### **一.什么是跨域?**
跨域:指的是瀏覽器不能執行其他網站的腳本。它是由瀏覽器的同源策略造成的,是瀏覽器對javascript施加的安全限制。
例如:a頁面想獲取b頁面資源,如果a、b頁面的協議、域名、端口、子域名不同,所進行的訪問行動都是跨域的,而瀏覽器為了安全問題一般都限制了跨域訪問,也就是不允許跨域請求資源。注意:跨域限制訪問,其實是**瀏覽器的限制**。理解這一點很重要!!!
同源策略:是指協議,域名,端口都要相同,其中有一個不同都會產生跨域;

### **二.跨域訪問示例**
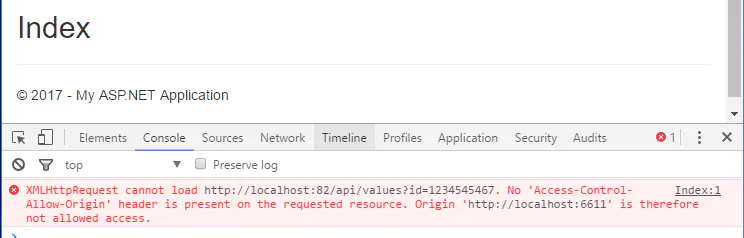
假設有兩個網站,A網站部署在:http://localhost:81 即本地ip端口81上;B網站部署在:http://localhost:82 即本地ip端口82上。現在A網站的頁面想去訪問B網站的信息,A網站頁面的代碼如下(這里使用jquery的異步請求)
~~~
$(function (){
??? $.get("http://localhost:82/api/values", {},function (result) {
????????? $("#show").html(result);
? })});
~~~

從錯誤信息可以看出以上出現了跨域問題!
### **三.如何解決跨域**
- 1.CORS(跨域資源共享)
- 2.Node正向代理
- 3.Nginx反向代理
- 4.JSONP
- 5.websocket
- 6.window.postMessage
- 7.document.domain+iframe
- 8.window.location.hash+iframe
- 9.window.name+iframe
- 10.瀏覽器開啟跨域
- PHP篇
- 函數傳值和傳引用的區別
- 簡述PHP的垃圾回收機制
- 簡述CGI、FAST-CGI、PHP-FPM的關系
- 常見正則表達式
- 多進程寫文件,如何保證都寫成功
- php支持回調函數的數組函數
- MySQL篇
- MySQL的兩種存儲引擎區別
- 事務的四大特性
- 數據庫事務隔離級別
- 什么是索引
- 索引有哪些數據結構,優缺點
- 索引的一些潛規則
- SQL的優化方案
- 簡述MySQL的鎖機制
- 死鎖是怎么產生的?怎么解決?
- 簡述MySQL的主從復制過程,延遲問題怎么解決
- 分布式事務的解決方案
- 數據庫中間件MyCat
- Linux篇
- Linux常用命令
- 對日志文件的IP出現的次數進行統計,并顯示次數最多的前5名
- WEB篇
- 跨域是怎么產生的,如何解決跨域
- Redis篇
- redis介紹
- redis和memcached區別
- redis的持久化方案
- 緩存穿透、擊穿、雪崩、預熱、更新、降級
- 網絡篇
- 計算機網絡體系結構
- 簡述TCP的三次握手、四次揮手過程
- UDP、TCP 區別,適用場景
- HTTP常見狀態碼含義
- 設計模式篇
- 單例模式
- 簡單工廠模式
- 抽象工廠模式
- 觀察者模式
- 策略模式
- 注冊模式
- 適配器模式
- 安全篇
- 跨站腳本攻擊(XSS)
- 跨站點請求偽造(CSRF)
- SQL 注入
- 應用層拒絕服務攻擊
- PHP安全
- 運維篇
- docker面試題
- 消息隊列篇
- 架構篇
- 數據結構與算法篇
