* ### ****設置底部導航****
*****
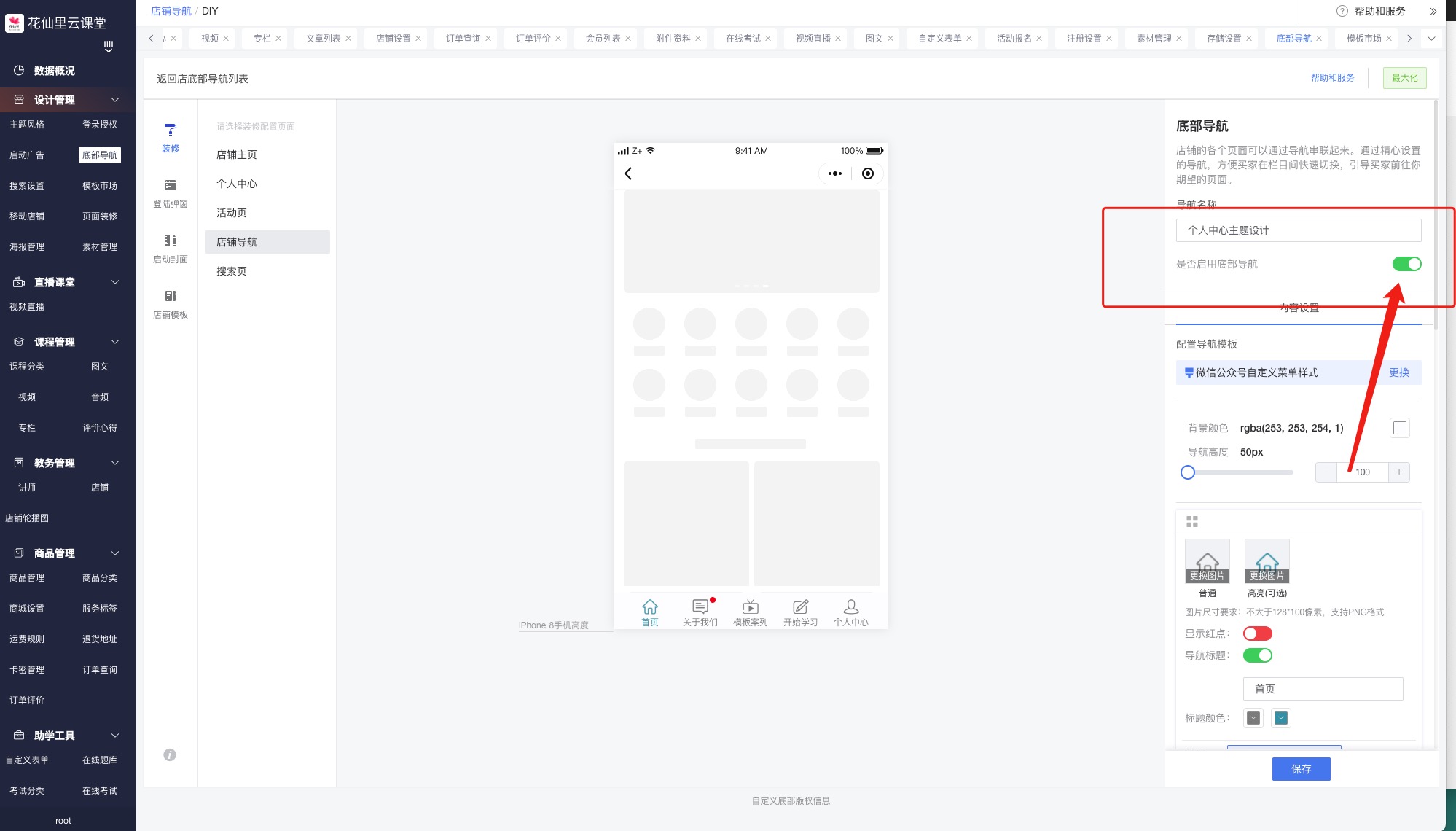
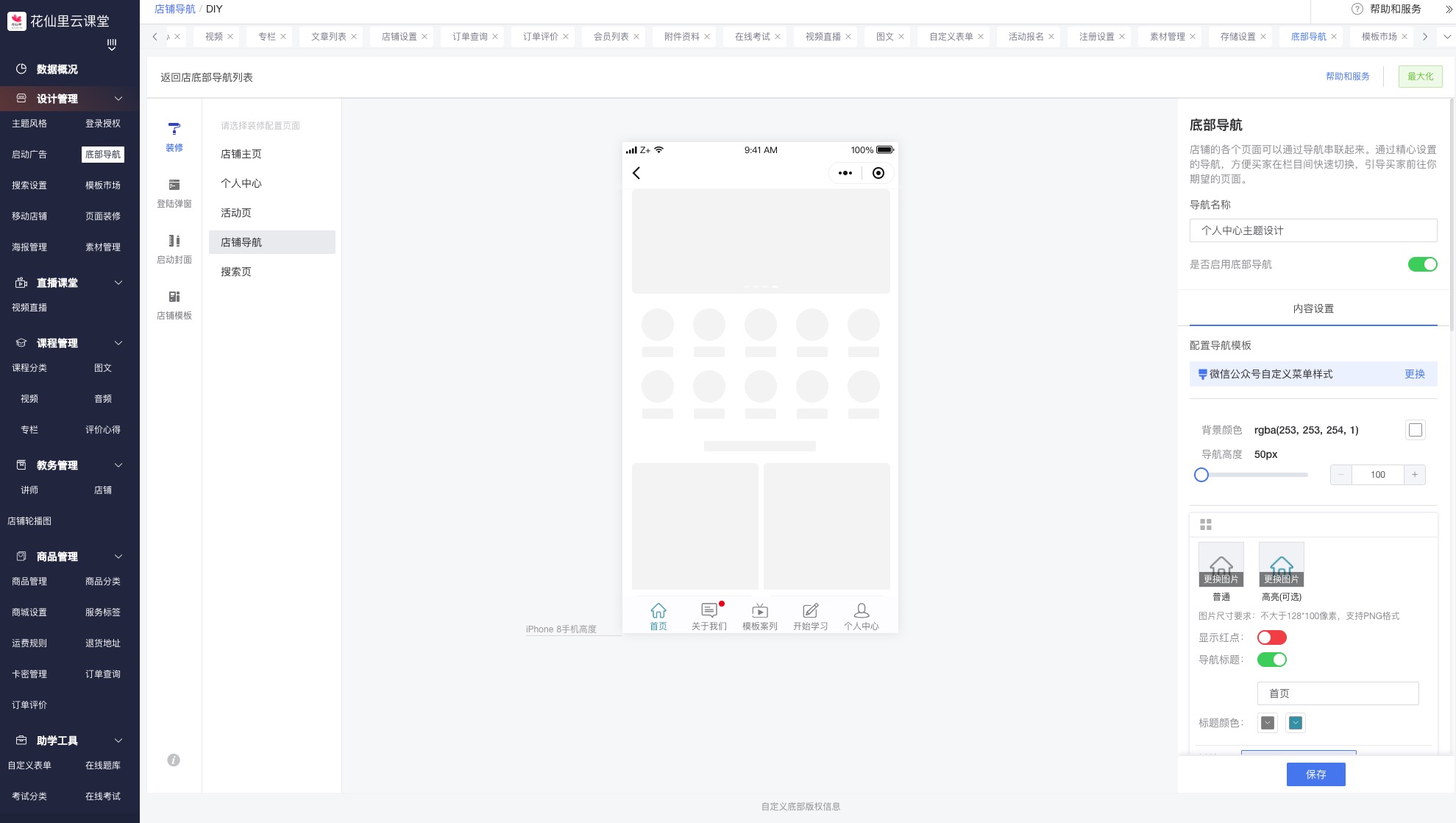
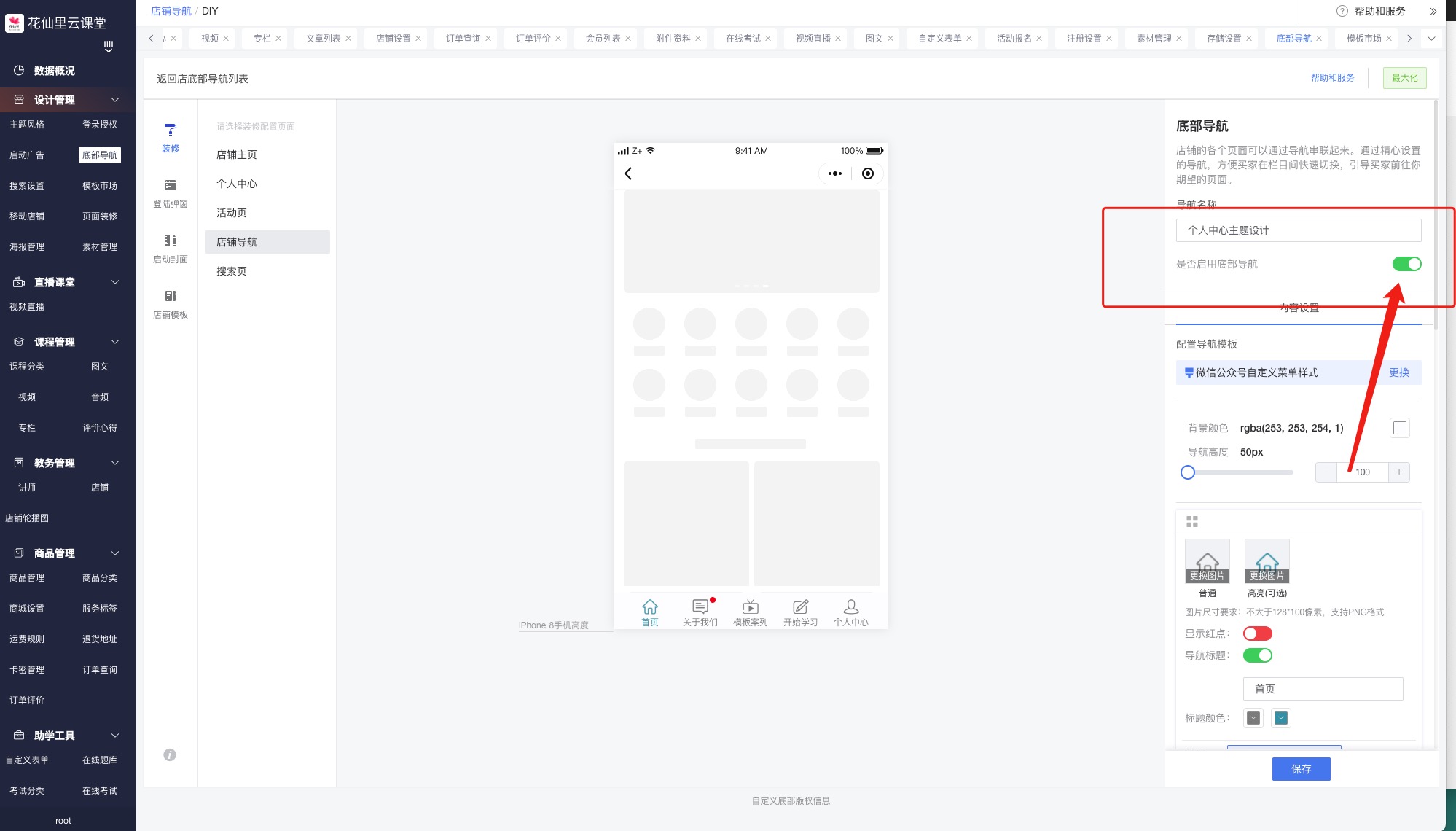
1.直接導入底部導航,導入后,可以修改設置自己的導航圖標、導航名稱、背景底色

*****

*****
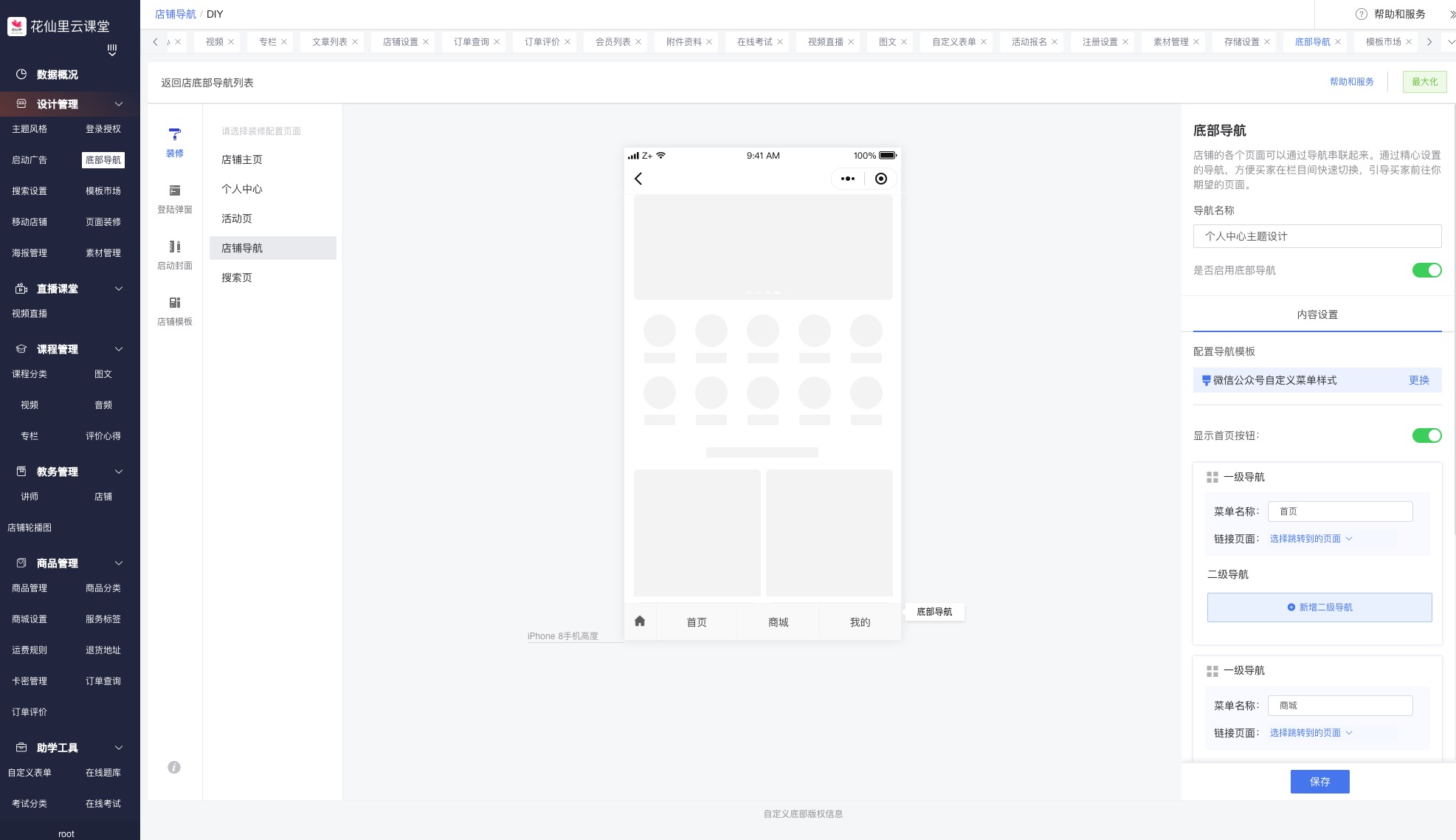
2.直接添加導航
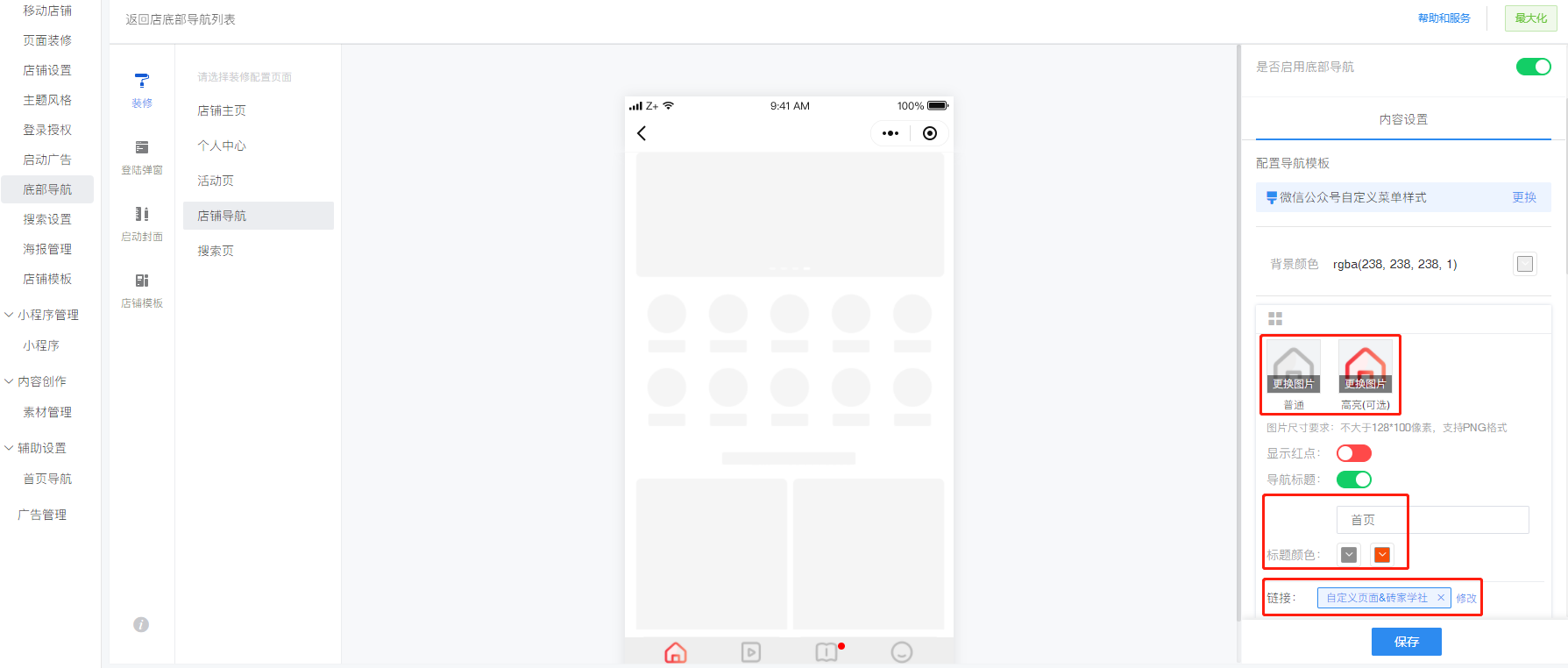
設計-》底部導航-》新增底部導航,設置導航名稱、圖標及鏈接

*****

*****
注意:
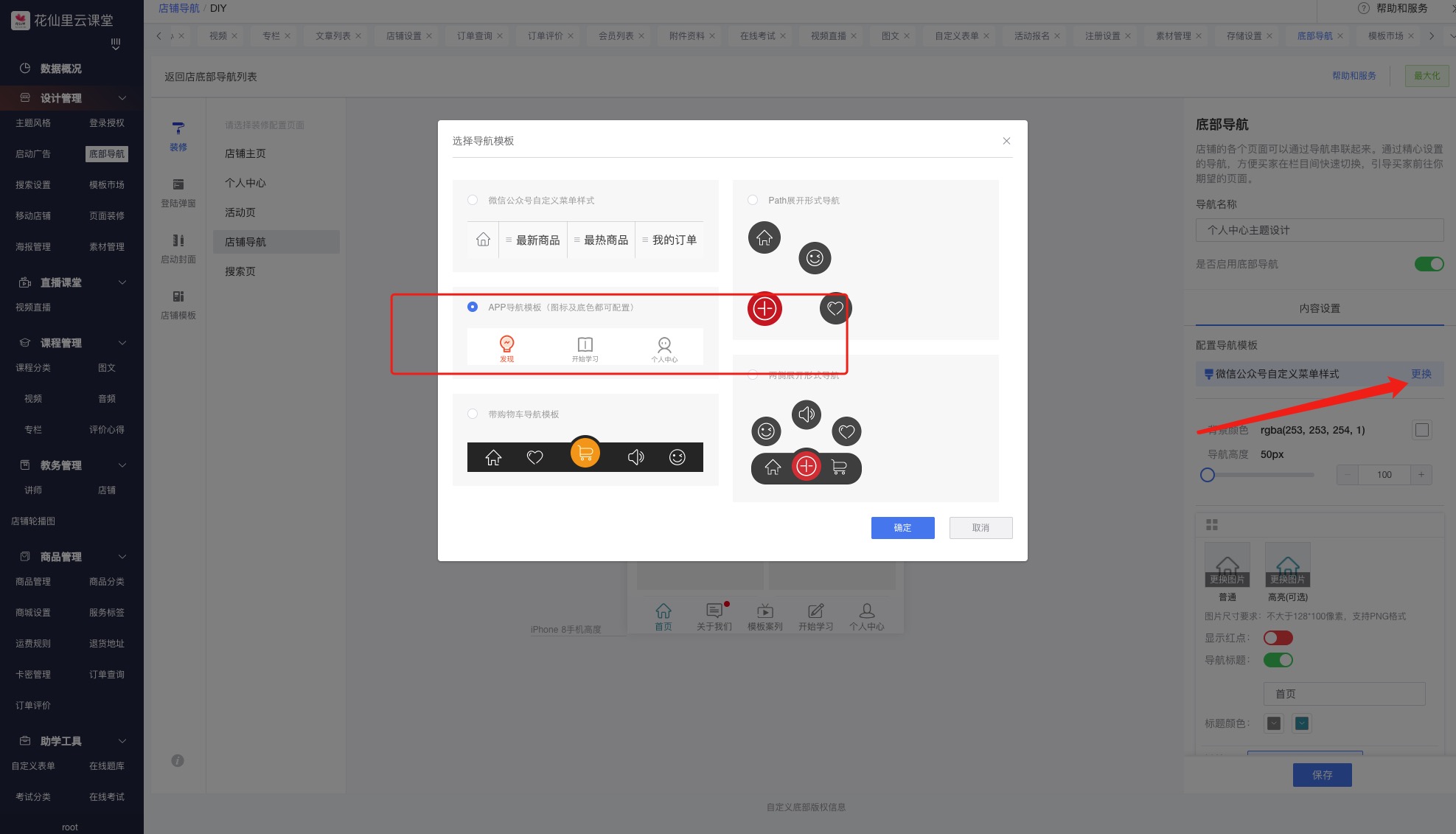
如果添加的底部導航樣式只有三個導航欄,可以點自定義菜單樣式,點更多,切換為紅框中的 APP導航模板,導航圖標、導航名稱、背景底色都可以自定義設置

*****
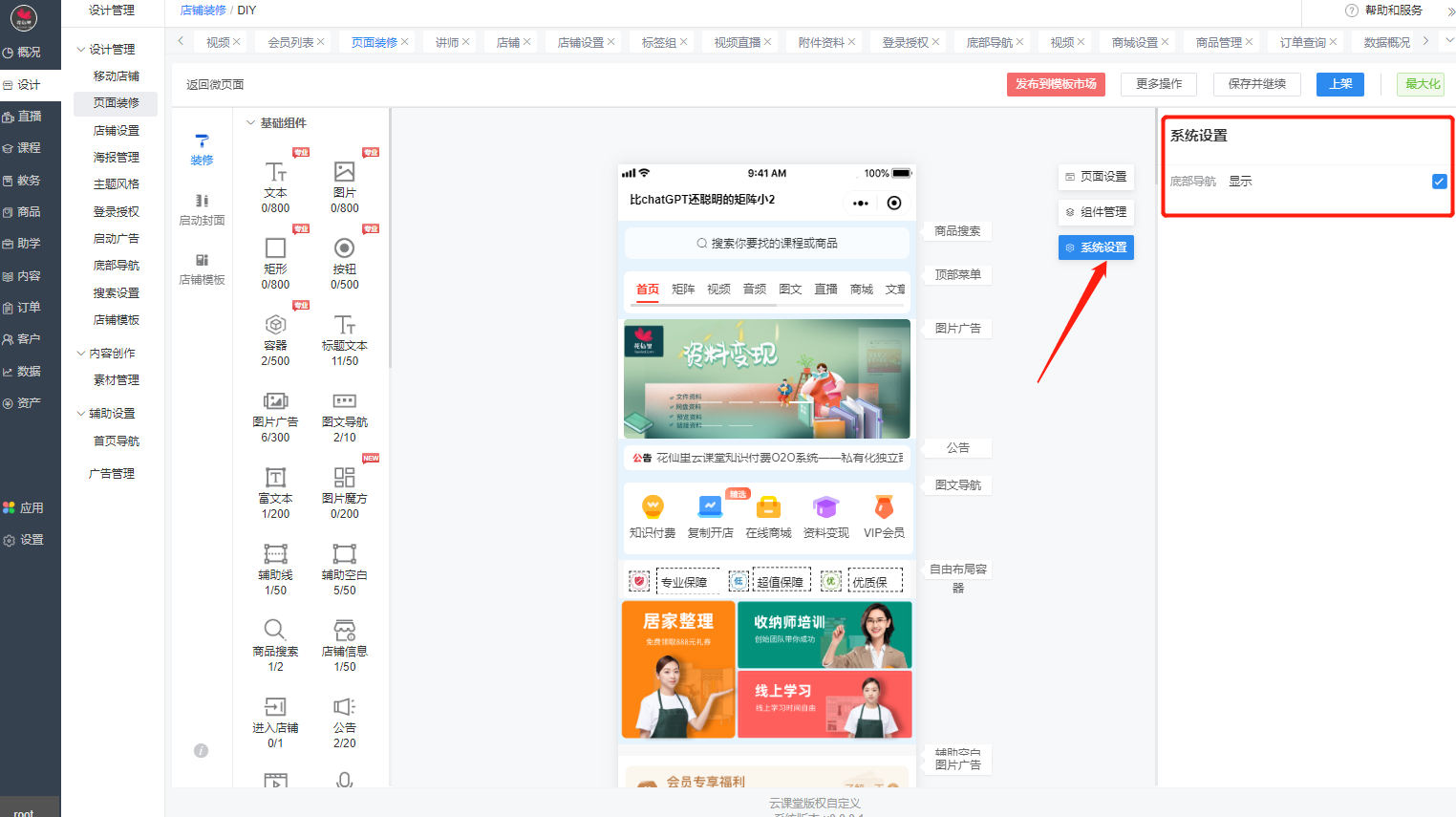
設計-》頁面裝修—》DIY的店鋪首頁—》系統設置—》底部導航顯示

*****

*****
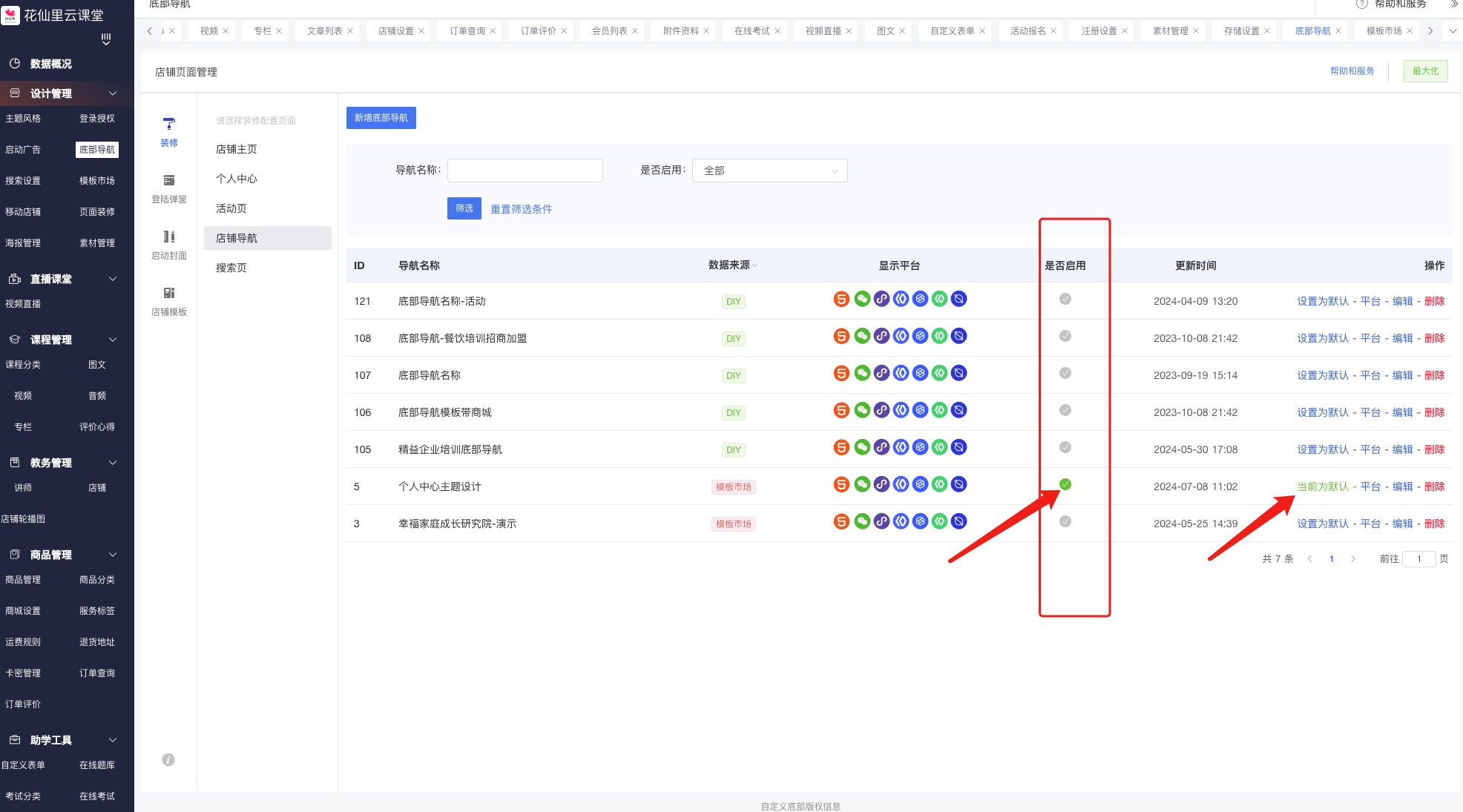
如果添加了多個導航,可以自由切換啟用的導航,啟用哪個前端就會顯示哪個

*****

*****
- 系統簡介
- 新手入門(源碼安裝)
- 使用條件
- 服務器配置
- 環境要求
- 安裝項目
- 1、創建站點
- 2、PHP擴展
- 3、安裝SSL
- 注冊小程序(借用服務號)
- 小程序配置
- 微信支付配置
- 商戶配置
- 公眾號H5小程序支付
- 當前的頁面URL未注冊?
- 調用支付JSAPI缺少參數?
- 電腦端掃碼支付?
- 支付失敗錯誤信息簽名錯誤?
- 微信支付服務商支付配置
- 支付寶支付配置
- 七牛云存儲配置
- 獨立版安裝
- 應用管理平臺_花擎
- 應用插件
- 新增店鋪
- 新增管理員
- 權限管理
- 講師店鋪申請入駐
- 后臺添加講師店鋪
- 系統管理
- 基礎設置
- Loading 設置
- 版權設置
- 自定義登錄頁
- 編輯器樣式
- 模版預覽設置
- 系統操作幫助文檔
- 矩陣-智能復制開店
- 升級服務
- 子商戶授權存儲方式
- 托管存儲設置
- 后臺自定義風格
- 手機端產品價格配色風格
- 子商戶獨立登入入口
- 添加子域名
- 安全建議
- 花仙里云課堂后臺
- 設計管理
- 主題版本
- 登錄授權
- 啟動廣告
- 模板市場
- 頁面裝修
- 底部導航
- 海報管理
- 搜索設置
- 素材管理
- 移動店鋪
- 主題風格
- 課程管理
- 1、課程分類
- 2、添加視頻
- 3、添加專欄
- 4、添加圖文
- 5、添加音頻
- 6、評價心得
- 7、注意事項:實時銷量
- 商品管理
- 助學工具
- 1、自定義表單
- 2、在線題庫
- 3、活動報名
- 4、附件資料
- 內容管理
- 教務管理
- 講師
- 店鋪
- 訂單管理
- 客戶經營
- 客戶數據導入
- 數據中心
- 資產中心
- 設置中心-設置管理
- 設置管理
- 1、基礎設置
- 2、全局設置
- 3、客服設置
- 4、通知設置
- 短信通知
- 公眾號模板消息
- 微信小程序訂閱消息
- 5、分享設置
- 6、初始化數據
- 7、直播設置
- 8、防錄屏設置
- 9、關于我們
- 10、快捷導航
- 11、頁腳設置
- 12、購買須知
- 設置中心-存儲設置
- 存儲設置
- 本地存儲
- 七牛云存儲
- 阿里云 OSS
- 騰訊云 COS
- 騰訊云點播
- 百度網盤資源同步-插件
- 超級網盤資源同步-插件
- VIP會員-應用插件
- 優惠碼/券-應用插件
- 多平臺發貨助手-應用插件
- 贈好友
- 分銷-應用插件
- 日歷簽到-應用插件
- 任務管理-應用插件
- 學習任務-應用插件
- 會員余額儲值-應用插件
- 后臺開課
- 小程序流量主任務獎勵
- 轉發分享設置
- DIY裝修組件
- DIY實時統計
- 自研直播間
- 企業培訓
- 邀請碼注冊
- 課程免費領取方式
- 課程評論審核
- 考試免費領取方式
- 考試答題實時記錄
- 考試答題解析樣式設置
- 附件資料免費領取方式
- 三級分類設置
- iOS端支付啟用/關閉
- 渠道管理
- 微信公眾號
- 微信小程序
- 抖音小程序
- 微信小程序訂單中心path
- 發布微信小程序隱私指引填寫
- 講師提現、分銷提現
- 微信小程序外鏈
- 頁面鏈接
- 常見問題整理
- 用戶多端同步
- 文檔在線預覽
- 總后臺超管密碼忘記后如何重置
- 海報分享問題
- 應用插件首次進入顯示“code”
- 小程序提交過審方案
- debug 調試
- 權限菜單重置
- 小程序登陸失敗
- 各端啟用/關閉
- 復制店鋪存儲設置輸入框修復
- 兩個實用的視頻壓縮軟件
- 小程序直播文檔
- 小程序服務類目
- 常用第三方存儲
- 聯系我們
