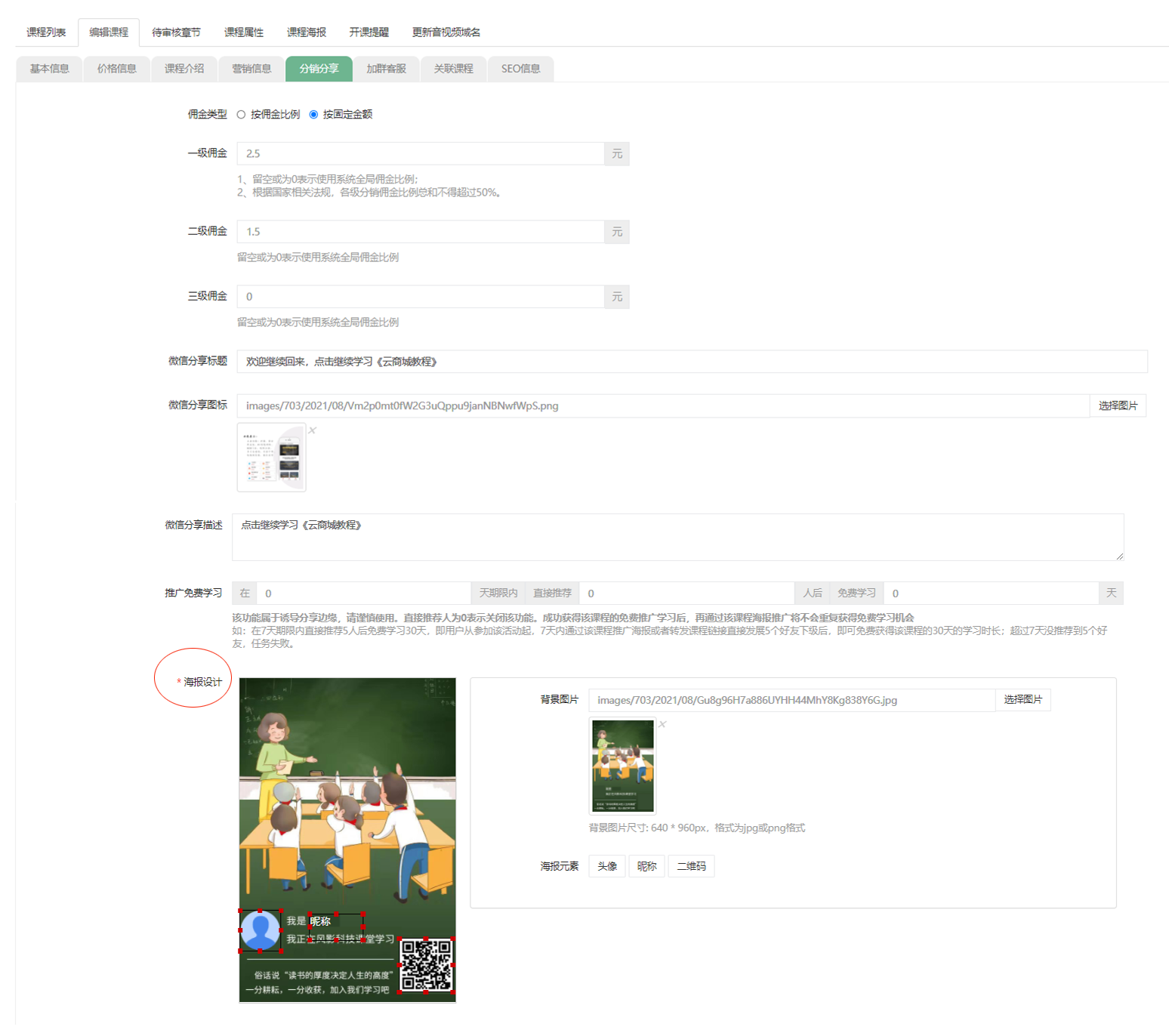
1、微課堂課程內置一套海報模板,如果您希望單獨設置某個課程的課程海報,可以發布或編輯課程時候在“分銷分享”選項卡里上傳該課程的海報背景圖。

* * *
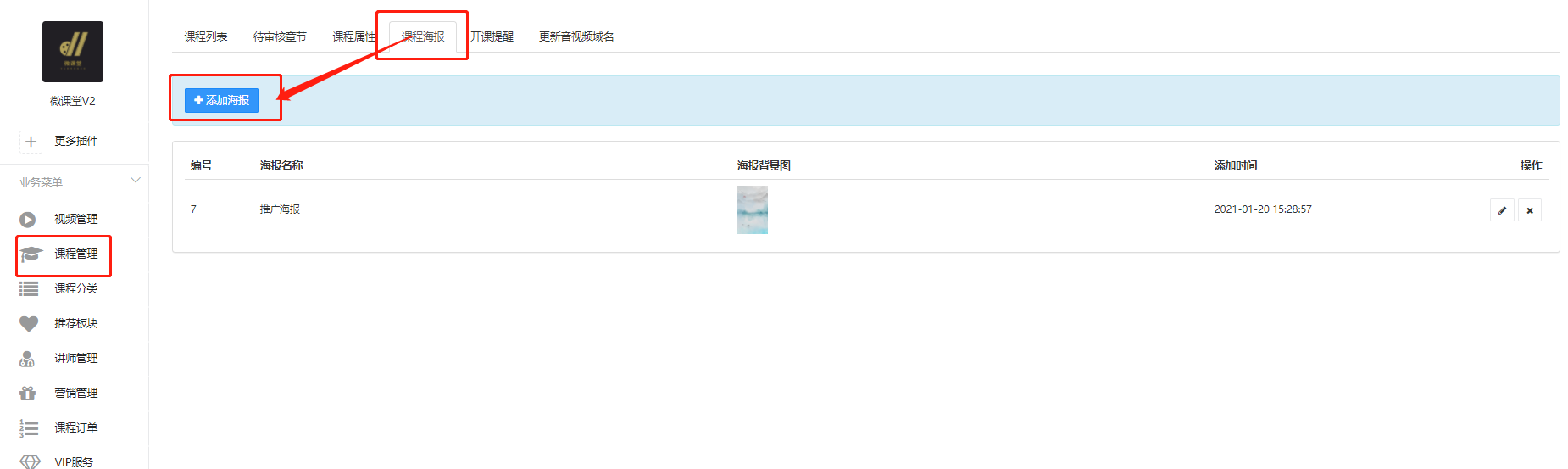
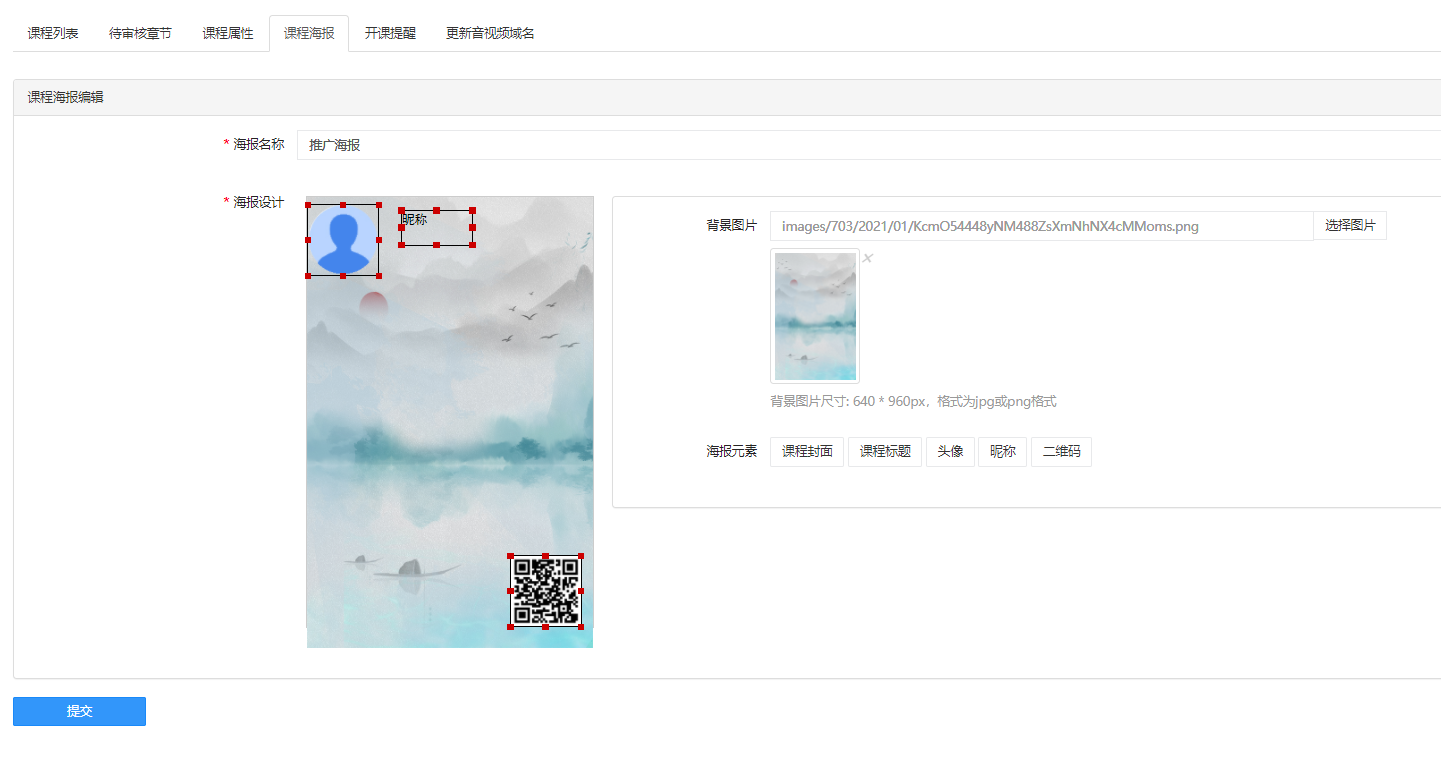
2、如果您覺得每個課程都上傳一個海報比較麻煩,又不想使用系統內置的那張海報,您還可以設置課程的海報背景圖。在課程海報里點擊“添加海報”,然后填寫海報名稱,上傳海報背景圖,最后點擊右側的海報元素進行拖放,保存后即可在手機端查看效果。


* * *
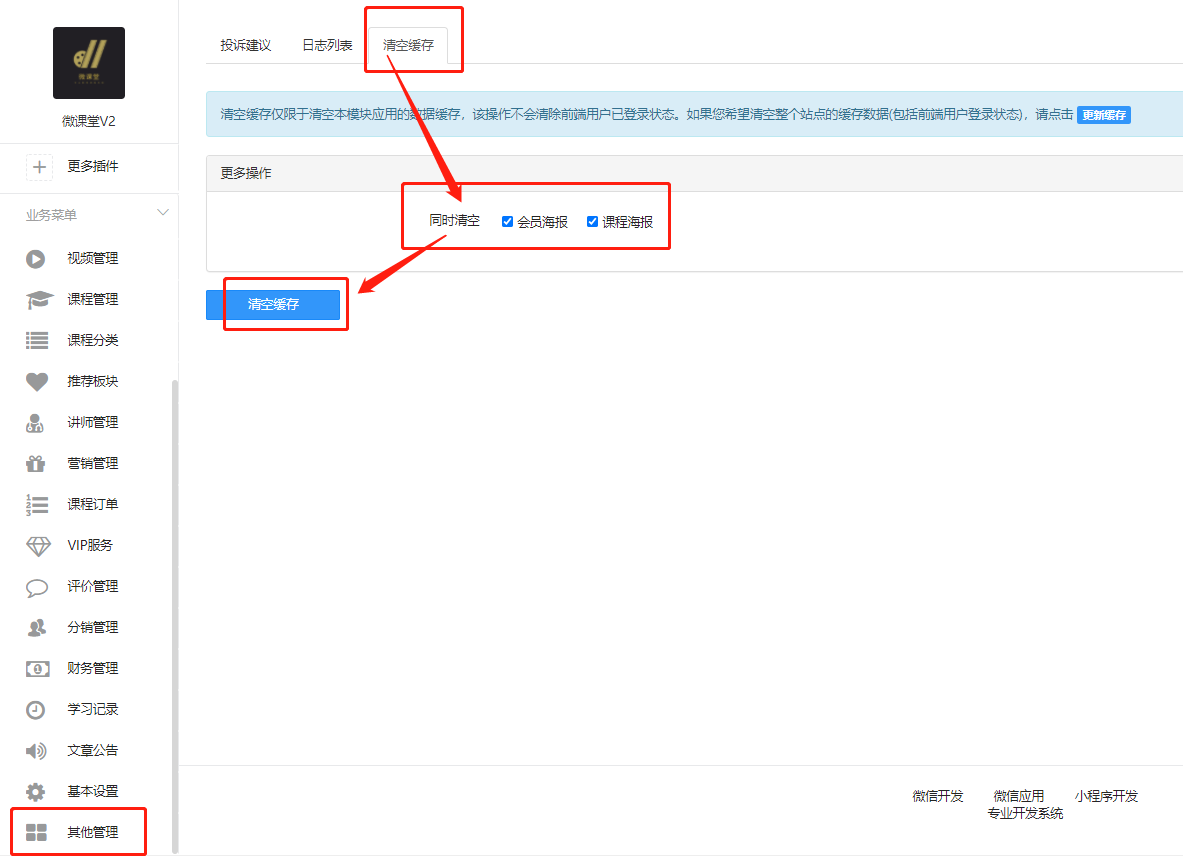
3、溫馨提示:如果您設置好了課程海報,手機端課程海報沒有變化,請到后臺的“清空緩存”里勾選課程海報,并且執行清空緩存,然后在回到手機端查看課程海報。

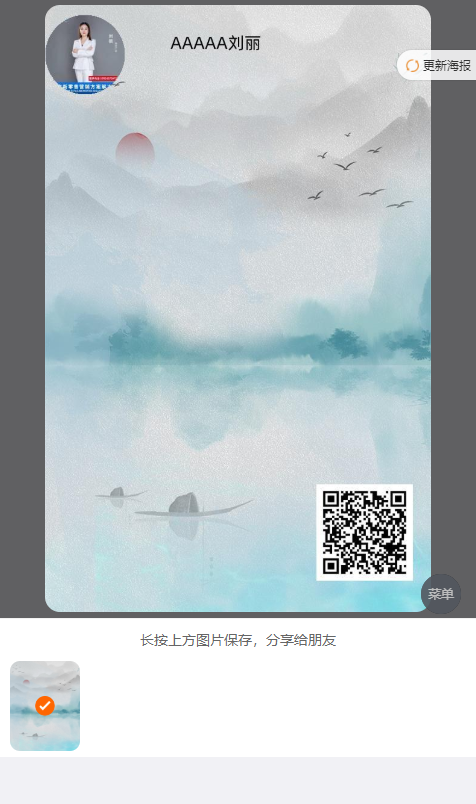
手機端的效果如下:

- 一、使用條件
- 二、總體設置
- A、菜單設置
- B、支付功能
- 1、微信支付配置
- 2、支付寶配置
- C、基本設置
- C-1、全局設置
- C-2、手機端顯示
- C-3、 模版消息
- C-4、廣告位管理
- C-5、導航欄管理
- C-6、存儲方式
- C-7、短信配置
- 1、阿里云短信
- 2、騰訊云短信
- C-8、頁面模板
- 1、首頁模板
- 2、自定義模板
- C-9、加群客服
- D、參數設置
- 三、課程管理
- A、發布課程
- 1、基本信息
- 2、價格信息
- 3、課程介紹
- 4、營銷信息
- 5、分銷分享
- 6、加群客服
- 7、SEO信息
- B、章節管理
- C、課程屬性
- D、課程海報
- E、開課提醒
- F、更換音視頻域名
- 四、課程分類
- 五、推薦板塊
- A、添加板塊
- B、推薦課程到板塊
- 六、講師管理
- A、添加/編輯講師
- B、購買講師價格
- C、購買講師會員
- 七、營銷管理
- A、積分設置
- B、優惠券管理
- C、優惠券規則
- D、限時折扣
- E、課程優惠碼
- 八、課程訂單
- A、訂單管理
- B、創建課程訂單
- 九、VIP服務
- A、VIP訂單管理
- B、VIP會員管理
- C、VIP等級服務設置
- D、VIP服務卡
- E、創建會員服務
- 十、評價管理
- 十一、分銷管理
- A、分銷(用戶)管理
- B、分銷商等級
- C、分銷設置
- D、分銷海報
- 十二、財務管理
- A、財務概覽
- B、提現列表
- C、傭金調整
- 十三、文章公告
- 十四、【微講師】插件
- A、講師中心
- 1、課程管理
- 1-1、添加課程
- 1-2、課程目錄
- 1-3、課件資料
- 1-4、章節管理
- 2、訂單管理
- 3、課程收入
- 4、評論管理
- 5、講師設置
- B、視頻管理
- A、七牛云對象存儲
- B、騰訊云對象存儲
- C、阿里云點播
- D、騰訊云點播
- E、阿里云OSS
- C、直播管理
- 1、發布直播課程
- 2、開設騰訊云、阿里云直播
- 3、電腦OBS直播推流
- 4、小程序直播推流
- D、題庫管理
- 1、創建題庫
- 2、隨堂練習
- 3、在線考試
- E、修改密碼
- 十五、【課堂直播】插件
- A、騰訊云直播配置
- 1、申請騰訊云直播
- 2、云直播域名接入
- 3、直播參數配置
- 4、直播錄制回放
- 5、快直播注意事項
- B、阿里云直播配置
- 1、開通阿里云直播
- 2、接入推流域名
- 3、接入播放域名
- 4、直播錄制回放
- 5、低延遲直播
- C、開始直播推流
- 1、電腦端推流直播
- 2、手機端推流直播
- D、發布直播課程
- E、互動聊天室配置
- 十六、【課堂題庫】插件
- A、如何創建題庫?
- B、訓練分類有什么作用?
- C、如何創建隨堂練習?
- 1、創建隨堂練習
- 2、添加練習試題
- D、如何創建在線考試?
- 1、創建在線考試
- 2、添加考試試題
- 3、設置試題分數
- 4、批閱試卷
- 附錄章節
- 附錄一、如何獲取用戶openid?
- 附錄二、阿里云申請https域名證書
