自動化二次原創,自動修改22中的原創方式。

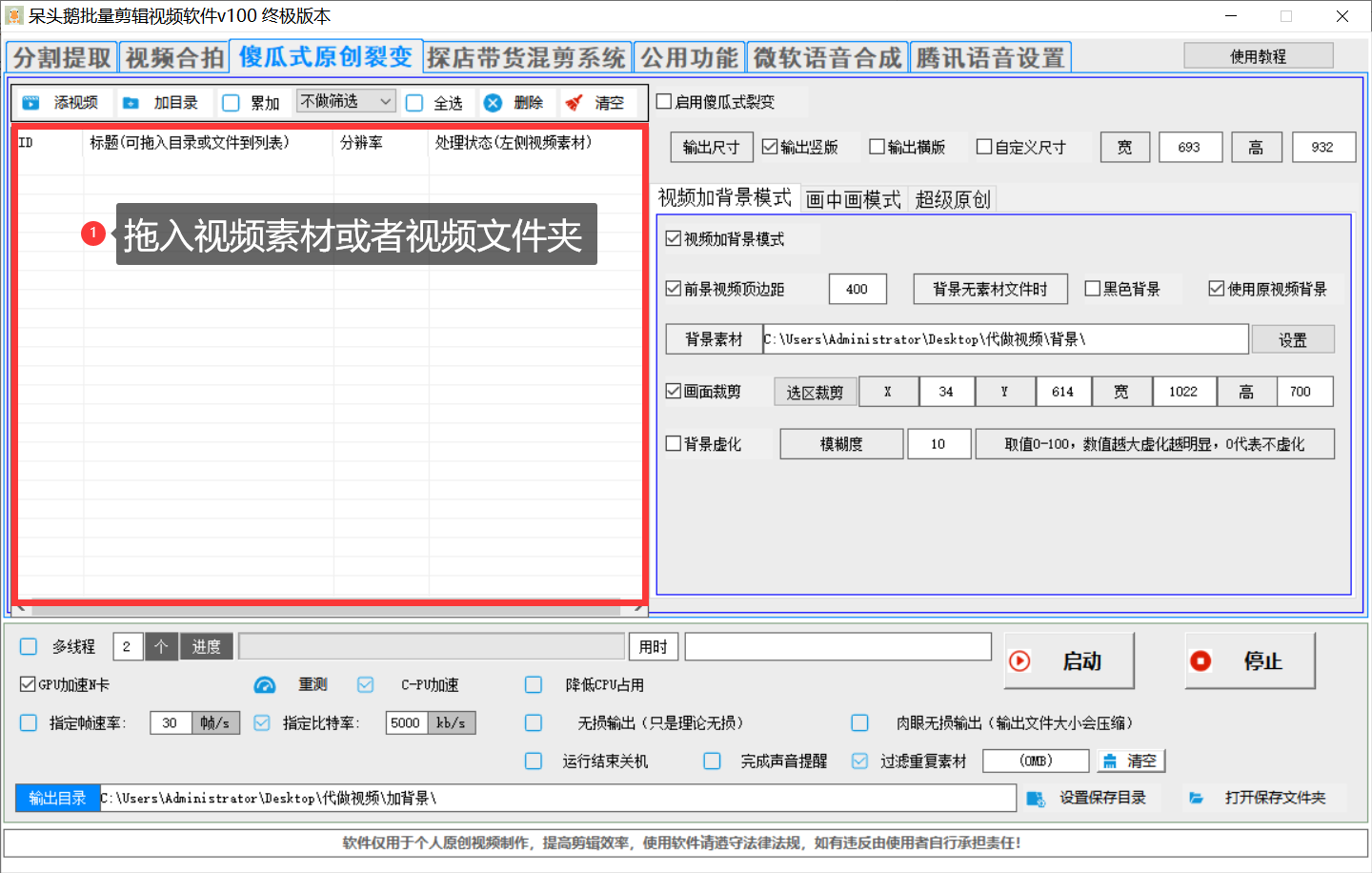
視頻框:拖入視頻素材或者視頻文件夾

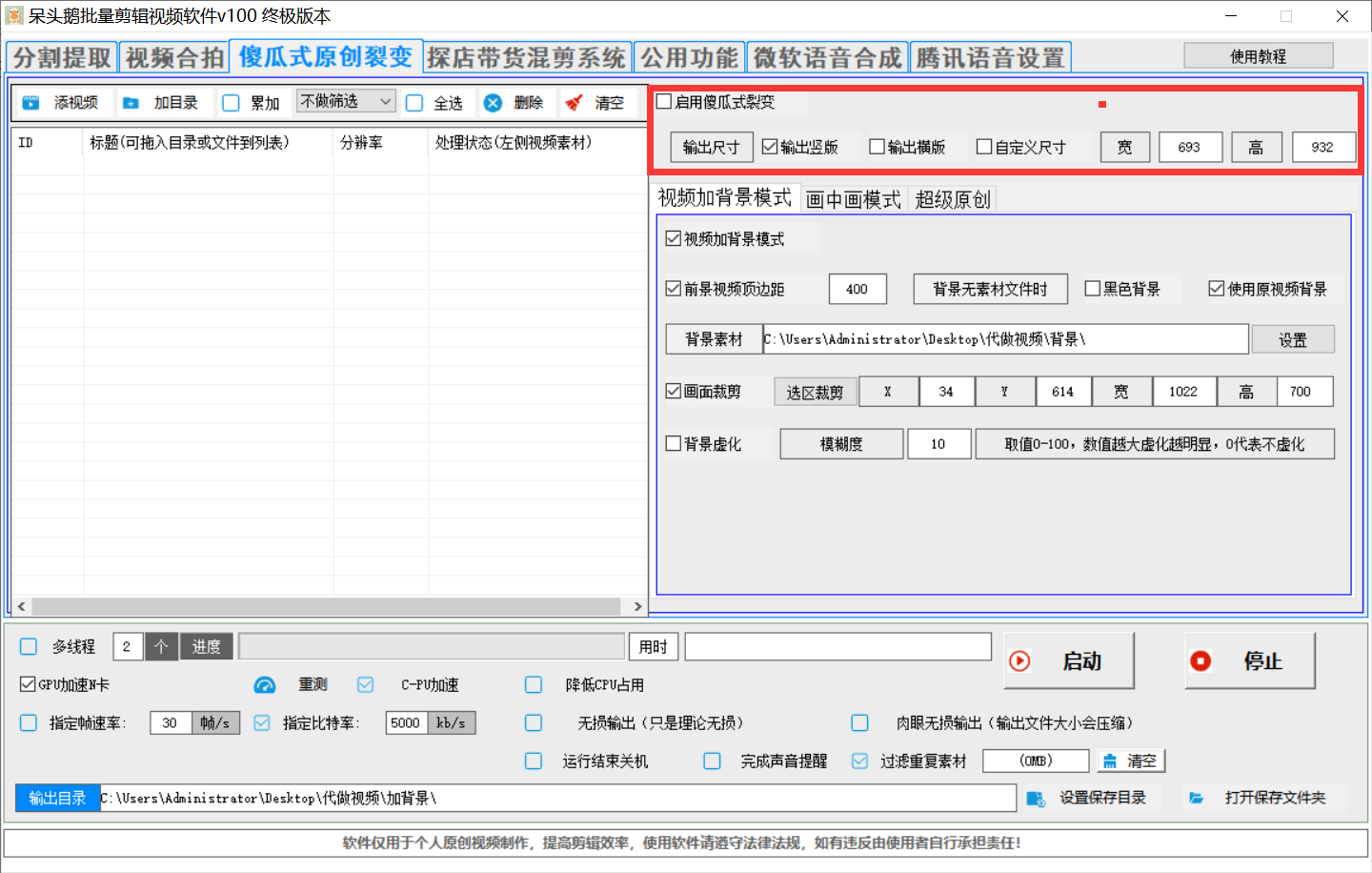
啟用傻瓜式裂變:必須選擇
輸出尺寸:輸出豎屏,輸出橫板,自定義尺寸

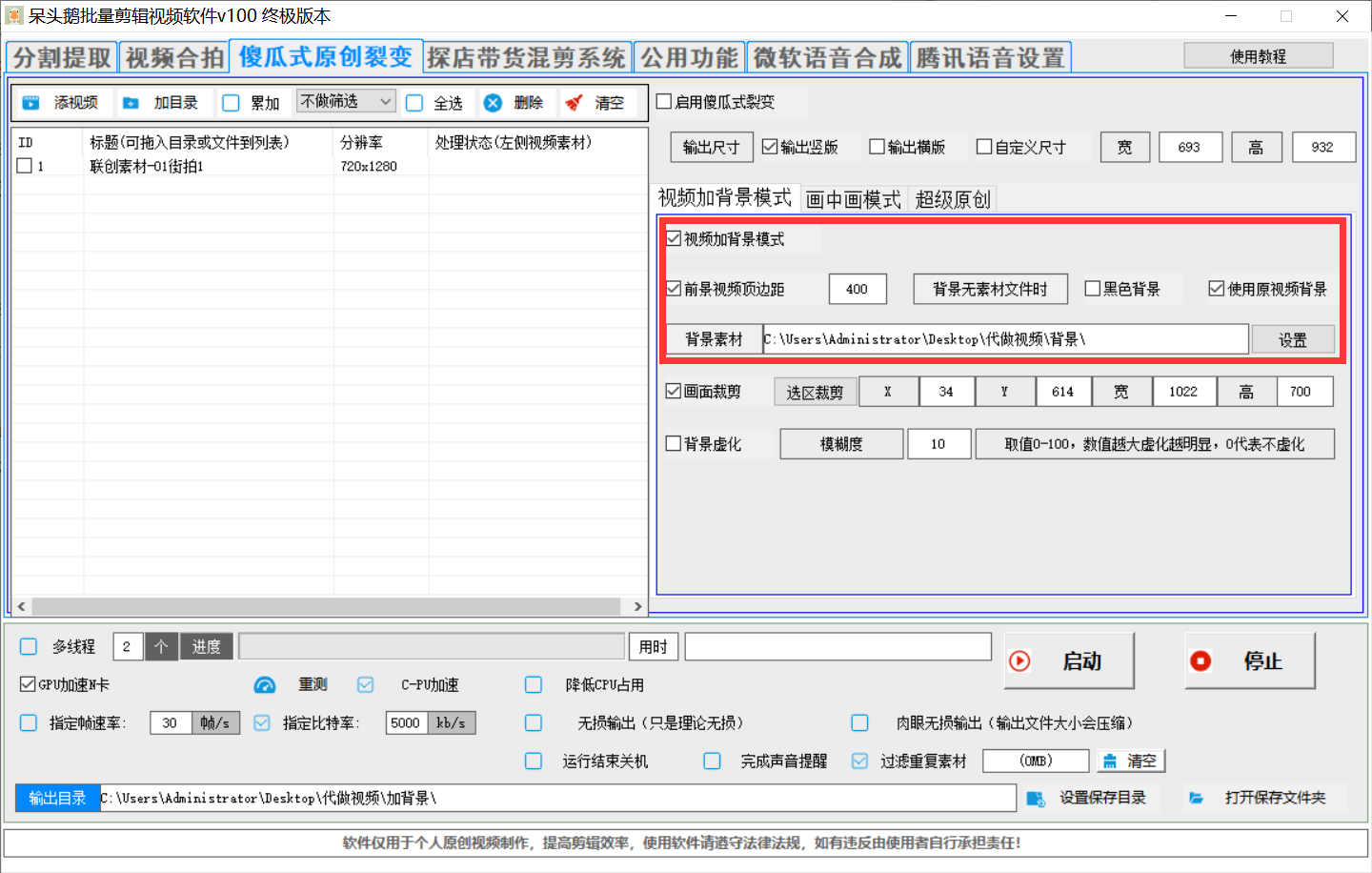
視頻加背景模式必須選擇
視頻頂邊距:不勾選,視頻則默認居中,勾選可設置中間視頻與頂部之間的距離
視頻無素材文件時:字面意思,使用黑色背景或者原視頻作為背景,二選一。
背景素材:空白,或者空文件夾,則代表無視頻素材。拖入 圖片或者視頻文件夾,則按順序抽取文件夾中的素材作為視頻背景。

左側視頻分辨率相同的情況下都會裁剪,如果有分辨率不同的,只會按照對應的分辨率的進行裁剪,盡量視頻都統一分辨率。
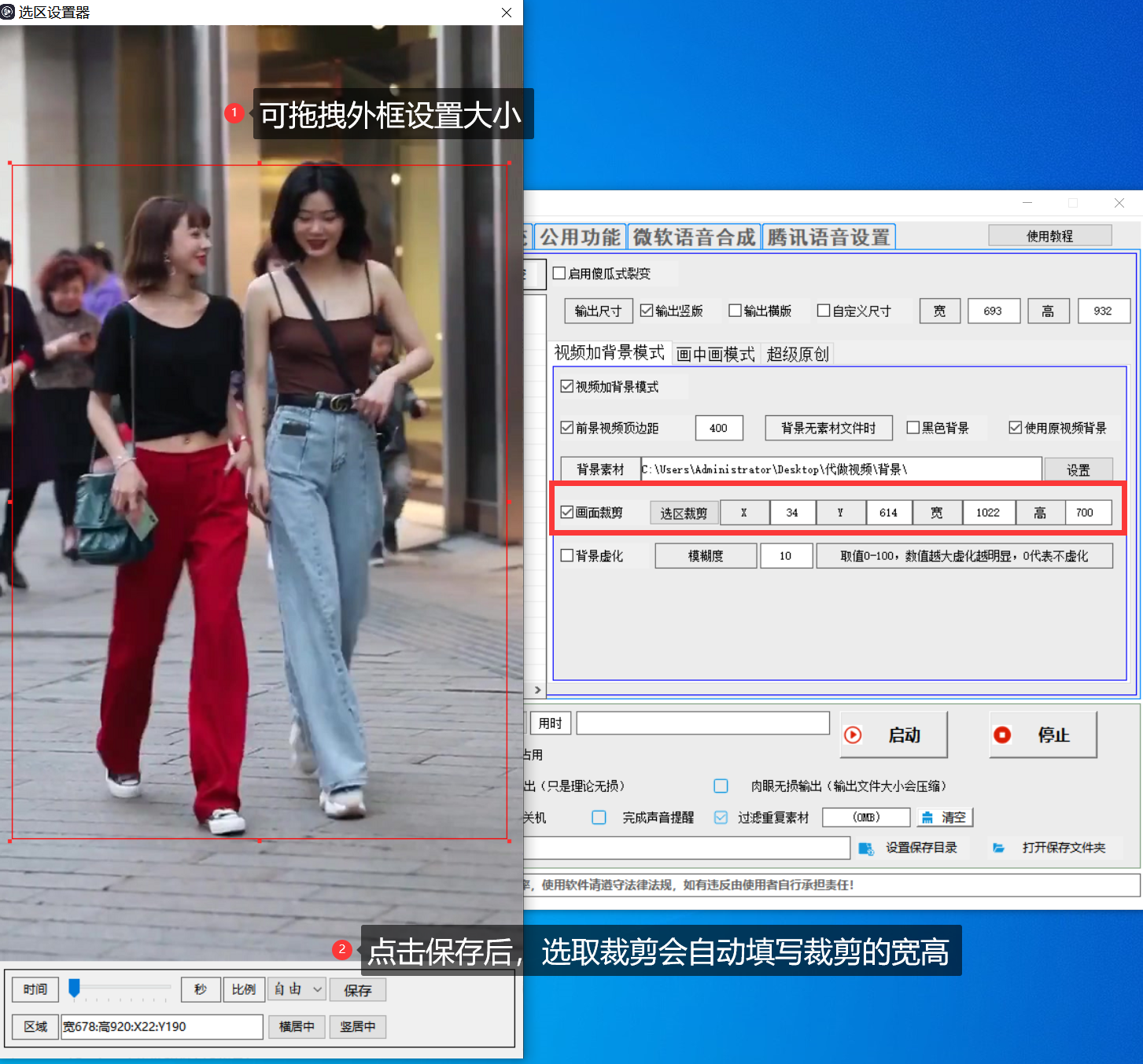
畫面裁剪:點擊后會出現一個視頻框,可選擇選取的大小,保存后,會自動填寫裁剪的寬和高,在不影響觀看的情況下,豎版視頻盡量裁剪成橫板視頻,這樣二次原創通過率更高。
裁剪后,會自動匹配畫面并拉伸到左右整個屏幕到邊緣,自動匹配。
看效果


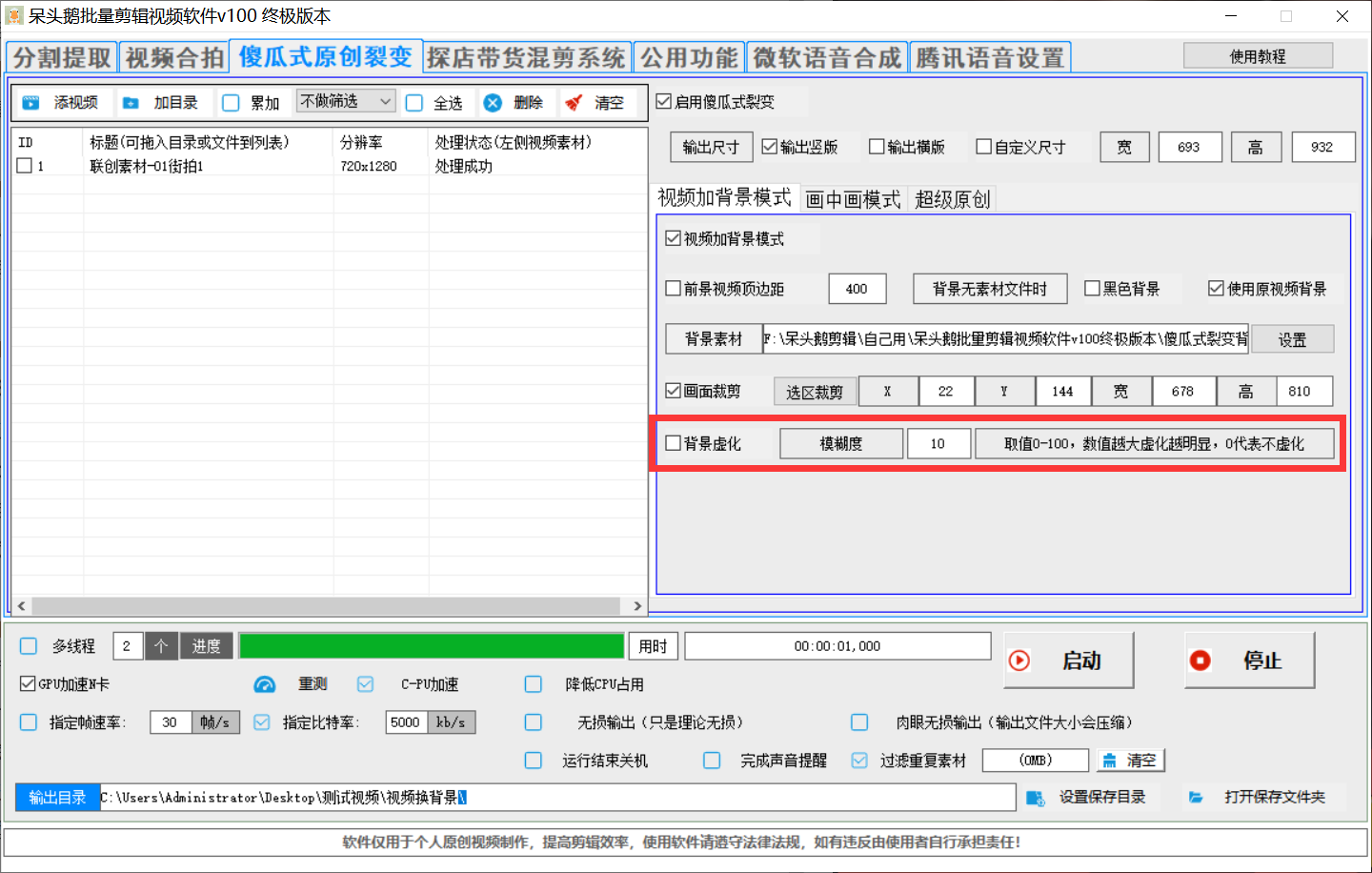
背景虛化,可選可不選,模糊度1到100,一般設置10。
