
*****
## vue-cli
`vue-cli`是和`vue`進行深度組合的工具,可以快速幫我們創建`vue`項目,并且把一些腳手架相關的代碼給我們創建好。真正使用`vue`開發項目,都是用`vue-cli`來創建項目的。
## 安裝:
`Vue CLI`需要`Node.js 8.9`或更高版本 (推薦`8.11.0+`)。`node`環境安裝后,直接通過`npm install -g @vue/cli`即可安裝。安裝完成后,輸入`vue --version`,如果出現了版本號,說明已經下載完成。
## 用命令行創建項目:
1. 在指定路徑下使用`vue create [項目名稱]`創建項目。
2. 會讓你選擇要安裝哪些包(默認是`Babel`和`ESLint`),也可以手動選擇。
3. 如果在安裝的時候比較慢,可以在安裝的時候使用淘寶的鏈接:`vue create -r https://registry.npm.taobao.org [項目名稱]`。
4. 如果實在不想在創建項目的時候都指定淘寶鏈接,可以在當前用戶目錄下,找到`.npmrc`,然后設置`registry=https://registry.npm.taobao.org`。
## 用界面創建項目:
1. 打開`cmd`,進入到你項目存儲的路徑下。然后執行`vue ui`,就會自動打開一個瀏覽器界面。
2. 按照指引進行選擇,然后一頓下一步即可創建。
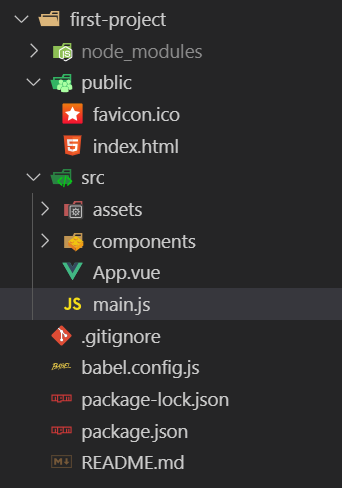
## 項目結構介紹:

1. `node_modules`:本地安裝的包的文件夾。
2. `public`:項目出口文件。
3. `src`:項目源文件:
* `assets`:資源文件,包括字體,圖片等。
* `components`:組件文件。
* `App.vue`:入口組件。
* `main.js`:`webpack`在打包的時候的入口文件。
4. `babel.config.js`:`es*`轉低級`js`語言的配置文件。
5. `package.json`:項目包管理文件。
## 組件定義和導入:
1. 定義:組件定義跟之前的方式是一模一樣的。只不過現在模板代碼專門放到`.vue`的`template`標簽中,所以不再需要在定義組件的時候傳入`template`參數。另外,因為需要讓別的組件使用本組件,因此需要用`export default`將組件對象進行導出。
2. 導入:因為現在組件是在不同的文件中。所以如果需要引用,那么必須進行導入。用`ES6`語法的`import XXX from XXX`。
## 局部樣式:
默認情況下在`.vue`文件中的樣式一旦寫了,那么會變成全局的。如果只是想要在當前的組件中起作用,那么可以在`style`中加上一個`scoped`屬性即可。示例代碼如下:
~~~
<style scoped>
.info{
background-color: red;
}
</style>
~~~
## 使用`sass`語法:
很多小伙伴在寫樣式代碼的時候,不喜歡用原生`css`,比較喜歡用比如`sass`或者`less`,這里我們以`sass`為例,我們可以通過以下兩個步驟來實現:
1. 安裝`loader`:`webpack`在解析`scss`文件的時候,會去加載`sass-loader`以及`node-loader`,因此我們首先需要通過`npm`來安裝一下:
~~~
npm install node-sass@4.12.0 --save-dev
npm install sass-loader@7.0.3 --save-dev
~~~
2. 指定`sass`語言:在指定`style`的時候,添加`lang="scss"`屬性,這樣就會將`style`中的代碼識別為`scss`語法。
