后臺:
1. 后臺權限問題?…………需形成基本框架
```
解決方案:需要角色權限功能。
```
2. 增加審核通過短信提示,患者復診時醫生是否可收到短信提示?(醫生審核短信提示,患者復診給醫生短信提示)
```
解決方案:
1.審核通過短信:xxx醫生,你好!感謝注冊《數據漢醫APP》,你的資質已通過,你可以在APP內進行更多操作,歡迎再次登錄。
2.患者復診短信:xxx醫生,你好!《數據漢醫》APP患者xxx要求進行復診,你可進入首界面下面菜單欄“通道”,進入相應患者復診。
```
3. 如下圖, 因為診費是醫生根據不同病例每次單設,故上述診費欄目就沒有意義,并且賬戶余額都是0就不對

```
已處理
解決方案:優勢中醫和方劑醫生是單獨設置的診費,默認把普通醫生的診費設置為”-”)
```
4. 掛單列表:應是……未有醫患診療關系確定時的((先按照狀態\[未接單在前,用紅色字體標注\],再按時間降序排序)
問診記錄列表:應是……..醫患診療關系已確定的(不存在),
訂單列表:應是………..已有一次指導意見的(即:有處方的),且某個患者有復診、三診…..n診,患者的訂單應在一塊(一起),方便了解醫患關系。
★前端應有對應結果:即患者手機端“訂單管理”有刪除按鈕,刪除時增加一個確認界面(這樣是為了:帶掛單的人,訂單管理不至于很多列表)
★新的診療關系、新的訂單(未處理訂單)應用特殊(顏色)標記,處理完成后正常…….否則,后臺就會漏掉很多信息,操作會很困難

```
解決方案:
1.掛單列表先按照狀態排序[未接單在前,用紅色字體標注],再按時間降序排序
2.訂單管理:拆分為待發貨[增加發貨按鈕,輸入快遞單號必填但不限制內容\],已發貨,全部訂單
3.未付款訂單超過7天自動關閉,用戶不能付款,凌晨2:00定時輪詢。
```
5. 如下圖所示:問題好像是提現記錄和財務流水記錄混合了,需要區分顯示

```
解決方案:
1.排查提現列表功能,把提現記錄和財務流水功能區分。
2.在打款審核時,添加審核備注,審核成功時添加備注:打款流水號;審核失敗時添加備注:失敗原因。
```
6. 后臺看不見醫生的治愈率數據(顯愈率顯示不對,應該是顯效+痊愈)
7. 需再次明確“積分規則”
```
梳理積分的產生規則有哪些
```
8. 初步發現Bug:代掛單醫生或患者,積分與接診醫生高度一致?(確認代掛單積分獎勵和接診醫生積分獎勵規則,正常是代掛單醫生高于接診醫生)

```
(不存在問題)
```
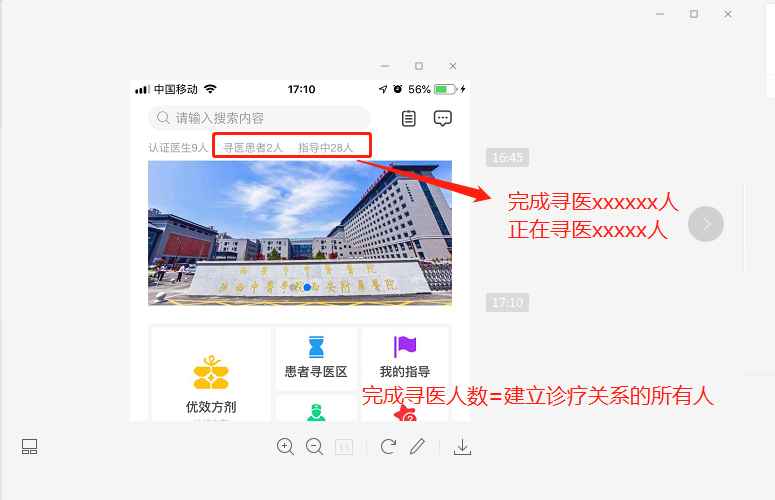
9. 如下圖所示:
```
已處理
解決方案:樣式調整,鼠標放上去顯示全部,否則最多顯示2行,多余的...
```
10. 患者帶掛單情況,后臺沒有顯示……..存疑,需再測試
```
需驗證:確認患者代掛單是否有記錄,在那顯示?
```
11. 訂單列表中問題:操作和查看里面,患者姓名不應是“(主)掛單人”,

```
已處理
解決方案:應該顯示患者姓名,不應該顯示代掛單人姓名
```
前端:
1. 問題:患者選中某個醫生后,支付了診費,但診費沒有進入“醫生錢夾”,需患者再次復診或結束診療,醫生錢夾才有診費增加(已解決)
```
解決方案:應該是患者支付了診費,則“醫生錢夾”即可有增加
```
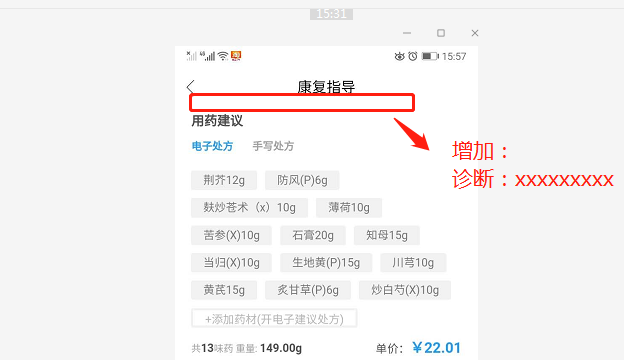
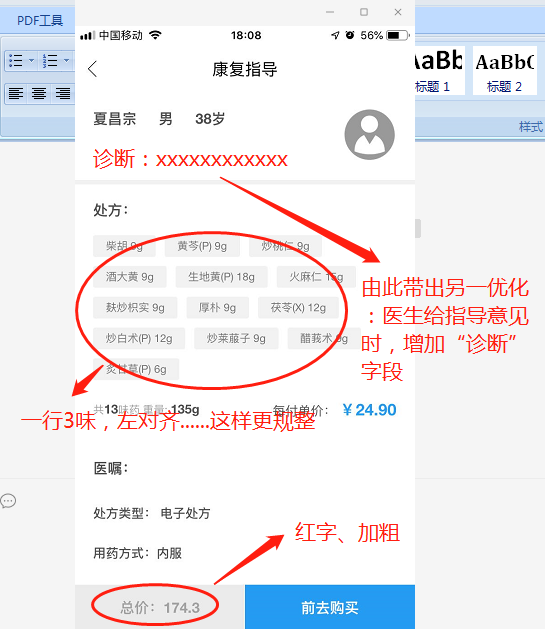
2. 優化:處方圖及患者端收到的處方應有“中醫診斷及辯證”欄(可輸入整行,大概16字左右)….與下面第4條對應
```
解決方案:醫生開電子處方時增加“中醫診斷”內容,病人收到處方時能夠顯示出來
```
3. App端訂單管理。問題:有重復訂單
```
已解決
解決方案:待排查,初步分析是分頁錯誤
```
4. 醫生開處方(右下)、及患者收到的指導意見界面(處方):(同第2個問題)

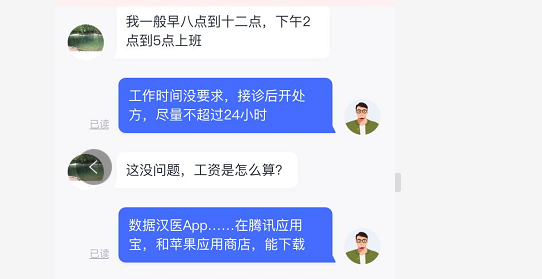
5. 通道界面能否實現下圖樣式:其中一方文字有底色

```
已解決
解決方案:把自己的記錄底色改為系統主題色
```
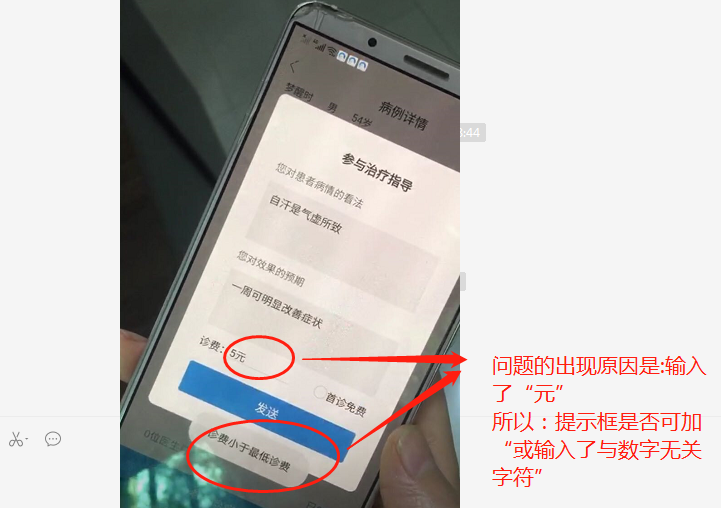
6. 診費輸入特殊字符的bug

```
已解決
解決方案:限制輸入框只能輸入數字含小數點,在診費后面增加(元)
```
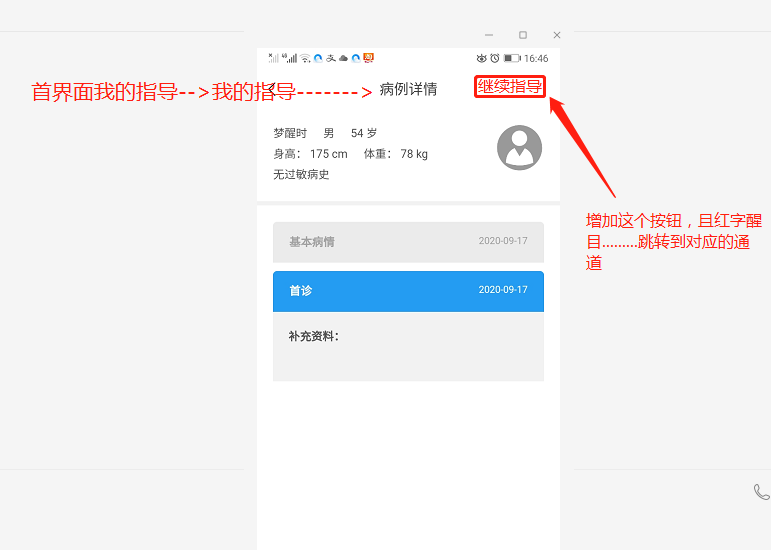
7. (醫生端:我的指導——我的指導——右上角增加如圖按鈕)

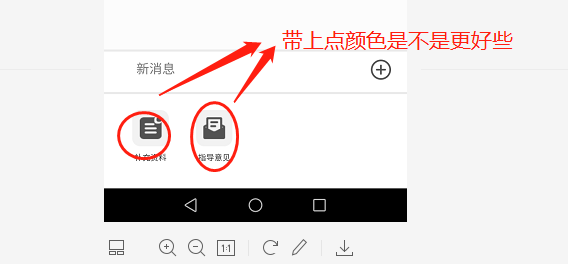
8. 2個圖標用2個彩色

```
已解決
```
9. 后臺欄目調整
```
解決方案:
線上診療
掛單列表
問診記錄
訂單列表
優勢方劑-中醫師
方劑列表
我有好方劑(我有好方子)
項目管理
```
10. 首頁調整