#### 1.http協議與tomcat服務器
- ##### 1.1 我們學會制作簡單頁面,我們學會簡單操作數據MySQL,那么如何讓在用戶這一端的瀏覽器頁面和我們這一端的數據庫聯系起來?
- 我們需要一些新事物的加入:
- 瀏覽器
- 用戶登錄:
- name:張三
- pwd:111
- 服務器
- 1) 獲取請求發送過來的數據(張三 111)
- 2) 從數據庫中獲取對應的數據張三 111
- 3) 對比數據,一致,完成登錄操作
- 4) 用戶登錄的結果,通過HTTP協議,返回給瀏覽器
- mysql
- id name pwd
- 1 張三 111
- 總結:在鏈接瀏覽器和數據庫的時候需要服務器和http協議作為橋梁
-
- ##### 1.2 今天我們要學習服務器是Tomcat服務器和http協議
- 先來看我們的服務器:
- Tomcat的介紹:
- Tomcat是Apache 軟件基金會(Apache Software Foundation)的Jakarta 項目中的一個核心項目,由Apache、Sun 和其他一些公司及個人共同開發而成。由于有了Sun 的參與和支持,最新的Servlet 和JSP 規范總是能在Tomcat 中得到體現,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 規范。因為Tomcat 技術先進、性能穩定,而且免費,因而深受Java 愛好者的喜愛并得到了部分軟件開發商的認可,成為目前比較流行的Web 應用服務器。
#### 2.下載安裝tomcat
- ##### 2.1 下載安裝
- 官網:http://tomcat.apache.org/
- tar.gz 文件 是linux操作系統下的安裝版本
- exe文件是window操作系統下的安裝版本
- zip文件是window操作系統下壓縮版本
- 選擇高一些的版本,zip下載
- ##### 2.2 安裝和目錄介紹
- 直接解壓壓縮包文件
- 文件夾bin
- 啟動和關閉命令
- 文件夾conf
- 配置文件所有目錄
- 文件夾webapps
- 后期程序員開發的代碼,發布(復制)這個文件夾才可以運行
- 其余幾個文件夾,除了logs記錄tomcat運行日志,其余一般不使用
- ##### 2.3 Tomcat軟件運行依賴java環境,需要配置JAVA_HOME,一開始學java講過
- ##### 2.4 啟動服務器
- 進入tomcat的安裝目錄中,在bin目錄下有startup.bat文件,雙擊運行。
- 最后出現 Server starup in xxxms 則啟動成功,注意中間的報錯信息
- 測試
- 打開瀏覽器在,在瀏覽器的地址欄中輸入:
- http://127.0.0.1:8080
- http://localhost:8080 注意:localhost相當于127.0.0.1
- 出現tomcat官網則測試成功
- ##### 2.5 tomcat服務器使用常見問題
- 無法啟動(閃退)
- 主要原因:沒有配置JAVA_HOME環境變量。
- JAVA_HOME 環境變量 中配置的是JDK的安裝目錄,不包含bin目錄,不是tomcat的安裝目錄。
- 閃退的原因查看:可以在startup.bat文件中:end后面書寫pause命令。讓運行的窗口暫停。
- 端口被占用啟動失敗的問題
- Tomcat服務器在啟動的時候默認占用本地的8080端口,如果這個端口被占用,啟動的時候就會報錯。
- 查看本地端口使用情況:在dos窗口中輸入 netstat –nao 就可以查看當前端口的占用情況
- 查看當前端口占用的pid,然后打開任務管理器,找到進行,在進行查看當前pid對應的進程,把進程干掉。
- 注意:如果這個進程是操作系統的任務進程,這時一般是不能停止這個進程。如果是系統進程端口被占用了我們只能換一個端口,下面看如何修改端口
#### 3.修改端口和web資源(項目)發布
- ##### 3.1 修改端口
- tomcat安裝目錄下,conf文件夾中的server.xml文件,更改port="8080"為別的端口即可。1024以下為系統使用,不要改成1024以下。
- 修改完server.xml文件必須重啟服務器才能有效。然后訪問地址后面的端口號也需要更改
- ##### 3.2 項目(web資源)發布
- 3.2.1在webapps下面直接發布:(重點)
- 只需要把開發好的項目復制到webapps下面即可。這時不用重啟tomcat服務器,tomcat服務器會自動的加載復制到webapps下面的所有項目資源。
- 也可以使用壓縮包發布項目,把壓縮包發布到webapps下面:
- 原因:直接復制,數據量大,文件多,管理不方便
- 使用.war發布好處:文件在一個文件夾統一管理,數據進行壓縮,數據量小,.war文件可以被tomcat自動解壓,直接訪問就可以獲取資源。
#### 4.IDEA集成tomcat和開發web項目
- ##### 4.1 創建javaEE項目
- File --> New --> Project.. --> 點擊Java EE ,創建Java EE項目
- ##### 4.2 配置tomcat
- 1.點擊如圖所示

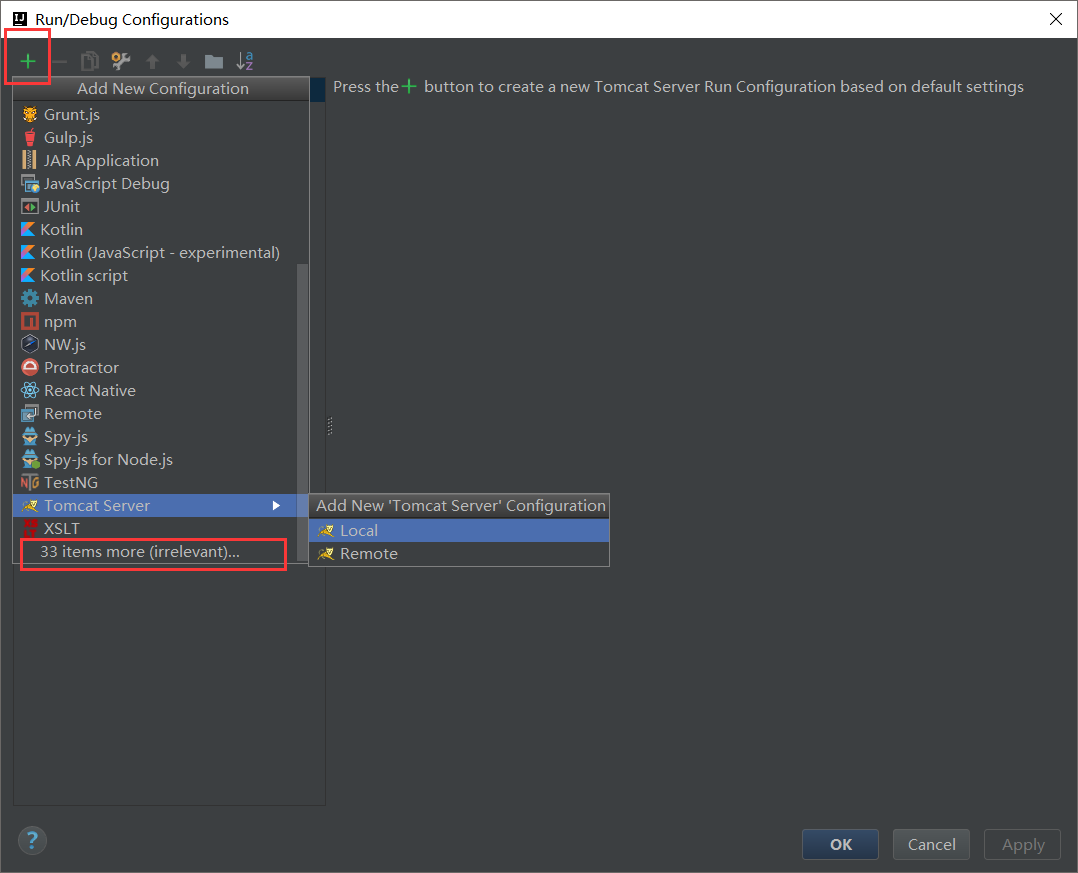
- 2.點擊如圖所示小三角,接著點擊Edit Configurations-->綠色加號-->如果列表里沒有則-->點擊33 items more irrelevant這一項后繼續尋找。Tomcat Server-->Local

- 3.點擊"Configure...",配置Apache你從官網上下載的Tomcat,zip壓縮包解壓后的文件目錄 ,我的是apache-tomcat-9.0.0.M13。

- 4.配置tomcat的默認地址
- 點擊上圖右下角的Fix
- 按照你的頁面目錄配置默認地址,如圖這里的目錄是test

- 5.詳細配置+WEB-INF classes lib文件夾配置
- https://www.cnblogs.com/shindo/p/7272646.html
- ##### 4.3 當前項目的目錄介紹
- src目錄,用來寫java代碼,也就是后面web項目中的服務端代碼
- web目錄,工程根路徑
- WEB-INF目錄,保密路徑,不能外部直接訪問
- lib目錄,保存要使用的第三方包
- classes目錄,保存.class文件,同以前的out文件夾
- web.xml,作為項目的配置文件
- ##### 4.4 web.xml中<welcome-file-list>配置((web歡迎頁、首頁))
- 在wen-app標簽中添加如下
```
// 默認為:
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
// 可以通過修改內容,來決定網站初始頁為什么,即首頁
```
#### 5.http協議
- 前面web課程里都有,就不詳細解釋了
- 瀏覽器 --> 服務器
- Request Headers
- 服務器 --> 瀏覽器
- Response Headers
- ##### 5.1 http協議緩存機制
- https://www.cnblogs.com/shangxiaofei/p/6214560.html
