## 注意后臺接口的更改每次都要點擊`清空緩存`才能生效
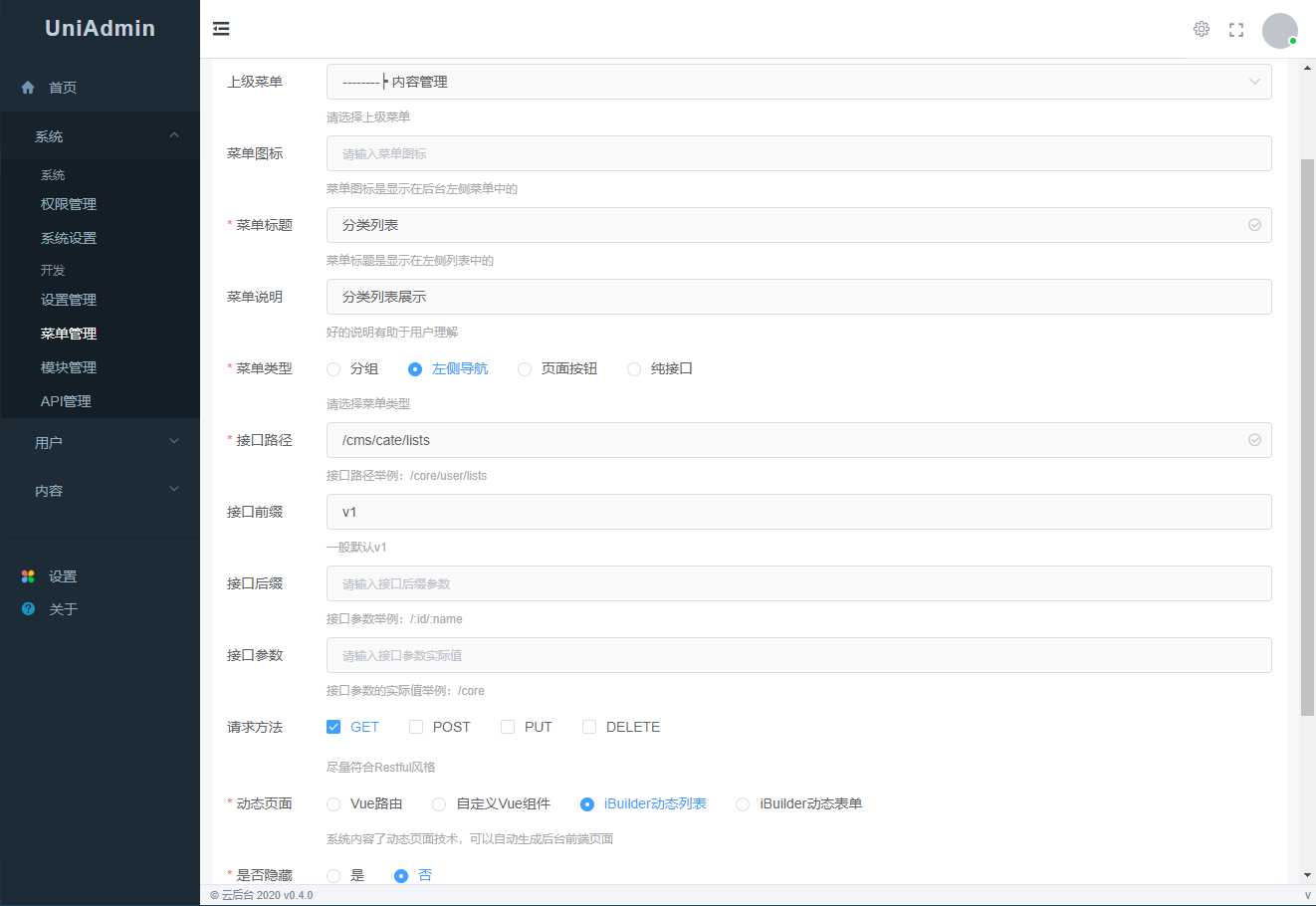
數據表、模型、控制器都寫完了,接下來就是創建接口路由了,只有創建了路由才能訪問功能和接口,根據上一步的情況我們在后臺開發者/菜單管理點擊添加按鈕,在彈出的窗口中依次添加示例分組和lists/add/edit/delete幾個接口,截圖示例:
實踐下來發現大家直接用數據庫圖形化工具修改core_menu表的記錄更加快捷,可以不用后臺這個頁面管理。

這些接口創建完成后點擊`清空緩存`,刷新頁面,不出意外的化可以在左側導航看到示例模塊的導航菜單,可以點擊試試。
- 說明
- 簡介
- 系統安裝
- 后端注意
- 目錄結構
- 數據表
- 用戶注冊
- 前端注意
- 后端接口開發
- 新建模塊
- 創建數據表
- 創建模型
- 創建后臺控制器
- 添加后臺接口
- 創建前臺控制器
- 添加前臺接口
- 常用接口
- 檢查用戶登錄
- 內置接口
- Builder動態頁面
- Builder列表
- addTopButton
- addRightButton
- addColumn
- setDataList
- setDataPage
- getData
- Builder表單
- setFormMethod
- addFormItem
- 單圖image
- 多圖images
- addFormRule
- setFormValues
- getData
- 自定義組件
- 自定義頁面組件
- 自定義Form組件
- 加載第三方js插件
- 常見問題
- 模塊開發者
- 升級指南
- 圖標
- 擴展
- Composer
- ThinkPHP5.1
- GuzzleHttp
- phpspreadsheet
- QueryList
- phpseclib
- 云后臺接口
