1.引入
~~~
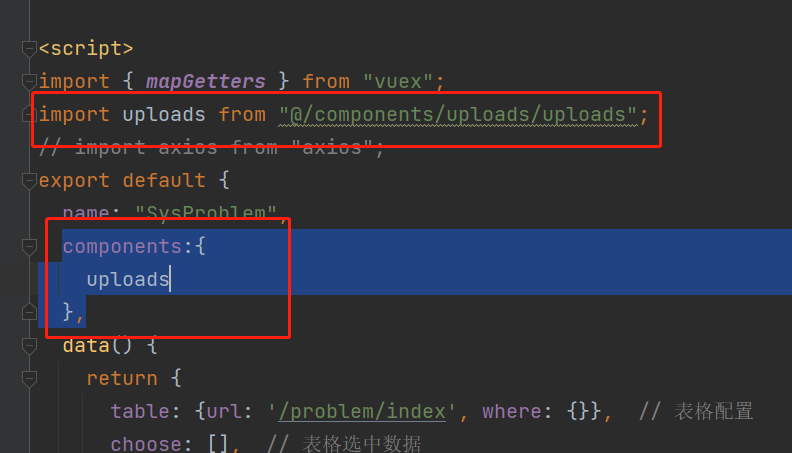
import uploads from "@/components/uploads/uploads";
~~~
~~~
components:{
uploads
},
~~~

2.引用
視頻
size:視頻大小(M)
isMore:true 多傳 false 單傳
isTitle:true 添加標題 false 不添加標題
title:標題
~~~
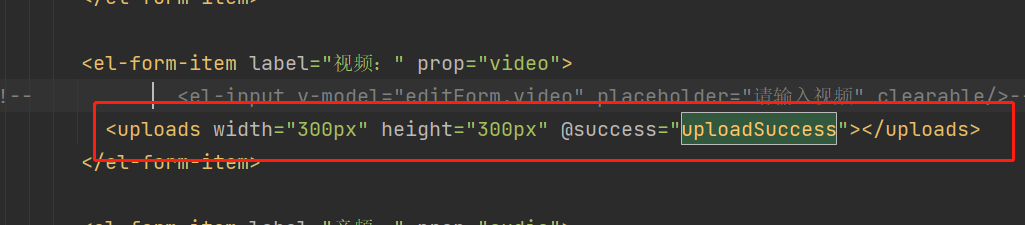
<el-form-item label="視頻:" prop="video" v-if="is_show">
<el-input v-model="editForm.video" placeholder="請輸入視頻" :clearable="false" type="hidden"/>
<uploads type="video" :fileList="editForm.video" size="100" width="300px" height="300px" @success="uploadSuccess" :isMore="false" :isTitle="false"></uploads>
</el-form-item>
~~~

js
~~~
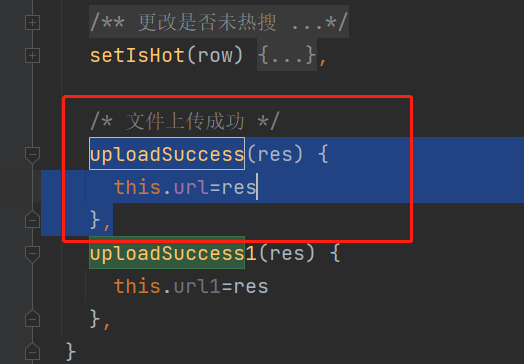
uploadSuccess(res) {
this.$set(this.editForm,'video',res)
},
~~~
音頻
~~~
<el-form-item label="音頻:" prop="audio" v-if="is_show">
<el-input v-model="editForm.audio" placeholder="請輸入音頻" :clearable="false" type="hidden"/>
<uploads type="audio" :fileList="editForm.audio" size="100" width="300px" height="50px" @success="uploadSuccess1" :isMore="false" :isTitle="false"></uploads>
</el-form-item>
~~~
js
~~~
uploadSuccess1(res) {
this.$set(this.editForm,'audio',res)
},
~~~
附件
~~~
<el-form-item label="附件:" prop="enclosure" v-if="is_show">
<el-input v-model="editForm.enclosure" placeholder="請輸入附件" :clearable="false" type="hidden"/>
<uploads type="files" size="100" :fileList="editForm.enclosure" width="300px" height="50px" :isMore="true" @success="uploadSuccess2" :title="editForm.enclosure_title" :isTitle="true"></uploads>
</el-form-item>
~~~
js
~~~
uploadSuccess2(res,title) {
this.$set(this.editForm,'enclosure',res)
this.$set(this.editForm,'enclosure_title',title)
},
~~~
methods中添加

data->return 中添加
~~~
is_show:false
~~~
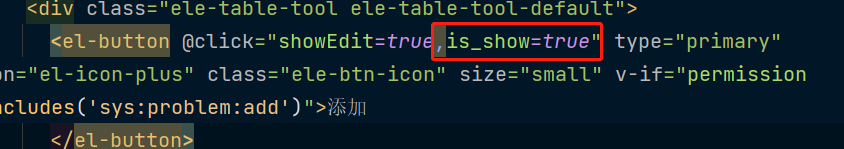
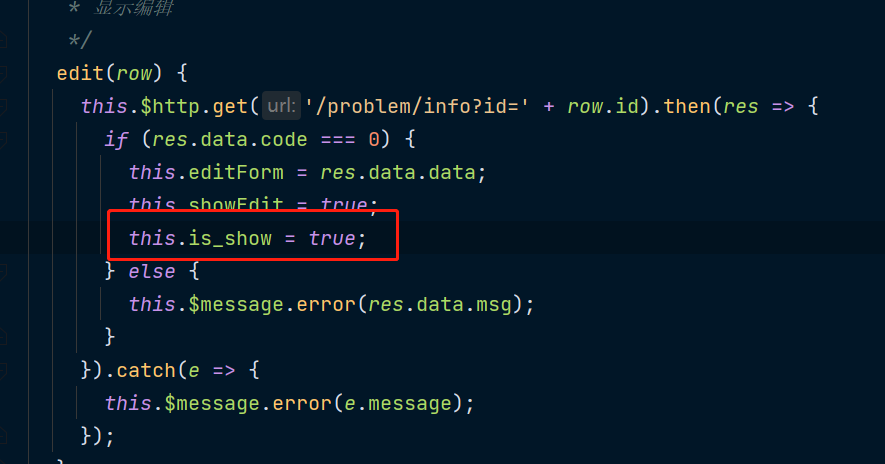
添加修改時將is_show設置為true


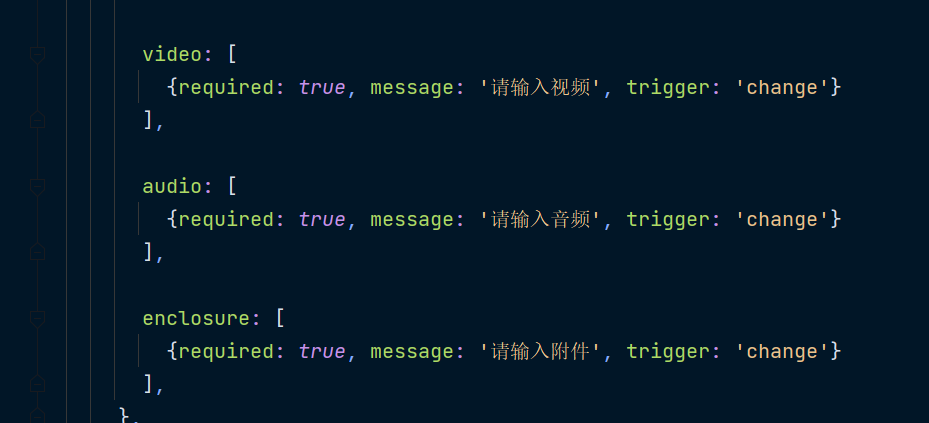
驗證將trigger設置為change