> 插件說明:安裝此插件后需要配置自定義字段方可顯示地圖定位
## 1.介紹
* 實現鼠標移動定位
* 集成3個地圖api,百度,高德,天地圖
* 實現地圖api與坐標系混用,自動轉換坐標
* 實現搜索定位
## 2.在`application\admin\view\custom`新建custom_address.html文件
## 3.代碼如下
```
{php}$address = parse_attr($vo['value']);{/php}
<div class="layui-form-item">
<label class="layui-form-label">{$vo.title} {if condition="isset($vo.ifrequire) AND $vo.ifrequire"} <font color="red">*</font>{/if}</label>
<div class="layui-form-field-label">
<!--默認是天安門的維度116.404|39.915-->
<div class="layui-input-inline">
<input id="longitude" name="{$vo.fieldArr}[{$vo.name}][longitude]" placeholder="請輸入經度" class="layui-input map-location-input" lay-verType="tips" value="{$address[0]|default='116.404'}" />
</div>
<div class="layui-input-inline">
<input id="latitude" name="{$vo.fieldArr}[{$vo.name}][latitude]" placeholder="請輸入緯度" class="layui-input" lay-verType="tips" value="{$address[1]|default='39.915'}" />
</div>
<div class="layui-input-inline">
<button id="locationBtn" type="button" class="layui-btn"><i class="layui-icon layui-icon-location map-location"></i>定位</button>
</div>
</div>
{if $vo.remark}<div class="layui-form-mid layui-word-aux">{$vo.remark|raw}</div>{/if}
</div>
<script>
window.HOST_TYPE=1;
layui.config({
version: '{$Think.config.version.yzncms_release}',
base: '__STATIC__/libs/layui_exts/'
}).extend({
locationX: '../../addons/address/locationX',
location: '../../addons/address/location',
}).use(['layer', 'form', 'jquery', 'location'], function() {
$ = layui.jquery;
var form = layui.form;
var location = layui.location;
location.render("#locationBtn", {
type: 1,
apiType: "baiduMap",
coordinate: "baiduMap",
mapType: 2,
zoom: 15,
title: '區域定位',
init: function() {
return { longitude: $("#longitude").val(), latitude: $("#latitude").val() };
},
success: function(data) {
$("#longitude").val(data.lng);
$("#latitude").val(data.lat);
}
});
});
</script>
```
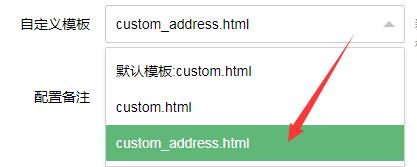
## 4.自定義字段選擇剛才建的`custom_address.html`文件

## 5.js參數
| 參數 | 說明 |
| --- | --- |
| type | 0 : 僅定位 1: 帶有搜索的定位 |
| title | 標題 |
| zoom | 默認縮放級別 |
| apiType | 地圖api 可選參數 baiduMap, tiandiMap, gaodeMap |
| coordinate | 坐標系 可選參數 baiduMap, tiandiMap, gaodeMap |
| mapType | 地圖類型 0 普通地圖 1 衛星地圖 2 混合地圖 |
| searchKey | 默認的檢索關鍵字,type=1時生效 |
| init | 初始化方法,初始化中心點位置 |
| success | 回調方法,參數data是定位標記的經緯度信息 |
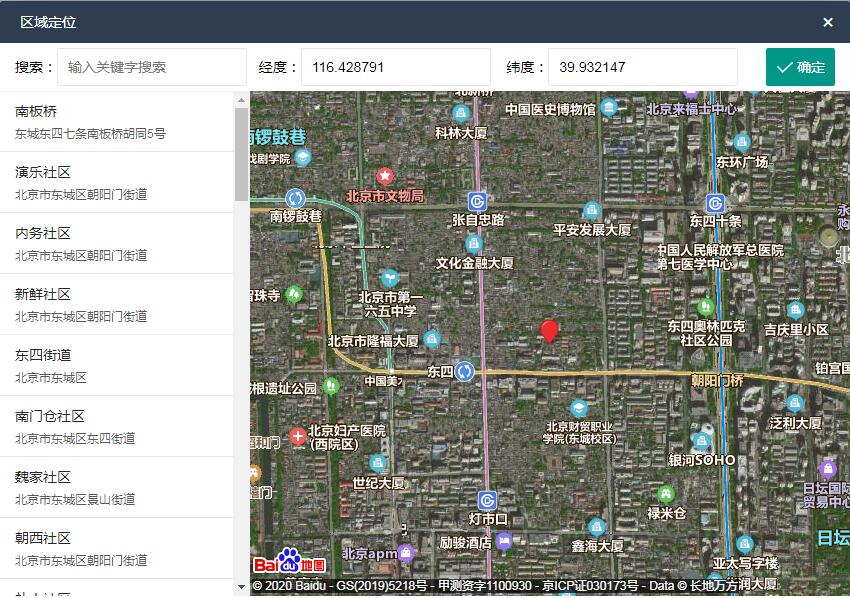
## 6.效果如下

## 7.前端調用
插件后臺設置秘鑰,地址:http://lbsyun.baidu.com/apiconsole/key?application=key
代碼如下
```
{:hook('show_map',['width'=>800,'height'=>500,'title'=>'某某網絡科技有限公司','content'=>'公司地址:江蘇省蘇州市吳中區某某工業園一區<br/>手機:158-88888888<br/>郵箱:admin@admin.com','coordinate'=>'116.003874,39.014889','point'=>18])}
```
> 以上代碼會輸出一個簡單百度地圖案例(復雜的或其他地圖請自行修改`addons\address\map.html`文件),其中地址坐標就用插件獲取的坐標來替換,比如我在系統配置建了一個名為map的自定義字段,則換成`'coordinate'=>config('site.map')`即可
| 參數 | 說明 |
| --- | --- |
| width | 地圖寬度,默認800 |
| height | 地圖高度,默認500 |
| title | 標題,一般寫公司名稱 |
| content | 內容 ,一般寫公司介紹|
| coordinate | 坐標,默認北京天安門坐標,可用變量代替,如`config('map')`|
| point | 縮放級別,默認18 |
- 序言
- 使用條款
- 安裝
- 環境搭建
- 目錄結構
- 鉤子和行為
- 表單生成
- 數據限制
- 命令行
- 一鍵生成CRUD
- 一鍵生成菜單
- 一鍵安裝
- 系統配置
- 常規字段
- 特殊字段1:下拉框(高級)字段
- 特殊字段2:自定義字段
- 特殊字段3:自定義多圖片
- 系統函數/類
- 函數說明
- cache - 緩存管理
- thumb - 獲取縮略圖
- str_cut - 字符截取
- 郵箱/短信
- 插件使用說明
- cms內容管理【cms】
- 變量/常量
- 函數
- getCategory - 欄目獲取
- catpos - 面包屑
- seo - 生成SEO
- buildCatUrl - 生成欄目URL
- buildContentUrl - 創建內容鏈接
- 標簽
- 公共參數
- 欄目標簽
- 列表標簽
- 上一頁標簽
- 下一頁標簽
- Tags標簽
- 萬能標簽
- 原生標簽
- 搜索頁
- 篩選頁
- 內容詳情頁
- 模板
- 技巧/問題
- 將CMS路由設置更簡潔
- 外鏈和單頁如何增加列表類型的子欄目
- 如何合理設置SEO
- 實現電腦和手機模板分離
- 敏感詞檢測
- 欄目授權不全
- 內容頁分頁
- 分頁偽靜態
- tag標簽不支持特殊字符
- 部分虛擬主機tags頁面報錯
- 循環表格
- 二級目錄搭建知識點
- 閱讀收費
- 會員插件【member】
- 介紹
- 自定義表單【formguide】
- 調用方式
- 模板
- 支付插件【pay】
- 支付寶
- 微信
- 常見問題
- 接口文檔【apidoc】
- 簡介
- 配置
- 使用
- 萬能采集【collection】
- 采集列表規則
- 采集內容規則
- 關于圖片
- 案例一:采集yzncms論壇
- cms小程序【wxcms】(重構已下架)
- 前端
- H5設計【diywap】
- 返回頂部【returntop】
- 通用數據導出【dataoutput】
- 多通道短信【easysms】
- 塞郵郵箱【saiyouems】
- 第三方登錄【synclogin】
- 中文分詞【getwords】
- QQ客服【kefu】
- 地圖位置【address】
- 智能人機驗證【vaptcha】
- 行為驗證碼【ajcaptcha】
- 數據轉換【v9toyzn】
- 數據轉換【dedetoyzn】
- 百度收錄查詢【baidurecord】
- 蜘蛛訪問統計【spider】
- editormd編輯器【editormd】
- 敏感詞檢測【sensitive】
- 郵箱發送【phpmailer】
- 內容收藏【favorite】
- 隊列插件【queue】
- 七牛云【qiniu】
- 阿里云oss【alioss】
- 騰訊云【cos】
- 迅搜全文檢索【xunsearch】
- 評論插件【comments】
- 網頁即時通訊【webim】(重構已下架)
- 生成js
- window使用
- linux使用(推薦)
- 常見問題
- 友情鏈接【links】
- 考試插件【kaoshi】(暫停)
- 會員邀請【invite】
- 快遞查詢插件【expressquery】
- 禮品卡提貨系統【pickup】
- 地區插件【area】
- IP歸屬地查詢【ipregion】
- 百度統計插件【baidutongji】
- 消息通知【notice】
- 微信管理【wechat】
- 在線投票系統【vote】
- 前端&組件
- 后臺前端框架
- 文件上傳
- table數據表格
- auth權限驗證
- 動態顯示(Favisible)
- 動態下拉(SelectPage)
- 鍵值組件(Fieldlist)
- uniapp教程
- 常見問題
- YznCMS開發遇到錯誤怎么辦?(新手必看)
- 關閉調試模式
- 偽靜態(URL重寫)
- 虛擬主機不支持綁定public的方法
- 各類虛擬主機偽靜態使用注意事項
- 百度編輯器多圖片上傳被壓縮
- 如何去除訪問鏈接中的index.php
- 后臺路徑admin.php修改
- 后臺密碼忘記重置方法
- 寶塔面板一鍵部署
- 后臺登錄時驗證碼不顯示
- 小程序圖片不顯示
- 如何自定義404頁面顯示模板
- 管理員登錄時提示請于1天后再嘗試登錄
- composer
- composer簡介
- 內置composer
- 各大廠商鏡像地址
- 常用命令
- 拓展知識
- 助手類
- thinkphp維護
- 插件開發
- 目錄結構
- 數據庫
- 測試數據
- 插件信息
- 插件配置
- 核心文件
- 插件函數
- ??開發者入駐
- 申請入駐
- 建立私庫
- 插件入駐流程
- 模板入駐流程
- 安全建議
- 更新日記和補丁包
