
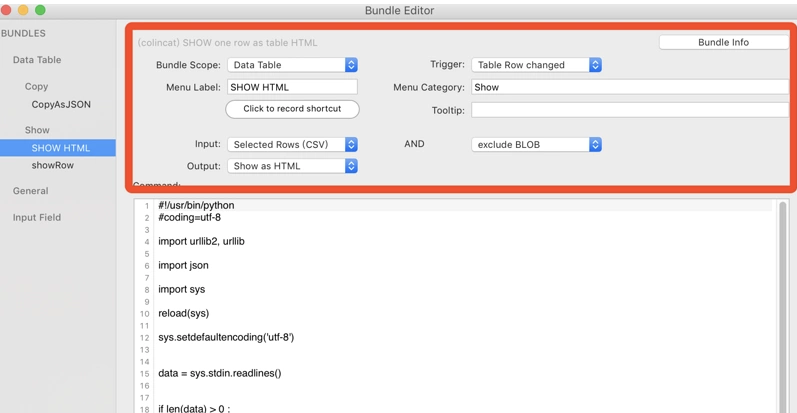
1.配置Sequel Pro bundle選項 Bundles -> Bundle Editor -> Date table 點擊show -> 然后點擊左下角+號 ,添加一個新的,按下圖設置即可
bundle scope : Date Table
Input: select rows(csv)
output: show as HTML
也可以選擇 SHOW AS HTML TOOLTIP 進行直接提示

1.使用Python解析出相應的內容csv格式的,代碼比較簡單,主要是python不熟
2.按照table固定格式輸出HTML即可
3.通過js進行過濾table中的元素
~~~
#!/usr/bin/python
#coding=utf-8
import urllib2, urllib
import json
import sys
reload(sys)
sys.setdefaultencoding('utf-8')
data = sys.stdin.readlines()
#過濾掉沒數據表格
if len(data) > 0 :
print '<input type="text" id="filterName" style="width:140px;height:30px"/> <button id="filterBtn">filter</button>'
print '<button id="resetBtn">reset</button><br>'
else:
exit(0)
header = data[0].strip('\n');
headers = header.split(",")
rowdata = data[1];
rowdatas = rowdata.split(",")
content_tab_row = '<table border="1" cellspacing="0"> '
row_tr = ""
for index in range(len(headers)):
row_tr = row_tr + " <tr><th>" +headers[index].strip('"') +" </th><th>" +rowdatas[index].strip('"') +"</th> " + "</tr>"
content_tab_row = content_tab_row + row_tr + "</table>"
print content_tab_row
#引入jQuery
print '<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.1.min.js"></script>'
print '<script type="text/javascript">'
print 'jQuery.expr[":"].contains=function(a,i,m){return jQuery(a).text().toUpperCase().indexOf(m[3].toUpperCase())>=0};'
print '$("#filterBtn").click(function(){var keyword=$("#filterName").val();if(keyword==undefined||keyword==""){return}$("table tbody tr").hide().filter(":contains(\'"+(keyword)+"\')").show()});'
print '$("#resetBtn").click(function(){window.location.reload()});'
print '</script>'
~~~
這樣就算是大功告成了。
**遇到問題:**
剛開始覺得實現了展示即可,但是還是非常想實現過濾功能的,這個功能很常用,
查看文檔發現可以支持SHOW AS HTML 是支持JavaScript的
但是一直嘗試不成功,后來發現其實頁面導出的就是HTML,那按理說就可以執行js代碼,然后進行簡單測試發現真的可以實現這個功能。
所以后來又添加上了filter功能。
- 云主機和vps的區別
- Mac上的開發工具匯總
- brew
- openssl
- php
- apache
- 窗口快捷鍵
- 允許任何來源
- nginx
- sublime
- shadowsocks
- beyond compare
- 開機自啟
- 環境變量
- iterm2
- 改變 Launchpad
- Mac小技巧
- Mac安裝 GNU 軟件包
- Mac斷網
- 關閉isp保護機制
- charles
- redisdesktop
- vnc連接windows
- say
- go2shell
- zsh
- 創建加密文件夾
- u盤格式化為ext4
- sequalpro
- kernel_task過高
- 錄屏添加聲音
- 一些軟件的安裝和使用
- java
- vagrant
- 多機器創建
- supervisor
- ubuntu配置https證書
- rinetd端口映射轉發
- 安裝中文man
- frp內網穿透
- 樹莓派
- windows燒寫系統
- 如何讓樹莓派支持中文
- 裝系統完全指南
- 使用raspi-config配置樹莓派
- 換源
- frp 隨時隨地訪問自己的樹莓派
- 安裝php和swoole
- 安裝docker
- 安裝mysql和redis
- 音響配置
- 文字轉語音
- 通過usb聲卡錄音和播放
- 視頻監控
- ssh安裝
- 安裝ss
- 安裝teamview
- 安裝TensorFlow
- 掛載U盤
- sd卡拷貝
- 備份系統
- 終端翻墻
- jenkins
- jumpserver
- inotify+rsync
- lnmp一鍵安裝包
- markdown自動生成導航欄
- dnsmasq
- 服務器之間文件同步
- samba
- cmder
- notepad++去除BOM
- wireshark
- proxifier
- fish
- chocolatey
- AutoHotkey
- 遠程喚醒
- win10子系統和卓越性能
- win10創建計劃任務
- 谷歌云免費一年
- windows優化
- windows開機關機腳本
- aliyun DDNS
- BestTrace
- wireguard
- PAC
- telegram
- google voice
- bbr,銳速
- aliyun和tencent云卸載監控
- 通過微博圖片的鏈接找到發圖的人
- Socat端口轉發
- iso制作
- win10關閉自動更新
- youtube-dl
- vscode
- docker
- 簡介
- 網絡
- 常用命令
- 命令細解釋
- docker架構
- centos安裝
- dockerfile
- 使用
- copy
- ADD
- 詳解
- 多階段構建
- docker swarm
- routing mesh
- 清理Docker占用的磁盤空間
- 網絡命名空間
- ETCD
- 簡介
- 部署集群
- 網絡層實現
- docker machine
- 發布
- docker compose
- kubernetes
- 簡介
- pod
- services
- 詳解
- 日志
- 手寫docker
- 基礎技術
- namespace
- cgroups
- 簡介
- 常用命令
- scp
- rpm
- sftp
- vim
- find
- more分屏顯示
- ln
- grep
- init
- nohup
- htop
- top
- w
- ssh
- firewalld
- sudo
- lrzsz
- lsof
- systemctl
- rsync
- screen
- tar打包
- ss
- history
- vmstat
- 基礎知識
- 目錄
- 權限
- 用戶和組
- 防火墻
- crontab
- ps 進程
- 開機自啟
- 信號
- 一些資料
- 同步/異步,阻塞/非阻塞區別
- 添加swap
- 查看硬件資源信息
- 文本相關
- zabbix監控
- sql
- 數字簽名
- 虛擬內存
- rsyslog
- tcp優化
- 避免rm
- ulimit
- rc.local開機自啟
- 文件時間戳
- 文本處理工具
- nginx
- 優點
- 安裝
- 配置文件
- 常用命令
- nginx模塊
- stub_status模塊
- random_index
- sub_module
- secure_link_module模塊
- geoip_module
- 請求限制
- 訪問控制
- 靜態資源web服務
- 防盜鏈
- 代理服務
- 負載均衡
- 緩存服務
- 動靜分離
- rewrite規則
- HTTPS
- nginx+lua
- 常見異常
- 配置文件詳解
- keepalived
- keepalived服務說明
- keepalived部署
- 腦裂
- 多實例配置
- 提高安全性的配置
- 日志配置
- SO_REUSEPORT
- 網絡管理
- ISO/OSI七層模型
- TCP/IP四層模型
- DNS
- 網頁加載慢
- 網關
- IP配置
- NGINX + SSH Tunnel 內網穿透
- 測速
- 防御DDOS
- 屏蔽指定國家所有的IP
- 一鍵安裝桌面環境和RDP
- vps dd win
- iftop監控服務器
- Debian/Ubuntu上使用rclone掛載OneDrive網盤
- 基于serverchan微信推送
- vps dd linux
- ssh端口轉發
- ssh設置代理
- lvs
- 服務管理
- 服務分類
- 服務與端口
- RPM包服務管理
- 源碼包服務管理
- 總結
- yum
- apt
- Linux VPS一鍵更換軟件源腳本
- pgsql安裝
- shell
- shell簡介
- echo命令
- 基礎
- 運算符
- 環境變量
- 正則表達式
- cut命令
- printf
- 分析服務器日志
- sed和awk
- 流程控制
- 函數
- 批處理
- wc
- sort和uniq
- git
- 配置
- git四個區五種狀態
- git常用命令
- 倉庫管理
- 分支管理
- 查看管理
- 操作管理
- 恢復管理
- 其他命令
- 總結
- git fetch & git pull
- 各種后悔藥
- 儲藏
- 標簽管理
- 常見問題
- 刪除大文件
- 設置緩沖區大小
- fork別人的項目
- git rebase 命令的原理和缺陷
- 改寫提交
- git 倉庫的子目錄獨立成新倉庫
- git高級用法
- 回滾 reset
- emoji
- git二分法
- stash
- 刪除Git記錄中的大文件的過程
- git reflog
- 恢復已刪除分支
- reset和revert
- git同時push代碼到github、碼云等多個平臺
- .git秘密
- commit,tree,blob關系
- 暫存區的作用
- git diff
- 安全
- 系統掃描
- 無痕后門Redsails
- iptables
- openresty
- 常用架構
- lua
- twemproxy+redis
- 智能DNS
- bind服務安裝
- DNS解析記錄分類
- bind配置演示
- postman
- zookeeper
- zookeeper簡介
- 集群部署
- 核心工作機制
- zookeeper命令行操作
- zookeeper客戶端API
- 感知服務器動態上下線
- 分布式共享鎖
- 原理
- FastDFS
- 簡介
- 家里的電腦,外界訪問
- centos7和centos6的變化
- centos7顯示中文
- .user.ini
- 設置cookie
- ipv6
- L2TP
- linux性能優化
- socket優化