1.新建一個components文件夾,再建一個文件夾,在這文件夾下右鍵--新建component,取名index

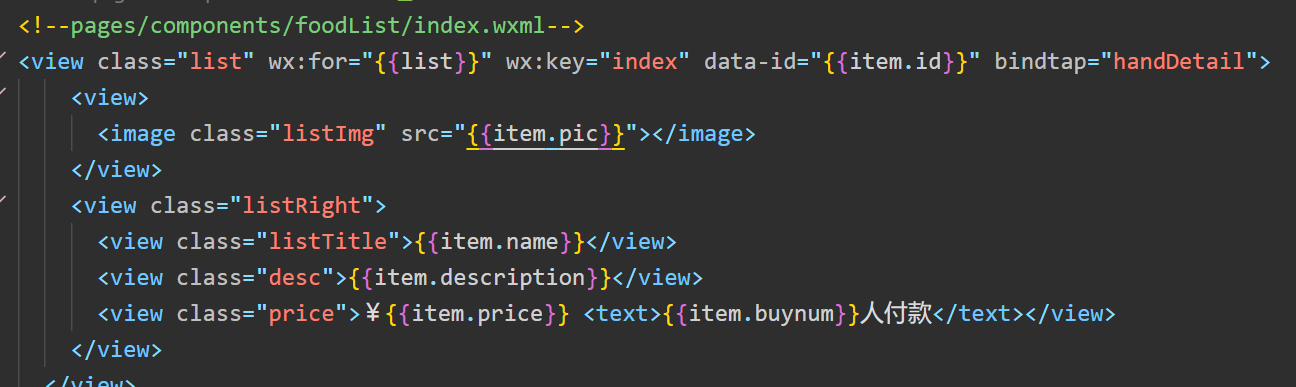
2.寫對應的樣式和html
3.在wxs中接收需要用到的參數(type和value(默認值))
```
properties: {
list : {
type:Array,
value : []
}
},
```
4.將wxml中的動態參數換成接收的變量

5.綁定事件:通過bindtap綁定事件,在wxs中通過`triggerEvent`返回,在wxml中通過`data-`綁定參數
```
handDetail(e){
this.triggerEvent("handDetail",e.currentTarget.dataset.id)
}
```
6.引用組件,接收方法:在父組件的json文件中引入,在wxml中使用
```
//wxml中:bindhandDetail(bind+子組件方法名)
<food-list list="{{foodList}}" bindhandDetail="handDetail"></food-list>
//然后在父組件中使用次方法(handDetail)
handDetail(e){
console.log(e.detail)
}
```
