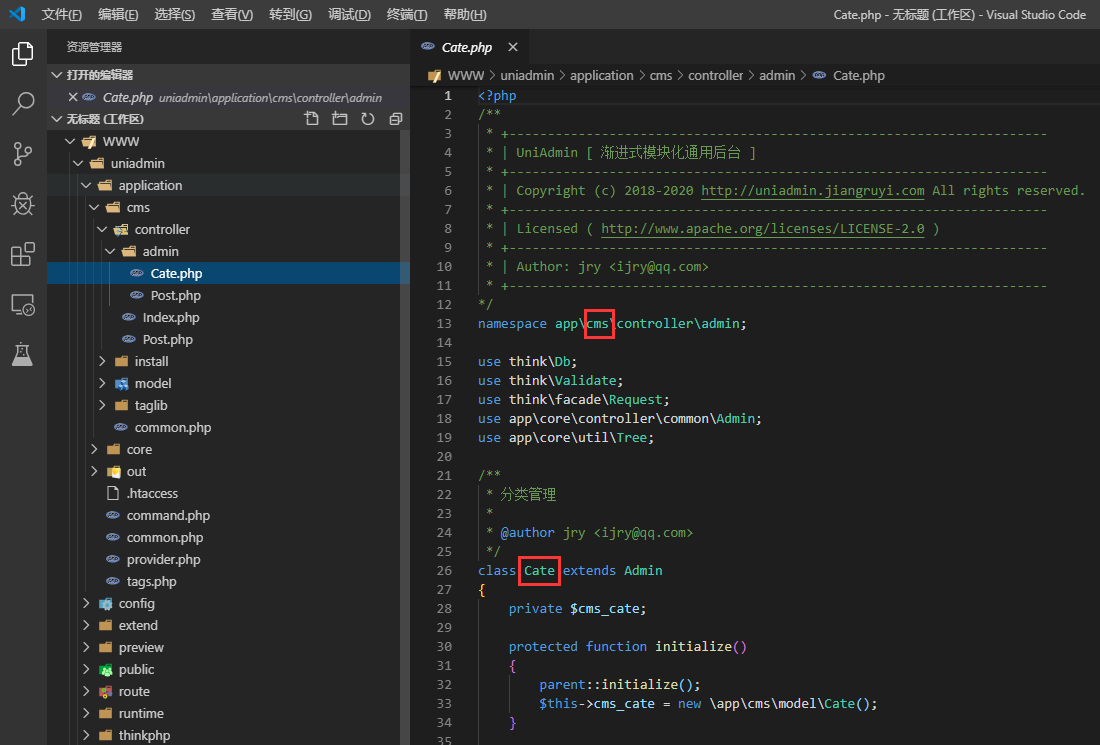
繼續以文章分類為例,我們在/application/cms/controller/admin/目錄下創建Cate.php文件,注意這里我們就會用到很重要的一個特性:動態頁面,我們不需要去寫.vue,只要在這里編寫PHP代碼即可自動解析生頁面,內容如下:

```
<?php
/**
* +----------------------------------------------------------------------
* | UniAdmin?[?漸進式模塊化通用后臺?]
* +----------------------------------------------------------------------
* | Copyright (c) 2018-2020 http://uniadmin.jiangruyi.com All rights reserved.
* +----------------------------------------------------------------------
* | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )
* +----------------------------------------------------------------------
* | Author: jry <ijry@qq.com>
* +----------------------------------------------------------------------
*/
namespace app\cms\controller\admin;
use think\Db;
use think\Validate;
use think\facade\Request;
use app\core\controller\common\Admin;
use app\core\util\Tree;
/**
* 文章分類
*
* @author jry <ijry@qq.com>
*/
class Cate extends Admin
{
private $example_cate;
protected function initialize()
{
parent::initialize();
$this->cms_cate = new \app\cms\model\Cate();
}
/**
* 分類列表
*
* @return \think\Response
* @author jry <ijry@qq.com>
*/
public function lists()
{
//分類列表
$data_list = $this->example_cate->select()->toArray();
$tree = new Tree();
$data_list = $tree->list2tree($data_list);
//構造動態頁面數據
$ibuilder_list = new \app\core\util\xybuilder\XyBuilderList();
$list_data = $ibuilder_list->init()
->addTopButton('add', '添加分類', ['api' => '/v1/admin/example/cate/add'])
->addRightButton('edit', '修改', ['api' => '/v1/admin//example/cate/edit', 'title' => '修改分類信息'])
->addRightButton('delete', '刪除', [
'api' => '/v1/admin//example/cate/delete',
'title' => '確認要刪除該分類嗎?',
'modal_type' => 'confirm',
'width' => '600',
'okText' => '確認刪除',
'cancelText' => '取消操作',
'content' => '<p>刪除后前臺將無法訪問</p>',
])
->addColumn('id' , 'ID', ['width' => '50px'])
->addColumn('nickname', '昵稱', ['width' => '120px'])
->addColumn('username', '用戶名', ['width' => '120px'])
->addColumn('mobile', '手機號', ['width' => '120px'])
->addColumn('email', '郵箱', ['width' => '120px'])
->addColumn('sortnum', '排序', ['width' => '50px'])
->addColumn('rightButtonList', '操作', [
'minWidth' => '50px',
'type' => 'template',
'template' => 'right_button_list'
])
->getData();
//返回數據
return json([
'code' => 200, 'msg' => '成功', 'data' => [
'dataList' => $data_list,
'listData' => $list_data
]
]);
}
/**
* 添加
*
* @return \think\Response
* @author jry <ijry@qq.com>
*/
public function add()
{
if (request()->isPost()) {
//數據驗證
$validate = Validate::make([
'title' => 'require'
],
[
'title.require' => '分類標題必須'
]);
$data = input('post.');
if (!$validate->check($data)) {
return json(['code' => 200, 'msg' => $validate->getError(), 'data' => []]);
}
//數據構造
$data_db = $data;
if (count($data_db) <= 0 ) {
return json(['code' => 0, 'msg' => '無數據提交', 'data' => []]);
}
$data_db['status'] = 1;
$data_db['create_time'] = time();
//存儲數據
$ret = $this->example_cate->save($data_db);
if ($ret) {
return json(['code' => 200, 'msg' => '添加成功', 'data' => []]);
} else {
return json(['code' => 0, 'msg' => '添加失敗:' . $this->core_user->getError(), 'data' => []]);
}
} else {
//構造動態頁面數據
$ibuilder_form = new \app\core\util\xybuilder\XybuilderForm();
$form_data = $ibuilder_form->init()
->setFormMethod('post')
->addFormItem('title', '標題', 'text', '', [
'placeholder' => '請輸入標題',
'tip' => '分類標題'
])
->addFormRule('title', [
['required' => true, 'message' => '請填寫標題', 'trigger' => 'change'],
])
->setFormValues()
->getData();
//返回數據
return json([
'code' => 200,
'msg' => '成功',
'data' => [
'formData' => $form_data
]
]);
}
}
/**
* 修改
*
* @return \think\Response
* @author jry <ijry@qq.com>
*/
public function edit($id)
{
if (request()->isPut()) {
//數據驗證
$validate = Validate::make([
'title' => 'require'
],
[
'title.require' => '標題必須'
]);
$data = input('post.');
if (!$validate->check($data)) {
return json(['code' => 200, 'msg' => $validate->getError(), 'data' => []]);
}
//數據構造
$data_db = $data;
if (count($data_db) <= 0 ) {
return json(['code' => 0, 'msg' => '無數據提交', 'data' => []]);
}
//存儲數據
$ret = $this->example_cate->update($data_db, ['id' => $id]);
if ($ret) {
return json(['code' => 200, 'msg' => '修改信息成功', 'data' => []]);
} else {
return json(['code' => 0, 'msg' => '修改信息失敗:' . $this->core_user->getError(), 'data' => []]);
}
} else {
//用戶信息
$info = $this->core_user
->where('id', $id)
->find();
//構造動態頁面數據
$ibuilder_form = new \app\core\util\xybuilder\XyBuilderForm();
$form_data = $ibuilder_form->init()
->setFormMethod('put')
->addFormItem('title', '標題', 'text', $info['title'], [
'placeholder' => '請輸入標題',
'tip' => '分類標題'
])
->addFormRule('title', [
['required' => true, 'message' => '請填寫標題', 'trigger' => 'change'],
])
->setFormValues()
->getData();
//返回數據
return json([
'code' => 200,
'msg' => '成功',
'data' => [
'formData' => $form_data
]
]);
}
}
/**
* 刪除
*
* @return \think\Response
* @author jry <ijry@qq.com>
*/
public function delete($id)
{
//刪除
$ret = $this->example_cate
->where(['id' => $id])
->find()
->delete();
if ($ret) {
return json(['code' => 200, 'msg' => '刪除成功', 'data' => []]);
} else {
return json(['code' => 0, 'msg' => '刪除錯誤:' . $this->core_user->getError(), 'data' => []]);
}
}
}
```
- 說明
- 簡介
- 系統安裝
- 后端注意
- 目錄結構
- 數據表
- 用戶注冊
- 前端注意
- 后端接口開發
- 新建模塊
- 創建數據表
- 創建模型
- 創建后臺控制器
- 添加后臺接口
- 創建前臺控制器
- 添加前臺接口
- 常用接口
- 檢查用戶登錄
- 內置接口
- Builder動態頁面
- Builder列表
- addTopButton
- addRightButton
- addColumn
- setDataList
- setDataPage
- getData
- Builder表單
- setFormMethod
- addFormItem
- 單圖image
- 多圖images
- addFormRule
- setFormValues
- getData
- 自定義組件
- 自定義頁面組件
- 自定義Form組件
- 加載第三方js插件
- 常見問題
- 模塊開發者
- 升級指南
- 圖標
- 擴展
- Composer
- ThinkPHP5.1
- GuzzleHttp
- phpspreadsheet
- QueryList
- phpseclib
- 云后臺接口
