## 概念
### **英寸**
一般用英寸描述屏幕的**物理**大小,如電腦顯示器的17、22,手機顯示器的4.8、5.7等使用的單位都是英寸。
英寸和厘米:1英寸=2.54厘米
### **像素 - 物理像素**
像素即一個小方塊,它具有特定的位置和顏色,像素可以作為圖片或電子屏幕的最小組成單位。


#### **屏幕分辨率**
屏幕分辨率指一個屏幕具體由多少個像素點組成。

iPhone 11 Pro 和 iPhone SE(第二代)的分辨率分別為`2436x1125`和`1344x750`。這表示手機分別在垂直和水平上所具有的像素點數。
**當然分辨率高不代表屏幕就清晰,屏幕的清晰程度還與尺寸有關。**
#### **圖片分辨率**
圖片分辨率其實是指圖片含有的像素數,比如一張圖片的分辨率為800x400。這表示圖片分別在垂直和水平上所具有的像素點數為800和400。
**同一尺寸**的圖片,分辨率越高,圖片越清晰。

#### **PPI**
**PPI(PixelPerInch)**:每英寸包括的像素數。
使用PPI描述圖片時,PPI越高,圖片質量越高,使用PPI描述屏幕時,PPI越高,屏幕越清晰。
<br/>
在上面描述手機分辨率的圖片中,我們可以看到:iPhone 11 Pro 和iPhone SE(第二代)的PPI分別為458和326,這足以證明前者的屏幕更清晰。
#### **DPI**
DPI(DotPerInch):即每英寸包括的點數。
<br/>
這里的點是一個抽象的單位,它可以是屏幕像素點、圖片像素點也可以是打印機的墨點。
<br/>
平時你可能會看到使用DPI來描述圖片和屏幕,這時的DPI應該和PPI是等價的,DPI最常用的是用于描述打印機,表示打印機每英寸可以打印的點數。
<br/>
一張圖片在屏幕上顯示時,它的像素點數是規則排列的,每個像素點都有特定的位置和顏色。
<br/>
當使用打印機進行打印時,打印機可能不會規則的將這些點打印出來,而是使用一個個打印點來呈現這張圖像,這些打印點之間會有一定的空隙,這就是DPI所描述的:打印點的密度。

所以,打印機的DPI越高,打印圖像的精細程度就越高,同時這也會消耗更多的墨點和時間。
> **DPI 和 PPI 的區別**
- Pixel是一個帶顏色的方塊,一個圖片其實就是由這些方塊組成的。
- dot就是一個點,打印機或屏幕通過這些點把圖片print出來。
### **設備獨立像素**
智能手機發展非常之快,在幾年之前,我們還用著分辨率非常低的手機,比如下面左側的白色手機,它的分辨率是320x480,我們可以在上面瀏覽正常的文字、圖片等等。
<br/>
但是,隨著科技的發展,低分辨率的手機已經不能滿足我們的需求了。很快,更高分辨率的屏幕誕生了,比如下面的黑色手機,它的分辨率是640x940,正好是白色手機的兩倍。

理論上來講,在白色手機上相同大小的圖片和文字,在黑色手機上會被縮放一倍,因為它的分辨率提高了一倍。這樣,豈不是后面出現更高分辨率的手機,頁面元素會變得越來越小嗎?
<br/>
然而,事實并不是這樣的,我們現在使用的智能手機,不管分辨率多高,他們所展示的界面比例都是基本類似的。喬布斯在iPhone4的發布會上首次提出了RetinaDisplay(視網膜屏幕)的概念,它正是解決了上面的問題,這也使它成為一款跨時代的手機。

在iPhone4使用的視網膜屏幕中,把2x2個像素當1個像素使用,這樣讓屏幕看起來更精致,但是元素的大小卻不會改變。

如果黑色手機使用了視網膜屏幕的技術,那么顯示結果應該是下面的情況,比如列表的寬度為300個像素,那么在一條水平線上,白色手機會用300個物理像素去渲染它,而黑色手機實際上會用600個物理像素去渲染它。
<br/>
我們必須用一種單位來同時告訴不同分辨率的手機,它們在界面上顯示元素的大小是多少,這個單位就是設備獨立像素(DeviceIndependentPixels)簡稱DIP或DP。上面我們說,列表的寬度為300個像素,實際上我們可以說:列表的寬度為300個設備獨立像素。

打開chrome的開發者工具,我們可以模擬各個手機型號的顯示情況,每種型號上面會顯示一個尺寸,比如iPhone X顯示的尺寸是375x812,實際iPhone X的分辨率會比這高很多,這里顯示的就是設備獨立像素。
#### **設備像素比dpr**
設備像素比device pixel ratio簡稱dpr,即**物理像素和設備獨立像素的比值**。
在web中,瀏覽器為我們提供了**window.devicePixelRatio**來幫助我們獲取dpr。
<br/>
從蘋果提出視網膜屏幕開始,才出現設備像素比這個概念,因為在這之前,移動設備都是直接使用物理像素來進行展示。
<br/>
為了適配所有機型,我們在寫樣式時需要把物理像素轉換為設備獨立像素:例如:如果給定一個元素的高度為200px(這里的px指物理像素,非CSS像素),iphone6的設備像素比為2,我們給定的height應為200px/2=100dp。
#### **視口**
視口(viewport)代表當前**可見**的計算機圖形區域。在Web瀏覽器術語中,通常與瀏覽器窗口相同,但不包括瀏覽器的UI, 菜單欄等——即指你正在瀏覽的文檔的那一部分。
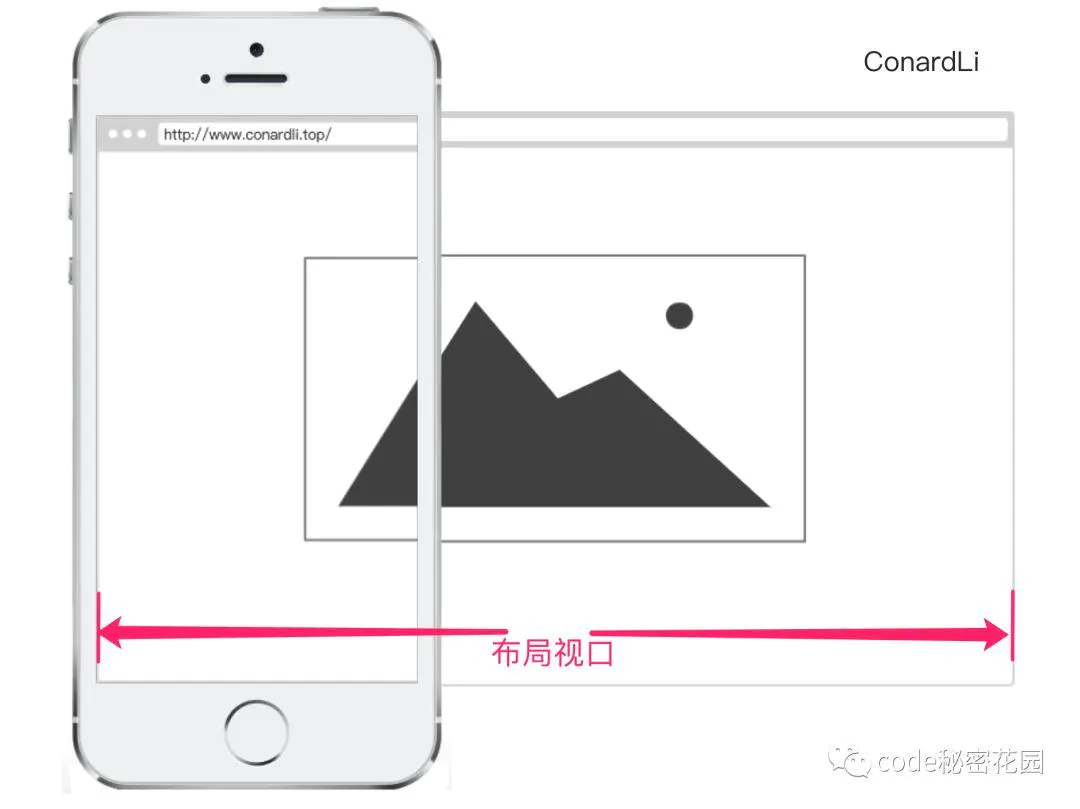
- **布局視口**

布局視口(layout viewport):當我們以百分比來指定一個元素的大小時,它的計算值是由這個元素的包含塊計算而來的。當這個元素是最頂級的元素時,它就是基于布局視口來計算的。
<br/>
所以,布局視口是網頁布局的基準窗口,在PC瀏覽器上,布局視口就等于當前瀏覽器的窗口大小(不包括borders、margins、滾動條)。
<br/>
在移動端,布局視口被賦予一個默認值,大部分為980px,這保證PC的網頁可以在手機瀏覽器上呈現,但是非常小,用戶可以手動對網頁進行放大。
<br/>
我們可以通過調用document.documentElement.clientWidth/clientHeight來獲取布局視口大小。
- **視覺視口**

視覺視口(visual viewport):用戶通過屏幕真實看到的區域。
<br/>
視覺視口默認等于當前瀏覽器的窗口大小(包括滾動條寬度)。
當用戶對瀏覽器進行縮放時,不會改變布局視口的大小,所以頁面布局是不變的,但是縮放會改變視覺視口的大小。
<br/>
例如:用戶將瀏覽器窗口放大了200%,這時瀏覽器窗口中的CSS像素會隨著視覺視口的放大而放大,這時一個CSS像素會跨越更多的物理像素。
<br/>
所以,布局視口會限制你的CSS布局而視覺視口決定用戶具體能看到什么。
<br/>
我們可以通過調用window.innerWidth/innerHeight來獲取視覺視口大小。
- **理想視口**
那么想要完美適配,首先不需要用戶縮放和橫向滾動條就能正常的查看網站的所有內容;第二,顯示的文字的大小是合適,比如一段14px大小的文字,不會因為在一個高密度像素的屏幕里顯示得太小而無法看清,理想的情況是這段14px的文字無論是在何種密度屏幕,何種分辨率下,顯示出來的大小都是差不多的。不只是文字,其他元素像圖片什么的也是這個道理。
<br/>
理想視口需要添加meta視口標簽,用于設置布局視口的寬度和設備的寬度相等。
#### **Meta viewport**
```
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
width - viewport的寬度(范圍從 200 到 10,000,默認為 980 像素)
initial-scale - 初始的縮放比例(范圍從 > 0 到 10)
minimum-scale - 允許用戶縮放到的最小比例
maximum-scale – 允許用戶縮放到的最大比例
user-scalable – 用戶是否可以手動縮放(no,yes||0,1)
```
### 適配
- 理想視口 = 視覺視口
為了在移動端讓頁面獲得更好的顯示效果,我們必須讓布局視口、視覺視口都盡可能等于理想視口。
<br/>
device-width就等于理想視口的寬度,所以設置width=device-width就相當于讓布局視口等于理想視口。
<br/>
由于initial-scale=理想視口寬度/視覺視口寬度,所以我們設置initial-scale=1;就相當于讓視覺視口等于理想視口。
<br/>
這時,1個CSS像素就等于1個設備獨立像素,而且我們也是基于理想視口來進行布局的,所以呈現出來的頁面布局在各種設備上都能大致相似。
- 縮放
上面提到width可以決定布局視口的寬度,實際上它并不是布局視口的唯一決定性因素,設置initial-scale也有肯能影響到布局視口,因為布局視口寬度取的是width和視覺視口寬度的最大值。
<br/>
例如:若手機的理想視口寬度為400px,設置width=device-width,initial-scale=2,此時視覺視口寬度=理想視口寬度/initial-scale即200px,布局視口取兩者最大值即device-width400px。
<br/>
若設置width=device-width,initial-scale=0.5,此時視覺視口寬度=理想視口寬度/initial-scale即800px,布局視口取兩者最大值即800px。
<br/>
* [使用Flexible實現手淘H5頁面的終端適配](https://github.com/amfe/article/issues/17)
* [web app變革之rem](https://isux.tencent.com/web-app-rem.html)
* [手機淘寶的flexible設計與實現](http://www.html-js.com/article/2402)
* [MobileWeb適配總結](http://html-js.com/article/MobileWeb)
* [移動端適配方案(下)](http://web.jobbole.com/90084/)
* [一些設備的屏幕參數](https://material.io/devices/)
* [viewports剖析](http://www.w3cplus.com/css/viewports.html)
* [移動前端開發之viewport的深入理解](https://www.cnblogs.com/2050/p/3877280.html)
* [在移動瀏覽器中使用viewport元標簽控制布局](https://developer.mozilla.org/zh-CN/docs/Mobile/Viewport_meta_tag)
* [視區相關單位vw,vh簡介以及可實際應用場景](http://www.zhangxinxu.com/wordpress/2012/09/new-viewport-relative-units-vw-vh-vm-vmin/)
* [https://segmentfault.com/a/1190000008767416](https://segmentfault.com/a/1190000008767416)
* [https://blog.csdn.net/bruceyangjie/article/details/50301471](https://blog.csdn.net/bruceyangjie/article/details/50301471)
* [https://www.jianshu.com/p/b3924aa2f610](https://www.jianshu.com/p/b3924aa2f610)
* [https://github.com/jawil/blog/issues/21](https://github.com/jawil/blog/issues/21)
* [https://www.jianshu.com/p/b13d811a6a76](https://www.jianshu.com/p/b13d811a6a76)
- 版本控制之Git簡介
- Git工作流程
- Git工作區、暫存區、版本庫
- Git 指令匯總
- Git 忽略文件規則 .gitignore
- pull request
- HTTP簡介
- HTTP - Keep-Alive
- HTTP緩存
- XMLHttpRequest
- Fetch
- 跨域
- HTTP 消息頭
- TCP/IP
- TCP首部
- IP首部
- IP 協議
- TCP/IP漫畫
- 前端開發規范
- 前端開發規范整理
- 前端未來規劃
- HTML思維導圖
- CSS思維導圖
- 布局
- position,float,display的關系和優先級
- line-height、height、font-size
- 移動端適配
- JS 對象
- JS 原型模式 - 創建對象
- JS 預編譯
- 探索JS引擎
- ES
