會按照比例發生改變。
- 在我們創建一個自適應的頁面時,經常使用百分比作為單位。
- em:
- em和百分比類似,它是相對于當前元素的字體大小來計算的。
- 1em = 1font-size
- 使用em時,當字體大小發生改變時,em也會隨之改變。
- 當設置字體相關的樣式時,經常會使用em。
**3.5.font**:
在CSS中還為我們提供了一個樣式叫font,使用該樣式可以同時設置字體相關的所有樣式,可以將字體的樣式的值,統一寫在font樣式中,不同的值之間使用空格隔開。
使用font設置字體樣式時,斜體 加粗 小大字母,沒有順序要求,甚至可寫可不寫,如果不寫則使用默認值,但是要求文字的大小和字體必須寫,而且字體必須是最后一個樣式,大小必須是倒數第二個樣式。實際上使用簡寫屬性也會有一個比較好的性能。
`P{ font: small-caps bold italic 60px "微軟雅黑"; }`
在font中也可以指定行高,在**字體大小后可以添加** **/行高**,來指定行高,該值是可選的,如果不指定則會使用默認值.
~~~html
.p2 {
/*font: 30px "微軟雅黑";
line-height: 50px;*/
font:30px/50px "微軟雅黑";
}
~~~
**3.6.line-height來設置行高**
在CSS并沒有為我們提供一個直接設置行間距的方式,我們只能通過設置行高來間接的設置行間距,行高越大行間距越大,使用line-height來設置行高,行高類似于我們上學單線本,
單線本是一行一行,線與線之間的距離就是行高,網頁中的文字實際上也是寫在一個看不見的線中的,而文字會默認在行高中垂直居中顯示.行間距 = 行高 - 字體大小。
> 對于**單行文本**來說,可以將行高設置為和父元素的高度一致,這樣可以是單行文本在父元素中垂直居中。
~~~html
.p1{
font-size: 20px;
/*
* 通過設置line-height可以間接的設置行高,
* 可以接收的值:
* 1.直接就收一個大小
* 2.可以指定一個百分數,則會相對于字體去計算行高
* 3.可以直接傳一個數值,則行高會設置字體大小相應的倍數
*/
/*line-height: 200%;*/
line-height: 2;
}
~~~
## 4.盒子模型
- div用于頁面布局,是塊級元素,獨占一行
相當于一個容器,如果你的內容超過容器所給的大小,裝不下,就會有部分內容涌出容器外
> 用*{margin:0; padding:0;}可以清除瀏覽器默認的樣式
padding 內邊距,內容距離邊框的大小
> margin 外邊距,div盒子與頁面的距離
居中:margin:0px; auto
/*
關于div不能居中的問題:
1、沒有設置寬度 看看上面的代碼,如果沒有設置DIV的寬度,
如何根據寬度自適應呢?新手比較容易忽略的問題。
2、沒聲明DOCTYPE
DOCTYPE是document type(文檔類型)的簡寫,
在web設計中用來說明你用的XHTML或者HTML是什么版本。
要建立符合標準的網頁,DOCTYPE聲明是必不可少的關鍵組成部分。
* */
- 邊框(border)
border可以指定四個數,分別表示邊框的上、右、下、左
寫一個數,表示上右下左
寫兩個,表示上下,左右
寫三個,表示上,左右,下*/
> border-width:20px 40px;
>
> border-color: #008000;
>
> border-style: solid;
border的三個屬性,可以分開設置,也可以像下面這樣合并設置,但必須是三個屬性都有(寬度,顏色,類型)
> border-left:20px #FF6600 solid;
- **內聯元素盒子**
- 內聯元素不能設置width和height。
- 內聯元素可以設置水平方向的內邊距。垂直方向內邊距,內聯元素可以設置垂直方向內邊距,但是不會影響頁面的布局。
為元素設置邊框, 內聯元素可以設置邊框,但是垂直的邊框不會影響到頁面的布局。
- 水平外邊距,內聯元素支持水平方向的外邊距。內聯元素不支持垂直外邊距。
為右邊的元素設置一個左外邊距,水平方向的相鄰外邊距不會重疊,而是求和。
+ **Display**:
將一個內聯元素變成塊元素,通過display樣式可以修改元素的類型。
+ 可選值:
+ inline:可以將一個元素作為內聯元素顯示
+ block: 可以將一個元素設置塊元素顯示
+ inline-block:將一個元素轉換為行內塊元素,可以使一個元素既有行內元素的特點又有塊元素的特點,既可以設置寬高,又不會獨占一行。
+ none: 不顯示元素,并且元素不會在頁面中繼續占有位置。
- **visibility**
可以用來設置元素的隱藏和顯示的狀態
- 可選值:
- visible 默認值,元素默認會在頁面顯示。
hidden 元素會隱藏不顯示。
- > 使用 visibility:hidden;隱藏的元素雖然不會在頁面中顯示,但是它的位置會依然保持。
- **Overflow**:
子元素默認是存在于父元素的內容區中,理論上講子元素的最大可以等于父元素內容區大小,如果子元素的大小超過了父元素的內容區,則超過的大小會在父元素以外的位置顯示,
超出父元素的內容,我們稱為溢出的內容,父元素默認是將溢出內容,在父元素外邊顯示,通過overflow可以設置父元素如何處理溢出內容:
可選值:
- visible,默認值,不會對溢出內容做處理,元素會在父元素以外的位置顯示
- hidden, 溢出的內容,會被修剪,不會顯示
- scroll, 會為父元素添加滾動條,通過拖動滾動條來查看完整內容
- 該屬性不論內容是否溢出,都會添加水平和垂直雙方向的滾動條
- auto,會根據需求自動添加滾動條,需要水平就添加水平,需要垂直就添加垂直,都不需要就都不加。
- 背景圖片
Background屬性:
- background-color
- background-position:Xpx; Ypx; 距左X,距上Y
- background-size:背景圖片大小
- > 1.background-size: 200px 200px; 通過像素設置
>
> 2.background-size: 50% 50%; 通過百分比設置
>
> 3.background-size: cover; 覆蓋:圖片成比例填滿盒子。可用于適配
>
> 4.background-size: contain; 包含:圖片成比例放大,可能不會填滿盒子。可用于適配
- background-repeat:Repeat-x 、repeat-y 、no-repeat、 repeat(默認)
- inherit(從父元素繼承 background-repeat 屬性的設置)、
- background-image:url(../img/index.jpg)
也可以合成一個background,如下
`.title{background: url(../day3/image/icon_03.gif) 0px 2px no-repeat;}`
```
常用塊元素:div ? dl – 定義列表? form – 交互表單? h1 – h6?標題?
hr – 水平分隔線? menu – 菜單列表? ol – 有序表單? p – 段落?
pre – 格式化文本? table – 表格? ul – (li)無序列表?
常用內聯元素有:1.<span> 2.<b> 3.<img> 4.input 5.<a>
```
## 5.浮動
**5.1.什么是文檔流**
文檔流:指書寫在html文件中的代碼,瀏覽器解析的時候,會按照什么樣的規律進行排版。
文檔流處在網頁的最底層,它表示的是一個頁面中的位置,我們所創建的元素默認都處在文檔流中,元素在文檔流中的特點:
- 塊元素
- 1.塊元素在文檔流中會獨占一行,塊元素會自上向下排列。
- 2.塊元素在文檔流中默認寬度是父元素的100%
- 3.塊元素在文檔流中的高度默認被內容撐開
- 內聯元素
- 1.內聯元素在文檔流中只占自身的大小,會默認從左向右排列,如果一行中不足以容納所有的內聯元素,則換到下一行,繼續自左向右。
2.在文檔流中,內聯元素的寬度和高度默認都被內容撐開。
當元素的寬度的值為auto時,此時指定內邊距不會影響可見框的大小,而是會自動修改寬度,以適應內邊距。
**5.2.浮動:**
塊元素在文檔流中默認垂直排列,所以這個三個div自上至下依次排開,如果希望塊元素在頁面中水平排列,可以使塊元素脫離文檔流
使用float來使元素浮動,從而脫離文檔流
可選值:
- none,默認值,元素默認在文檔流中排列
- left,元素會立即脫離文檔流,向頁面的左側浮動
right,元素會立即脫離文檔流,向頁面的右側浮動
當為一個元素設置浮動以后(float屬性是一個非none的值),元素會立即脫離文檔流,元素脫離文檔流以后,它下邊的元素會立即向上移動;
元素浮動以后,會盡量向頁面的左上或這是右上漂浮,<u>直到遇到父元素的邊框或者其他的浮動元素</u>;如果浮動元素上邊是一個沒有浮動的塊元素,則浮動元素不會超過塊元素;
浮動的元素不會超過他上邊的兄弟元素,最多最多一邊齊。
**浮動的元素不會蓋住文字**,文字會自動環繞在浮動元素的周圍,所以我們可以通過浮動來設置文字環繞圖片的效果。
在文檔流中,子元素的寬度默認占父元素的全部;當元素設置浮動以后,會完全脫離文檔流.塊元素脫離文檔流以后,高度和寬度都被內容撐開;
~~~html
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
/*float: left;*/
}
.s1{
/*開啟span的浮動
*內聯元素脫離文檔流以后會變成塊元素
*/
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
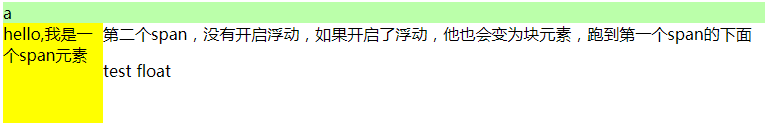
<div class="box1">a</div>
<span class="s1">hello</span>
<span class="s2">第二個span,沒有開啟浮動,如果開啟了浮動,他也會變為塊元素,跑到第一個span的下面</span>
<p>test float</p>
</body>
</html>
~~~

> 從上圖也可以看到,浮動的元素不會蓋住文字,文字會自動環繞在浮動元素的周圍,所以我們可以通過浮動來設置文字環繞圖片的效果
## 6.高度塌陷
**概念**:在文檔流中,父元素的高度默認是被子元素撐開的,也就是子元素多高,父元素就多高。但是當為子元素設置浮動以后,子元素會完全脫離文檔流,此時將會導致子元素無法撐起父元素的高度,導致父元素的高度塌陷。
由于父元素的高度塌陷了,則父元素下的所有元素都會向上移動,這樣將會導致頁面布局混亂。所以在開發中一定要避免出現高度塌陷的問題,我們可以將父元素的高度寫死,以避免塌陷的問題出現,但是一旦高度寫死,父元素的高度將不能自動適應子元素的高度,所以這種方案是不推薦使用的。
~~~HTML
<head>
<meta charset="utf-8" />
<title>高度塌陷</title>
<style type="text/css">
.box1{
/*為box1設置一個邊框*/
border: 10px red solid;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
/*為子元素設置向左浮動*/
float: left;
}
.box3{
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
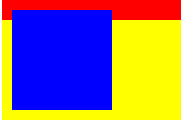
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
~~~

> 如圖box1為紅色部分,box2為藍色部分,box3為黃色部分。box2沒有浮動之前,box1應該包裹住box2,然后box3作為box1的兄弟元素位于box1的正下方。但是由于box2的浮動,box1不能被撐起來,下方元素box3也跑了上來,box2直接“穿透”box1,造成高度塌陷,頁面混亂。
## 7.解決高度塌陷
**7.1.BFC解決高度塌陷**
- BFC 即 Block Formatting Contexts (塊級格式化上下文),它屬于定位方案的普通流。
- 根據W3C的標準,在頁面中元素都一個隱含的屬性叫做Block Formatting Context
簡稱BFC,該屬性可以設置打開或者關閉,默認是關閉的。當開啟元素的BFC以后,元素將會具有如下的特性:
- 父元素的垂直外邊距不會和子元素重疊
- 2.開啟BFC的元素不會被浮動元素所覆蓋
- 3.開啟BFC的元素可以包含浮動的子元素
具有 BFC 特性的元素可以看作是隔離了的獨立容器,容器里面的元素不會在布局上影響到外面的元素,并且 BFC 具有普通容器所沒有的一些特性。
通俗一點來講,可以把 BFC 理解為一個封閉的大箱子,箱子內部的元素無論如何翻江倒海,都不會影響到外部。
- 如何開啟元素的BFC:
BFC:<https://blog.csdn.net/qiphon3650/article/details/79427334>
- (1).設置元素浮動。使用這種方式開啟,雖然可以撐開父元素,但是會導致父元素的寬度丟失,而且使用這種方式也會導致下邊的元素上移,不能解決問題
- (2).設置元素絕對定位
- (3).設置元素為inline-block - 可以解決問題,但是會導致寬度丟失,不推薦使用這種方式。
- (4).將元素的overflow設置為一個非visible的值。
薦方式:將overflow設置為hidden是副作用最小的開啟BFC的方式。
> 但是在IE6及以下的瀏覽器中并不支持BFC,所以使用這種方式不能兼容IE6。
>
> 在IE6中雖然沒有BFC,但是具有另一個隱含的屬性叫做hasLayout,該屬性的作用和BFC類似,所在IE6瀏覽器可以通過開hasLayout來解決該問題。
>
> 開啟方式很多,我們直接使用一種副作用最小的: 直接將元素的zoom設置為1即可。zoom表示放大的意思,后邊跟著一個數值,寫幾就將元素放大幾倍,zoom:1表示不放大元素,但是通過該樣式可以開啟hasLayout,zoom這個樣式,只在IE中支持,其他瀏覽器都不支持。
- 還是上面高度塌陷的例子,用BFC解決如下
~~~html
<head>
<meta charset="utf-8" />
<title>BFC</title>
<style type="text/css">
.box1{
border: 10px red solid;
zoom:1;
overflow: hidden;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box3{
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
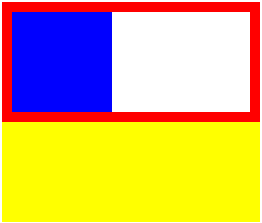
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
~~~

**7.2.解決方案二**
? 可以直接在高度塌陷的父元素的最后,添加一個空白的div,由于這個div并沒有浮動,所以他是可以撐開父元素的高度的,然后在對其進行清除浮動,這樣可以通過這個空白的div來撐開父元素的高度,基本沒有副作用。
使用這種方式雖然可以解決問題,但是會在頁面中添加多余的結構。
~~~html
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
border: 1px solid red;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div class="clear"></div>
</div>
</body>
~~~
**7.3.解決方案三**
可以通過after偽類向元素的最后添加一個空白的塊元素,然后對其清除浮動,這樣做和添加一個div的原理一樣,可以達到一個相同的效果,而且不會在頁面中添加多余的div,這是我們最推薦使用的方式,幾乎沒有副作用。
~~~html
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
border: 1px solid red;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.clearfix:after{
/*添加一個內容*/
content: "";
/*轉換為一個塊元素*/
display: block;
/*清除兩側的浮動*/
clear: both;
}
/*
* 在IE6中不支持after偽類,
* 所以在IE6中還需要使用hasLayout來處理
*/
.clearfix{
zoom:1;
}
</style>
</head>
<body>
<div class="box1 clearfix"> <!--class屬性設置多個值-->
<div class="box2"></div>
</div>
</body>
~~~
**7.4.終極解決方案**
子元素和父元素相鄰的垂直外邊距會發生重疊,子元素的外邊距會傳遞給父元素,使用空的table標簽可以隔離父子元素的外邊距,阻止外邊距的重疊。
- 經過修改后的clearfix是一個多功能的,既可以解決高度塌陷,又可以確保父元素和子元素的垂直外邊距不會重疊
~~~html
.clearfix:before,
.clearfix:after{
content:"";
display:table;
clear:both;
}
.clearfix{
zoom: 1;
}
~~~
?
## 8.定位
定位:指的就是將指定的元素擺放到頁面的任意位置,通過定位可以任意的擺放元素
通過position屬性來設置元素的定位
可選值:
- static:默認值,元素沒有開啟定位
- relative:開啟元素的相對定位
- absolute:開啟元素的絕對定位
- fixed:開啟元素的固定定位(也是絕對定位的一種)
**8.1.相對定位**
- 當元素的position屬性設置為relative時,則開啟了元素的相對定位。
- (1).當開啟了元素的相對定位以后,而不設置偏移量時,元素不會發生任何變化
- (2).相對定位是相對于元素在文檔流中原來的位置進行定位
- (3).相對定位的元素不會脫離文檔流
- (4).相對定位會使元素提升一個層級
- (5).相對定位不會改變元素的性質,塊還是塊,內聯還是內聯
- 當開啟了元素的定位(position屬性值是一個非static的值)時,可以通過left right top bottom四個屬性來設置元素的偏移量。
- left:元素相對于其定位位置的左側偏移量
- right:元素相對于其定位位置的右側偏移量
- top:元素相對于其定位位置的上邊的偏移量
- bottom:元素相對于其定位位置下邊的偏移量
通常偏移量只需要使用兩個就可以對一個元素進行定位,一般選擇水平方向的一個偏移量和垂直方向的偏移量來為一個元素進行定位。
**8.2.絕對定位**
- 當position屬性值設置為absolute時,則開啟了元素的絕對定位。
- (1).開啟絕對定位,會使元素脫離文檔流
- (2).開啟絕對定位以后,如果不設置偏移量,則元素的位置不會發生變化
- (3)**.絕對定位是相對于離他最近的開啟了定位的祖先元素進行定位的(一般情況,開啟了子元素的絕對定位都會同時開啟父元素的相對定位)如果所有的祖先元素都沒有開啟定位,則會相對于瀏覽器窗口進行定位。**
- (4).絕對定位會使元素提升一個層級
- (5).絕對定位會改變元素的性質,內聯元素變成塊元素,塊元素的寬度和高度默認都被內容撐開
**8.3.固定定位**
? 當元素的position屬性設置fixed時,則開啟了元素的固定定位,固定定位也是一種絕對定位,它的大部分特點都和絕對定位一樣。
? 不同的是:**固定定位永遠都會相對于瀏覽器窗口進行定位**;**固定定位會固定在瀏覽器窗口某個位置,不會隨滾動條滾動**;IE6不支持固定定位。
`如果定位元素的層級是一樣,則下邊的元素會蓋住上邊的(body中后寫的蓋住先寫的)。`
>通過z-index改變元素層級時:可以為z-index指定一個正整數作為值,該值將會作為當前元素的層級,層級高的元素優先顯示,可能會覆蓋層級低的但是,<u>父元素即使層級再高也不會覆蓋子元素</u>。默認情況下:子元素會覆蓋父元素,同級的后面的元素會覆蓋前面的元素
**8.4.透明度**
opacity可以用來設置元素背景的透明,它需要一個0-1之間的值
- 0 表示完全透明
- 1 表示完全不透明
- 0.5 表示半透明
`opacity: 0.5;`
opacity屬性在IE8及以下的瀏覽器中不支持,IE8及以下的瀏覽器需要使用如下屬性代替
/*alpha(opacity=透明度),需要一個0-100之間的值
0 表示完全透明
100 表示完全不透明
50 半透明
這種方式支持IE6,但是這種效果在IE Tester中無法測試*/
filter: alpha(opacity=50);
## 9.框架集frameset
- 框架集和內聯框架的作用類似,都是用于在一個頁面中引入其他的外部的頁面,框架集可以同時引入多個頁面,而內聯框架只能引入一個,在h5標準中,推薦使用框架集,而不使用內聯框架。
使用frameset來創建一個框架集,注意frameset不能和body出現在同一個頁面中,所以要使用框架集,頁面中就不可以使用body標簽。
屬性:
rows,指定框架集中的所有的框架,一行一行的排列
cols, 指定框架集中的所有的頁面,一列一列的排列
這兩個屬性frameset必須選擇一個,并且需要在屬性中指定每一部分所占的大小
frameset中也可以再嵌套frameset
>frameset和iframe一樣,它里邊的**內容都不會被搜索引擎所檢索**,所以如果搜索引擎檢索到的頁面是一個框架頁的話,它是不能去判斷里邊的內容的;
>使用框架集則意味著頁面中不能有自己的內容,只能引入其他的頁面,而我們每單獨加載一個頁面,瀏覽器都需要重新發送一次請求,引入幾個頁面就需要發送幾次請求,用戶的體驗比較差;如果非得用,建議使用frameset而不使用iframe
