
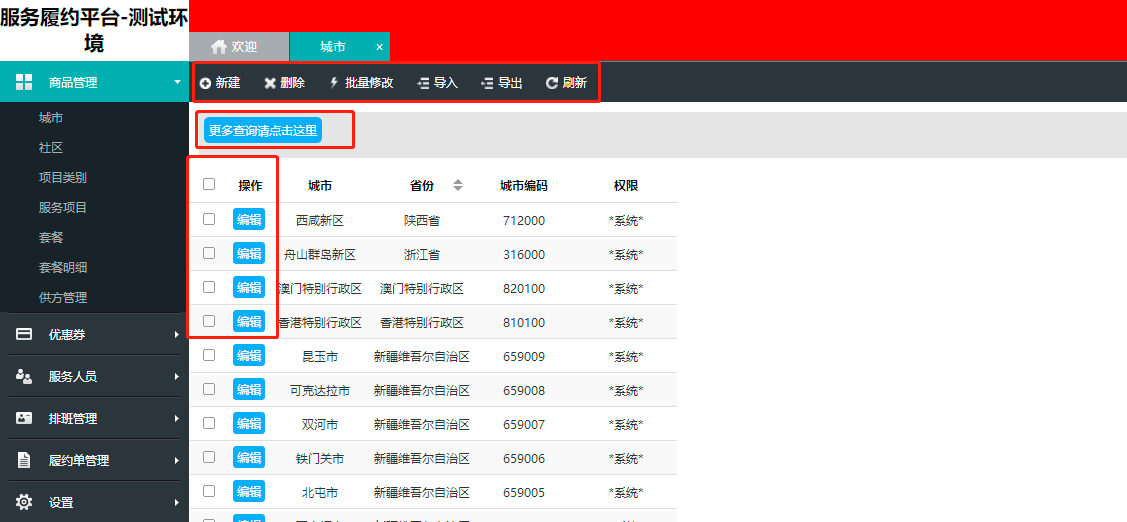
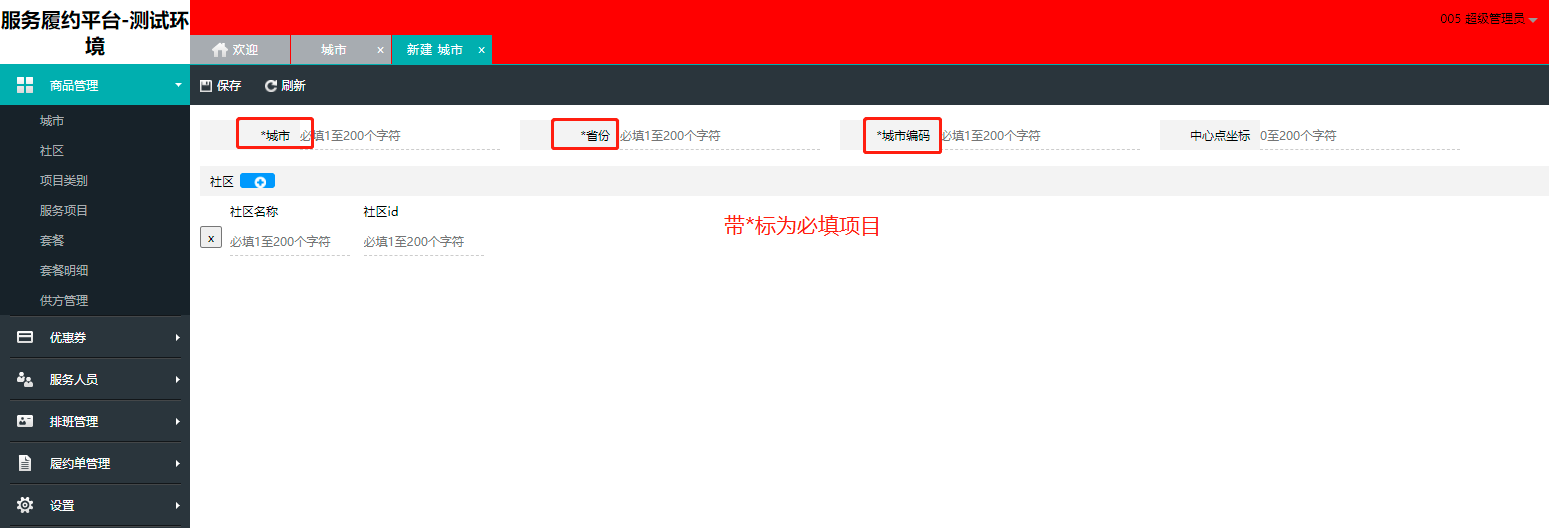
1.1.1登陸系統→左菜單欄【商品管理】,點擊【城市】后在上方功能欄【新建】按鈕進入,創建城市詳情,如下圖依次填寫城市名稱、省份歸屬、城市編碼、中心點坐標、添加社區名稱、ID后點擊頁面上方功能欄【保存】即可創建成功
1.1.2 創建城市詳情頁

1.1.3 城市信息支持單項&批量刪除,導入導出,支持關鍵字篩選查詢
城市信息管理主要解決龍湖U享家APP中不同城市不同產品價格設置展示
