[TOC]
# 1. reactive基本使用
* `reactive`是一個函數,返回一個代理對象`Proxy`。
* 作用:用來定義多個響應式的數據。
* `const proxy = reactive(obj)`: 接收一個普通對象然后返回該普通對象的響應式代理器對象。`obj`是被代理的對象,`proxy`是代理對象。
* 響應式轉換是<mark>深層的</mark>:會影響對象內部所有嵌套的屬性。
* 內部基于 ES6 的 Proxy 實現,通過代理對象操作源對象內部數據都是響應式的。
```html
<template>
<!-- 5. 在模板中調用對象 user 和 方法 updateUser -->
<h3>姓名:{{ user.name }}</h3>
<h3>年齡:{{ user.age }}</h3>
<h3>媳婦:{{ user.wife }}</h3>
<button @click="updateUser">更新user</button>
</template>
<script lang="ts">
// 1. 引入 reactive 函數
import { defineComponent, reactive } from "vue";
export default defineComponent({
setup() {
// 2. 調用reactive函數定義一個響應式對象
const user = reactive({
name: "張三",
age: 20,
wife: {
name: "小美",
age: 18,
cars: ["奔馳", "寶馬"],
},
});
// 3. 定義一個用于改變 user 對象的函數
const updateUser = () => {
user.name += "李四";
user.wife.name += "小梅";
};
return {
// 4. 在setup的返回對象中放置他們
user,
updateUser,
};
},
});
</script>
```

<br/>
# 2. 代理對象與界面渲染
上面講到`reactive`函數接收一個普通對象作為參數,然后返回該普通對象的代理對象`Proxy`。那么如果通過普通對象、或代理對象對普通對象進行添加、或刪除屬性,界面會實時進行渲染嗎?
```html
<!-- 3. 在模板中調用對象 user 和 方法 updateUser、delUser -->
<h3>姓名:{{ user.name }}</h3>
<h3>年齡:{{ user.age }}</h3>
<h3>性別:{{ user.gnder }}</h3>
<button title="添加屬性" @click="updateUser">添加屬性</button>
——
<button title="刪除屬性" @click="delUser">刪除屬性</button>
</template>
<script lang="ts">
import { defineComponent, reactive } from "vue";
export default defineComponent({
setup() {
const obj: any = {
name: "張三",
};
const user = reactive<any>(obj);
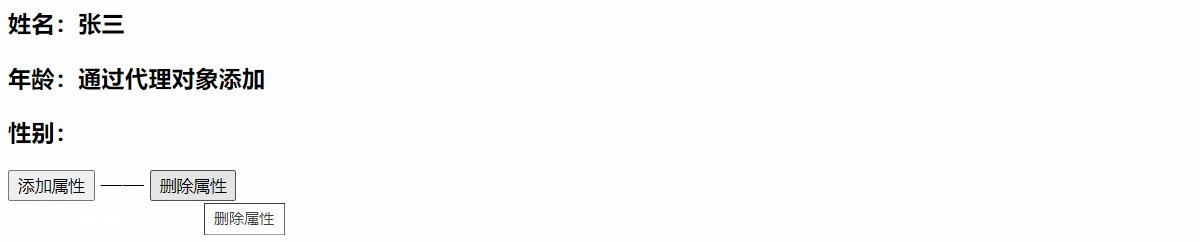
// 1. 添加屬性
const updateUser = () => {
//(1)通過代理對象 user 添加屬性 age
user.age = "通過代理對象添加";
//(2)通過被代理對象 obj 添加屬性 gender
obj.gender = "通過被代理對象添加";
console.log(user);
console.log(obj);
};
// 2. 刪除屬性
const delUser = () => {
//(1)通過代理對象 user 刪除屬性 age
delete user.age;
//(2)通過被代理對象 obj 刪除屬性 gender
delete obj.gender;
console.log(user);
console.log(obj);
};
return {
user,
updateUser,
delUser,
};
},
});
</script>
```

可以看到,通過代理對象添加屬性、或刪除屬性可以同時更改代理對象與被代理對象,并且還可以實時渲染到界面。但是通過被代理對象操作,也是可以更改被代理對象的,但是不可以渲染到界面。
控制臺輸出如下:
```
----添加屬性----
Proxy?{name: '張三', age: '通過代理對象添加', gender: '通過被代理對象添加'}
{name: '張三', age: '通過代理對象添加', gender: '通過被代理對象添加'}
----刪除屬性----
Proxy?{name: '張三'}
{name: '張三'}
```
- nodejs
- 同時安裝多個node版本
- Vue3
- 創建Vue3項目
- 使用 vue-cli 創建
- 使用 vite 創建
- 常用的Composition API
- setup
- ref
- reactive
- 響應數據原理
- setup細節
- reactive與ref細節
- 計算屬性與監視
- 生命周期函數
- toRefs
- 其它的Composition API
- shallowReactive與shallowRef
- readonly與shallowReadonly
- toRaw與markRaw
- toRef
- customRef
- provide與inject
- 響應式數據的判斷
- 組件
- Fragment片斷
- Teleport瞬移
- Suspense
- ES6
- Promise對象
- Promise作用
- 狀態與過程
- 基本使用
- 常用API
- async與await
- Axios
