# 微信公眾號配置
*****
### **第一步:注冊微信公眾號(服務號)且開通微信支付**
1. 微信公眾號登錄/注冊地址:[https://mp.weixin.qq.com/](https://mp.weixin.qq.com/)
> 最好是 認證服務號,服務號支持在線收款
2. 微信商戶支付登錄/注冊地址:[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)
### **第二步:設置公眾號業務域名、JS接口安全域名、網頁授權域名**
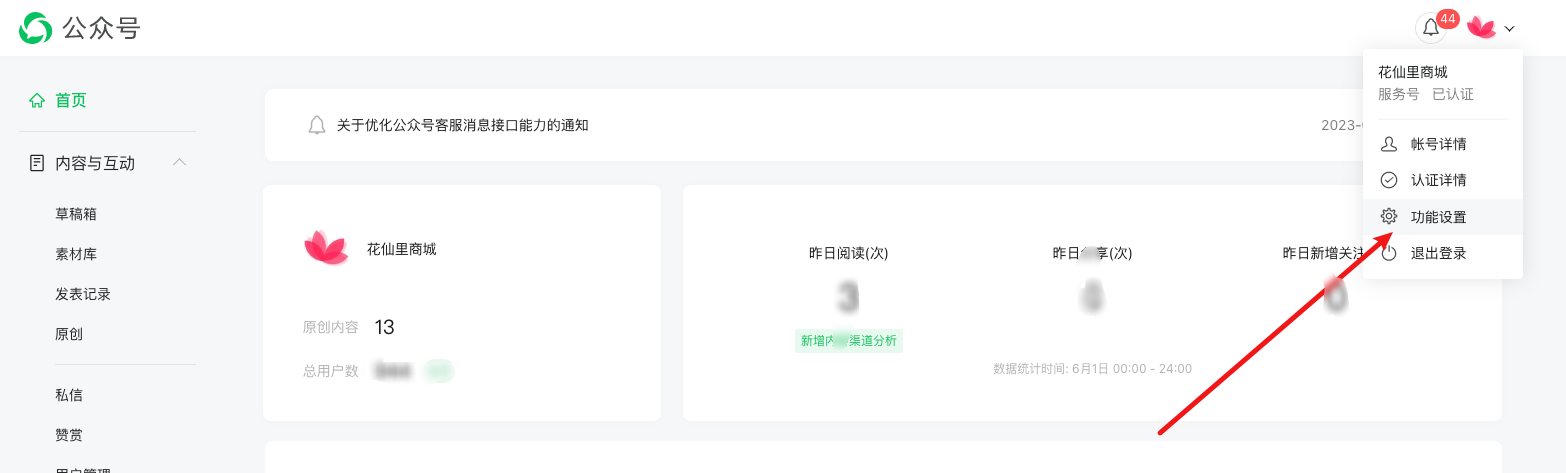
**位置:登錄微信公眾平臺 -> 設置 -> 公眾號設置 -> 功能設置**
分別把你的域名填寫到 業務域名、JS接口安全域名、網頁授權域名

*****

*****
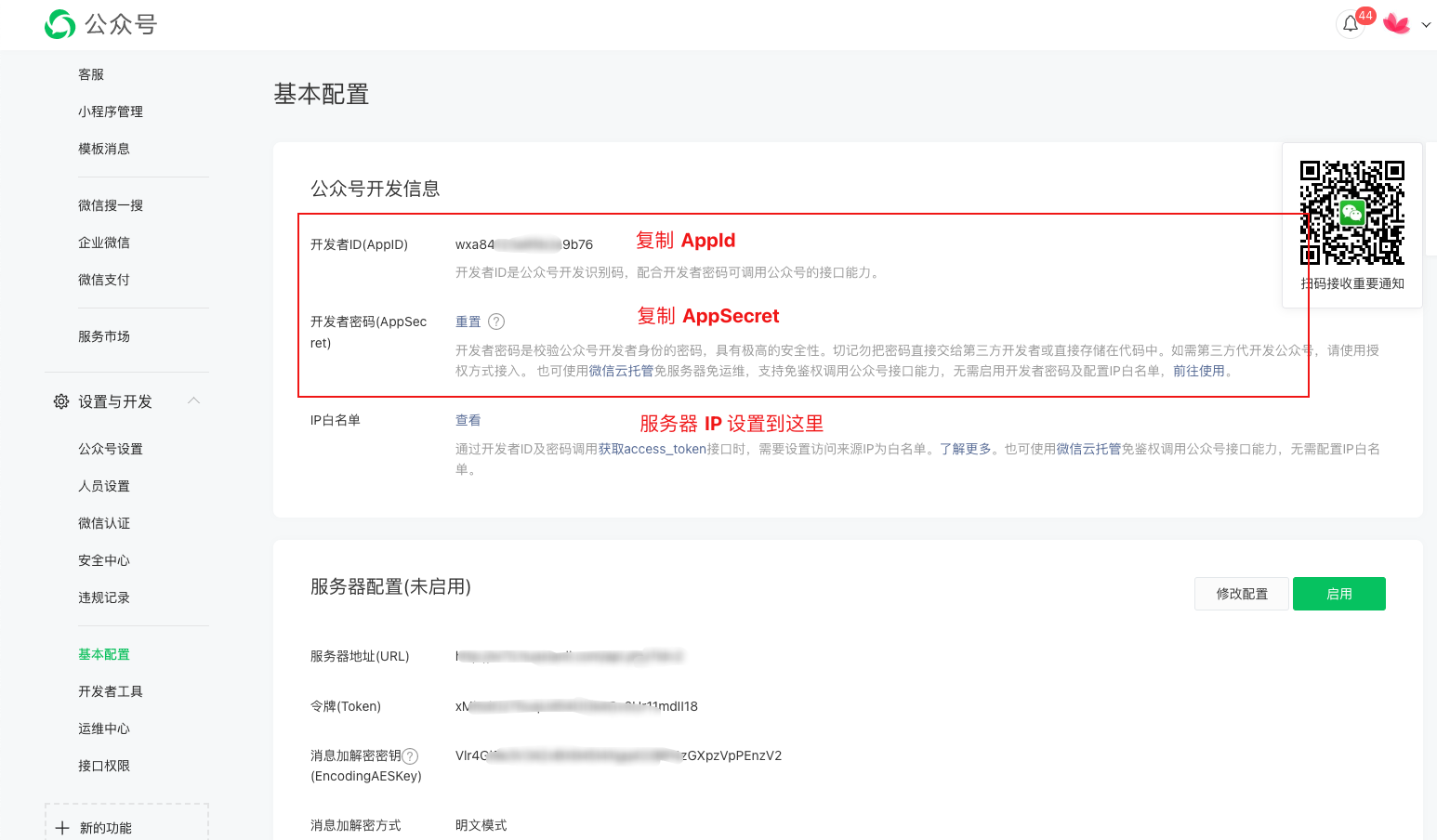
### **第三步:獲取公眾號 AppID 和 AppSecret 及設置IP白名單**
**位置:登錄微信公眾平臺 -> 開發 -> 基本設置**
> 注意:如果忘記了 開發者密碼(AppSecret) 可以點擊 “重置“ 按鈕

*****
### **第四步:將獲取到的公眾號 AppID 和 AppSecret 填寫到到 花仙里 后臺**
**位置:應用和營銷 -> 銷售渠道 -> 微信公眾號**

*****
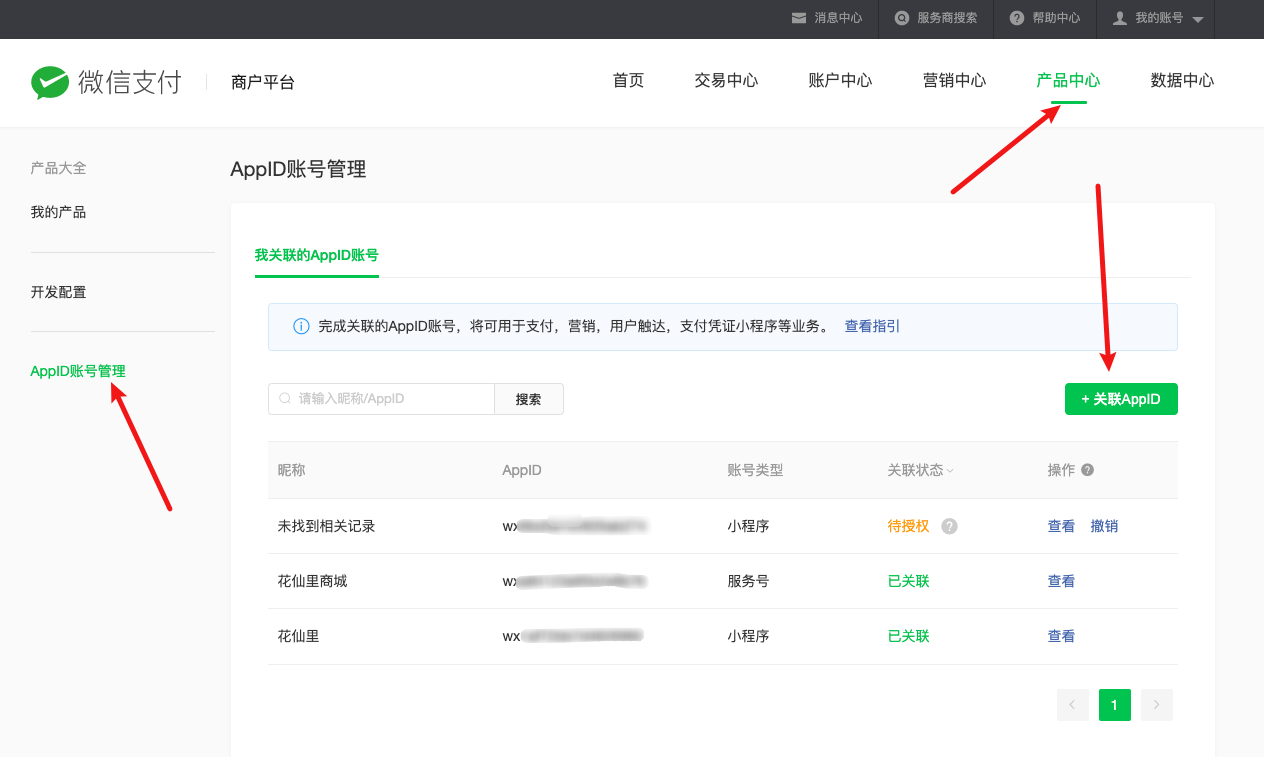
### **第五步:開通微信支付并關聯公眾號微信支付**
**位置:微信支付后臺 -> 產品中心 -> AppID 賬號管理**

*****
**輸入剛才獲取到的 公眾號 AppID**

*****
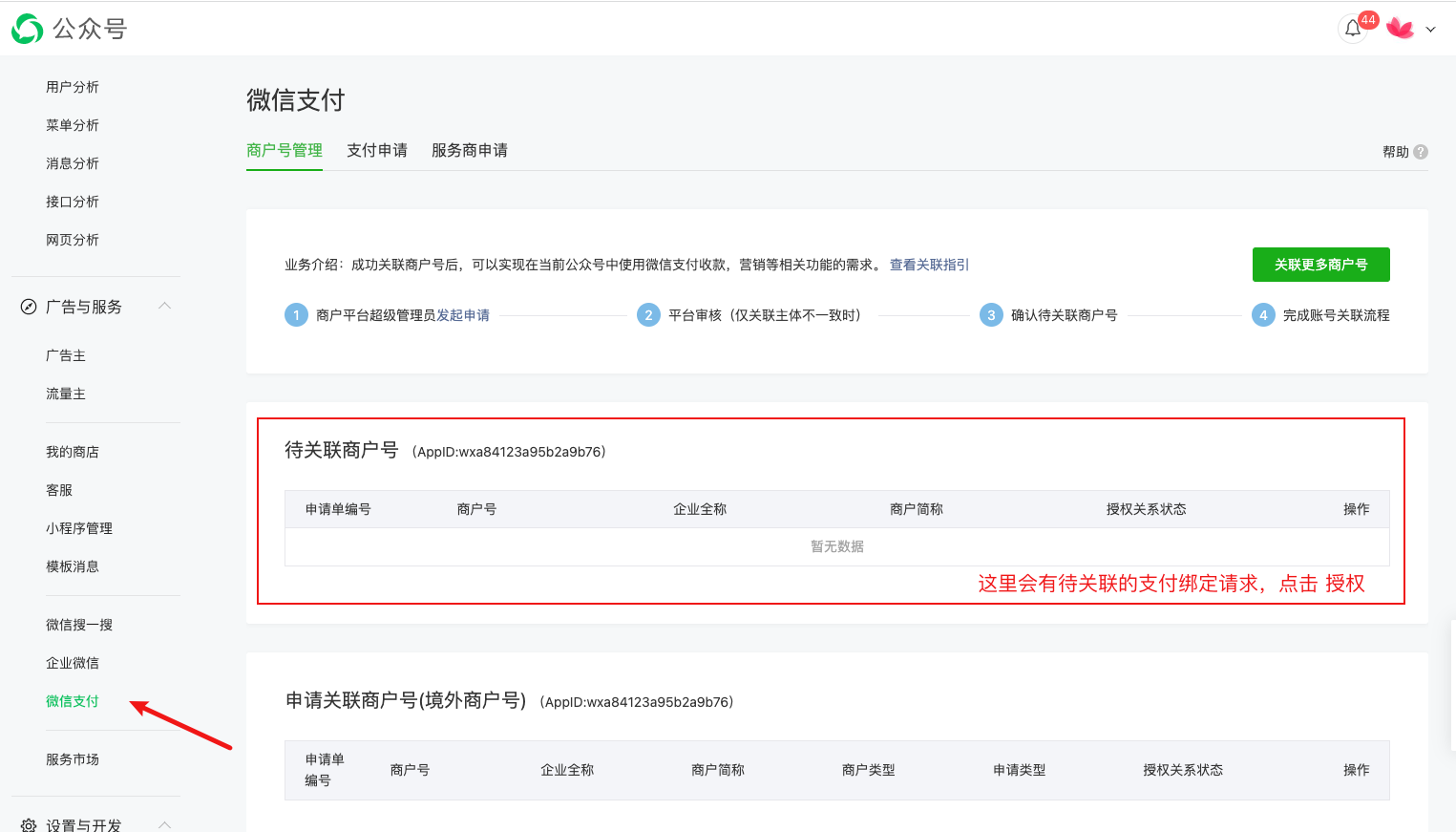
**在微信公眾號平臺同意微信支付授權**
**位置:登錄微信公眾號平臺 -> 逛該與服務 -> 微信支付**

*****
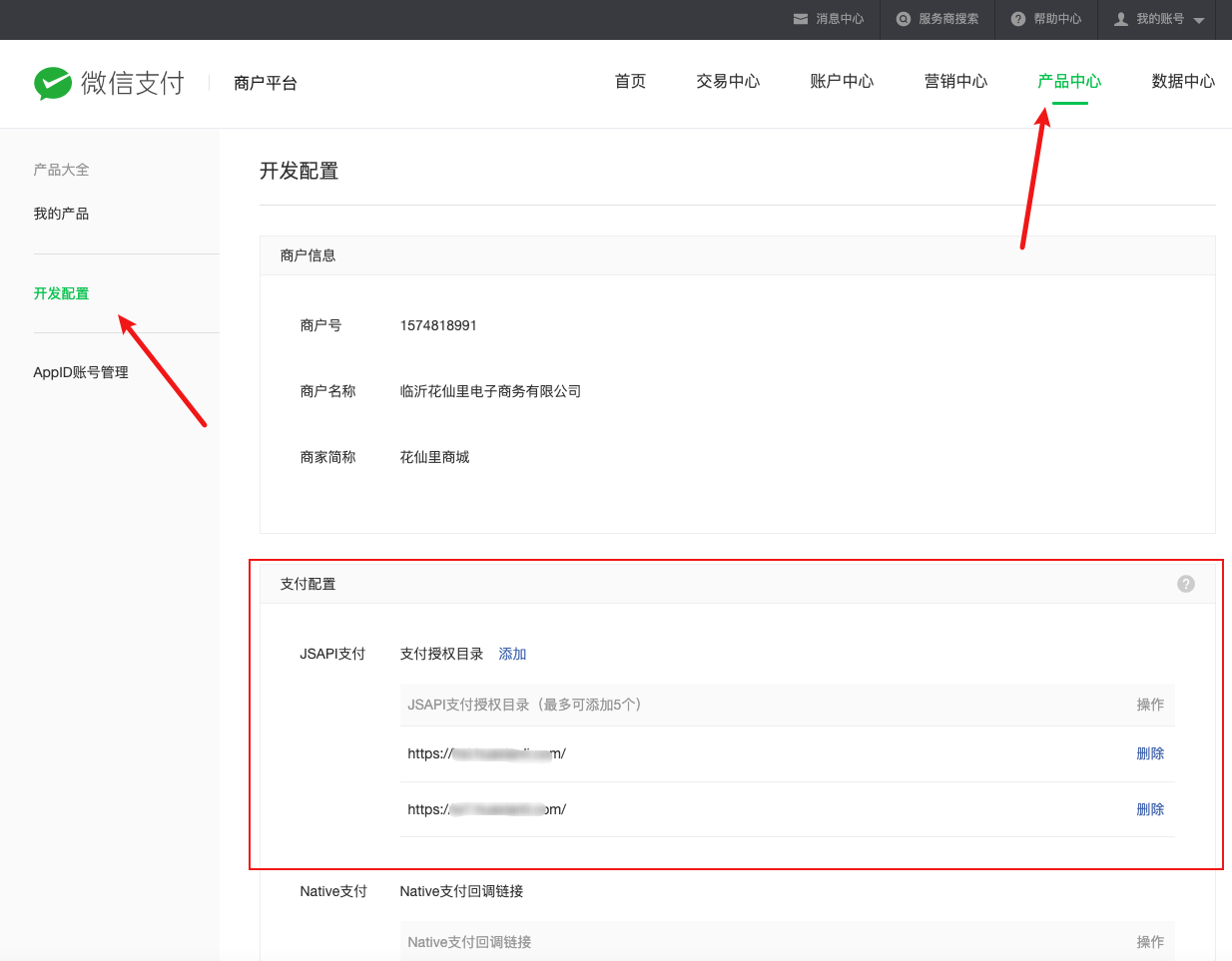
**設置jsapi支付授權目錄**
> 當前站點域名,必須在公眾號配置的 業務域名 JS接口安全域名 網頁授權域名 中都有配置的域名,建議最好是 https 域名,配置一個域名就可以符合上面要求

*****
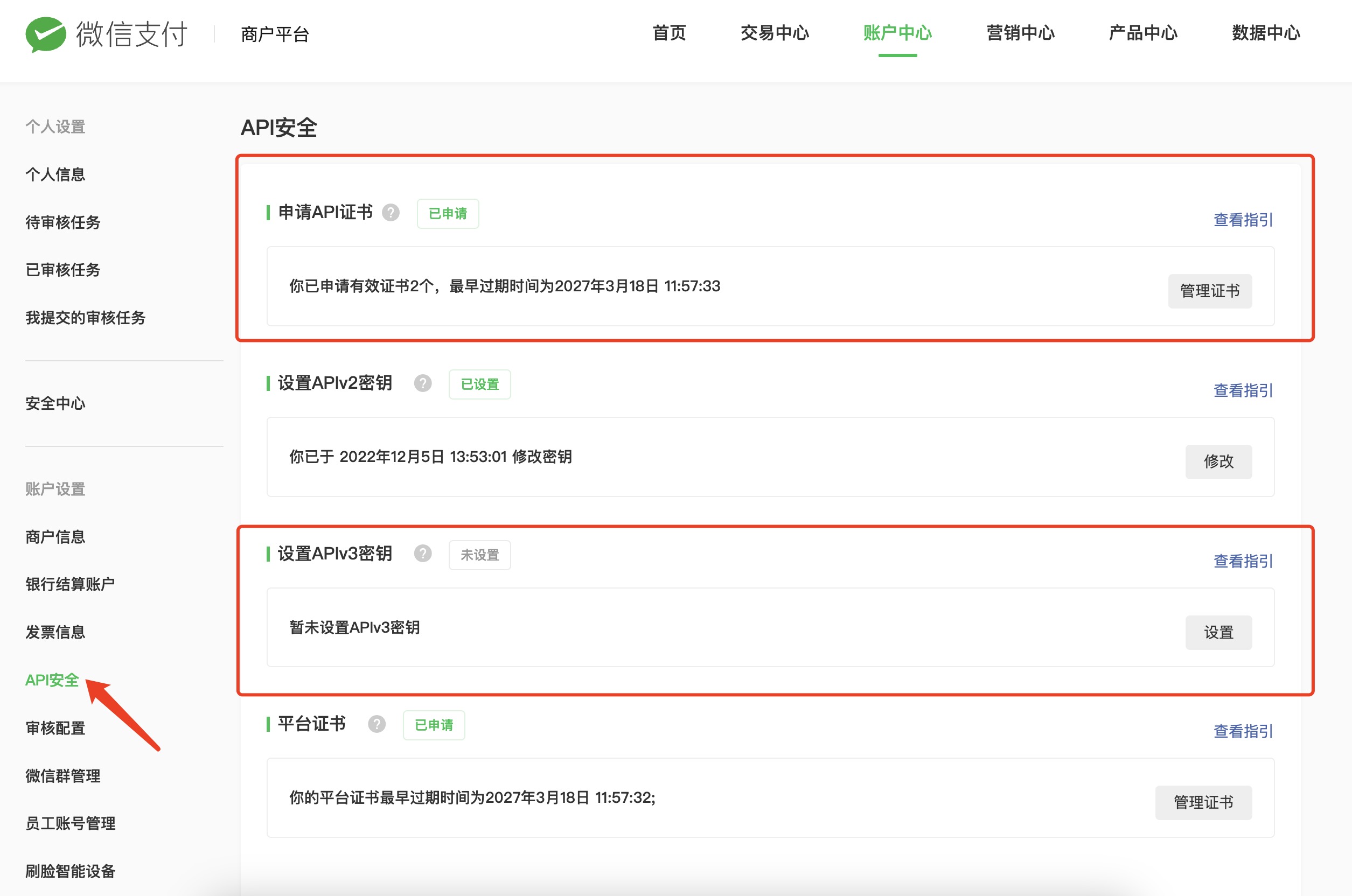
### **第六步:獲取微信支付商戶號和密鑰**
**位置:微信支付后臺 -> 賬戶中心 -> API安全**
**商戶號**

*****
**商戶密鑰,定義 32 位的字符串**

*****
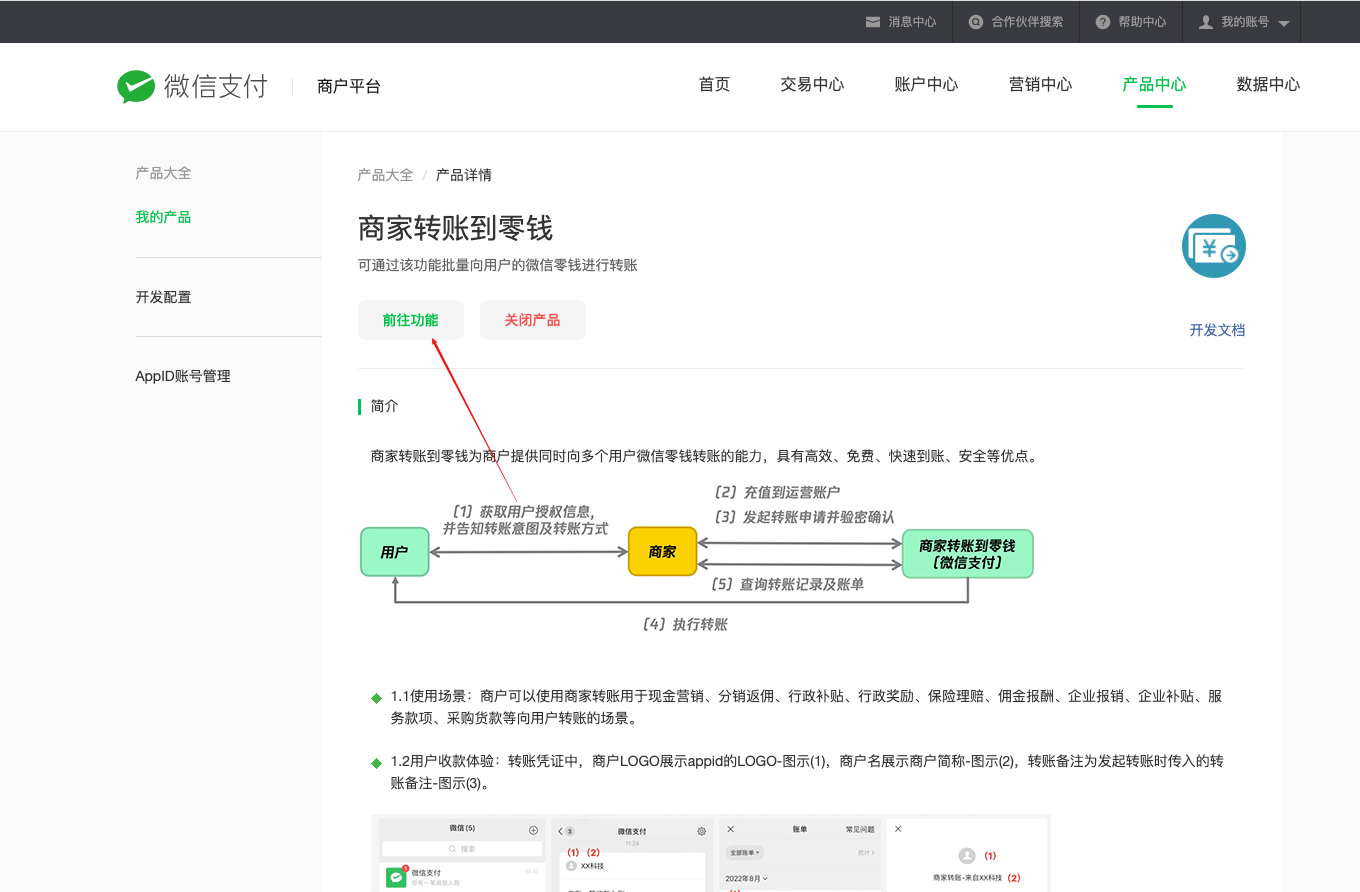
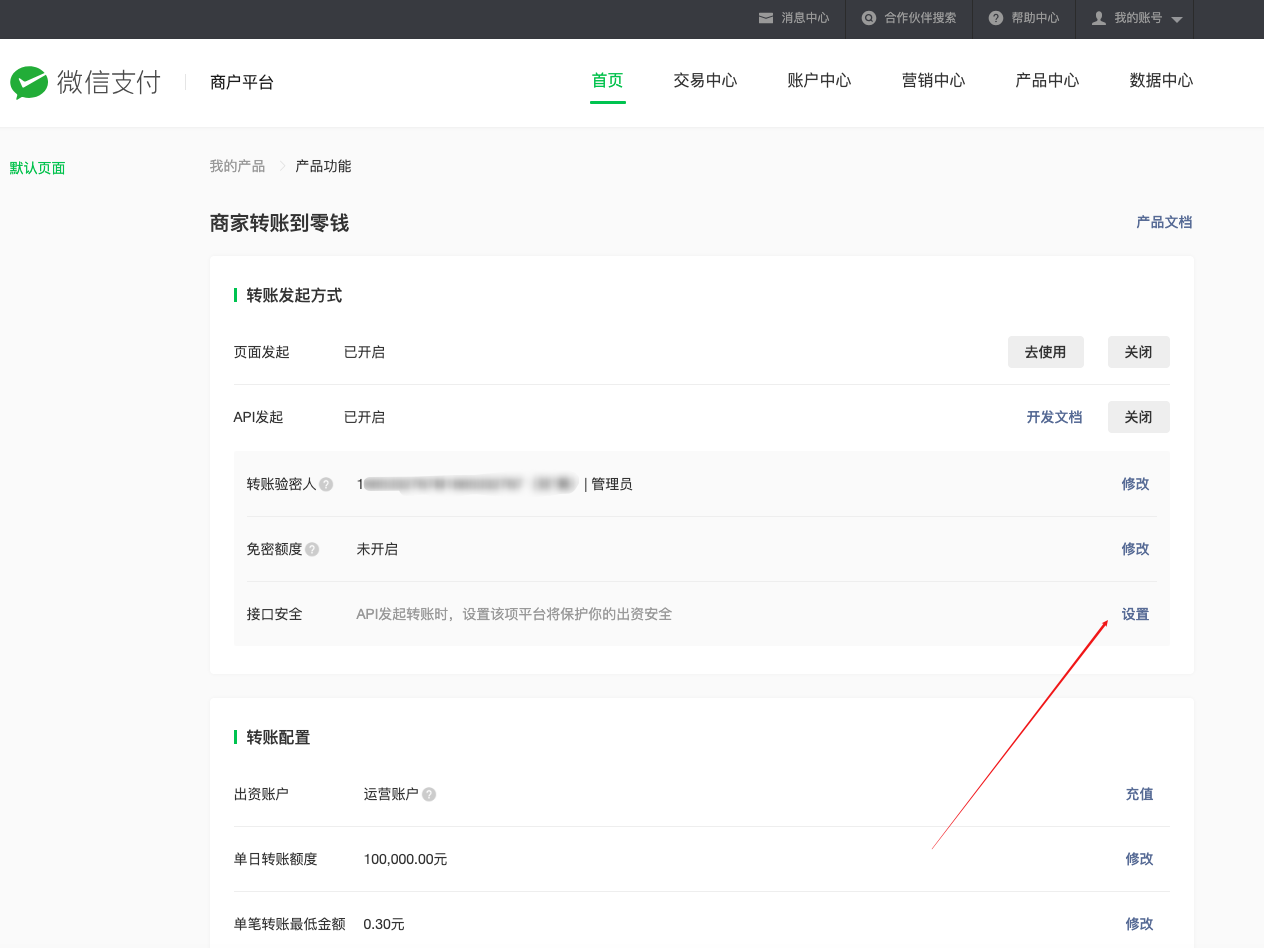
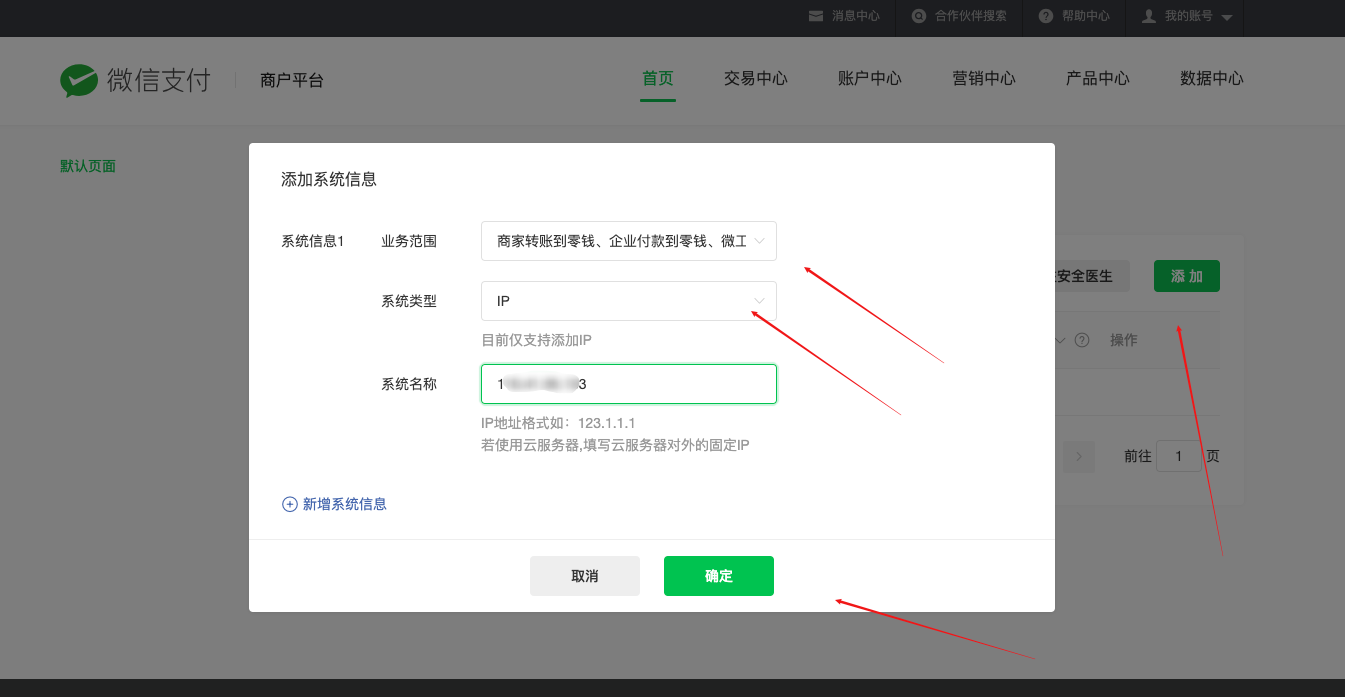
**提現需要開通【商家轉賬到零線】,配置IP地址**

*****

*****

*****
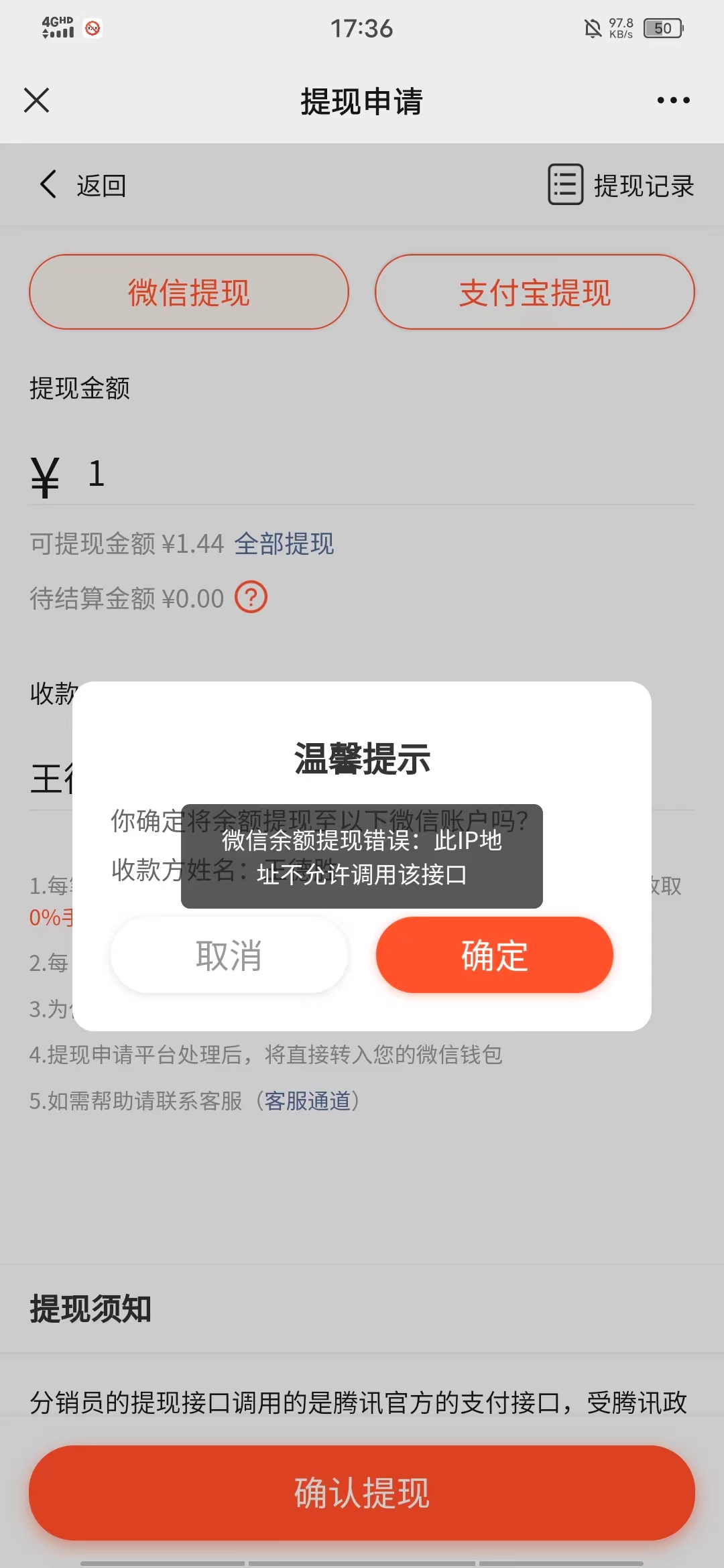
如圖所示,提現時提示:微信余額提現錯誤:此IP地址不允許調用該接口。則是未配置IP地址

*****
配置IP地址后,這個提示代表提現成功
**支付配置要點歸納:**
支付商戶號:微信支付商戶平臺-賬戶中心-商戶信息-微信支付商戶號。
支付密鑰:微信支付商戶平臺-【賬戶中心】-【API安全】中設置【APIv3 秘鑰】,使用密鑰生成器生成32位密鑰并配置到微信支付商戶平臺和后臺PEM
證書:微信支付商戶平臺-【賬戶中心】-【API安全】中設置【API證書】,設置完成后上傳
證書密鑰:微信支付商戶平臺-【賬戶中心】-【API安全】中設置【API證書】,設置完成后上傳
證書序列號:使用商家轉賬到零錢功能時填寫此項,否則不需要填寫 請在微信支付商戶平臺【賬戶中心】-【API安全】-【管理證書】中查看。
提現:提現需要開通【商家轉賬到零線】,配置IP地址。
**注意:**
1、如微信打款報錯“Authorization不合法”,請檢查以上支付配置。
2、提現時提示:微信余額提現錯誤:此IP地址不允許調用該接口,則是未配置IP地址
### **第七步:填寫支付商戶號和密鑰到花仙里后臺**
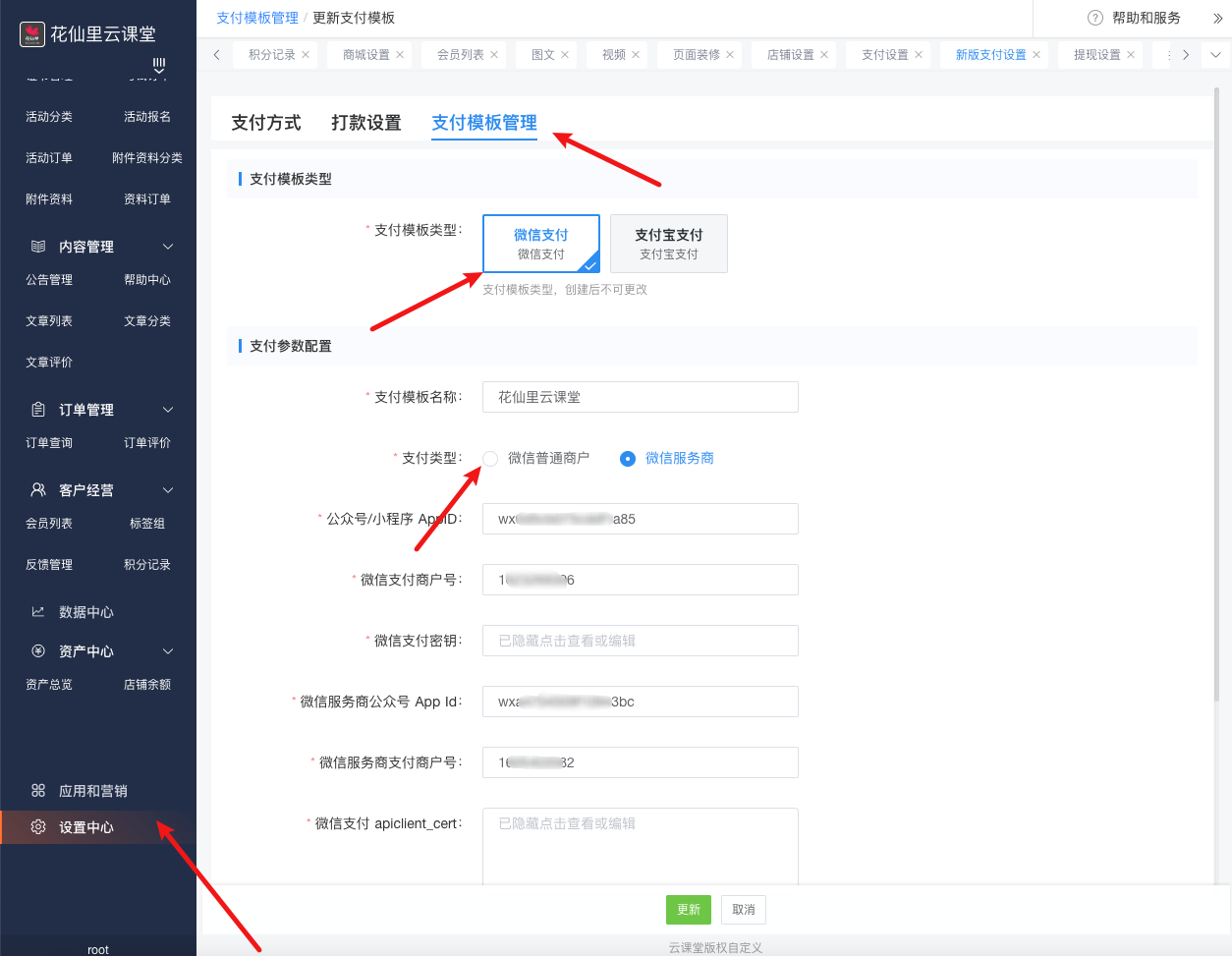
> 操作目錄:設置中心->支付管理->新版支付設置->支付模板管理 (新增支付模板,選擇 微信支付 )

*****
> 配置微信公眾號管理的支付模板

*****
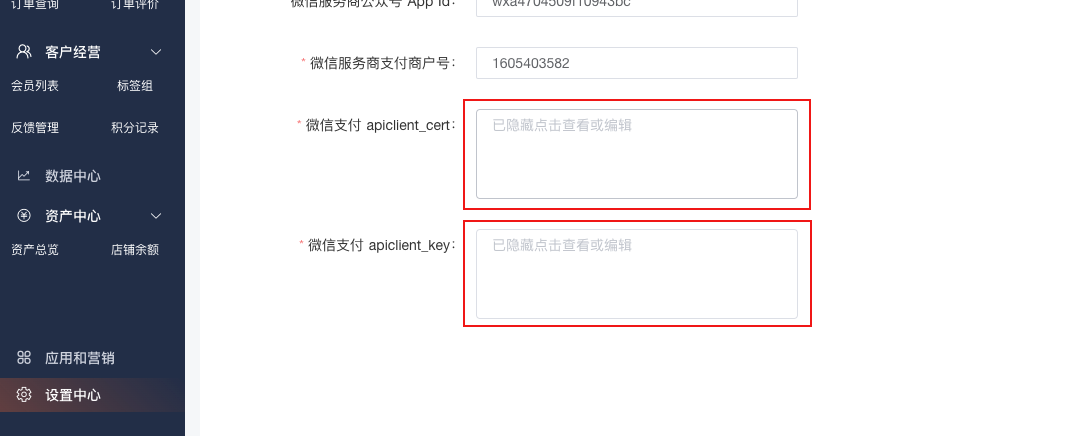
### **第八步:獲取微信支付 apiclient_cert 和 apiclient_key(用于售后退款、分銷商傭金提現等)**
**位置:微信支付后臺 -> 賬戶中心 -> API安全**

*****
**根據提示步驟操作獲得 apiclient_cert 和 apiclient_key 文件,打開文件填寫到花仙里后臺支付模板中**

*****
### **第九步:即可通過二維碼和網頁 URL 在手機微信端打開**

*****
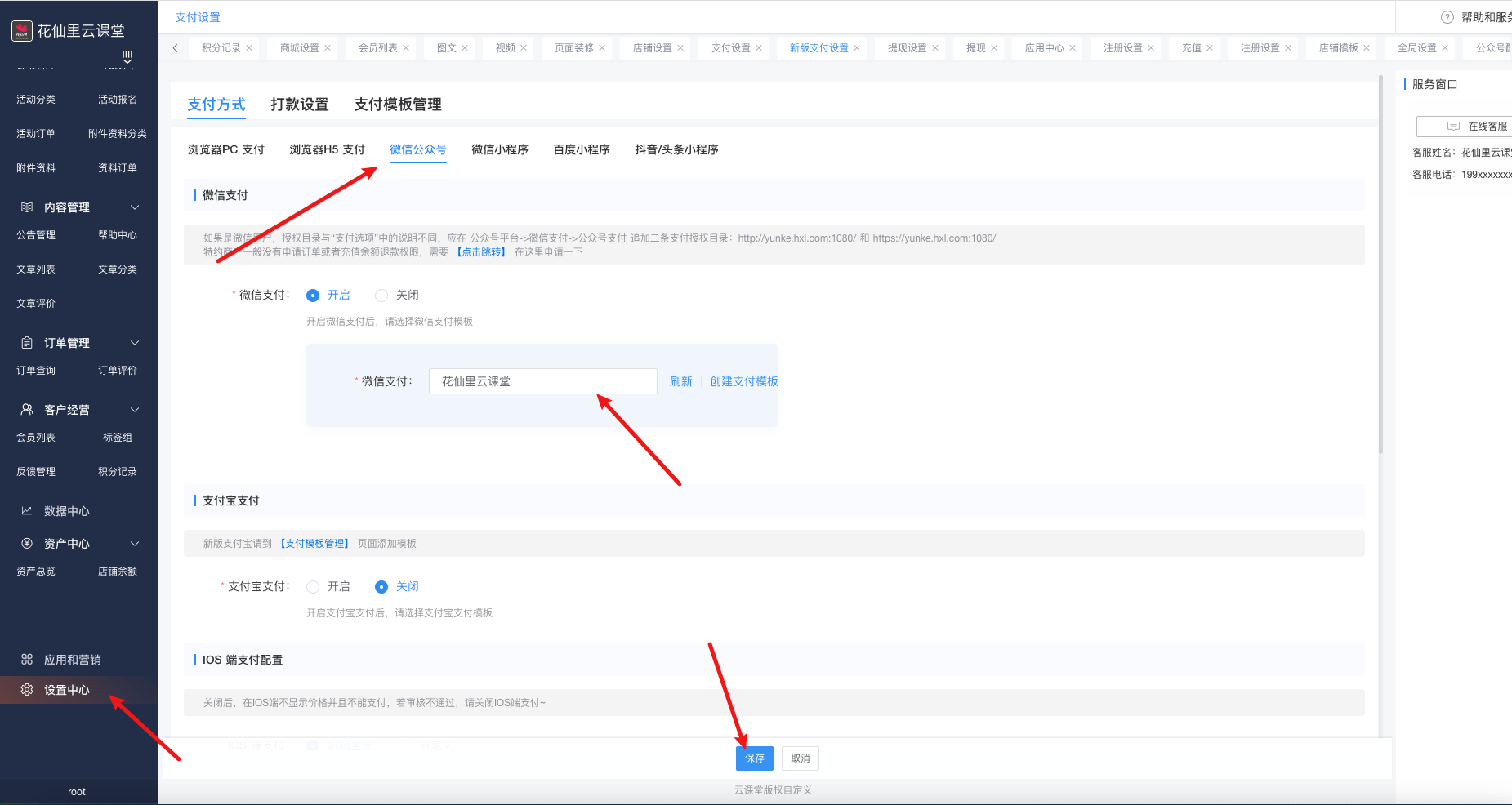
**注意:瀏覽器H5端支付模板也需要配置**
> 配置瀏覽器H5端的支付模板
**特別說明:公眾號需要時已認證通過的服務號!**
如果出現下面提示:
服務號認證已過期,請您重現認證
另外就是您公眾號認證的是訂閱號,訂閱號沒有相關權限的,請您務必用服務號來配置

*****
- 系統簡介
- 新手入門(源碼安裝)
- 使用條件
- 服務器配置
- 環境要求
- 安裝項目
- 1、創建站點
- 2、PHP擴展
- 3、安裝SSL
- 注冊小程序(借用服務號)
- 小程序配置
- 微信支付配置
- 商戶配置
- 公眾號H5小程序支付
- 當前的頁面URL未注冊?
- 調用支付JSAPI缺少參數?
- 電腦端掃碼支付?
- 支付失敗錯誤信息簽名錯誤?
- 微信支付服務商支付配置
- 支付寶支付配置
- 七牛云存儲配置
- 獨立版安裝
- 應用管理平臺_花擎
- 應用插件
- 新增店鋪
- 新增管理員
- 權限管理
- 講師店鋪申請入駐
- 后臺添加講師店鋪
- 系統管理
- 基礎設置
- Loading 設置
- 版權設置
- 自定義登錄頁
- 編輯器樣式
- 模版預覽設置
- 系統操作幫助文檔
- 矩陣-智能復制開店
- 升級服務
- 子商戶授權存儲方式
- 托管存儲設置
- 后臺自定義風格
- 手機端產品價格配色風格
- 子商戶獨立登入入口
- 添加子域名
- 安全建議
- 花仙里云課堂后臺
- 設計管理
- 主題版本
- 登錄授權
- 啟動廣告
- 模板市場
- 頁面裝修
- 底部導航
- 海報管理
- 搜索設置
- 素材管理
- 移動店鋪
- 主題風格
- 課程管理
- 1、課程分類
- 2、添加視頻
- 3、添加專欄
- 4、添加圖文
- 5、添加音頻
- 6、評價心得
- 7、注意事項:實時銷量
- 商品管理
- 助學工具
- 1、自定義表單
- 2、在線題庫
- 3、活動報名
- 4、附件資料
- 內容管理
- 教務管理
- 講師
- 店鋪
- 訂單管理
- 客戶經營
- 客戶數據導入
- 數據中心
- 資產中心
- 設置中心-設置管理
- 設置管理
- 1、基礎設置
- 2、全局設置
- 3、客服設置
- 4、通知設置
- 短信通知
- 公眾號模板消息
- 微信小程序訂閱消息
- 5、分享設置
- 6、初始化數據
- 7、直播設置
- 8、防錄屏設置
- 9、關于我們
- 10、快捷導航
- 11、頁腳設置
- 12、購買須知
- 設置中心-存儲設置
- 存儲設置
- 本地存儲
- 七牛云存儲
- 阿里云 OSS
- 騰訊云 COS
- 騰訊云點播
- 百度網盤資源同步-插件
- 超級網盤資源同步-插件
- VIP會員-應用插件
- 優惠碼/券-應用插件
- 多平臺發貨助手-應用插件
- 贈好友
- 分銷-應用插件
- 日歷簽到-應用插件
- 任務管理-應用插件
- 學習任務-應用插件
- 會員余額儲值-應用插件
- 后臺開課
- 小程序流量主任務獎勵
- 轉發分享設置
- DIY裝修組件
- DIY實時統計
- 自研直播間
- 企業培訓
- 邀請碼注冊
- 課程免費領取方式
- 課程評論審核
- 考試免費領取方式
- 考試答題實時記錄
- 考試答題解析樣式設置
- 附件資料免費領取方式
- 三級分類設置
- iOS端支付啟用/關閉
- 渠道管理
- 微信公眾號
- 微信小程序
- 抖音小程序
- 微信小程序訂單中心path
- 發布微信小程序隱私指引填寫
- 講師提現、分銷提現
- 微信小程序外鏈
- 頁面鏈接
- 常見問題整理
- 用戶多端同步
- 文檔在線預覽
- 總后臺超管密碼忘記后如何重置
- 海報分享問題
- 應用插件首次進入顯示“code”
- 小程序提交過審方案
- debug 調試
- 權限菜單重置
- 小程序登陸失敗
- 各端啟用/關閉
- 復制店鋪存儲設置輸入框修復
- 兩個實用的視頻壓縮軟件
- 小程序直播文檔
- 小程序服務類目
- 常用第三方存儲
- 聯系我們
