* [1.創建微頁面](http://www.hmoore.net/mayuansu/mav4/2006592#1_3)
* [2.編輯頁面](http://www.hmoore.net/mayuansu/mav4/2006592#2_5)
* [3.自定義模塊使用](http://www.hmoore.net/mayuansu/mav4/2006592#3_7)
* [4.創建好微頁面之后設置為首頁](http://www.hmoore.net/mayuansu/mav4/2006592#4_14)
* [5.其他地方調用微頁面(首頁不需要)](http://www.hmoore.net/mayuansu/mav4/2006592#5_17)
* [6.頁簽設置](http://www.hmoore.net/mayuansu/mav4/2006592#6_21)
* [7.圖片廣告熱區使用方法](http://www.hmoore.net/mayuansu/mav4/2006592#7_26)
* [8.自定義授權頁面使用規則](http://www.hmoore.net/mayuansu/mav4/2006592#8_35)
## 1.創建微頁面

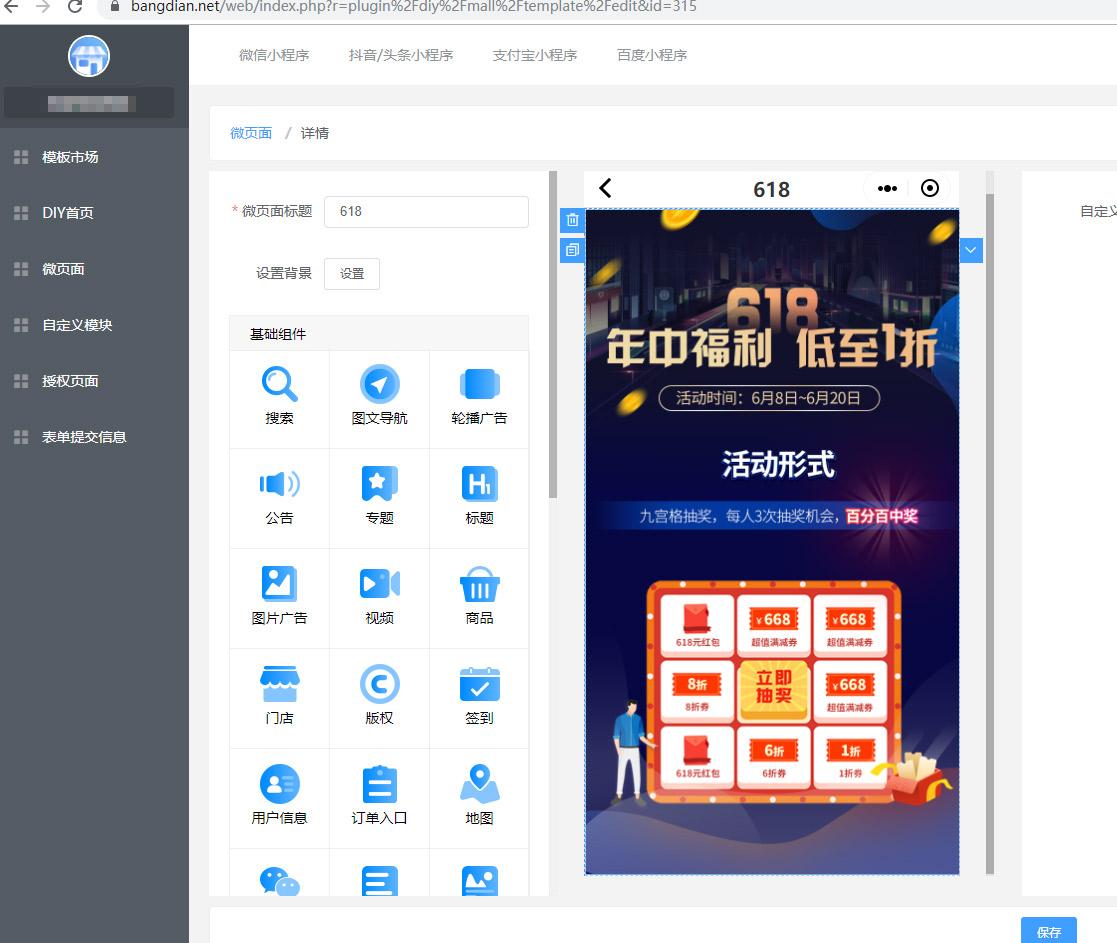
## 2.編輯頁面

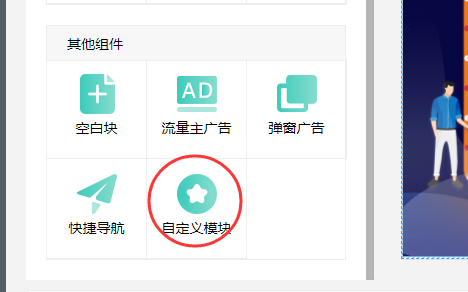
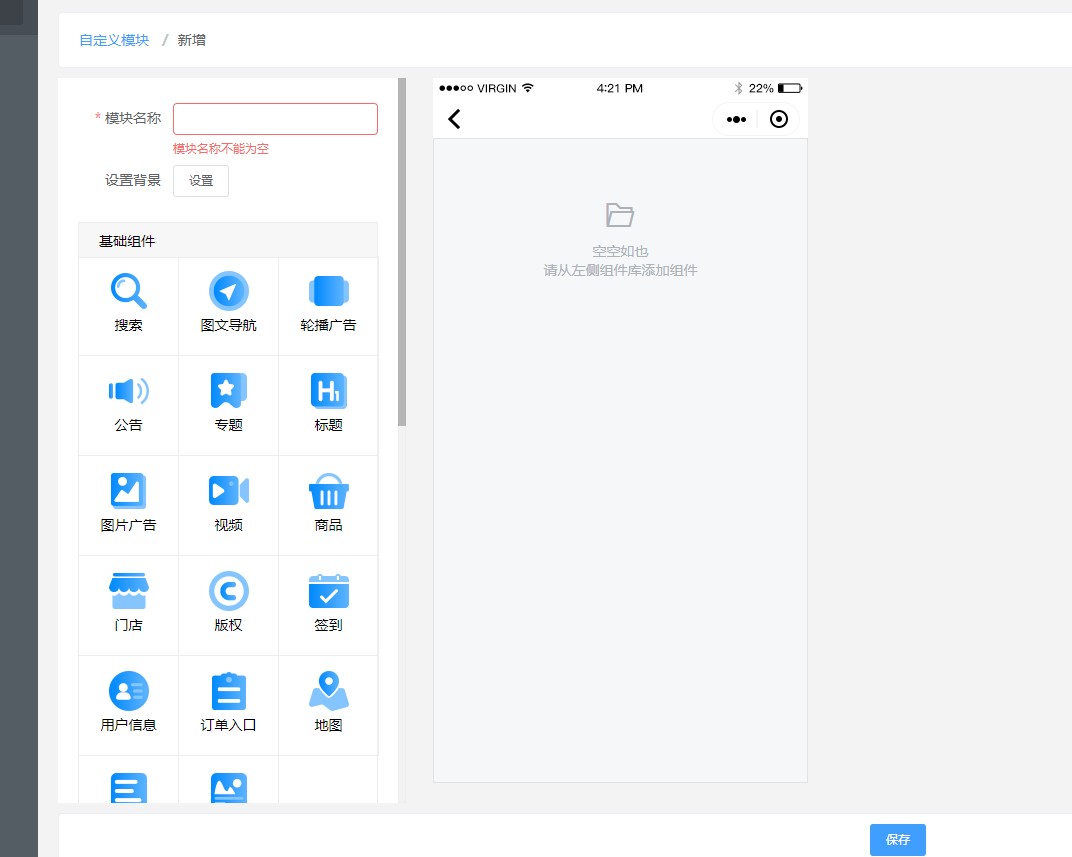
## 3.自定義模塊使用

 ](images/screenshot_1634298620848.png)
創建自定義模塊


**注意:唯一性組件例如快捷導航,關注公眾號這種在微頁面中設置,要使用自定義模塊 ,小程序前端必須4.2.90以上**
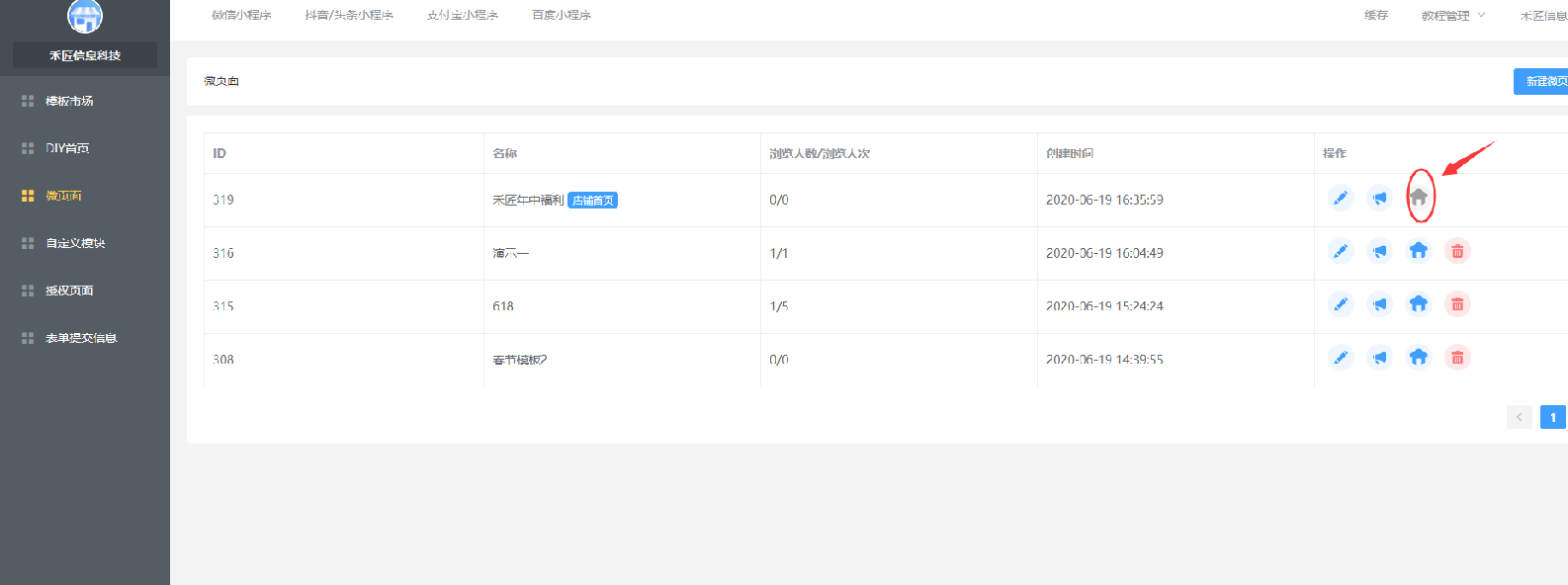
## 4.創建好微頁面之后設置為首頁

## 5.其他地方調用微頁面(首頁不需要)
在選擇鏈接的地方選擇微頁面

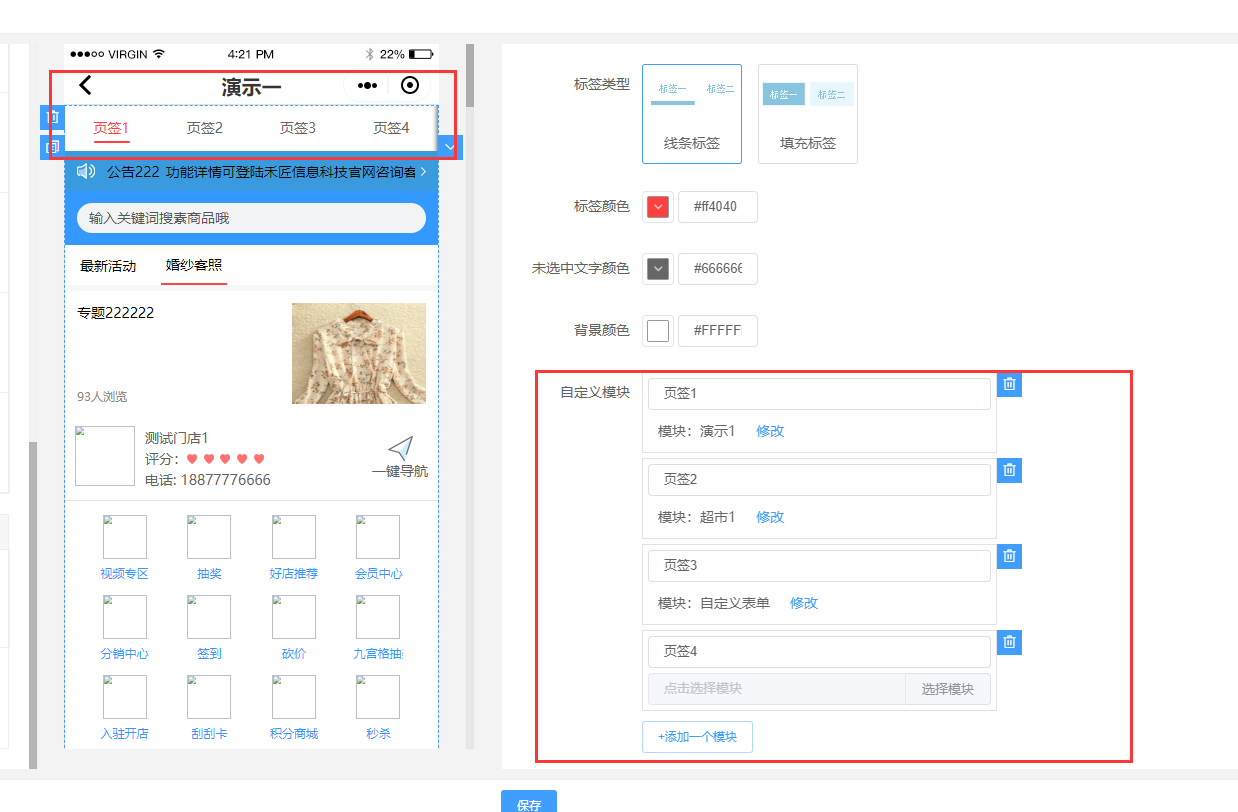
## 6.頁簽設置
在微頁面使用自定義模塊組件


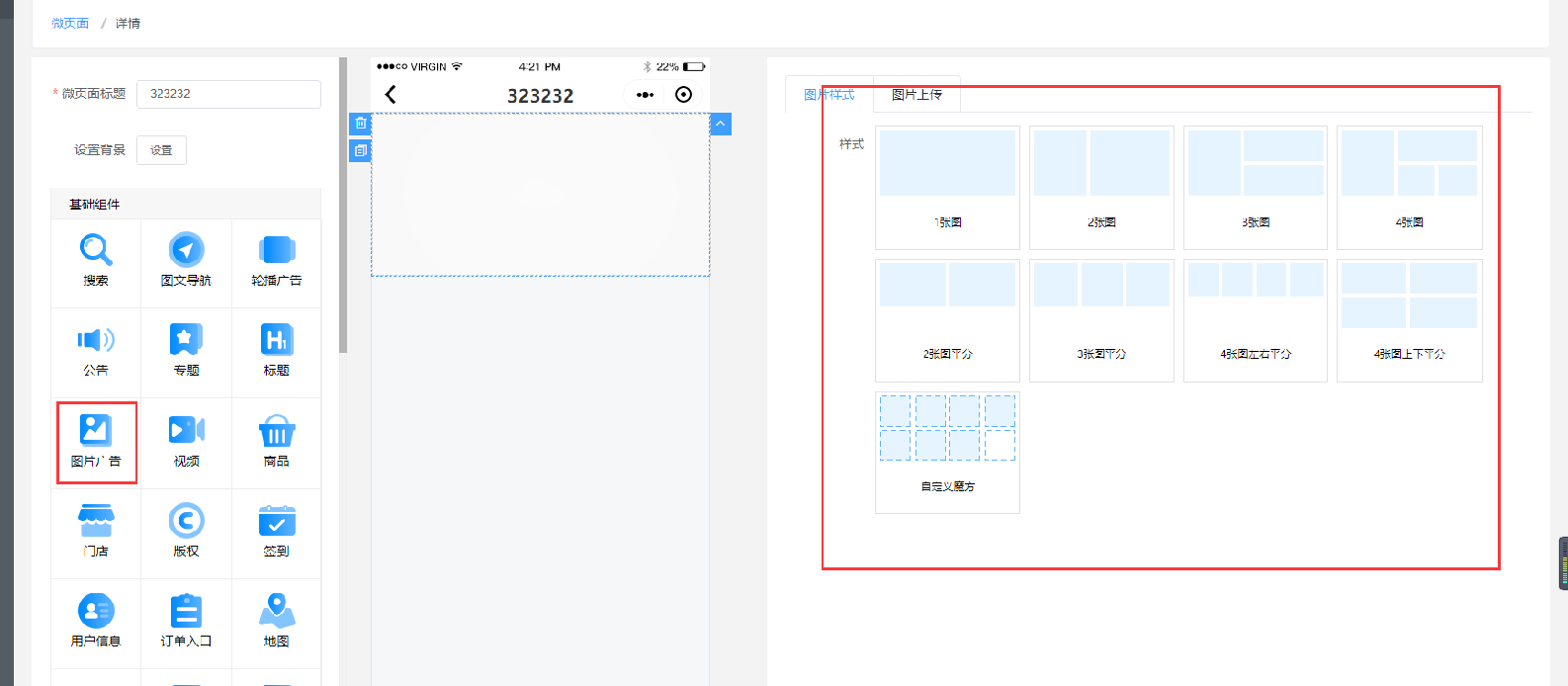
## 7.圖片廣告熱區使用方法
選用圖片廣告組件

右邊選擇圖片樣式
上傳圖片

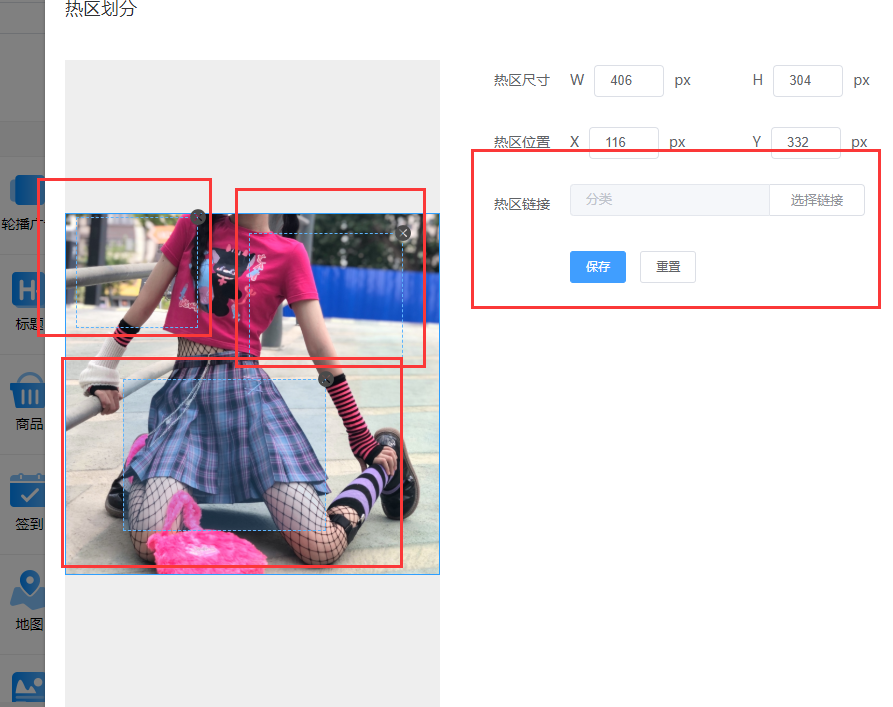
直接選擇鏈接或者劃分熱區:熱區功能表示可以在一個圖片中點擊不同的區域跳轉不同的鏈接

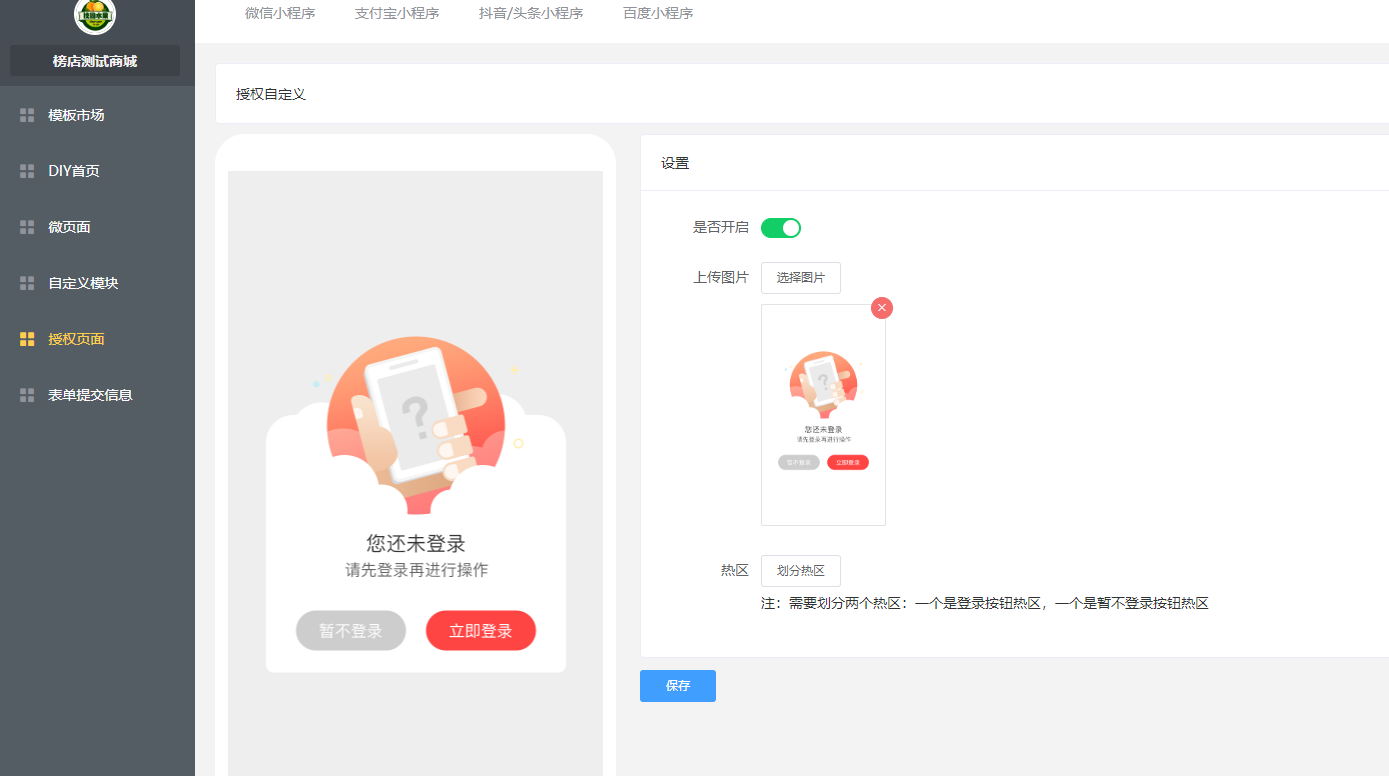
## 8.自定義授權頁面使用規則

當開啟開關,可以使用自己上傳的授權圖片來替換默認的授權彈框圖片
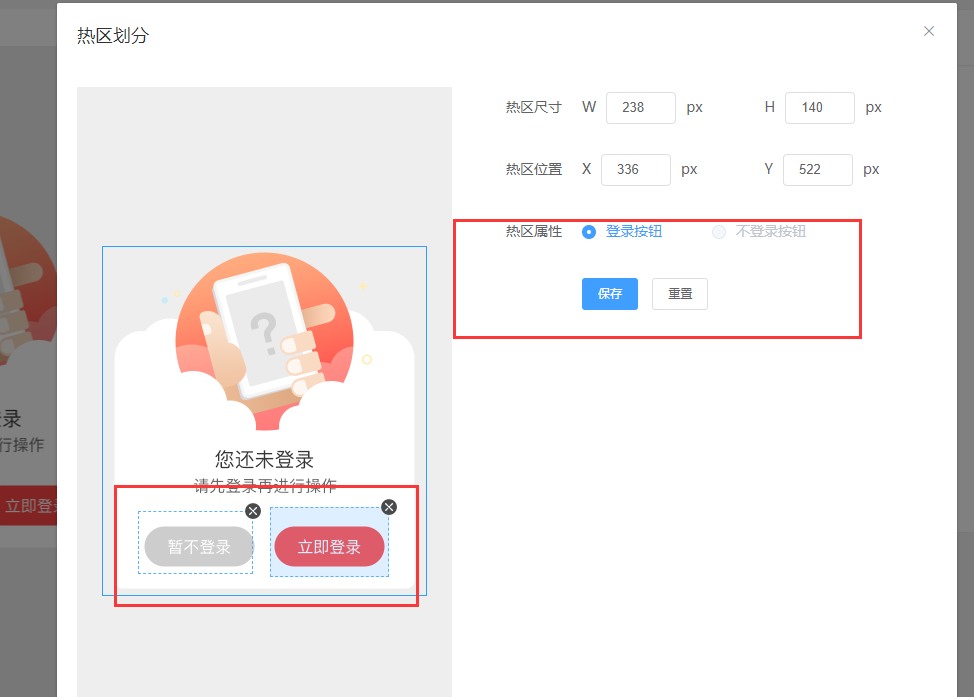
點擊劃分熱區,設置登陸區域跟取消區域

- 感謝有您
- 快速上手教程
- 進入商城后臺
- 快速上架產品
- 采集助手上架產品
- 快速裝修小程序
- 快速發布與預覽
- 快速修改首頁裝修
- 店鋪管理
- 標簽欄
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題設置
- 版權設置
- 自定義海報
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 直播管理.
- 員工管理
- 商品管理
- 商品管理
- 分類
- 快速購買設置
- 推薦設置
- 商品服務
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理
- 用戶管理
- 用戶列表
- 會員等級
- 余額記錄
- 會員購買記錄
- 積分記錄
- 用戶卡券
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷提現
- 小程序端分銷中心說明
- 核銷管理
- 核銷員
- 數據統計
- 數據概況
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 積分收支
- 發放統計
- 拼團
- 整點秒殺
- 多商戶
- 裂變拆紅包
- 砍價
- 預約
- 積分商城
- 幸運抽獎
- 步數寶
- 步數挑戰
- 步數兌換
- 營銷中心
- 微信小程序
- 小程序預覽
- 小程序發布
- DIY裝修
- DIY裝修教程
- 小程序客服
- 關注公眾號組件
- 插件中心
- 微信小程序
- 拼團
- 手機端管理
- 當面付
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 直播管理
- 直播開通條件
- 直播頁面效果展示
- 直接使用教程
- 預約
- 基本配置
- 商品分類
- 商品管理
- 訂單列表
- 整點秒殺
- 兌換中心
- 限時搶購
- 商品批發
- 邀請有禮
- 裂變拆“紅包”
- 積分商城
- 積分商城設置
- 輪播圖
- 商品管理、
- 商品分類、
- 優惠券管理
- 用戶兌換券
- 訂單列表、
- 自定義交易組件(視頻號對接)
- 電子卡密
- 盲盒
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 設置
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 懸浮按鈕設置
- 公眾號配置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 電子面單
- 小票打印
- 區域允許購買
- 起送規則
- 退貨地址
- 基礎設置
- 顯示設置
- 物流設置
- 規則設置
- 緩存
- 訂閱消息功能
- 公眾號模板消息配置
- 同城配送
- 同城配送設置
- 高德key注冊
- 配送設置
- 分類頁面說明
- 最佳實戰
- 1、商品指定客戶才能看到或者購買
- 2、快速注冊小程序
- 3、如何分享小程序給客戶
- 4、微信支付自動提現設置
- 5、下載小程序二維碼
- 6、申請分銷商提示彈窗取消
- 7、手機端管理操作設置
- 8、如何修改銷量
- 9、指定商品購買后送券如何設置
- 10、分銷商顯示設置
- 11、修改小程序頭像
- 商城手機端產品上架教程
- 商品管理.
- 商品分類.
- 添加商品
- 常見問題
- 1、分類中“排序”的功能是什么?
- 2、拼團這個模塊,怎樣設置成一個產品
- 3、模板顯示沒有同步更新
- 4、客戶咨詢怎么接入客服?手機收不到消息
- 5、商品海報生成步驟?
- 6、海報怎么生成?
- 7、單個產品怎么設置會員等級的折扣價格或者是單獨價格
- 8、在自定義模板里面的模塊能直接設置小程序頁面嗎?
- 9、指定一件商品購買然后錢全部返回他余額里可以嗎?
- 10、商品二維碼怎么生成?
- 余額開啟
- 微信收款商業版信息提醒
- 小程序微信支付收款消息提醒和語音提醒
- 多規格設置
- 視頻號認證
- 自定義交易組件(視頻號)訂單過期時間非法
- 阿里云物流物流
- 企業微信設置
- 微信商家版支付充值
- 商品主圖處理方法
- 詳情頁去除劃線價
- 咨詢/合作
