## 創建小程序管理端
1. 登錄用戶中心
```
入口地址:您的域名/index/passport/login
如使用系統默認的賬號密碼:test,進行登錄。
```
2. 創建小程序管理端
```
創建類型選擇為“河馬點單”
記錄創建的小程序管理端的 applet_id參數,用于下面小程序模板的調試,如下圖
```

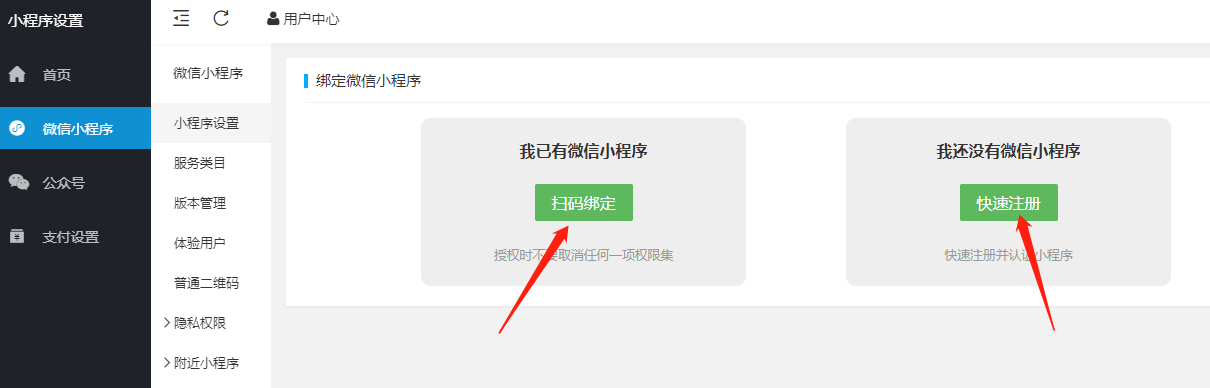
3. 授權綁定一個小程序
```
點擊上圖中創建的小程序管理端“設置”按鈕,
進入小程序設置界面,在此授權綁定一個小程序。
如沒有可以通過提供的接口進行在線注冊。如下圖
```

```
綁定的小程序確保是認證過并開通了微信支付,不建議使用未認證的個人版。
該設置端的其它配置請參考《hemaPHP框架》教程
```
## 小程序管理入口
```
通過上述創建的小程序管理端都會有兩個入口,
如上圖中的 “設置”,“管理”兩個按鈕就是。
```
1. “設置”入口
```
是對小程序公眾平臺參數的管理與配置。
進入后可以設置當前已經授權綁定小程序的,配置參數。
如支付參數,類目參數,發布與升級小程序模板等等
```
2. “管理”入口
```
是對服務端(你搭建的平臺)數據的管理與配置
進入后可以用來設置發布后的小程序,在手機端顯示的數據,如商品分類,商品,訂單,營銷活動等等。
```
- 項目介紹
- 框架結構
- 目錄結構
- 安裝教程
- 安裝必讀
- 部署服務器
- 系統安裝
- 微信平臺配置
- 對接微信平臺
- 其它配置
- 微信掃碼登錄
- 騰訊地圖KEY
- 站點公眾號
- 公眾號模板消息
- 插件操作
- 插件結構
- 插件部署
- 插件配置
- 操作手冊
- 框架升級
- 搭建uni-app編譯環境
- 設置代開發小程序
- 創建小程序管理端
- 發布SaaS小程序模板
- 給商家推送小程序模板
- 商戶上線小程序
- 發布普通微信小程序
- 編譯發布H5
- 商戶和站點用同一個公眾號
- 小程序設置普通二維碼規則
- 微信支付設置
- 常見問題
- 名詞解釋
- 商家獲取賬號密碼
- open_basedir報錯
- 發布上線小程序
- 微信返碼報錯大全
- 平臺注冊的小程序登錄公眾平臺
- 小程序模板報錯集合
- 設置公眾號模板消息
- 云叫號器
- 接口請求規則
- 公共請求參數
- 返回數據結構
- 設備管理接口
- 下發消息接口
- 微信配網
- 相關文檔
