# **商城首頁**
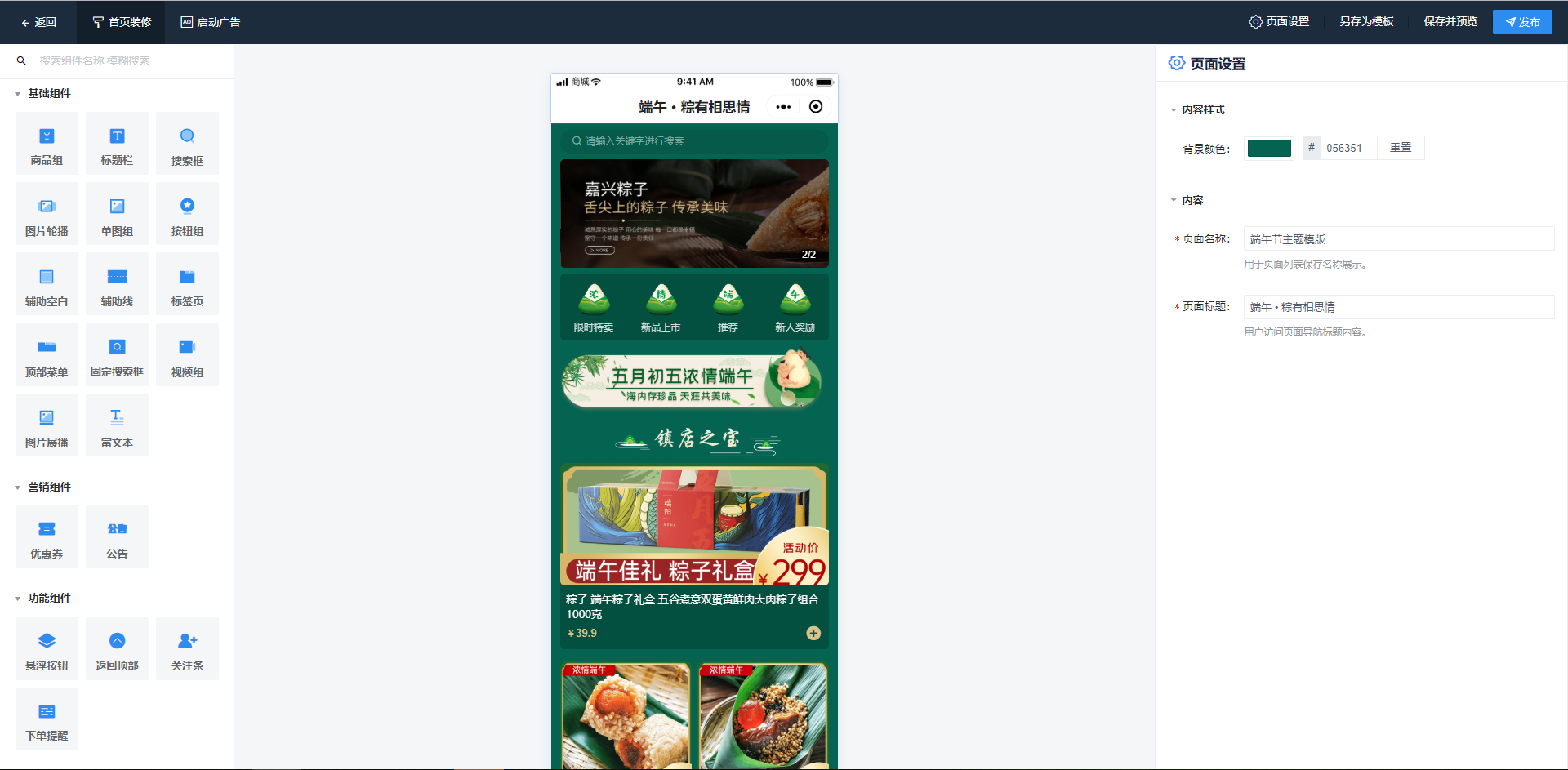
## **1.頁面設置**

* **背景色:**選擇創建整個頁面的背景色,選擇應用后前端和后端顏色保持一致。
* **頁面名稱:**自定義創建,僅在后臺使用。
* **頁面標題:**用戶訪問商城首頁時手機端頂部顯示的標題內容。
* **底部菜單:**默認系統應用中,即讀取的應用中的底部菜單 ;單獨設置,可任意選擇已創建保存的底部菜單。
**手機端樣式:**

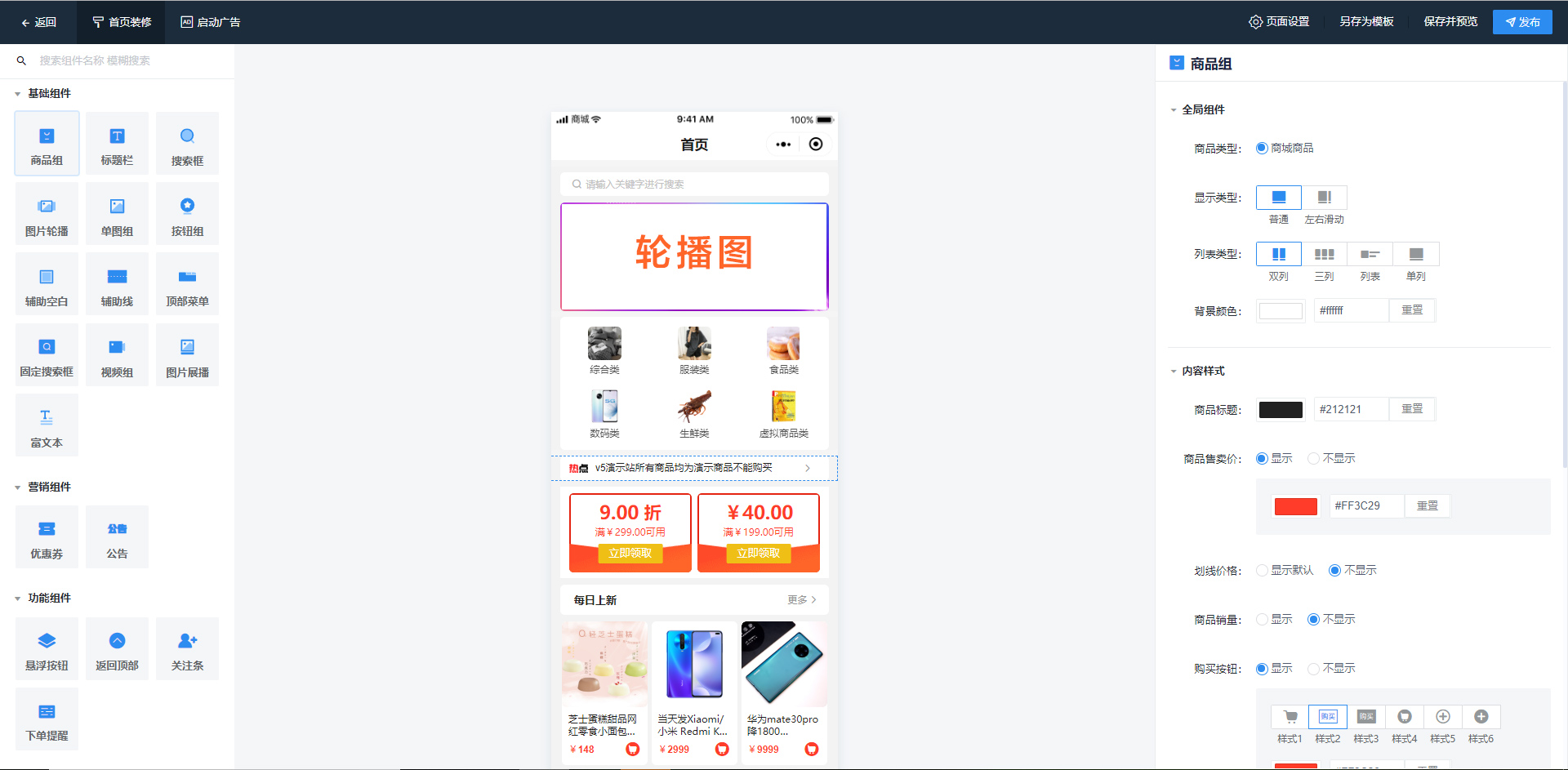
## **2.基本組件裝修**

頁面裝修時可從左側選擇組件,支持基礎組件、營銷組件和功能組件,包含圖片、商品組、按鈕組和優惠等基礎組件的編輯和添加
> 功能組件的**懸浮按鈕**、**關注條**、**返回頂部**和**下單提醒**為商城首頁的獨有裝修組件,不支持會員中心頁和商品詳情頁使用
* **懸浮按鈕:**
自定義上傳添加按鈕圖片,支持跳轉商城的基礎連接或者添加自定義鏈接,可以自行選擇設置按鈕的顯示位置。
* **返回頂部:**
組件的圖標只支持在系統默認圖標中選擇,不支持自定義上傳圖標圖片,圖片的顏色、背景色、按鈕大小和按鈕位置可以自行選擇設置,按鈕支持的圖標事件是返回頂部或跳轉鏈接,可自行選擇設置。
* **下單提醒:**
支持自定義樣式、背景顏色和文字顏色以及跳轉鏈接,顯示的數據支持讀取隨機會員的訂單、讀取系統訂單或則自定義編輯創建數據。
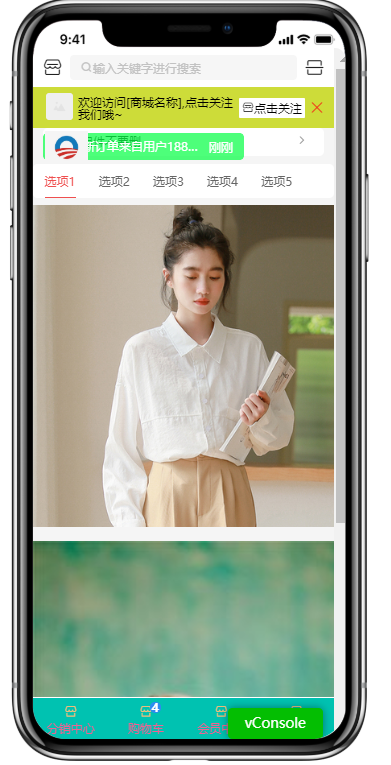
* **關注條:**
自定義設置關注條組件的基礎樣式,支持自定義關注條的logo圖片形狀、文字顏色和背景顏色等。
* **圖標設置:**支持選擇設置分享人頭像,商城logo或自定義,選擇分享人頭像時即訪問者訪問商城時讀取分享人的微信頭像,訪問之沒有分享人時默認讀取商城logo,選擇商城logo時即讀取的是商城基礎設置中上傳的商城logo圖片,選擇自定義即上傳選擇應用一個圖片即可;
* **默認文字:**訪問者訪問商城時無分享人時顯示該設置文字,文字設置時支持可用變量為\[商城名稱\];
* **分享文字:**訪問者通過分享者的鏈接訪問商城時顯示該設置文字,文字設置時支持可用變量為\[商城名稱\]、\[邀請人\]、\[訪問者\]。
* **按鈕組件:**支持選擇商城鏈接或者添加自定義鏈接,以及彈出二維碼,選擇彈出二維碼時需要自定義上傳二維碼圖片。
**后臺點擊保存并瀏覽:**

- 商城特性說明
- 特性說明
- 主商城功能說明
- 商城必備設置
- 微信公眾號支付權限/支付方式
- 頭條/抖音小程序支付權限/支付方式
- 分銷說明
- 分銷設置邏輯
- 分銷概覽邏輯
- 分銷關系流程
- 傭金結算邏輯
- 后臺功能
- 店鋪裝修
- 商城首頁
- 商品詳情頁
- 會員中心頁
- 菜單管理
- 商品管理
- 如何設置商品規格
- 庫存減少方式
- 標簽管理
- 訂單管理
- 訂單維權
- 支付設置
- 微信支付
- 頭條支付
- 物流配送
- 普通快遞
- 同城配送
- 會員管理
- 營銷設置
- 創建優惠券
- 優惠券活動
- 財務數據
- 經營數據
- 商城數據
- 會員數據
- 渠道
- 小程序客服功能
- 小程序路徑
- 公眾號接入
- 抖音頭條小程序
- 應用插件
- 新人送禮
- 充值獎勵
- 消費獎勵
- 超級海報
- 小程序直播
- 購物獎勵
- 打印小票
- 快遞助手
- 系統表單
- 自定義表單
- 商品預售
- 秒殺搶購
- 商品核銷
- 多人拼團
- 設置
