> 插件說明:用于會員對cms的內容進行收藏
>[tip] 安裝前,請先安裝【cms插件】和【會員插件】
#### 效果如下:

#### 1.在需要收藏按鈕的模板頁面加下以下html代碼(具體樣式自行調整)
```
<link rel="stylesheet" href="__STATIC__/common/font/iconfont.css">
<style type="text/css">
.favorite-box{text-align: center;}
.favorite-box span{font-size: 14px;line-height: 20px;display: block;}
.favorite-btn{width: 60px;height: 55px;position: relative;padding: 0;background-color: #f0f3f8;display: inline-block;font-weight: 400;color: #212529;text-align: center;vertical-align: middle;user-select: none;font-size: 14px;line-height: 1.5;margin: 0 5px;padding-top: 5px;}
.favorite-num{background: #f00; position: absolute;font-size: 12px;font-weight: 300;top: -5px;right: -5px;padding: 0px 6px;color: #fff;text-shadow: none;border-width: 0;border-style: solid;border-radius: 12px;box-shadow: none;}
</style>
<div class="favorite-box">
<a href="javascript:;" class="favorite-btn" data-catid="{$catid}" data-id={$id}>
<i class="iconfont icon-collection"></i>
<span>收藏</span>
<small class="favorite-num">{$favorite|default=0}</small>
</a>
</div>
<script>
$(function() {
//收藏
$(document).on("click", ".favorite-btn", function () {
var that = this;
$.ajax({
url: "{:url('index/favorite/post')}",
type: 'get',
dataType: 'json',
data: {catid: $(that).data("catid"),id: $(that).data("id")},
success(data){
if(data.code==1){
$('.favorite-num').text(data.data.num);
alert(data.msg);
}else{
alert(data.msg);
}
}
});
return false;
});
});
</script>
```
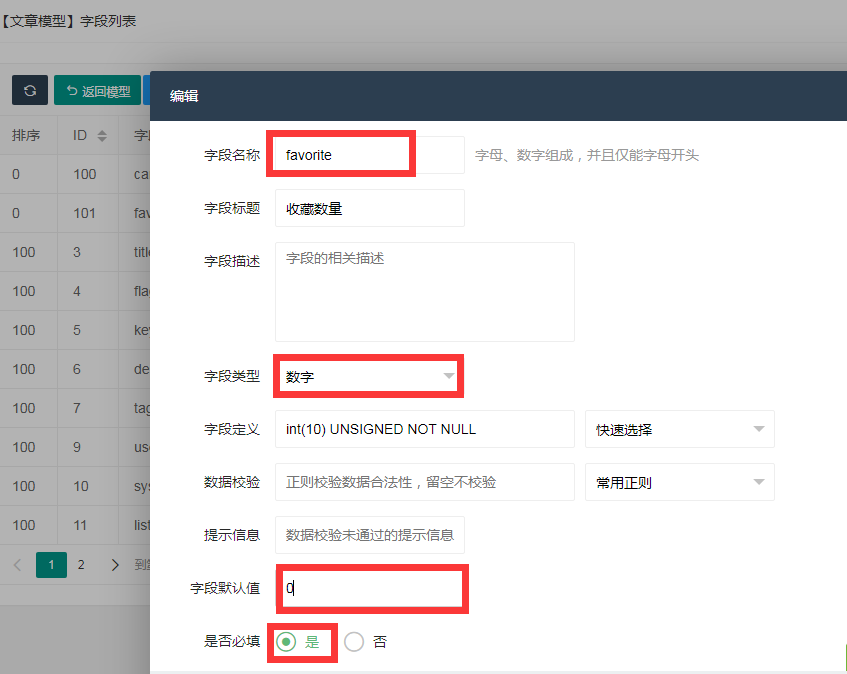
#### 2.必須對需要的模型增加favorite字段,如文章模型需要用到收藏,則對文章模型增加字段如下

- 序言
- 使用條款
- 安裝
- 環境搭建
- 目錄結構
- 鉤子和行為
- 表單生成
- 數據限制
- 命令行
- 一鍵生成CRUD
- 一鍵生成菜單
- 一鍵安裝
- 系統配置
- 常規字段
- 特殊字段1:下拉框(高級)字段
- 特殊字段2:自定義字段
- 特殊字段3:自定義多圖片
- 系統函數/類
- 函數說明
- cache - 緩存管理
- thumb - 獲取縮略圖
- str_cut - 字符截取
- 郵箱/短信
- 插件使用說明
- cms內容管理【cms】
- 變量/常量
- 函數
- getCategory - 欄目獲取
- catpos - 面包屑
- seo - 生成SEO
- buildCatUrl - 生成欄目URL
- buildContentUrl - 創建內容鏈接
- 標簽
- 公共參數
- 欄目標簽
- 列表標簽
- 上一頁標簽
- 下一頁標簽
- Tags標簽
- 萬能標簽
- 原生標簽
- 搜索頁
- 篩選頁
- 內容詳情頁
- 模板
- 技巧/問題
- 將CMS路由設置更簡潔
- 外鏈和單頁如何增加列表類型的子欄目
- 如何合理設置SEO
- 實現電腦和手機模板分離
- 敏感詞檢測
- 欄目授權不全
- 內容頁分頁
- 分頁偽靜態
- tag標簽不支持特殊字符
- 部分虛擬主機tags頁面報錯
- 循環表格
- 二級目錄搭建知識點
- 閱讀收費
- 會員插件【member】
- 介紹
- 自定義表單【formguide】
- 調用方式
- 模板
- 支付插件【pay】
- 支付寶
- 微信
- 常見問題
- 接口文檔【apidoc】
- 簡介
- 配置
- 使用
- 萬能采集【collection】
- 采集列表規則
- 采集內容規則
- 關于圖片
- 案例一:采集yzncms論壇
- cms小程序【wxcms】(重構已下架)
- 前端
- H5設計【diywap】
- 返回頂部【returntop】
- 通用數據導出【dataoutput】
- 多通道短信【easysms】
- 塞郵郵箱【saiyouems】
- 第三方登錄【synclogin】
- 中文分詞【getwords】
- QQ客服【kefu】
- 地圖位置【address】
- 智能人機驗證【vaptcha】
- 行為驗證碼【ajcaptcha】
- 數據轉換【v9toyzn】
- 數據轉換【dedetoyzn】
- 百度收錄查詢【baidurecord】
- 蜘蛛訪問統計【spider】
- editormd編輯器【editormd】
- 敏感詞檢測【sensitive】
- 郵箱發送【phpmailer】
- 內容收藏【favorite】
- 隊列插件【queue】
- 七牛云【qiniu】
- 阿里云oss【alioss】
- 騰訊云【cos】
- 迅搜全文檢索【xunsearch】
- 評論插件【comments】
- 網頁即時通訊【webim】(重構已下架)
- 生成js
- window使用
- linux使用(推薦)
- 常見問題
- 友情鏈接【links】
- 考試插件【kaoshi】(暫停)
- 會員邀請【invite】
- 快遞查詢插件【expressquery】
- 禮品卡提貨系統【pickup】
- 地區插件【area】
- IP歸屬地查詢【ipregion】
- 百度統計插件【baidutongji】
- 消息通知【notice】
- 微信管理【wechat】
- 在線投票系統【vote】
- 前端&組件
- 后臺前端框架
- 文件上傳
- table數據表格
- auth權限驗證
- 動態顯示(Favisible)
- 動態下拉(SelectPage)
- 鍵值組件(Fieldlist)
- uniapp教程
- 常見問題
- YznCMS開發遇到錯誤怎么辦?(新手必看)
- 關閉調試模式
- 偽靜態(URL重寫)
- 虛擬主機不支持綁定public的方法
- 各類虛擬主機偽靜態使用注意事項
- 百度編輯器多圖片上傳被壓縮
- 如何去除訪問鏈接中的index.php
- 后臺路徑admin.php修改
- 后臺密碼忘記重置方法
- 寶塔面板一鍵部署
- 后臺登錄時驗證碼不顯示
- 小程序圖片不顯示
- 如何自定義404頁面顯示模板
- 管理員登錄時提示請于1天后再嘗試登錄
- composer
- composer簡介
- 內置composer
- 各大廠商鏡像地址
- 常用命令
- 拓展知識
- 助手類
- thinkphp維護
- 插件開發
- 目錄結構
- 數據庫
- 測試數據
- 插件信息
- 插件配置
- 核心文件
- 插件函數
- ??開發者入駐
- 申請入駐
- 建立私庫
- 插件入駐流程
- 模板入駐流程
- 安全建議
- 更新日記和補丁包
