## 推薦閱讀
[github fish-redux](https://github.com/alibaba/fish-redux)
[解讀Fish-Redux設計原則](https://www.jianshu.com/p/6bf7efa0a67c)
[Flutter狀態管理框架fish-reduxt](https://mp.weixin.qq.com/s?__biz=MzU3Mzc2NDY1MQ==&mid=2247483973&idx=1&sn=bbe75c7e44161f619d16892fb88d1fd2&chksm=fd3de701ca4a6e171658e9774dc26a2dff324020a4d6379f081b69abd263212941a44d214b5b&token=1357307897&lang=zh_CN&scene=21#wechat_redirect)
[Fish Redux 直播視頻](https://alivideolive.taobao.com/h5/liveDetail/ff36146a-b106-48f0-8cff-246fa0b62d50)
[Fish Redux 文檔手冊](https://www.bookstack.cn/books/FishRedux)
[Flutter之Fish\_Redux實戰訓練(一)](https://www.jianshu.com/p/591088f3bc73)
[手把手入門Fish-Redux開發flutter(上)](https://www.jianshu.com/p/3dd00f9821b6)
[手把手入門Fish-Redux開發flutter(中)](https://www.jianshu.com/p/09b0e01944bd)
[手把手入門Fish-Redux開發flutter(下)](https://www.jianshu.com/p/57d72a954608)
## 簡介
[Flutter之Fish\_Redux實戰訓練(一)](https://www.jianshu.com/p/591088f3bc73)
## 使用指南
### 單個
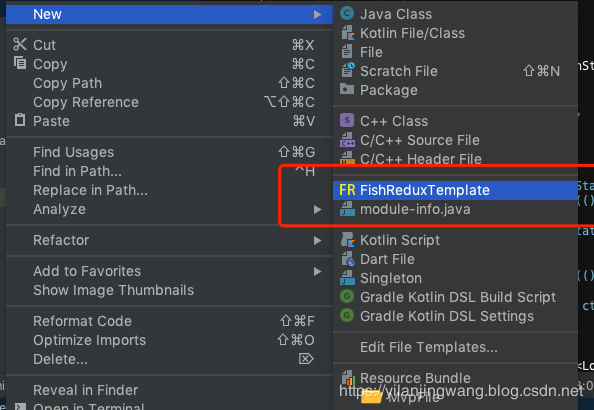
fish-redux-template插件//用于生成部分重復代碼

首先通過fish-redux-template生成Page頁面模板,會自動生成以下幾個Dart文件
* action
> 用來定義在這個頁面中發生的動作,例如:登錄,清理輸入框,更換驗證碼框等。
> 同時可以通過payload參數傳值,傳遞一些不能通過state傳遞的值。
* effect
> 這個dart文件在fish\_redux中是定義來處理副作用操作的,比如顯示彈窗,網絡請求,數據庫查詢等操作。
* page
> 這個dart文件在用來在路由注冊,同時完成注冊effect,reducer,component,adapter的功能。
* reducer
> 這個dart文件是用來更新View,即直接操作View狀態。
* state
> state用來定義頁面中的數據,用來保存頁面狀態和數據。
* view
> view很明顯,就是flutter里面當中展示給用戶看到的頁面。
### adpter
~~~
dependencies
~~~
~~~
SourceFlowAdapter
~~~
