## 概念
動靜分離是指在web服務器架構中,將靜態頁面與動態頁面或者靜態內容接口和動態內容接口分開不同系統訪問的架構設計方法,從而提升整個服務訪問性能和可維護性;
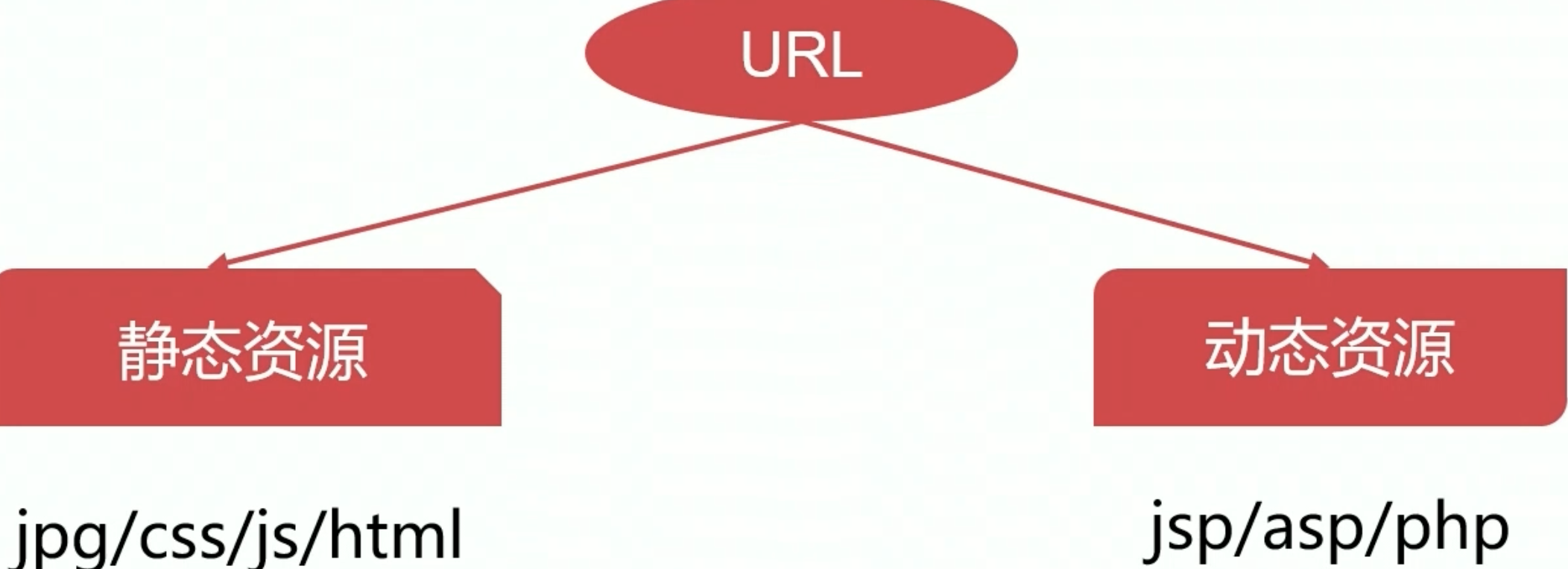
## web資源分類
靜態資源隨著不同用戶的訪問,展示的內容是相同的;
動態資源展示給每個用戶的內容是不同的;

## nginx處理動靜資源請求
nginx本身是沒有能力處理動態資源的,只有通過反向代理將請求轉發到動態服務器才可以處理動態請求;

- NginX簡述
- 什么是中間件
- NginX概述
- 選擇NginX的理由
- NginX環境安裝
- 四項確認
- NginX安裝
- 安裝
- 安裝目錄詳解
- 編譯參數詳解
- Nginx主目錄
- 基于NginX的中間件架構
- Nginx日志類型
- Nginx變量
- 常見NginX中間架構
- 靜態資源web服務
- 概述
- 靜態資源服務場景-CDN
- 瀏覽器緩存原理
- 跨站訪問
- 防盜鏈
- 代理服務
- 概述
- 配置語法
- 其他配置語法
- 負載均衡調度器SLB
- 概述
- 配置
- 動態緩存
- ====分割線====
- Nginx初體驗
- nginx簡介
- 請求全流程
- nginx核心優勢
- 安裝第一個rpm包nginx
- Nginx進程結構與熱部署
- 進程結構
- 信號量管理nginx
- 配置文件重載原理真相
- nginx熱部署
- nginx模塊化管理機制
- nginx編譯安裝的配置參數
- nginx配置文件結構
- 虛擬主機的分類
- Nginx核心指令基礎應用
- main段核心參數用法
- events段核心參數用法
- HTTP段核心參數用法
- server_name
- server_name指令用法優先級
- root和alias的區別
- location的基礎用法
- location指令中匹配規則的優先級
- 深入理解location中URL結尾的反斜線
- stub_status模塊用法
- Nginx應用進階
- connection和request
- 對connection做限制的limit_conn模塊
- 對request處理速率做限制的limit_req模塊
- 限制特定IP或網段訪問的access模塊
- 限制特定用戶訪問的auth_basic模塊
- 基于HTTP響應狀態碼做權限控制的auth_request模塊
- rewrite模塊
- return指令
- rewrite指令
- return和rewrite指令執行順序
- if指令
- autoindex模塊用法
- Nginx的變量
- 變量分類
- TCP連接相關變量
- 發送HTTP請求變量
- 處理HTTP請求變量
- 反向代理
- 基礎原理
- 動靜分離
- nginx作為反向代理支持的協議
- 用于定義上游服務的upstream模塊
- upstream模塊指令用法詳解
- 配置一個可用的上游應用服務器
- proxy_pass常見誤區
- 代理場景下nginx接受用戶請求包體的處理方式
- 代理場景下Nginx更改發往上游的用戶請求
- 代理場景下Nginx與上游服務建立連接細節
- 基于fastcgi的反向代理
- 負載均衡
- 負載均衡基礎
- 實現nginx對上游服務負載均衡
- 負載均衡hash算法
- 負載均衡ip_hash算法
- 負載均衡最少連接數算法
- 針對上游服務器返回異常時的容錯機制
- Nginx緩存
- 緩存基礎
- 緩存相關指令
- 緩存用法配置示例
- 配置nginx不緩存上游服務特定內容
- 緩存失效降低上游壓力機制1-合并源請求
- 緩存失效降低上游壓力機制2-啟用陳舊緩存
- 第三方清除模塊ngx_cache_purge介紹
- ngx_cache_purge用法配置示例
- Nginx和HTTPS
- https原理基礎
- https如何解決信息被竊聽的問題
- https如何解決報文被篡改以及身份偽裝問題
- 配置私有CA服務器
- 組織機構向CA申請證書及CA簽發證書
- 深入Nginx架構
- Nginx性能優化
