添加首頁輪播圖、其他圖片等
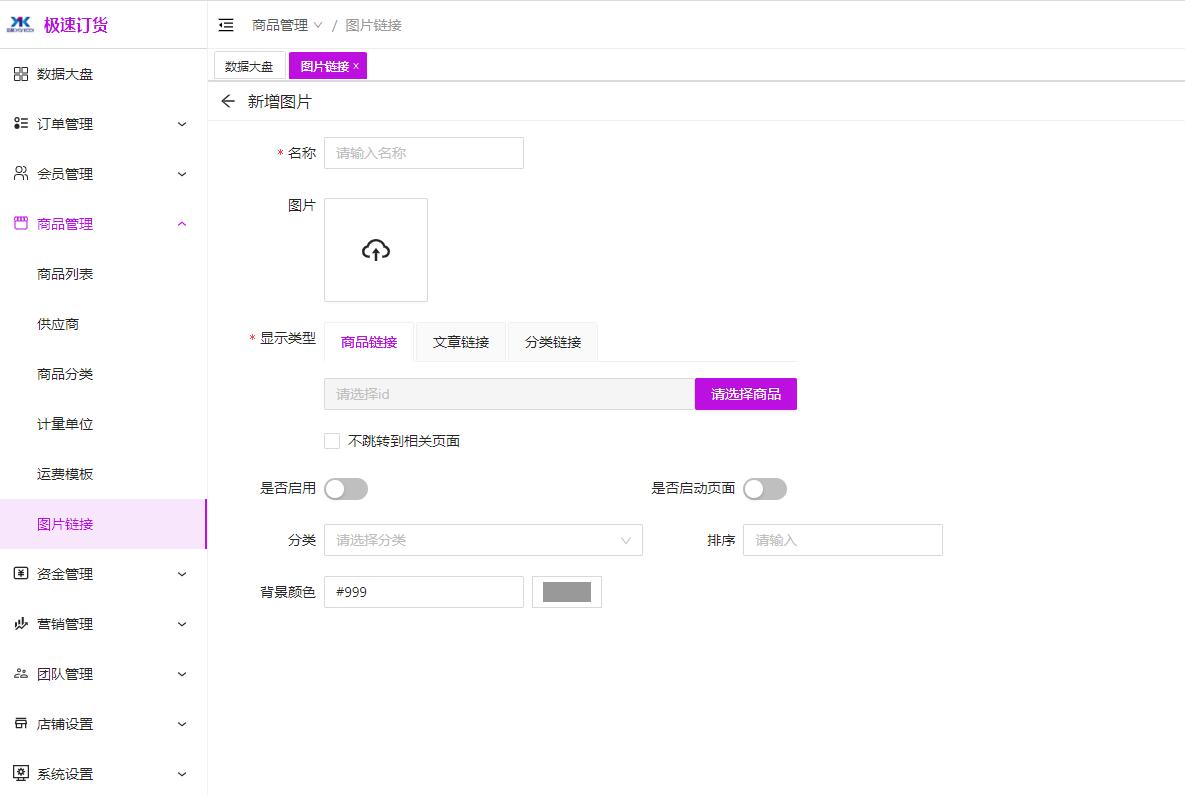
**操作路徑:**【商品管理→圖片鏈接】,點擊【添加】新增圖片
填寫圖片信息后【確認】即可

* 名稱:該圖片名稱
* 圖片:選擇圖片上傳
* 首頁輪播圖:750\*340
* 顯示類型:點擊圖片后跳轉到對應的頁面,選擇類型后選擇跳轉到具體的某個商品或文章或分類。如果不想跳轉則勾選不跳轉到相關頁面
* 不跳轉到相關頁面:勾選后,點擊圖片不會跳轉到其他頁面
* 分類:圖片是分類海報圖片時,選擇對應分類,則會在該分類中顯示
* 排序:數字大的排在前
* 背景顏色:圖片背景顏色
- 關于極速訂貨
- 訂單管理
- 導出已審核訂單
- 導出待出庫訂單
- 單個回填訂單發貨
- 批量回填訂單發貨
- 售后管理
- 發送訂單通知
- 修改收貨地址
- 會員管理
- 編輯會員
- 會員等級管理
- 升級獎勵設置
- 申請升級管理
- 商品管理
- 添加商品
- 添加供應商
- 添加商品分類
- 添加計量單位
- 添加運費模板
- 圖片管理
- 資金管理
- 余額管理
- 工資管理
- 錢包管理
- 提現管理
- 營銷管理
- 團隊PK
- 積分管理
- 添加升級商品
- 添加積分商品
- 新增秒殺活動
- 優惠券管理
- 添加優惠券
- 添加新人優惠券規則
- 添加定向優惠券規則
- 用戶領取使用優惠券情況
- 打包一口價
- 團隊管理
- 用戶津貼日志
- 用戶津貼匯總
- 系統設置
- 編輯系統配置
- 微信授權
- 添加管理員賬號
- 角色管理
- 支付配置
- 系統文章
- 系統通知
- 添加通知分類
- 發送通知
- 添加訂單售后原因
- 添加訂單退款原因
- 其他
- 余額和工資的區別
- 微信公眾號通知
