簡單的理解方式就是:用戶多次觸發事件,在用戶一直觸發事件中,事件不會執行,只有在用戶停止觸發事件一段時間之后再執行這個事件一次。
```
/**
* @description 防抖函數
* @param {傳入的方法} fn
* @param {延時時間} delay
*/
const debounce = (fn, delay = 300)=>{
let timer = null;
return function debounce(...args) {
return new Promise((resolve, reject) => {
clearTimeout(timer);
timer = setTimeout(() => {
try {
resolve(fn.apply(this, args))
} catch (e) {
reject(e)
}
}, delay);
})
}
}
//導出
module.exports = {
debounce
}
```
```
在wxs中引入
import {debounce} from '../../utils/util'
//getSearchSuggest是接口調用方法,500ms只觸發一次
const debounceFun = debounce(getSearchSuggest,500);
debounceFun(val.detail).then(res => {
if (res.code == 200) {
this.setData({
searchSuggest: res.result.allMatch.splice(0, 10)
})
}
})
```
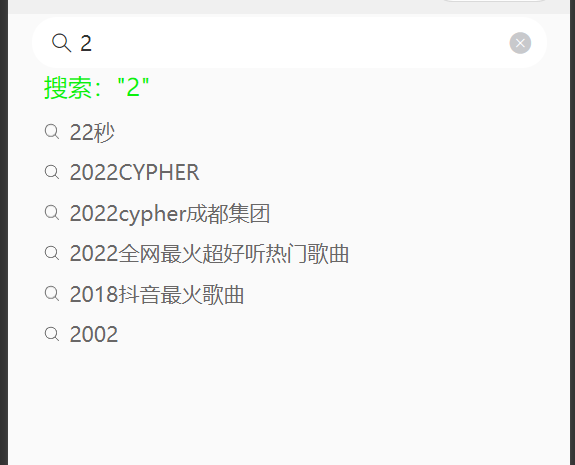
效果圖:不會每次輸入完就調接口