表頭添加
~~~
row-key="id" default-expand-all border
~~~

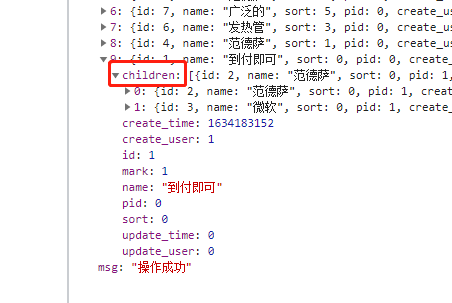
數據格式

操作中添加
~~~
<el-link @click="add(row)" icon="el-icon-plus" type="primary" :underline="false" v-if="permission.includes('sys:servicetype:addz') && row.pid==0">添加</el-link>
~~~

頂部操作按鈕添加
~~~
<el-button @click="expendAll()" type="success" icon="el-icon-_fold" class="ele-btn-icon" v-if="permission.includes('sys:producttype:expand')">展開全部</el-button>
<el-button @click="foldAll()" type="warning" icon="el-icon-_unfold" class="ele-btn-icon" v-if="permission.includes('sys:producttype:collapse')">折疊全部</el-button>
~~~
js中添加
~~~
/**
* 展開全部
*/
expendAll(){
this.data.forEach(d => {
this.$refs.table.toggleRowExpansion(d, true);
});
},
/**
* 折疊全部
*/
foldAll(){
this.data.forEach(d => {
this.$refs.table.toggleRowExpansion(d, false);
});
}
~~~
