## 環境所需軟件
```
1.《HBuilderX》下載地址:https://www.dcloud.io/hbuilderx.html
2.《微信開發者工具》下載地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
```
## 安裝《HBuilderX》
```
HBuilderX工具的作用是:把源代碼編譯轉換成微信小程序的代碼。
該軟件建議使用APP開發版,安裝過程略
```
**安裝必須插件 “scss/sass編譯”**
```
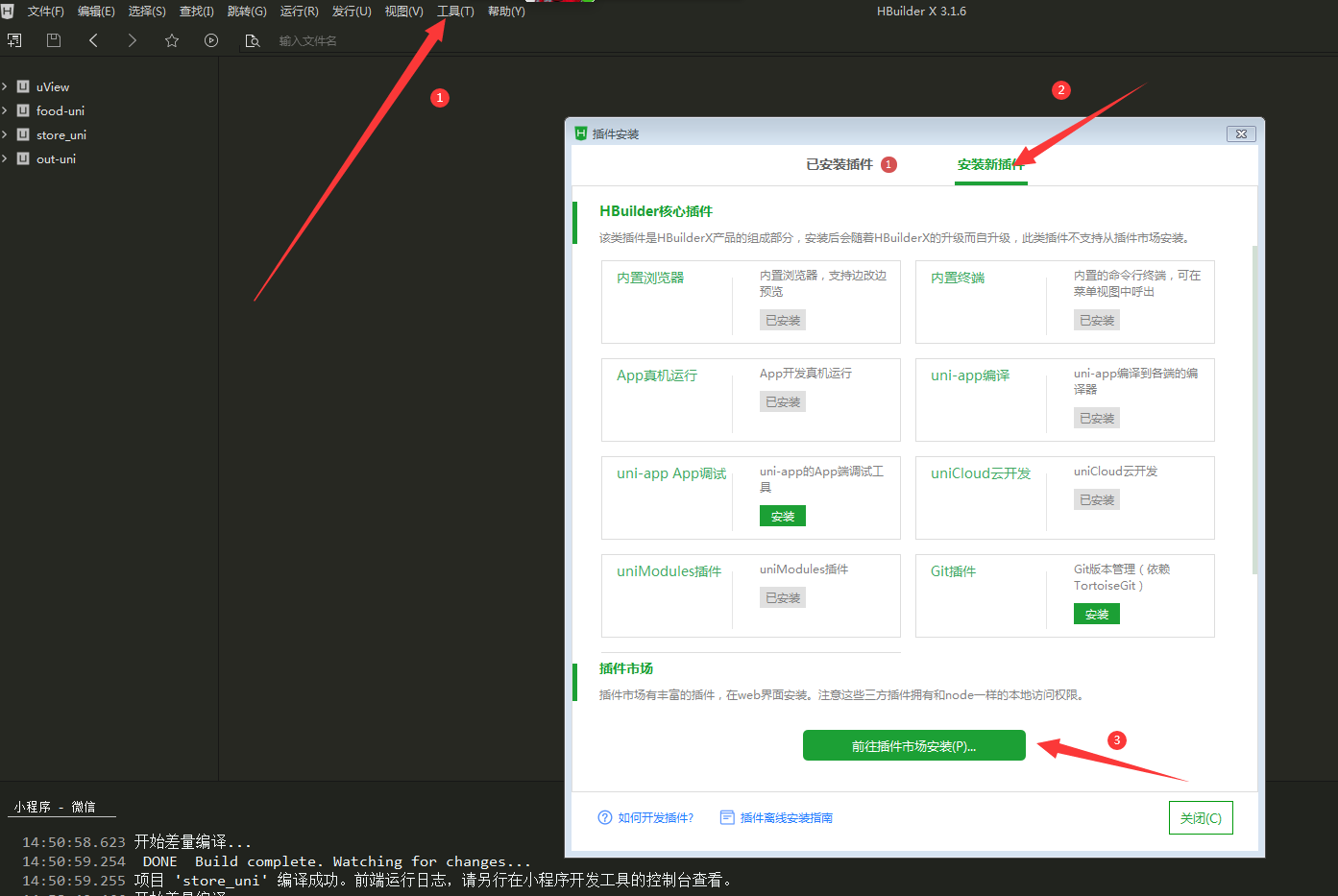
步驟: 運行HBuilderX-》工具-》插件安裝-》安裝新插件-》前往插件市場去安裝 (如下圖)
```

```
搜索找到“scss/sass編譯”,并點擊打開詳情頁面,如下圖
```

```
安裝后重啟即可
```
## 安裝《微信開發者工具》
```
下載后進行安裝,安裝過程略
```
## 建立《HBuilderX》與《微信開發者工具》之間的編譯關系
```
關聯的目的是為了建立HBuilderX編譯微信小程序的能力
```
**1.設置微信開發者工具路徑**
```
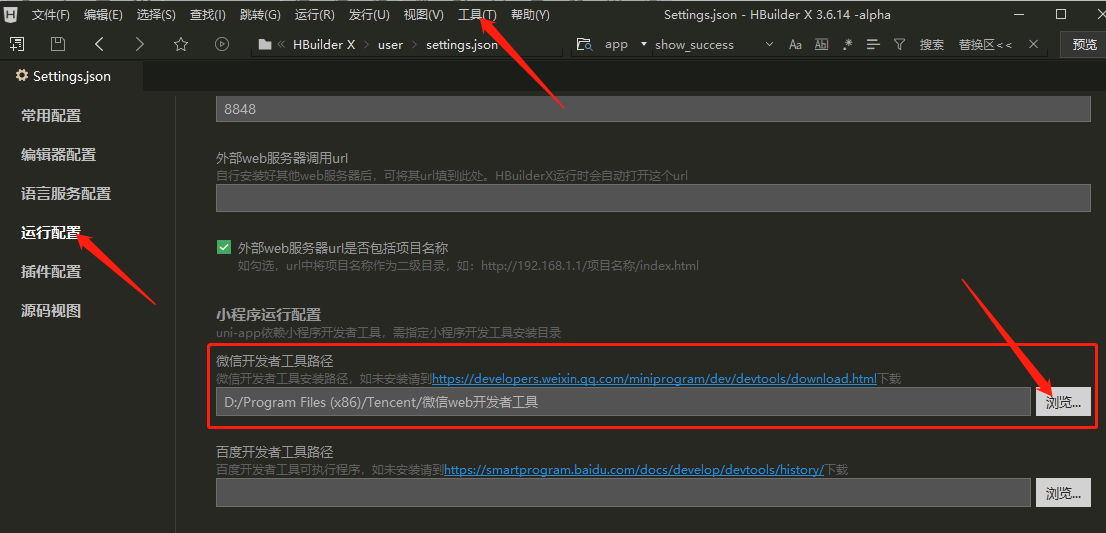
打開《HBuilderX》,點擊菜單中工具->設置->運行配置,如下圖,指定正確的路徑。
```

**2.《微信開發者工具》開啟服務端口**
```
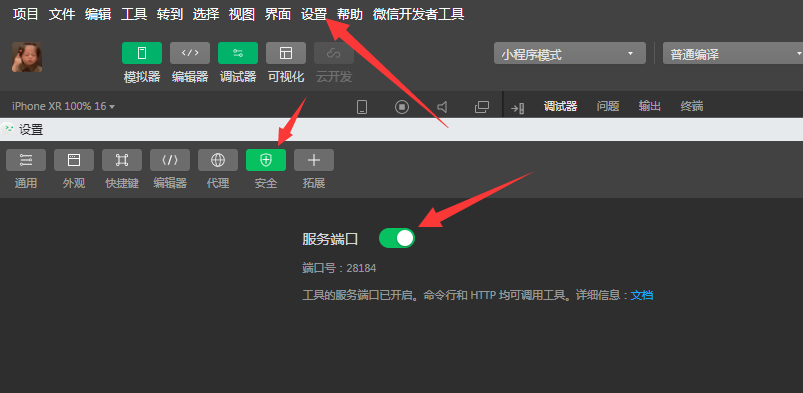
打開《微信開發者工具》,點擊菜單中的設置->安全->開啟服務端口,如下圖
```

```
在使用過程中,《HBuilderX》是編譯代碼,《微信開發者工具》顯示效果
```
**如果您目的是調試**
```
請使用《HBuilderX》菜單中的“運行”進行調起《微信開發者工具》
這樣每次在《HBuilderX》中修改的代碼進行保存后會實時同步到《微信開發者工具》中進行顯示運行
```
**如果您目的是發布代碼**
```
請使用《HBuilderX》菜單中的“發行”進行調起《微信開發者工具》
這樣《HBuilderX》編譯的代碼精簡,體積小。
```
- 項目介紹
- 框架結構
- 目錄結構
- 安裝教程
- 安裝必讀
- 部署服務器
- 系統安裝
- 微信平臺配置
- 對接微信平臺
- 其它配置
- 微信掃碼登錄
- 騰訊地圖KEY
- 站點公眾號
- 公眾號模板消息
- 插件操作
- 插件結構
- 插件部署
- 插件配置
- 操作手冊
- 框架升級
- 搭建uni-app編譯環境
- 設置代開發小程序
- 創建小程序管理端
- 發布SaaS小程序模板
- 給商家推送小程序模板
- 商戶上線小程序
- 發布普通微信小程序
- 編譯發布H5
- 商戶和站點用同一個公眾號
- 小程序設置普通二維碼規則
- 微信支付設置
- 常見問題
- 名詞解釋
- 商家獲取賬號密碼
- open_basedir報錯
- 發布上線小程序
- 微信返碼報錯大全
- 平臺注冊的小程序登錄公眾平臺
- 小程序模板報錯集合
- 設置公眾號模板消息
- 云叫號器
- 接口請求規則
- 公共請求參數
- 返回數據結構
- 設備管理接口
- 下發消息接口
- 微信配網
- 相關文檔
