# Webrtc音視頻會議之Webrtc“不求甚解”
這里只是對Webrtc的“不求甚解”情況下的“高屋建瓴”,想要“細致入微“”那得好好的研究RFC一堆協議和Webrtc源碼;Webrtc涉及的協議之多和內容之豐富我只能嘆一聲到此處休矣!!!!
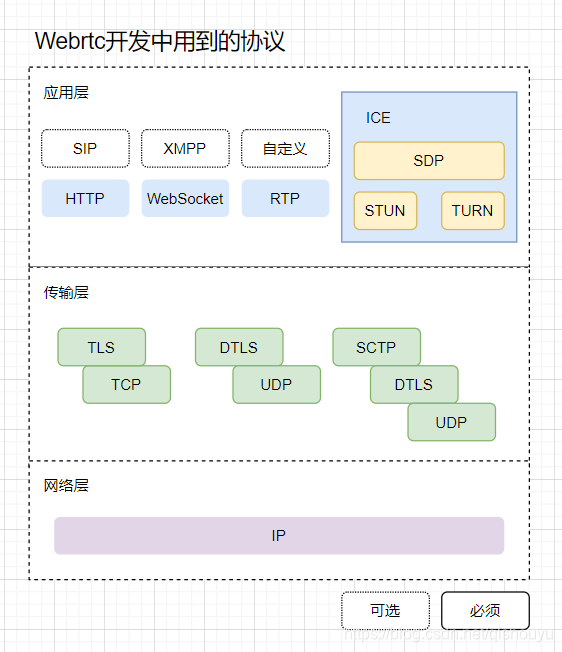
來先一睹為快,以下是我梳理的Webrtc開發的時候涉及的協議,其中虛線的是可選的上層協議,實線實必須的;何其浩瀚

再此處我列出來Webrtc中我感興趣的當做記錄,留作以后沒事翻出來看看
| 協議 | 用途 | 規范 |
| :-: | --: | --: |
| ICE | 交互式鏈接建立,利用打洞穿越 | RFC5245 |
| SDP | 回話描述協議 | RFC4566 |
| STUN | NAT會話穿透實用工具 | RFC5389 |
| TURN | 使用中繼型NAT穿透,是STUN的擴展 | RFC5766 |
| RTP | 實時傳輸協議,用戶媒體和媒體控制數據包傳輸 | RFC3550 |
對一個技術的深度把我是閱讀源碼;前人的肩膀還是值得站一站的;但是閱讀一個項目源碼的前提是了解源碼中包含的思想,同時設計一個方案的前提是得對方案中涉及的技術原理得有一定的了解;學習Janus源碼和思考音視頻會議的解決方案的前提是熟悉Webrtc,畢竟后續所有的一切都是基于Webrtc;因此首先需要對Webrtc最起碼有一個“不求甚解”的理解和認知;
## 簡說Webrtc
Webrtc是英文**Web Real-Time Communication**的縮寫;Webrtc是Google公司搞的一個瀏覽器無插件化情況下進行實時音視頻會議的規范或者叫協議,我更喜歡稱之為一攬子解決方案,后面我會說為什么我要這樣稱呼它;Webrtc中包含媒體的采集,媒體的傳輸,媒體的安全,媒體的編解碼等等這些技術,使媒體能更簡單的采集和傳輸并且在網絡環境不好的情況下抗抖動等等;同時Chrome/Firefox等主流瀏覽器都對Webrtc規范進行了實現,這樣這些瀏覽器只需要使用JS語言就能實現音視頻媒體的傳輸(麥克風采集,攝像頭采集,屏幕分享)而無需關心媒體的編解碼網絡抗抖動;Google針對Webrtc并放出了一套標準源碼,這套源碼由C/C++編寫稱為 WebRTC Native C++ API,因此針對各平臺原生Webrtc開發就可以通過這套 WebRTC Native C++ API進行開發;我們可以針對不同的平臺交叉編譯后進行原生媒體開發接入音視頻會議;Webrtc說起來也算是新瓶裝老酒,他包含的很多協議和算法都是現有的而不是Webrtc所獨有,我稱為一攬子解決方案就是Webrtc把很多現有且成熟的協議和技術拿過來進行組合和包裝形成一套行之有效的音視頻的解決方案;
## Webrtc包含的內容
從媒體生命周期來說分為:**媒體采集,媒體傳輸,媒體顯示**
音視頻會議或者直播這些都可以歸納出這三個周期
那我們針對媒體的這三個生命周期進一步去看Webrtc中如何處理的,并且看看Webrtc為我們做了什么從而了解到有了Webrtc進行音視頻開發后我們省去了多少工作
### 媒體采集
在音視頻會議中我們關注的媒體就是,音頻和視頻,而音頻和視頻的來源就是麥克風,攝像頭,屏幕分享(錄屏);webrtc中音視頻和屏幕分享流的采集和編碼都已經為我們做了,視頻采集支持I420、YUY2、RGB、UYUY,其中編解碼支持**VP8(默認的)**,VP9,H264等主流的編解碼格式;并且視頻方面加入了JitterBuffer緩沖器可以降低由于視頻抖動和視頻信息包丟失帶來的體驗;音頻支持Pcm和Wav;并且音頻方面針對音頻數據進行處理,包括回聲消除(AEC)、AECM(AEC Mobile)、自動增益(AGC)、降噪(NS)、靜音檢測(VAD)處理等功能,用來提升聲音質量;
### 媒體傳輸(我關注的重點)
媒體傳輸這里涉及很多的協議和規范,其中就包括ICE(Stun/Turn,SDP),RTP(RTP/RTCP);后續我們要研究的Janus的源碼就是針對這塊來實現的Webrtc流轉發;所以這塊的原理的了解是重點
1. ICE\[Interactive Connectivity Establishment\]
交互式互聯建立,說白了了就是通過這個協議實現對等的UDP連接不管對等客戶端是在NAT前還是NAT后,其中包含兩個重要的協議Stun和Turn;就不細說每個單獨拿出來都是一本書;記住一定ICE就是為了讓兩個設備打洞穿越而進行對等UDP連接,它是一個協議集合,
SDP\[Session Description Protocol\] 會話描述協議也是ICE的一部分;SDP 是在Offer/Answer模型下進行會話描述交換的的協議格式也是ICE的一部分;它是多行的文本形式用來交交換協商雙方的協商地址和媒體編解碼格式等等信息,可以通過a進行屬性擴展;通過ICE兩個設備之間就開辟一個對等的UDP通道,這樣就可以傳輸媒體了;這其中SDP的交互就需要額外開辟信令通道了,信令不是Webrtc的一部分,所以信令傳輸的方式由我們自己來定,如果想很好的瀏覽器支持我們傳輸信令的方式就避免不了http restfull或者websocket了;這兩種方式都是Janus通道插件中的方式;當然還可以用一些類似XMPP這些更高層的IM協議去交換SDP
2. UDP通道打通后,就開始傳輸媒體,但是媒體在傳輸的過程中控制丟包順序等等,這個時候就靠RTP了,RTP分為RTP和RTCP,所有一般是兩個UDP端口,RTP用來傳輸媒體,RTCP用來媒體控制命令的傳輸,RTP協議也不詳細說明了,我的了解也是粗淺的,能讓我寫出RTP網關代理程序就行了;哈哈……
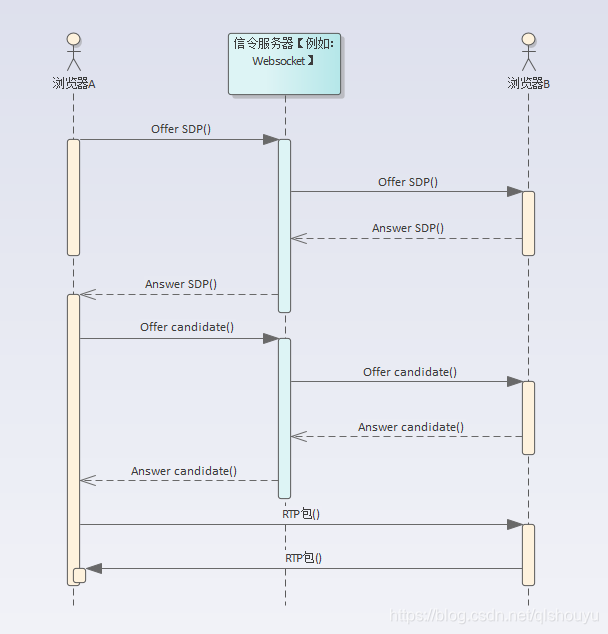
到這里上一個我繪制的最簡單的Webrtc連接過程時序:

這里不對這個時序詳細說明;后續的學習記錄中做詳細的說明
### 媒體顯示
這塊Webrtc在其中承擔的責任是編解碼和弱網環境下的媒體緩存等等,因為我在服務器方案中所以不是太關心這塊
## 后記
總結下我關注的重點類容:
1. **ICE是用來建立對等UDP通道的,不管Peer是在什么網絡環境下面**
2. **信令是用來交換ICE過程中的SDP信息的,一般有websocket或者Http Restful API**
3. **RTP(RTP/RTCP)是用來傳媒體數據和控制數據**
下一篇文博客重點記錄下Webrtc中ICE打通的過程,因為這是ICE的使用是Janus-gateway的核心原理
再次說明這里只是對Webrtc的“不求甚解”情況下的“高屋建瓴”,想要“細致入微“”那得好好的研究RFC協議和Webrtc源碼;Webrtc涉及的協議之多和內容之豐富我只能嘆一聲到此處休矣!!!!
所以各位看官別過多的苛求啊;
- 序言
- 編解碼
- H264
- HEVC碼流解析
- H264編碼原理
- 多媒體封裝
- MP4
- 學好 MP4,讓直播更給力
- AAC
- FLV
- 流媒體協議
- RTSP
- RTCP
- RTP
- H265 RTP封包筆記
- SDP
- RTMP
- RTMP URL
- rtmp url基礎
- webrtc
- 編譯
- 最簡單的編譯webrtc方案
- Webrtc音視頻會議之Webrtc“不求甚解”
- Webrtc音視頻會議之Mesh/MCU/SFU三種架構
- 音頻傳輸之Jitter Buffer設計與實現
- Janus
- Webrtc音視頻會議之Janus編譯
- Webrtc音視頻會議之Janus源碼架構設計
- webrtc服務器-janus房間管理
- 源碼分析
- WebRTC視頻JitterBuffer詳解
- 走讀Webrtc 中的視頻JitterBuffer(一)
- 走讀webrtc 中的視頻JitterBuffer(二)
- webrtc視頻幀率控制算法機制
- 目標碼率丟幀-1
- 目標幀率丟幀-2
- 29 如何使用Medooze 實現多方視頻會議
- FFmpeg
- FFmpeg編譯
- Window10下編譯最新版FFmpeg的方法步驟
- FFMPEG靜態庫編譯
- ffmpeg實現畫中畫
- FFmpeg推流器
- ffmpeg-aac
- OpenCV
- OpenCV學習筆記——視頻的邊緣檢測
- 圖像特征點匹配(視頻質量診斷、畫面抖動檢測)
- 圖像質量診斷
