
*****
## 生命周期函數
生命周期函數代表的是`Vue`實例,或者是`Vue`組件,在網頁中各個生命階段所執行的函數。生命周期函數可以分為創建階段和運行期間以及銷毀期間。
其中創建期間的函數有`beforeCreate`、`created`、`beforeMount`、`mounted`;
運行期間的函數有`beforeUpdate`、`updated`;
銷毀期間有`beforeDestroy`、`destroyed`。
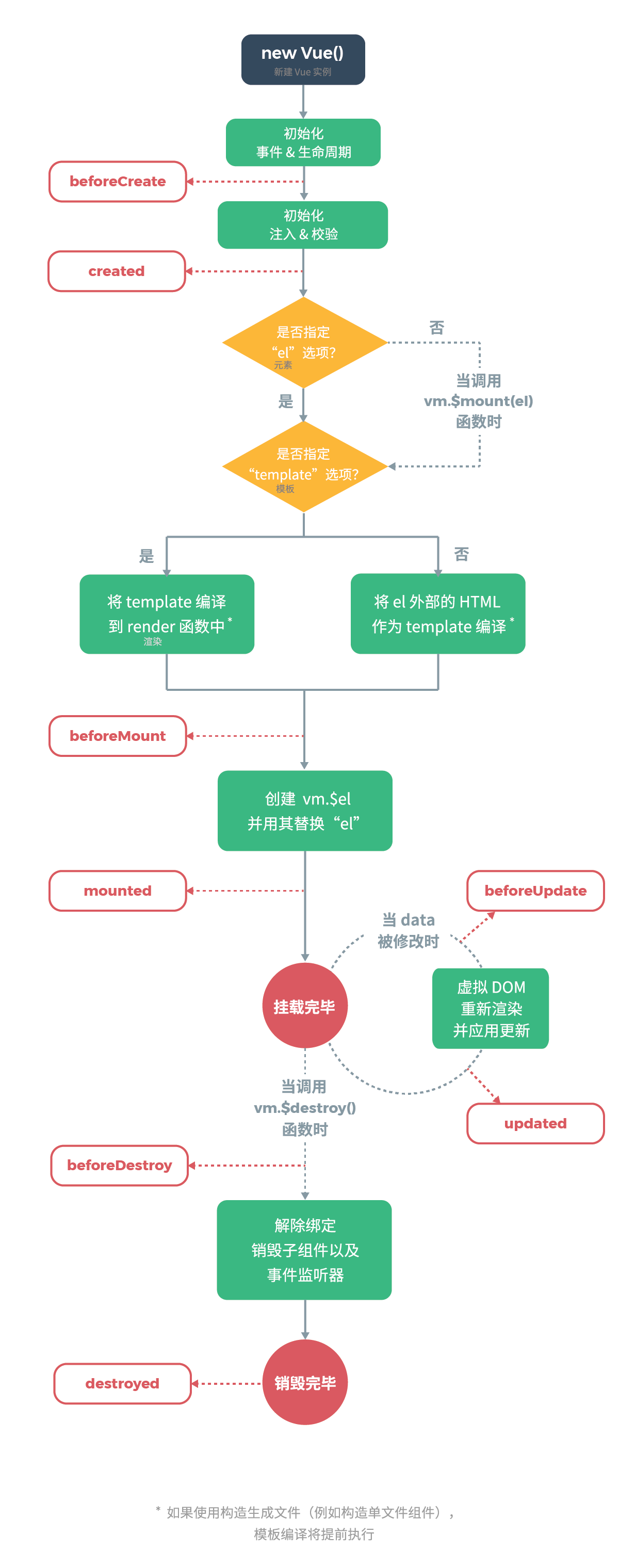
以下是官方文檔給到的一張圖,從這種圖中我們可以了解到每個部分執行的函數。

## 創建期間:
### beforeCreate:
`Vue`或者組件剛剛實例化,`data`、`methods`都還沒有被創建。
### created:
此時`data`和`methods`已經被創建,可以使用了。模板還沒有被編譯。
### beforeMount:
`created`的下一階段。此時模板已經被編譯了,但是并沒有被掛在到網頁中。
### mounted:
模板代碼已經被加載到網頁中了。此時創建期間所有事情都已經準備好了,網頁開始運行了。
## 運行期間:
### beforeUpdate:
在網頁網頁運行期間,`data`中的數據可能會進行更新。在這個階段,數據只是在`data`中更新了,但是并沒有在模板中進行更新,因此網頁中顯示的還是之前的。
### updated:
數據在`data`中更新了,也在網頁中更新了。
## 銷毀期間:
### beforeDestroy:
`Vue`實例或者是組件在被銷毀之前執行的函數。在這一個函數中`Vue`或者組件中所有的屬性都是可以使用的。
### destroyed:
`Vue`實例或者是組件被銷毀后執行的。此時`Vue`實例上所有東西都會解綁,所有事件都會被移除,所有子元素都會被銷毀。
*****
## 過濾器
過濾器就是數據在真正渲染到頁面中的時候,可以使用這個過濾器進行一些處理,把最終處理的結果渲染到網頁中。
### 過濾器使用:
過濾器可以用在兩個地方:雙花括號插值**和`v-bind`表達式 (后者從2.1.0+開始支持)。過濾器應該被添加在`JavaScript`表達式的尾部,由“管道”符號指示:
~~~
<!-- 在雙花括號中 -->
{{ message|capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId|formatId"></div>
~~~
## 過濾器定義:
你可以在一個組件的選項中定義本地的過濾器:
~~~
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
~~~
或者在創建 Vue 實例之前全局定義過濾器:
~~~
Vue.filter('capitalize', function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
new Vue({
// ...
})
~~~
