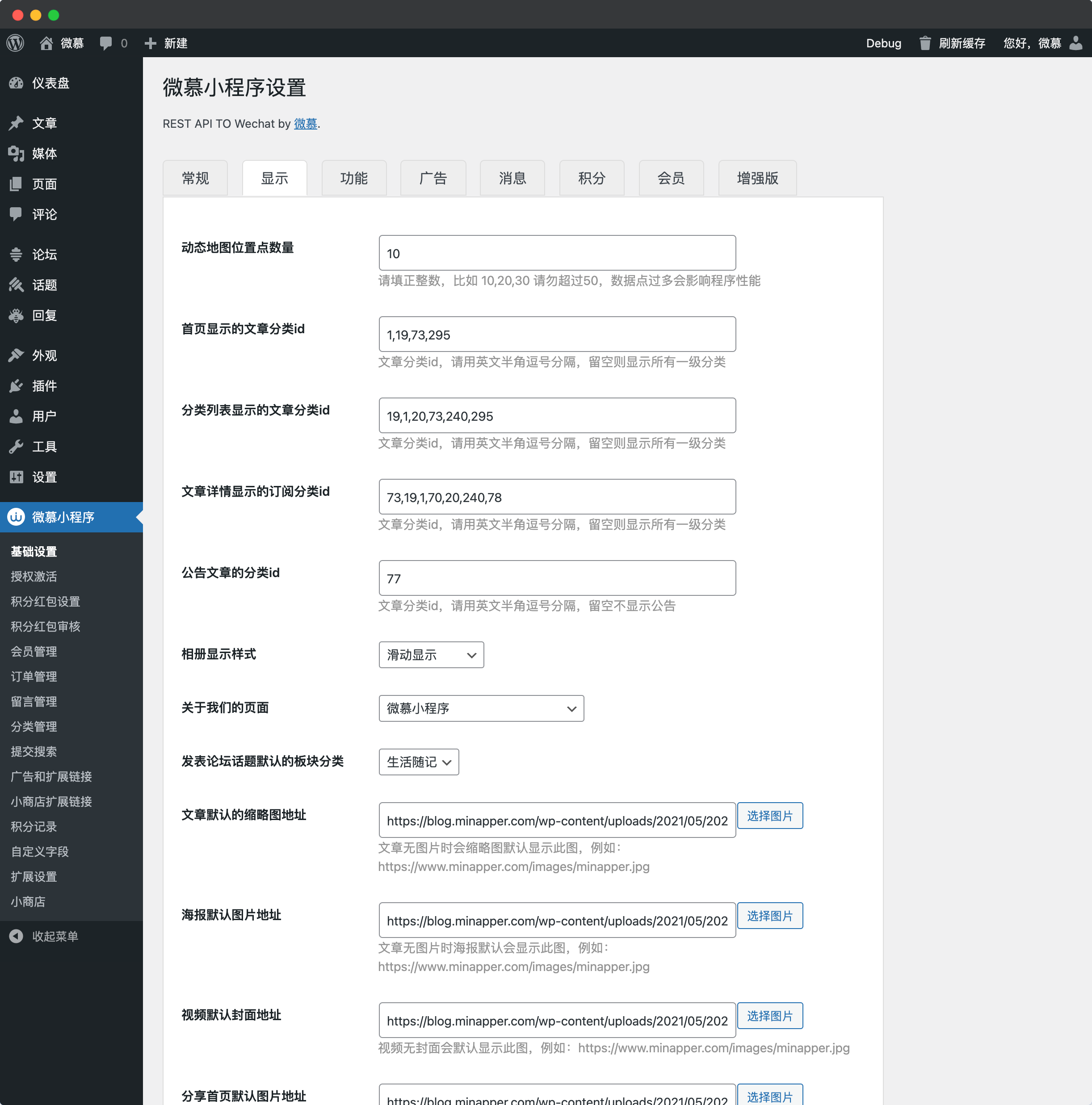
## 動態地圖位置點數量
請填正整數,比如 10,20,30 請勿超過50,數據點過多會影響程序性能
## 首頁顯示的文章分類id
控制**首頁頂部導航顯示的分類**及**首頁文章列表顯示的內容**
填寫文章分類id,請用英文半角逗號分隔,留空則顯示所有一級分類
## 分類列表顯示的文章
控制**分類頁面顯示的分類**
填寫文章分類id,請用英文半角逗號分隔,留空則顯示所有一級分類
## 文章詳情顯示的訂閱分類id
控制**文章詳情頁的訂閱按鈕顯示的分類**
填寫文章分類id,請用英文半角逗號分隔,留空則顯示所有一級分類
## 公告文章的分類id
控制**首頁輪播圖下邊的上下滾動公告的分類**
填寫文章分類id,請用英文半角逗號分隔,留空不顯示公告
## 相冊顯示樣式
控制**文章詳情頁插入相冊時的顯示樣式**
順序單列顯示/滑動顯示
## 關于我們的頁面
小程序前端我的—關于我們顯示的內容
## 發表論壇話題默認的板塊分類
小程序前端—動態—發帖時的默認版塊
## 文章默認的縮略圖地址
例如:https://www.minapper.com/images/minapper.jpg
文章內無圖片/沒有設置特色圖時,在文章列表頁會默認顯示此圖 `比例4:3`
## 海報默認圖片
例如:https://www.minapper.com/images/minapper.jpg
文章內無圖片時,生成朋友圈海報會使用此圖 `比例4:3`
## 視頻默認封面地址
例如:https://www.minapper.com/images/minapper.jpg
文章內的視頻無封面時默認顯示此圖 `比例4:3`
## 分享首頁默認圖片地址
例如:https://www.minapper.com/images/minapper.jpg
轉發分享首頁時使用該圖 `比例5:4`
## Logo圖片地址
例如:https://www.minapper.com/images/minapper.jpg
生成海報會使用此圖 `比例1:1`

- 微慕介紹
- 準備工作
- 一、服務器配置
- 二、小程序配置
- 三、WordPress配置
- 四、微慕插件配置
- 安裝激活
- 基礎設置
- 常規
- 顯示
- 功能
- 積分
- 廣告
- 消息
- 會員
- 進階設置
- 輪播圖/精選欄目
- 廣告位
- VIP設置
- 小商店設置
- 會員管理
- 留言管理
- 分類管理
- 管理員功能
- 直播功能
- 其他設置項
- 媒體中心
- 五、小程序前端配置
- 前端配置
- 簡單修改
- 審核優化
- 個人資質前端修改
- 更多配置
- 提交搜索
- 擴展鏈接
- 積分紅包
- 緩存加速
- H5跳轉設置
- 短代碼/短鏈接
- 字體圖標
- 擴展字段
- 解析組件
- 付費閱讀
- 小商店
- 掃碼登錄
- 自定義公眾號菜單
- 視頻號主頁擴展
- 半屏打開小程序
- 常見問題
- 使用常見
- 售前常見
- 頁面路徑
- 更新日志
- 1.0版本
- 2.0版本
- 3.0版本
- 問題調試
- 開發工具調試
- 排查和解決
- 客戶案例
