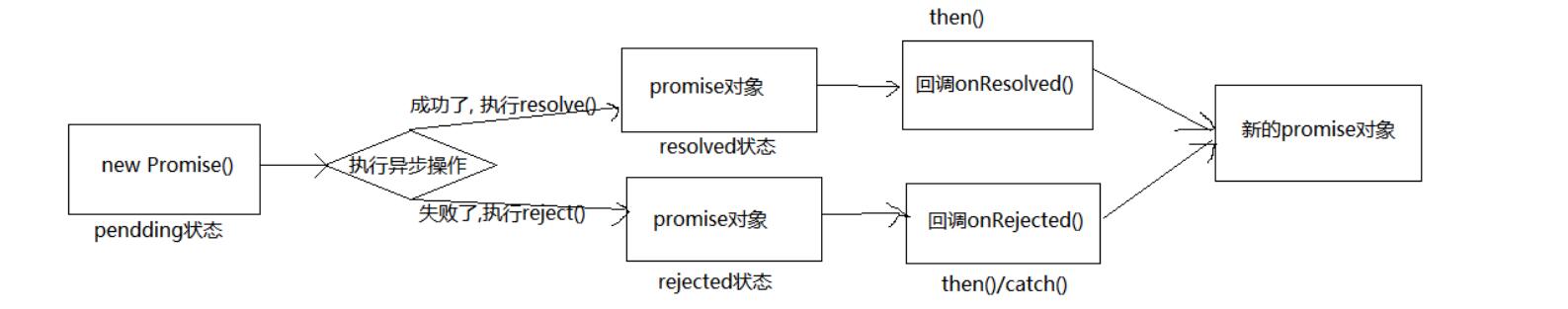
**1. 三種狀態**
Promise 對象有三種狀態,兩個過程。3 種狀態分別是:
* pending(進行中)
* fulfilled(已成功)
* rejected(已失敗)
這三種狀態的特點是:除了異步操作外,任何其他操作都無法改變這個狀態。
<br/>
狀態的缺點:
* 無法取消 Promise ,一旦新建它就會立即執行,無法中途取消。
* 如果不設置回調函數,Promise 內部拋出的錯誤,不會反應到外部。
* 當處于 pending 狀態時,無法得知目前進展到哪一個階段(剛剛開始還是即將完成)。
**2. 兩個過程**
Promise 對象只有兩個過程,即從 pending → fulfilled、pending → rejected。

- nodejs
- 同時安裝多個node版本
- Vue3
- 創建Vue3項目
- 使用 vue-cli 創建
- 使用 vite 創建
- 常用的Composition API
- setup
- ref
- reactive
- 響應數據原理
- setup細節
- reactive與ref細節
- 計算屬性與監視
- 生命周期函數
- toRefs
- 其它的Composition API
- shallowReactive與shallowRef
- readonly與shallowReadonly
- toRaw與markRaw
- toRef
- customRef
- provide與inject
- 響應式數據的判斷
- 組件
- Fragment片斷
- Teleport瞬移
- Suspense
- ES6
- Promise對象
- Promise作用
- 狀態與過程
- 基本使用
- 常用API
- async與await
- Axios
