**以下為我們今天所要開發的功能的整體預覽,希望同學們通過此應用的開發,更多的對微擎應用開發有一個深入的了解。**
**章節快速導航:**
[TOC]
*****
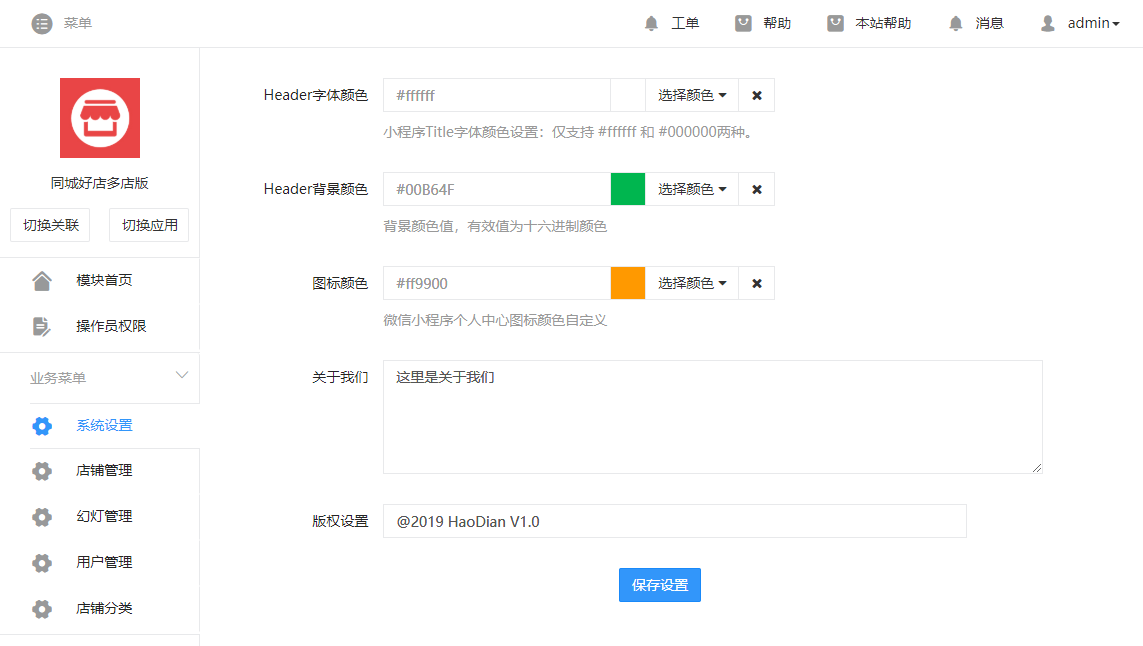
# 1、系統設置
系統設置包含了小程序字體顏色的定義,以及背景顏色的性質;當然這里也可以同樣定義圖標的顏色;從而達到小程序端的整體色系統一。
另外系統設置項還包含了關于我們文字內容的設置,以及版權的設置項。

*****
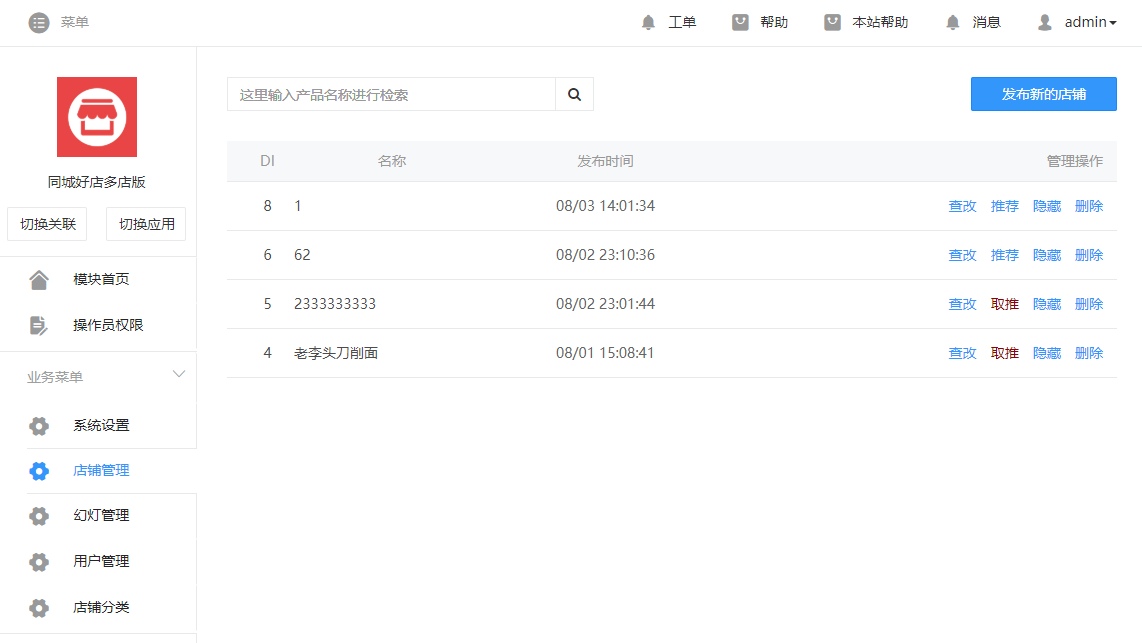
# 2、店鋪管理
店鋪管理功能,可以直接在前后端去發布店鋪信息,實現在線推薦,隱藏、刪除、編輯店鋪信息功能。

*****
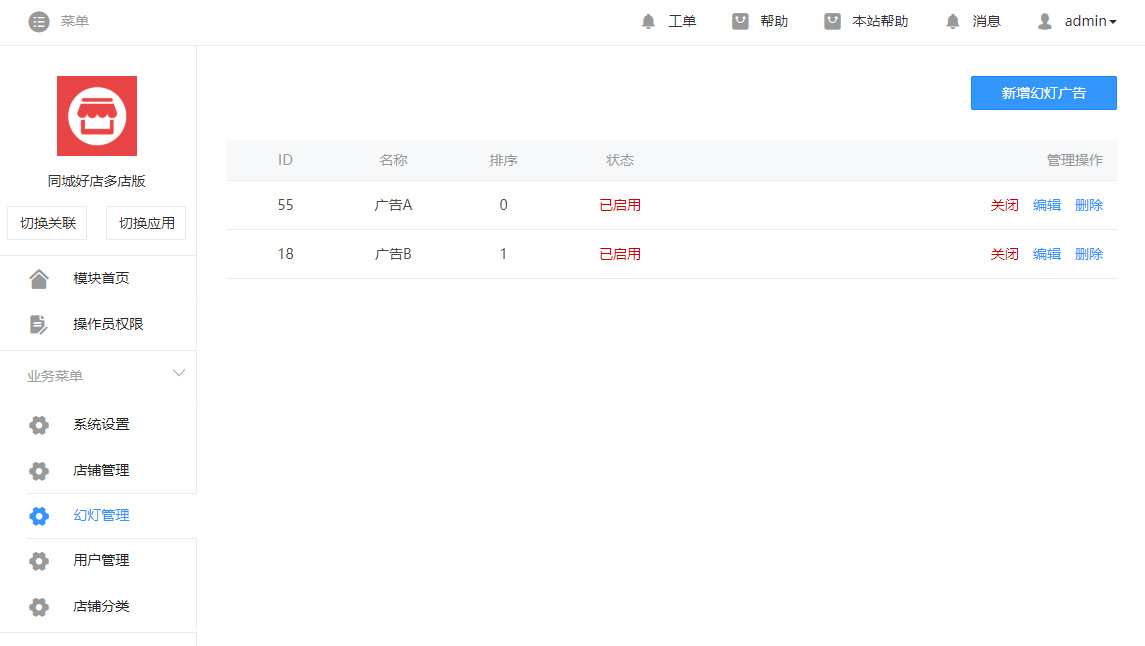
# 3、幻燈管理
幻燈的添加可以直接推薦到小程序端的首頁滾動顯示。在線也可以實現對幻燈圖片的編輯,以及外鏈操作等功能。

*****
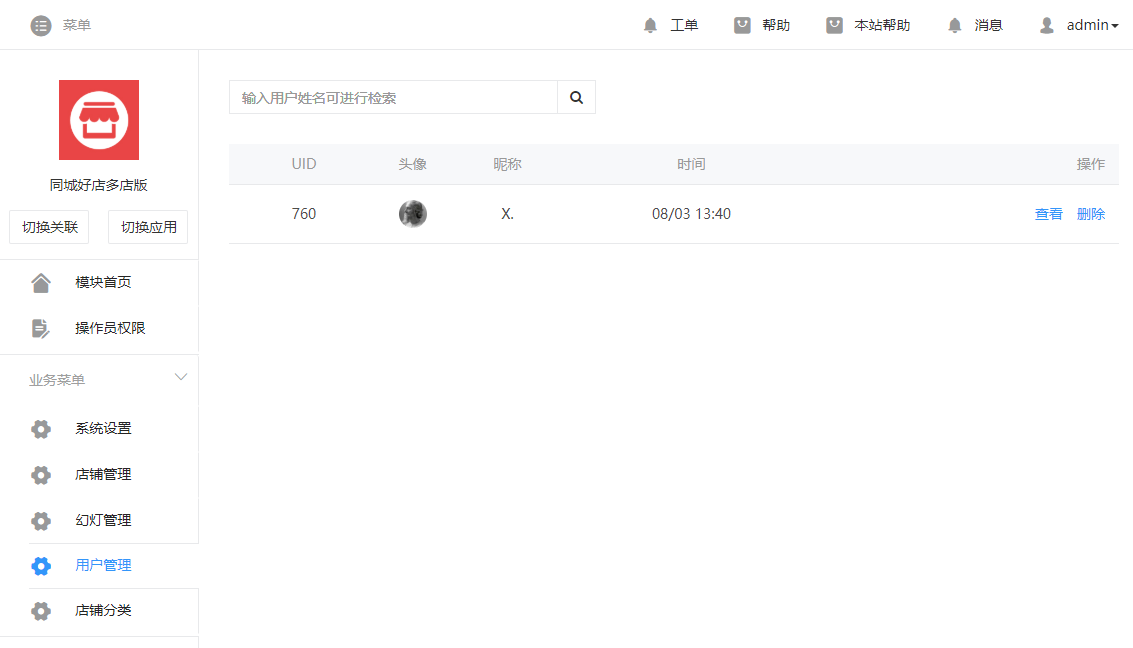
# 4、用戶管理
查看用戶的詳細信息,在線刪除用戶信息操作。

*****
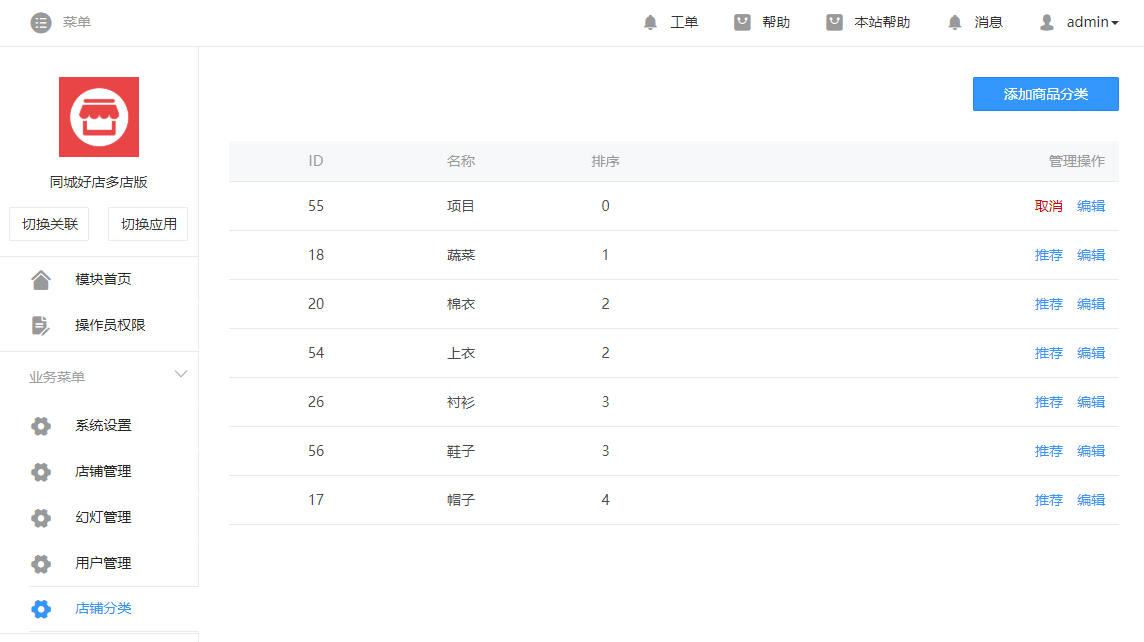
# 5、店鋪分類
對店鋪的數據進行細分瀏覽;后臺可直接進行店鋪分類的添加、刪除、修改、排序操作。

*****
**!以上就是對PC管理端的一個大致要開發的功能說明,接下來我們預覽一下小程序端要實現的功能。**
- 前言
- PC后端功能預覽
- 微信小程序預覽
- 插件文件目錄創建
- 系統設置 - 后端功能開發
- 店鋪管理 - 后端功能開發
- 幻燈管理 - 后端功能開發
- 用戶管理 - 后端功能開發
- 店鋪分類 - 后端功能開發
- manifest.xml - 配置文件
- install.php 插件安裝腳本
- uninstall.php 插件卸載腳本
- siteinfo.js - 小程序端配置文件
- app.json - 小程序端配置文件
- app.js - 小程序端配置文件
- wxapp - 小程序登錄以及全局參數
- 首頁功能 - 小程序端開發
- 內容頁面 - 小程序端開發
- 分類頁面 - 小程序端開發
- 會員中心 - 小程序端開發
- 個人信息 - 小程序端開發
- 關于我們 - 小程序端開發
- 商鋪列表 - 小程序端開發
- 商鋪編輯 - 小程序端開發
- 新增商鋪 - 小程序端開發
- login.wxml 小程序登錄
- header.wxml 頭部文件
- footer.wxml 底部文件
- 結語