## 第一步: 新建站點
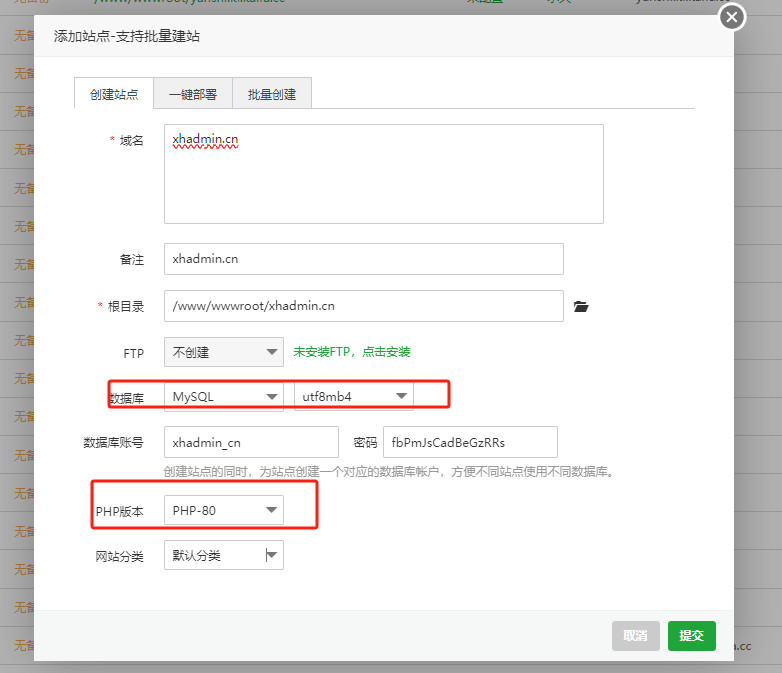
創建站點的時候選擇PHP8.0,mysql切記選擇utf8mb4,如下圖所示。
然后訪問下域名,確認下域名可以正常訪問~~

## 第二步 下載代碼
進入到剛才創建的站點目錄下進行代碼上傳或者下載代碼。
以下是下載源碼的方式:
一、**通過官網點擊下載,[xhadmin官網渠道](https://www.xhadmin.cn/#/) 。 該方式最簡單,推薦!!!**
二、在碼云平臺搜索xhadmin下載,或者直接進入[xhadmin](https://gitee.com/yc_open/xhadmin) 下載代碼。
三、通過git命令下載:`git clone https://gitee.com/yc_open/xhadmin.git ./` 先確定當前目錄為空目錄,然后執行這個命令即可下載。
四、聯系客服**yckjIT**索取xhadmin多應用Saas框架代碼。
## 第三步 檢查目錄權限
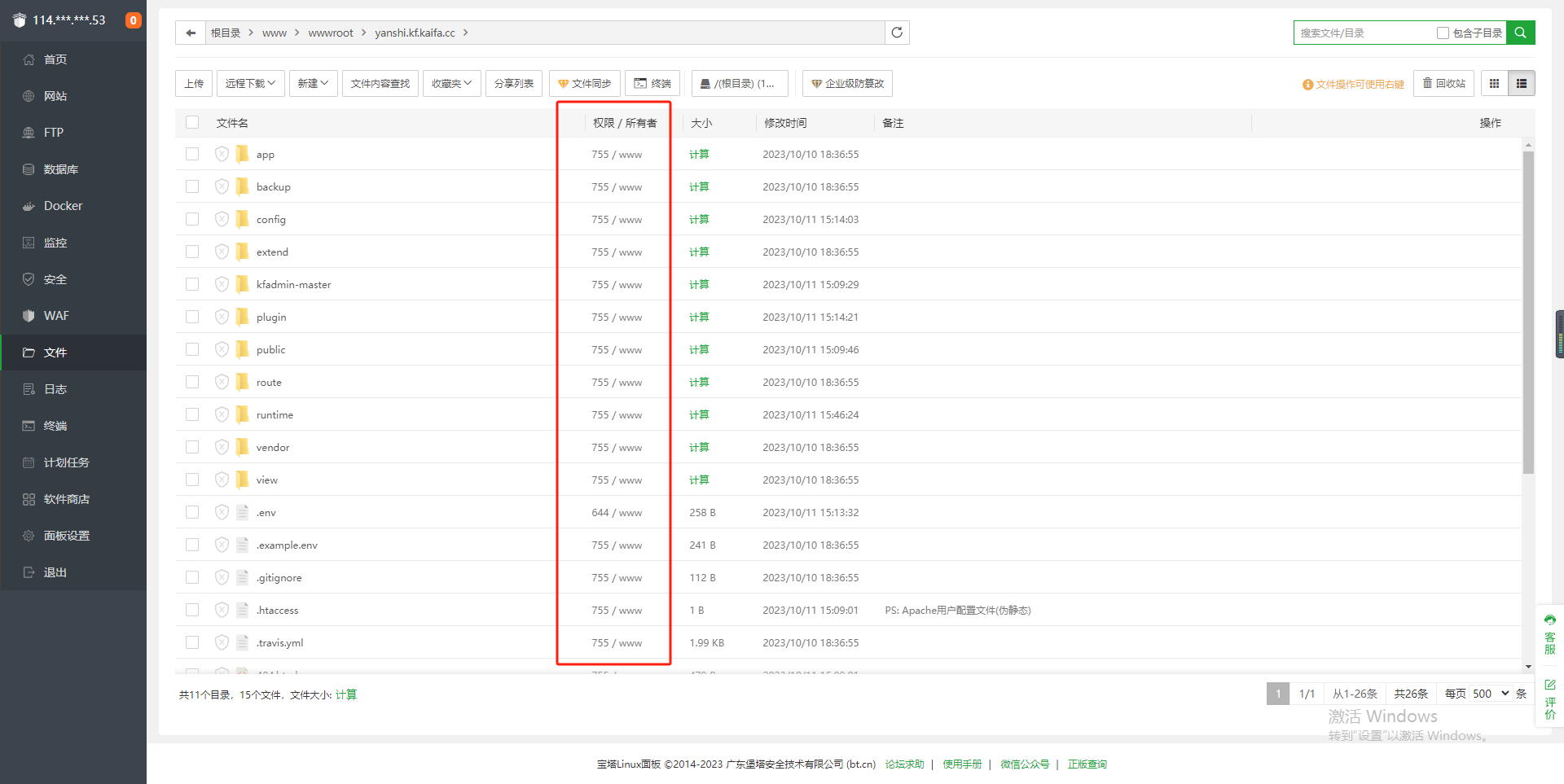
權限一定要是755,所有者一定要是www,否則安裝過程中可能會出現檢測不通過,或者導致其他問題。如下圖所示即為正常。

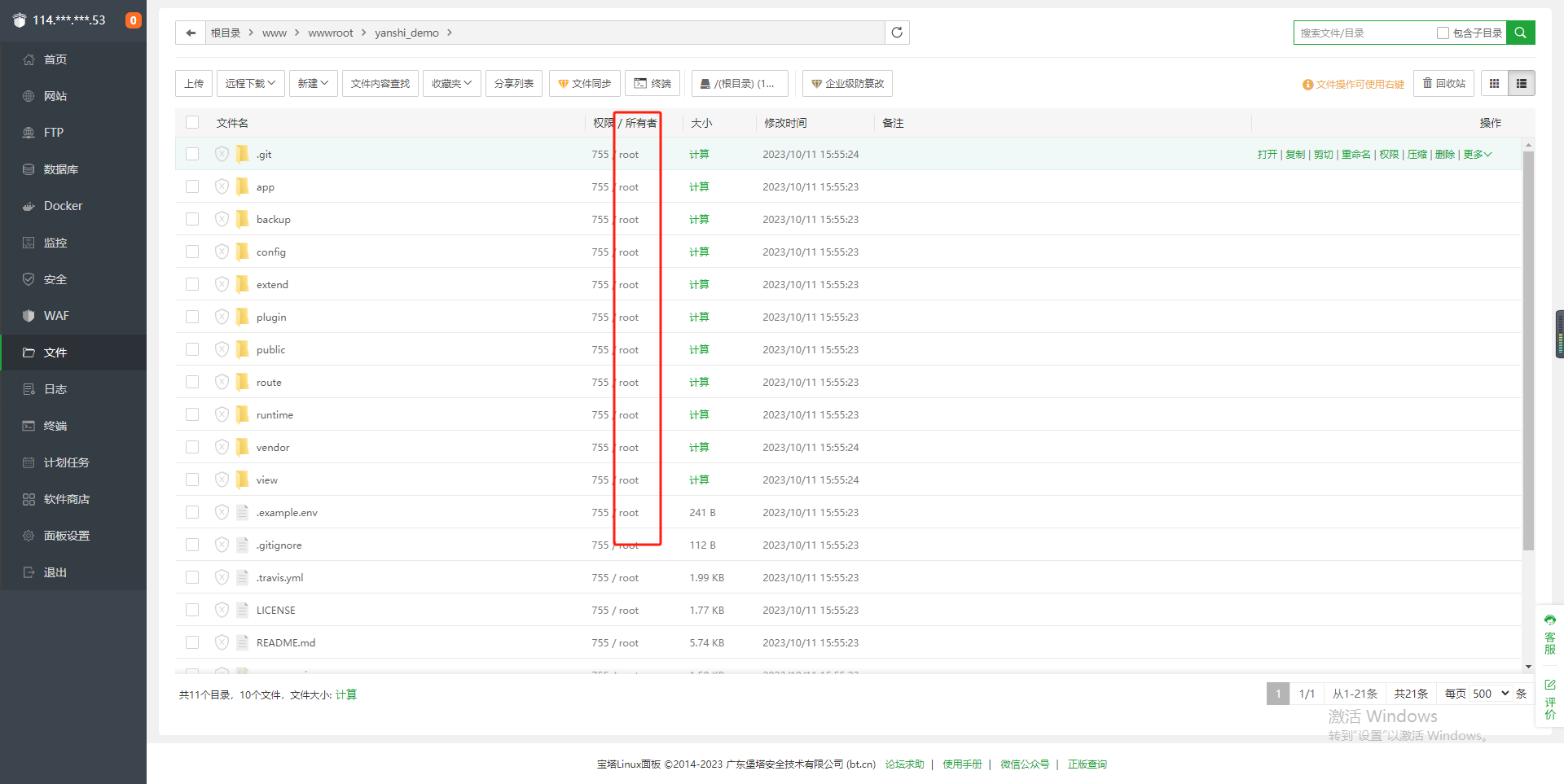
如果出現下圖所示,所有者是root,或者權限不是755的,全選文件,修改權限為755,所有者為www。

~~~
修改目錄權限的方式也很簡單,全選文件之后,點擊權限,修改755之后保存即可!!
~~~
## 第四步 設置運行目錄
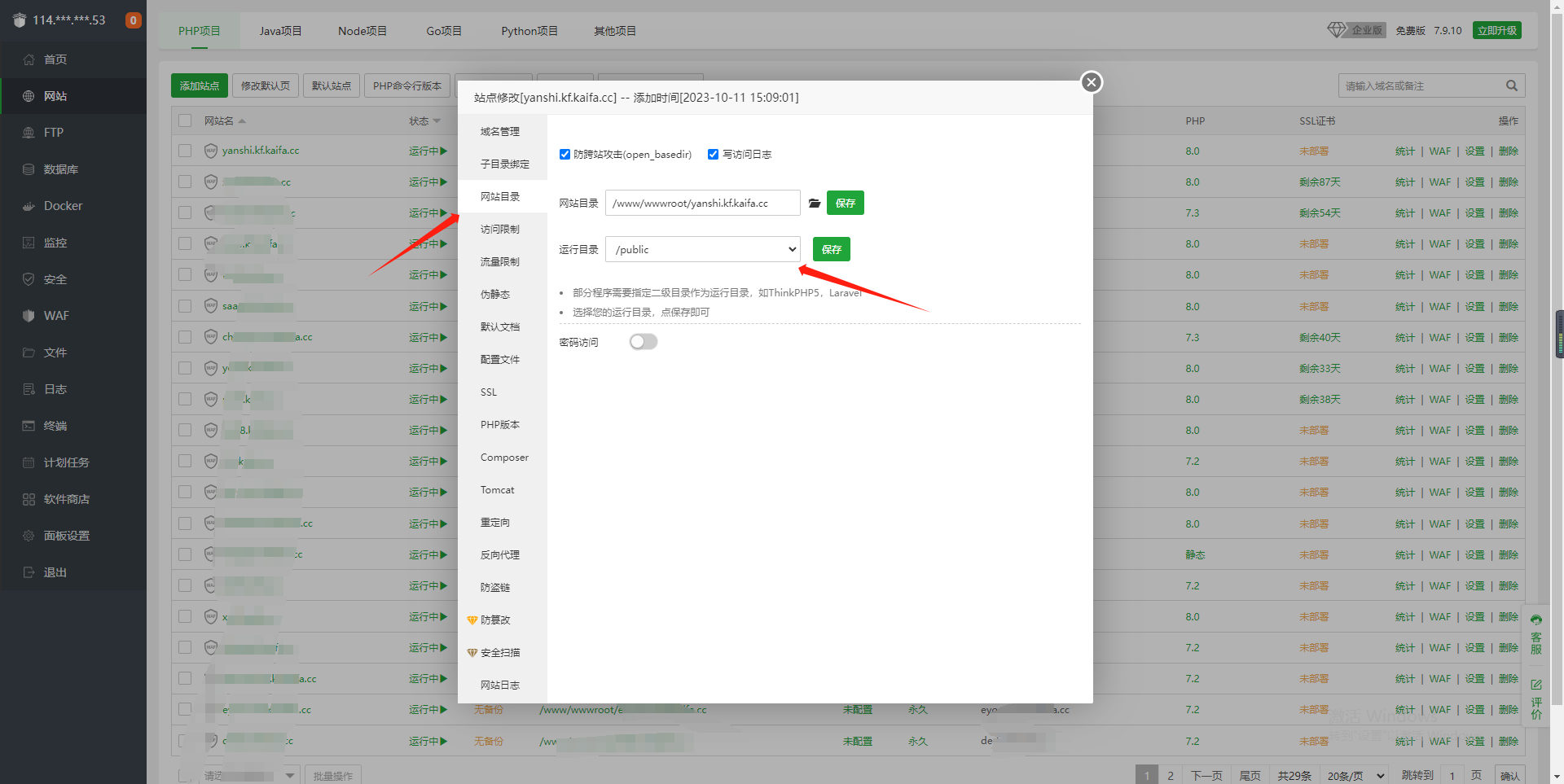
點擊站點,找到網站目錄的設置,然后設置運行目錄為public,如下圖所示。

## 第五步 設置偽靜態
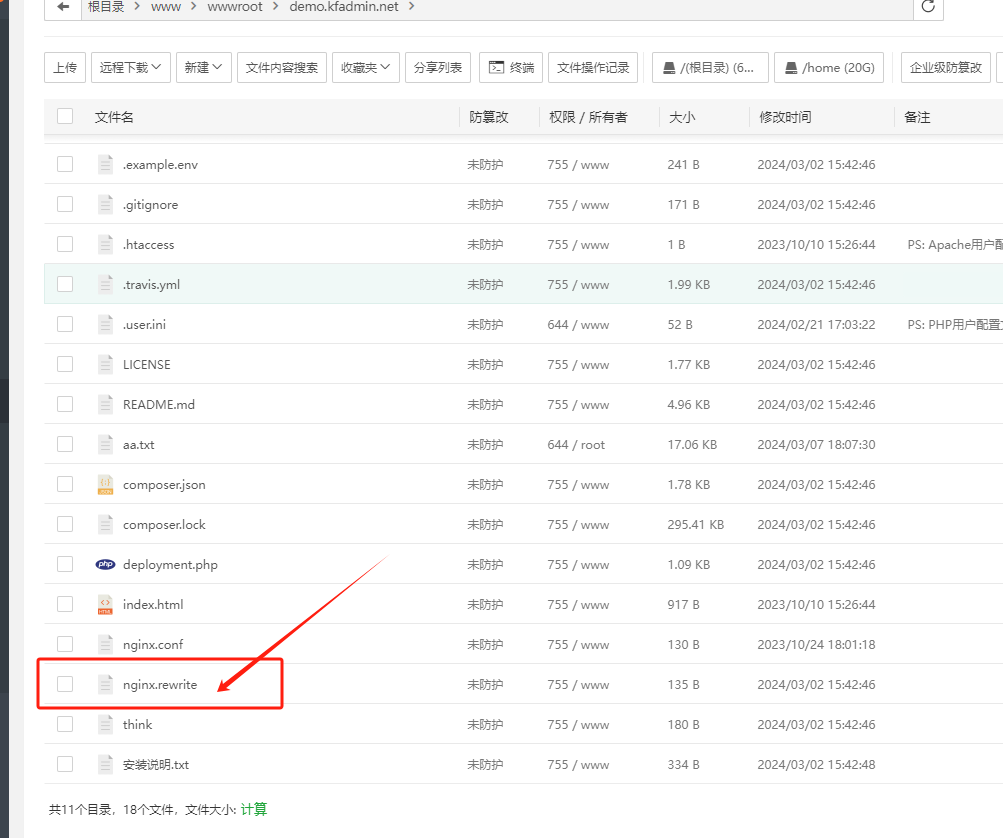
在站點目錄下面有一個nginx.rewrite文件,如下圖所示。

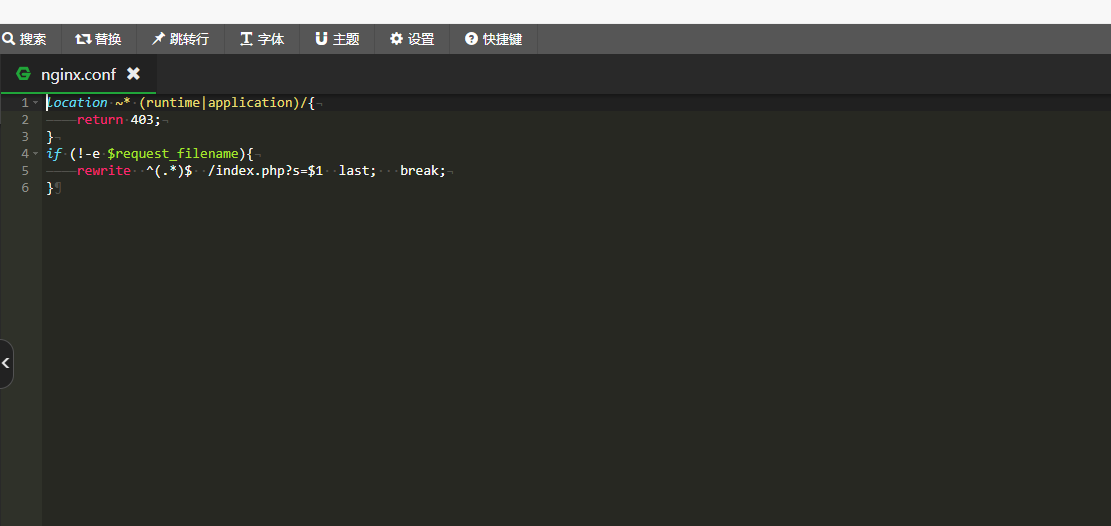
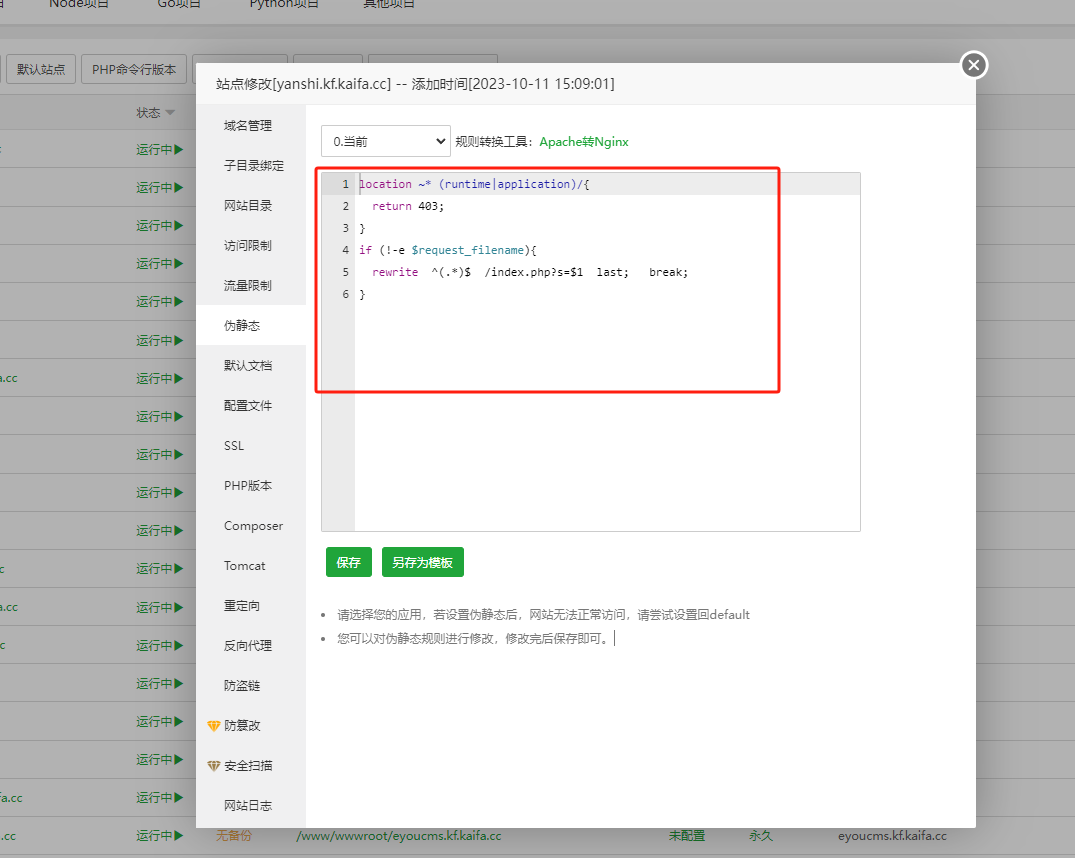
打開文件之后復制所有內容到站點的偽靜態設置里面,如下圖所示。


## 第六步 安裝swoole擴展
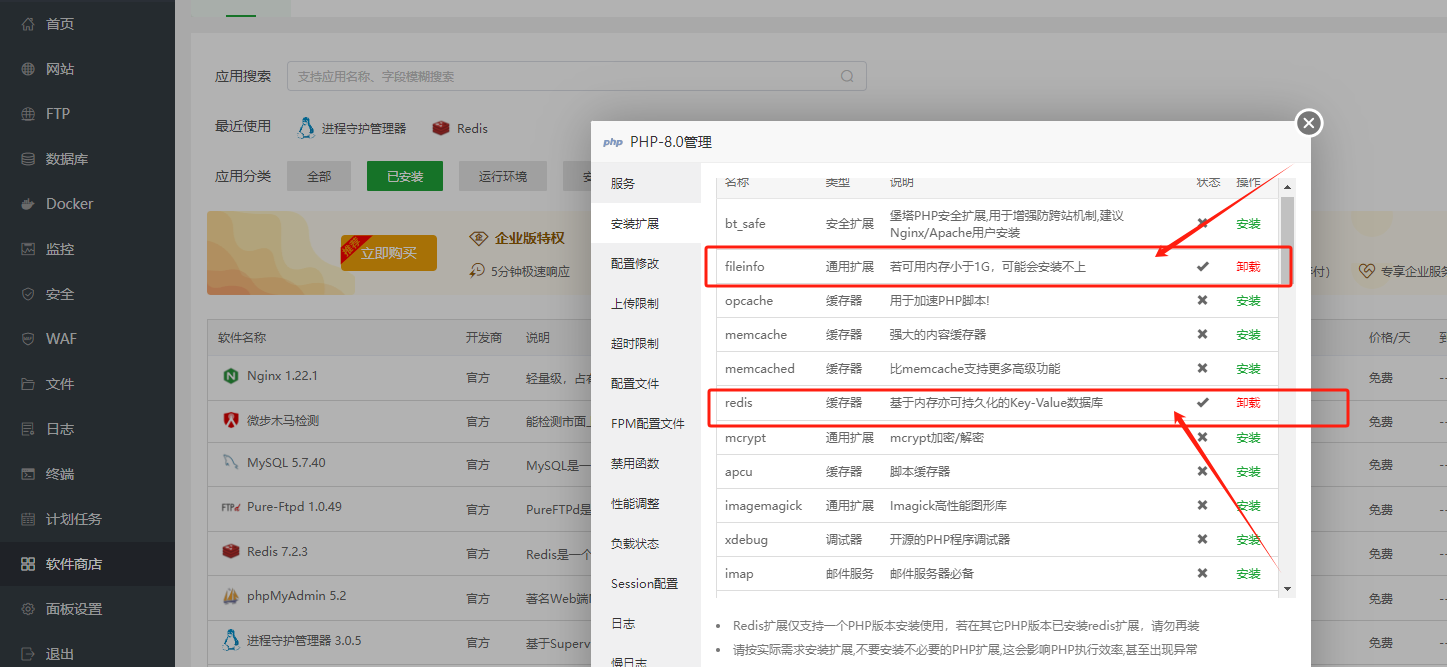
* 點擊環境php80里面,點擊擴展
* 安裝下擴展(redis infinfo swoole4)

* 如果以上安裝都沒有報錯,直接進入第七步,訪問域名安裝操作
* 如果有報錯看下面的安裝swoole教程,或者聯系客服(yckjIT)
如果swoole安裝失敗了,按下面這個教程操作,如果環境測試過的話,直接到第七步操作~
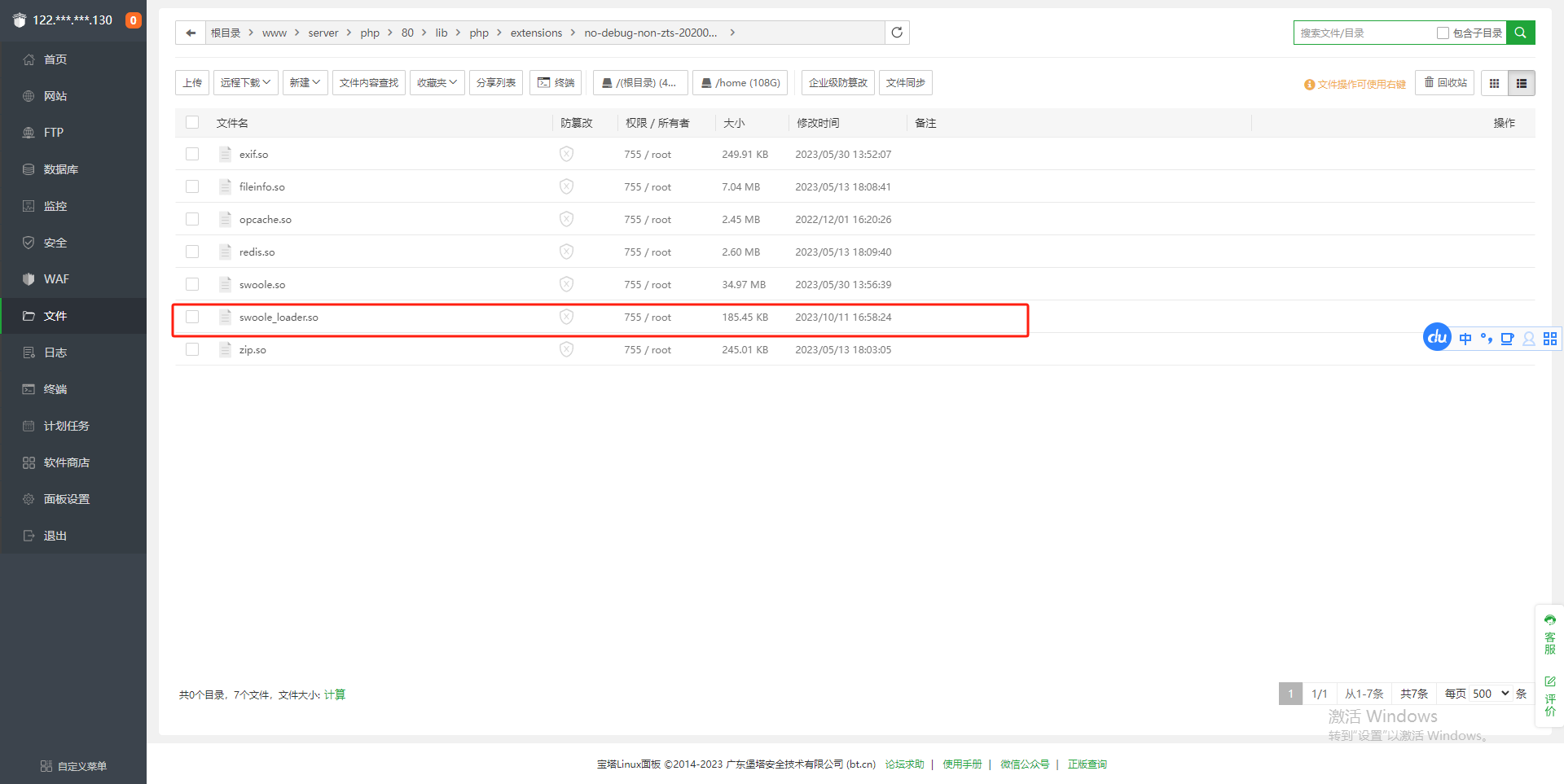
一、找到你當前的PHP版本的安裝路徑,如:
`/www/server/php/80/lib/php/extensions/no-debug-non-zts-20200930`
可能你的extensions后面可能和我的不一樣,進入你的目錄即可。
二、在站點目錄public下面的swoole-php8中找到你當前的環境對應的擴展,如果是nginx就進入nginx,里面有一個文件叫做swoole_loader.so
上傳這個文件到你剛才進入的PHP版本的那個擴展目錄,如下圖所示。

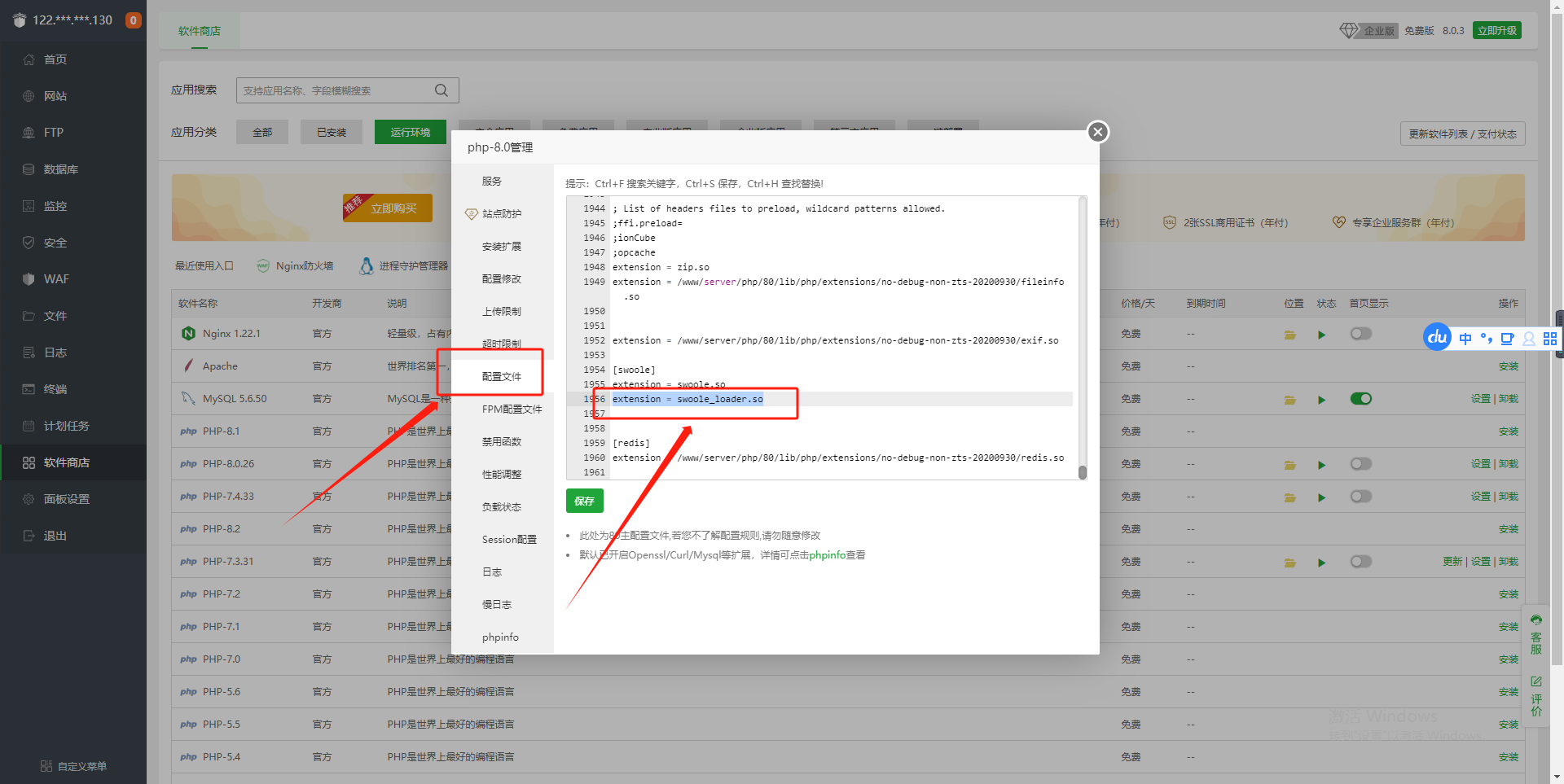
三、修改PHP8.0的配置,如下圖所示,增加一段:extension = swoole_loader.so

四、修改完之后,重啟PHP即可。
## 第七步 開始安裝框架
上面步驟全部完成之后,即可進入框架的安裝流程。
~~~
步驟:安裝環境(php8.0 redis,mysql5.7,8.0的擴展(redis infinfo swoole4))建立站點,設置目錄,設置偽靜態,
設置訪問目錄
~~~
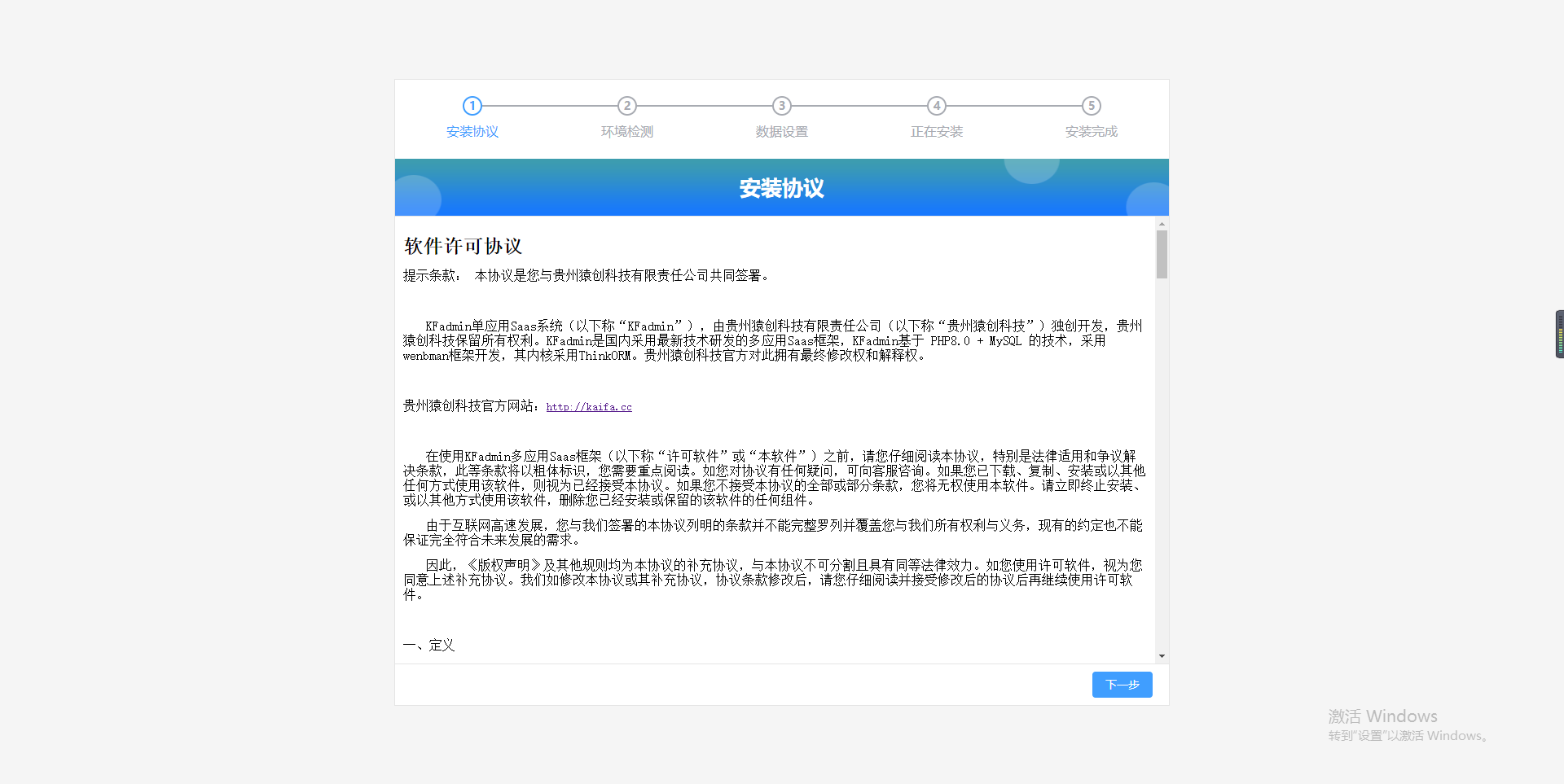
一、訪問 http://你的域名/install 。即可計入安裝頁面,如下圖所示。


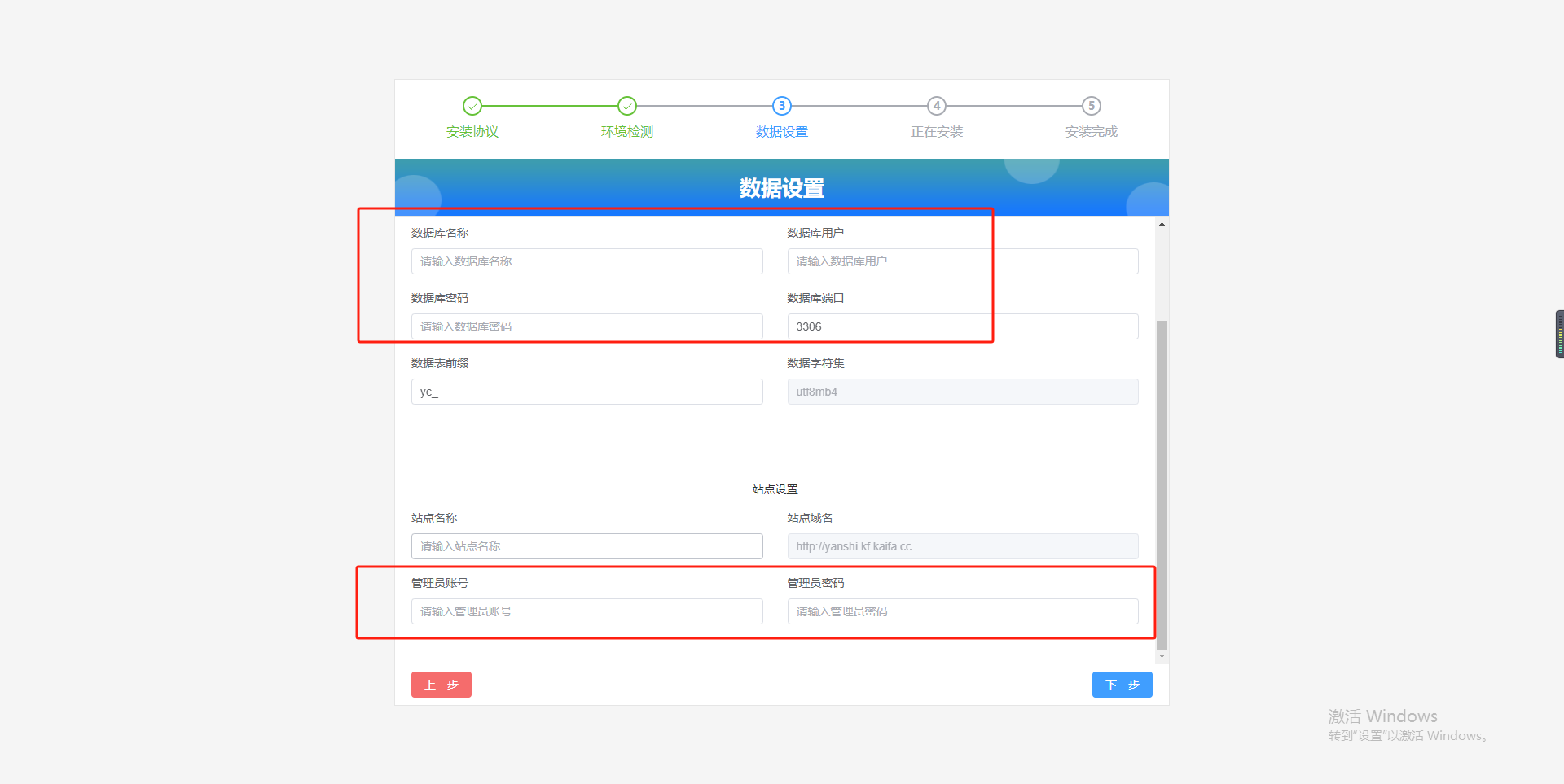
填寫相關信息之后點擊下一步即可進入安裝流程,

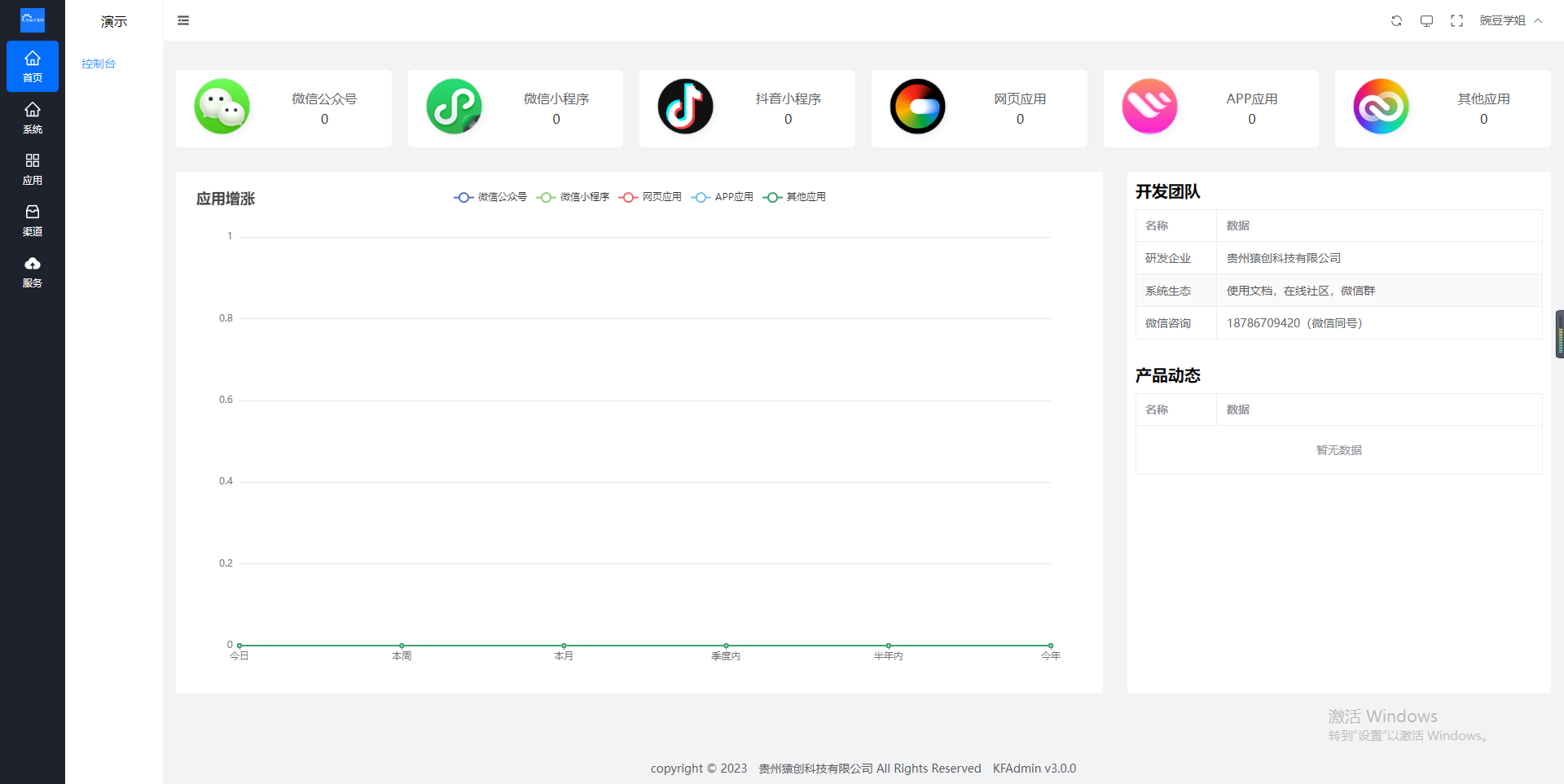
如果上述步驟沒問題,安裝完成之后進入總后臺,你會看到如下所示的界面。
~~~
點擊管理后臺進入總后臺,或者通過訪問域名/admin也可以進入總后臺
~~~

至此整個安裝流程已經完成,體驗無比絲滑。
如果不會安裝的話可以直接聯系客服協助你安裝哦~
- 框架安裝
- 框架介紹
- 環境要求
- 開始安裝
- Redis安裝
- 任務隊列
- 框架常見問題
- 2.0升級3.0
- 框架更新常遇問題
- 應用教程
- 姓氏頭像小程序
- 抖音小程序對接
- 搜索頭像
- AI論文專業版
- 模型指令
- 論文應用安裝
- 基本配置
- 添加模型
- 添加Key
- ai常遇問題
- 上門按摩小程序
- 對接高德地圖
- 上門按摩對接小程序
- 按摩-首頁
- 按摩-用戶
- 按摩-技師
- 按摩-代理
- 按摩-服務
- 按摩-財務
- 按摩-預約
- 按摩-營銷
- 按摩-通知
- 按摩-內容
- 按摩-平臺
- 按摩-系統
- 按摩-云信
- 按摩-業務
- 按摩-商戶
- 按摩-常遇問題
- 超級SEO助手
- 常用報錯問題
- 文心一言對接
- seo-科大訊飛
- 視頻號分銷助手
- 小程序備案專業版
- 應用安裝
- 應用配置
- 服務商助手
- 地圖標注如何對接?
- AI小說轉漫畫
- 內容
- 素材
- 套餐
- 卡密
- 平臺
- 系統
- 如何添加語音
- ai漫畫常遇問題
- 假裝情侶聊天室
- 對接公眾號
- 對接支付
- 配置落地域名
- 情侶飛行棋
- 安裝應用
- 創建渠道
- 服務和題庫
- 配置支付
- 落地域名
- 對接小程序
- 對接公眾號
- 分銷配置
- 更多推薦
- 首頁輪播
- 存儲配置
- 智慧駕考專業版
- 本地題庫對接
- AI駕考搜題
- 平臺對接
- 搜題配置
- 搜題常遇問題
- 客服卡片
- 搜題抖音對接
- 外賣霸王餐
- 霸王餐-首頁
- 霸王餐-內容
- 霸王餐-導航
- 霸王餐-分銷
- 霸王餐-訂單
- 霸王餐-平臺
- 霸王餐-系統
- 西瓜豬配置
- AI音樂suno中文版
- 老照片AI
- 老照片-lumaapi對接
- 老照片-內容
- 老照片-生成
- 老照片-服務
- 老照片-訂單
- 老照片-分銷
- 老照片-關鍵詞
- 老照片-平臺
- 老照片-系統
- 老照片-審核
- 老照片-常遇問題
- 通用刷題小程序
- 刷題-首頁
- 刷題-用戶
- 刷題-內容
- 刷題-套餐
- 刷題-題庫
- 刷題-考試
- 刷題-商城
- 刷題-平臺
- 刷題-系統
- 小甲魚數字人
- 使用手冊
- 數字人-用戶
- 數字人-內容
- 數字人-小程序對接
- 數字人-創作
- 數字人-服務
- 數字人-分銷
- 數字人-平臺
- 數字人-系統
- 數字人-對接api平臺
- 數字人常遇問題
- 數字人-語音對接
- 數字人-智能剪輯
- 數字人-deepseek
- 超級挪車碼
- 對接隱私號
- 公共配置
- 微信支付配置
- 小程序配置
- 七牛云配置
- 公眾號配置
- 阿里云配置
- 騰訊云配置
- 百度云OCR
- 阿里云短信
- 短信寶
- 落地域名
- 高德地圖
- 抖音小程序配置
- 聯系我們
- 商業授權
- OEM貼牌
- 新手須知
- 項目購買須知
- 1. 關于賺錢
- 2. 關于項目
- 3.關于付款
- 4. 關于部署
- 5. 關于退款
- 6. 關于售后
- 7. 確認付款
- 8. 關于轉讓
- 9. 寫在最后
- 框架常遇問題
- 第三方應用-獨立
- AI繪畫紅包封面
- 外鏈大師專業版
- 藝術二維碼
- 萬能節日頭像
- 域名IP更換
- 二開指南
- 框架二開
- 應用二開
