微信小程序端直接給大家來個合集的展示
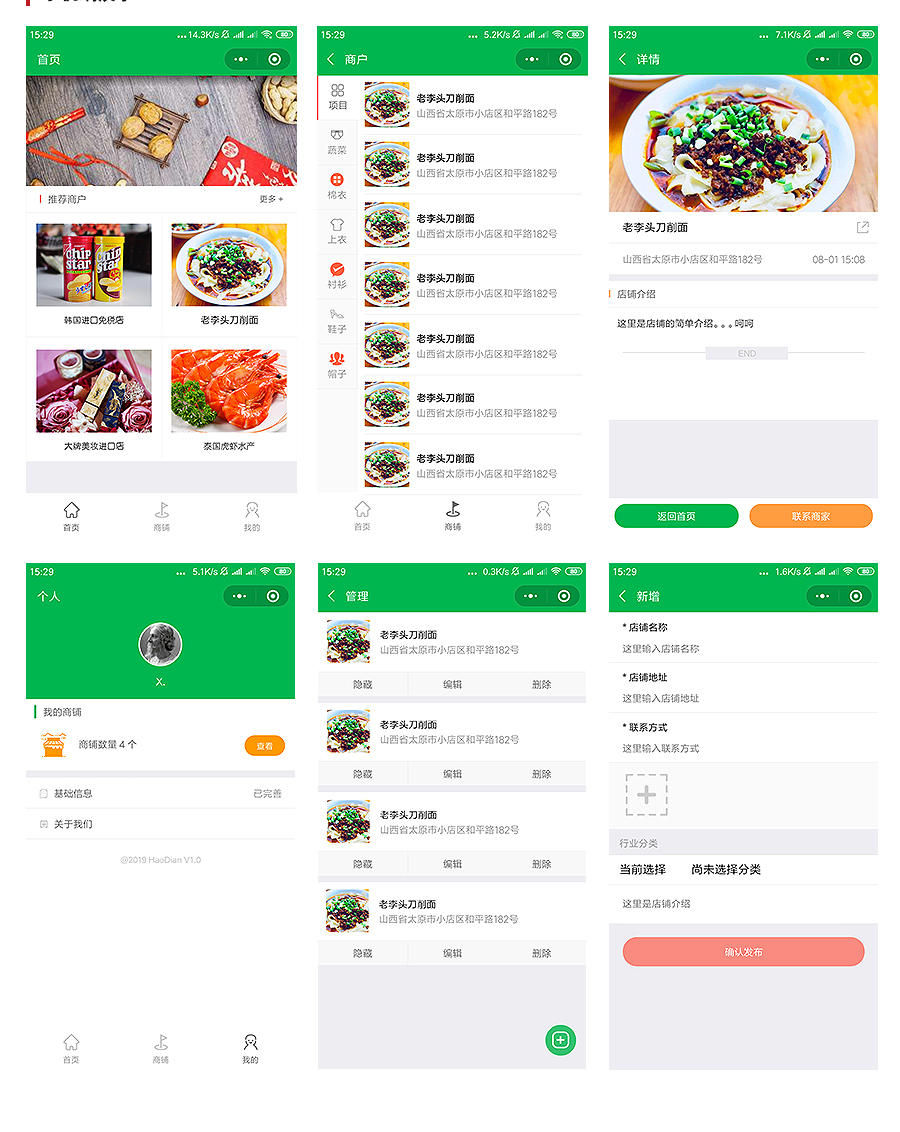
包含頁面有:首頁、更多分類、內容頁面、個人中心、商鋪管理、信息發布
# 1、首頁
首頁主要呈現了幻燈的滾動顯示,以及推薦店鋪的顯示,通過點擊對于的圖標或者鏈接位置進入到對應的界面功能。
# 2、更多分類
通過點擊首頁的更多,進入更多分類列表,點擊左側的分類圖標文字,展現不同分類下的店鋪信息。
# 3、內容頁面
內容頁面呈現的是店鋪的詳細信息,地址、電話、圖標以及可實現分享操作功能。
# 4、個人中心
個人中心呈現為個人信息展示,在線查看店鋪數量,完善基礎信息;以及查看關于我們信息等操作。
# 5、商鋪管理
在線管理商鋪信息,隱藏、編輯、刪除操作。
# 6、信息發布
在線發布商鋪信息,包含有名稱、地址、電話、圖片的上傳、以及分類的選擇;詳細內容的說明。

*****
**!以上就是微信小程序端所要開發的功能,接下來我們直接進入實操開發階段。**
- 前言
- PC后端功能預覽
- 微信小程序預覽
- 插件文件目錄創建
- 系統設置 - 后端功能開發
- 店鋪管理 - 后端功能開發
- 幻燈管理 - 后端功能開發
- 用戶管理 - 后端功能開發
- 店鋪分類 - 后端功能開發
- manifest.xml - 配置文件
- install.php 插件安裝腳本
- uninstall.php 插件卸載腳本
- siteinfo.js - 小程序端配置文件
- app.json - 小程序端配置文件
- app.js - 小程序端配置文件
- wxapp - 小程序登錄以及全局參數
- 首頁功能 - 小程序端開發
- 內容頁面 - 小程序端開發
- 分類頁面 - 小程序端開發
- 會員中心 - 小程序端開發
- 個人信息 - 小程序端開發
- 關于我們 - 小程序端開發
- 商鋪列表 - 小程序端開發
- 商鋪編輯 - 小程序端開發
- 新增商鋪 - 小程序端開發
- login.wxml 小程序登錄
- header.wxml 頭部文件
- footer.wxml 底部文件
- 結語