## 使用方法
:-: 
1.事先引入layer.js來提示信息,至`后臺-開發者設置-自定義輸出body 尾部的HTML代碼`;
```
<script src="https://lib.baomitu.com/layer/3.1.1/layer.js"></script>
```
2.將以下代碼添加至`后臺-開發者設置-自定義輸出body 尾部的HTML代碼`;
```
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
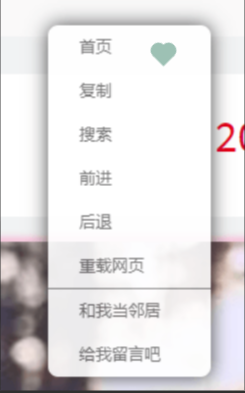
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://你的域名/"><i class="fa fa-home fa-fw"></i><span>首頁</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>復制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前進</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重載網頁</span></a></li>
<li><a href="https://你的友鏈地址"><i class="fa fa-meh-o fa-fw"></i><span>和我當鄰居</span></a></li>
<li><a href="https://你的留言板地址l"><i class="fa fa-pencil-square-o fa-fw"></i><span>給我留言吧</span></a></li>
</ul>
</div>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你沒還沒選擇文字呢!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("啊噢...你沒還沒選擇文字呢!") : window.open("https://www.baidu.com/s?wd=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>
```
- typecho簡介
- handsome簡介
- 聲 明
- 美化教程
- 瀏覽器動態標題
- 鼠標點擊特效
- 全屏彩帶飄動背景動畫特效
- 首頁文章版式圓角化
- 首頁文章圖片獲取焦點放大
- 首頁文章版式陰影化
- 生成當前文章標簽
- 給網站加上復制后提示
- 博主介紹閃字效果
- 右邊側欄加入每日pixiv熱榜圖片
- 一言api古詩詞版
- 時光軸
- 修改后臺路徑
- 一鍵評論打卡
- 隨機播放音樂
- Font-Awesome旋轉圖標
- 底部徽標
- 頭像呼吸光環和懸停旋轉
- 文章內圖片懸停放大
- 文章內打賞圖標跳動
- 給網站添加加載耗時顯示
- 復制彈框
- 彩虹標簽云
- 在文章頁右側添加標簽云
- 在文章頂部添加百度是否收錄
- 為 Typecho編輯器增加 HTML標簽支持
- 給handsome增加更多表情包
- 文章標題美化
- 首頁預覽頭圖走cos
- 超鏈接美化
- 導航欄輸出二級菜單
- 首頁文章列表懸停上浮
- 給網站添加 Chatra 在線客服插件
- 左側文章圖標和評論頭像鼠標懸停旋轉
- 首頁倒計時
- 屏蔽F12
- 右鍵自定義
- 404頁面自動返回
- 給typecho加上心知天氣
- 手機適配中不顯示熱門及標簽云
- 修復透明背景下文章目錄bug
- 修復透明背景下時光機右側bug
- 給你的友鏈換一個更好看的樣式吧
- 文章標題簡介頭圖顯示且居中
- 左側下拉框
- Handsame主題添加微信公眾號入口
- 讓被復制的文章自帶版權說明
- 微信通知新評論
- 自建公眾號對接handsome主題時光機
- 給背景添加粒子效果
- 防止復制
- 插件
- 打字煙花及震動特效
- 代碼高亮插件Code Prettify
- 文章添加版權說明
- 前臺美化插件-AliceStyle
- 訪客信息獲取
- 一鍵評論打卡--插件版
- 下雪插件
- 彩色標簽云插件
- 小貓咪插件
- 懸掛貓咪置頂插件
- 速度優化
- GZIP加速網站
- Gravatar國內源
- Handsome 主題使用阿里云鏡像加速
- 圖片加載速度優化全家桶
- 其他
- 常見問題
- 為什么我用文字樣式自定義直接顯示代碼?
- typecho如何開啟偽靜態
- 我怎么去改首頁文章數量?
