## 圖片加載速度優化全家桶
### 1、圖片上云
許多博客服務器的帶寬僅僅1M,根本無法承載動輒上M的圖片大小,又或者因為服務器自身的速度原因,圖片加載需要花上許多時間。
其實對象存儲存放圖片的費用極低,即便是人流量較大的博客一個月正常也不會超過5RMB(不要開資源包)。
這里建議大家使用以下對象存儲:
> 1、阿里云OSS
> 2、騰訊云COS
> 3、七牛云對象存儲
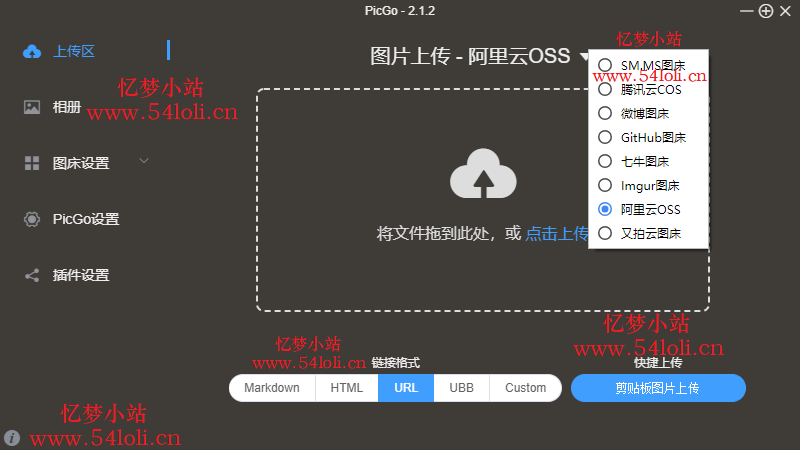
部分博主可能認為對象存儲服務商所提供的網頁文件編輯器很麻煩,可以使用第三方圖床整合軟件[PicGo](https://www.54loli.cn/go/aHR0cHM6Ly9naXRodWIuY29tL01vbHVuZXJmaW5uL1BpY0dv)

### 2、第三方存圖
許多第三方企業或個人博主也愿意為中小網站提供圖床服務,如路過、SM.MS等,但是由于服務器的穩定情況得不到很好的保障,這里不是很建議大家使用。
### 3、圖片壓縮
使用對象存儲的情況下圖片仍會因為大小而影響加載速度,通過對圖片大小的優化,理論上可以提高一定的加載速度,而且可以減少CDN的費用和對象存儲的費用。
[Smart PNG](https://www.54loli.cn/go/aHR0cHM6Ly90aW55cG5nLmNvbS8=)就是一個提供圖片壓縮的網站(國外),這個推薦來自UCW大佬。截止發文之前最高壓縮所減少的體積為73%,再也不用擔心CDN哭了!
[TinyPNG](https://www.54loli.cn/go/aHR0cHM6Ly90aW5pZnkuY24v)是中文版官網
[](https://img.54loli.cn/article/smartpng1.jpeg)

另外還有一個圖片壓縮的工具站:[Picdiet](https://www.54loli.cn/go/aHR0cHM6Ly93d3cucGljZGlldC5jb20vemgtY24=)
### 4、CDN圖片緩存
如果你的圖片存放于本地,可以在CDN設置緩存圖片,理論上也是可以減少加載時間的。
## 總結
希望這些方法能幫助許多受圖片加載速度影響的博主,后續如果有新的方法,也會補充
原文博客 : [https://www.54loli.cn/archives/331.html](https://www.54loli.cn/archives/331.html)
- typecho簡介
- handsome簡介
- 聲 明
- 美化教程
- 瀏覽器動態標題
- 鼠標點擊特效
- 全屏彩帶飄動背景動畫特效
- 首頁文章版式圓角化
- 首頁文章圖片獲取焦點放大
- 首頁文章版式陰影化
- 生成當前文章標簽
- 給網站加上復制后提示
- 博主介紹閃字效果
- 右邊側欄加入每日pixiv熱榜圖片
- 一言api古詩詞版
- 時光軸
- 修改后臺路徑
- 一鍵評論打卡
- 隨機播放音樂
- Font-Awesome旋轉圖標
- 底部徽標
- 頭像呼吸光環和懸停旋轉
- 文章內圖片懸停放大
- 文章內打賞圖標跳動
- 給網站添加加載耗時顯示
- 復制彈框
- 彩虹標簽云
- 在文章頁右側添加標簽云
- 在文章頂部添加百度是否收錄
- 為 Typecho編輯器增加 HTML標簽支持
- 給handsome增加更多表情包
- 文章標題美化
- 首頁預覽頭圖走cos
- 超鏈接美化
- 導航欄輸出二級菜單
- 首頁文章列表懸停上浮
- 給網站添加 Chatra 在線客服插件
- 左側文章圖標和評論頭像鼠標懸停旋轉
- 首頁倒計時
- 屏蔽F12
- 右鍵自定義
- 404頁面自動返回
- 給typecho加上心知天氣
- 手機適配中不顯示熱門及標簽云
- 修復透明背景下文章目錄bug
- 修復透明背景下時光機右側bug
- 給你的友鏈換一個更好看的樣式吧
- 文章標題簡介頭圖顯示且居中
- 左側下拉框
- Handsame主題添加微信公眾號入口
- 讓被復制的文章自帶版權說明
- 微信通知新評論
- 自建公眾號對接handsome主題時光機
- 給背景添加粒子效果
- 防止復制
- 插件
- 打字煙花及震動特效
- 代碼高亮插件Code Prettify
- 文章添加版權說明
- 前臺美化插件-AliceStyle
- 訪客信息獲取
- 一鍵評論打卡--插件版
- 下雪插件
- 彩色標簽云插件
- 小貓咪插件
- 懸掛貓咪置頂插件
- 速度優化
- GZIP加速網站
- Gravatar國內源
- Handsome 主題使用阿里云鏡像加速
- 圖片加載速度優化全家桶
- 其他
- 常見問題
- 為什么我用文字樣式自定義直接顯示代碼?
- typecho如何開啟偽靜態
- 我怎么去改首頁文章數量?
