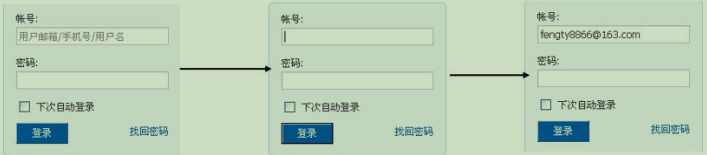
- **練習 1:鼠標點進去內容就消失,鼠標移出來內容就展示**

~~~html
<script type="text/javascript">
function myfocus(obj){
//當聚焦時獲得文本框的值
var value = $(obj).val();
//如果值是 "請輸入用戶名/電話/郵箱"
if(value == "請輸入用戶名/電話/郵箱"){
//把值變為空
$(obj).val("");
//為了讓輸入的內容是黑色的字,把樣式去掉
$(obj).removeClass();
}
}
function myblur(obj){
//離開焦點時,如果沒有輸入內容
if($(obj).val() == ""){
//把 "請輸入用戶名/電話/郵箱" 再添回去
$(obj).val("請輸入用戶名/電話/郵箱");
//再把灰色的字變回來
$(obj).addClass("c1");
}
}
/* 當鼠標點擊緊文本框后沒輸入然后在點出, "請輸入用戶名/電話/郵箱" 會顯示為黑體。當鼠標點
擊緊文本框輸入內容后,當鼠標點出時輸入的內容會變灰色。
此句$(obj).addClass("c1");應該和 添回去的"請輸入用戶名/電話/郵箱" 寫一起。
function myfocus(obj){
var value = $(obj).val();
if(value == "請輸入用戶名/電話/郵箱"){
$(obj).val("");
$(obj).removeClass();
}else{
$(obj).addClass("c1");
}
}
function myblur(obj){
if($(obj).val() == ""){
$(obj).val("請輸入用戶名/電話/郵箱");
}
}
*/
</script>
<style type="text/css">
.c1{
color:gray;
}
</style>
</head>
<body>
用戶名:<input type="text" value="請輸入用戶名/電話/郵箱" class="c1"
onfocus="myfocus(this)" onblur="myblur(this)">
</body>
~~~
<br/>
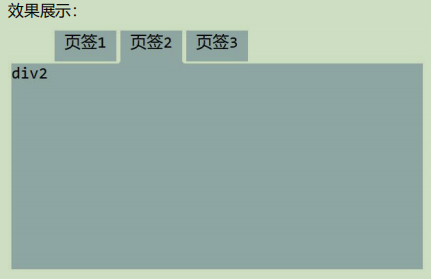
- **練習 2:tab 頁**
~~~html
<script type="text/javascript">
$(function(){
//初次訪問是第一個 li 的 border-bottom 為#B0BFD4。獲得第一個 li
$("li:first").css("border-bottom","2px solid #B0BFD4");
$("li").click(function(){
//把所有 border-bottom 變為 white。
$("li").each(function(){
$(this).css("border","2px solid white");
})
//把點擊到的 li 的 border-bottom 為#B0BFD4。
$(this).css("border-bottom","2px solid #B0BFD4");
//獲得 li 的自定義屬性 tab
var tab = $(this).attr("tab");
//把所有 div 都隱藏
$(".divTab").hide();
//顯示點擊的 div
$("#"+tab).show();
})
})
</script>
<style type="text/css">
li{
list-style: none;
width:60px;
height:30px;
background:#B0BFD4;
text-align:center;
float:left;
border:2px solid white;
}
.divTab{
width:400px;
height:200px;
background:#B0BFD4;
}
</style>
</head>
<body>
<!--list-style: none;去掉 li 內容前的點;
clear:both; 清除 li 浮動對 div 的影響-->
<ul>
<li tab="div1">頁簽 1</li>
<li tab="div2">頁簽 2</li>
<li tab="div3">頁簽 3</li>
</ul>
<div style="clear:both;"></div>
<div class="divTab" id="div1">div1</div>
<div class="divTab" style="display: none;" id="div2">div2</div>
<div class="divTab" style="display: none;" id="div3">div3</div>
</body>
~~~
:-: