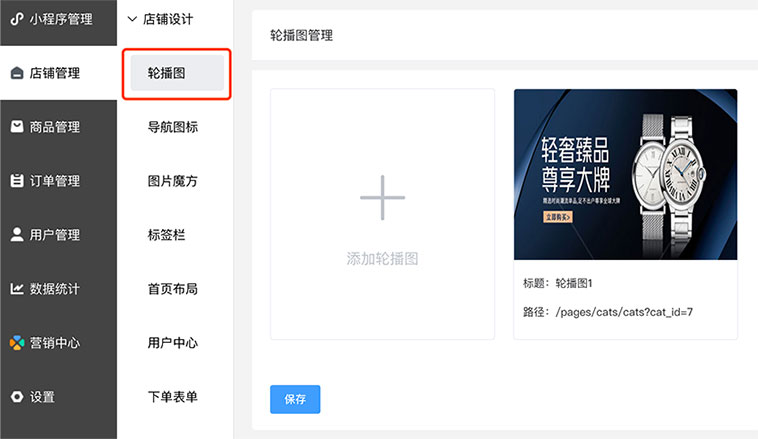
**輪播圖功能:主要用于商城首頁的頂部的“圖片輪播”效果展示,結合首頁布局使用。**

</br>
1、點擊“添加輪播圖”

</br>
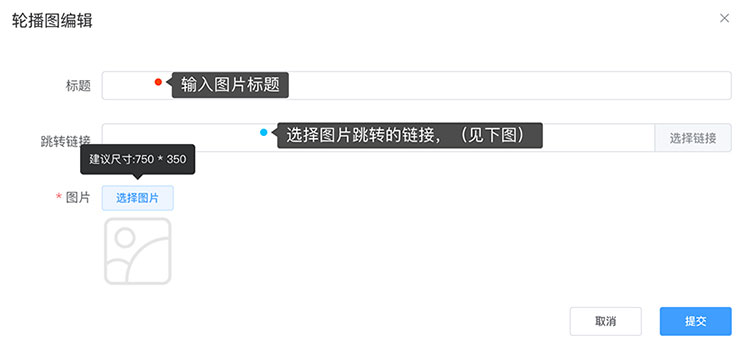
2、添加圖片及選擇“跳轉鏈接”

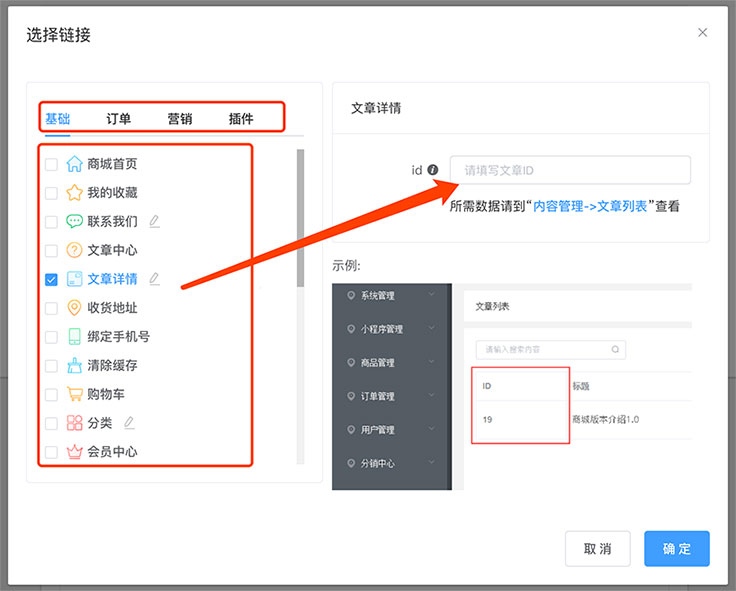
*鏈接選擇窗口(如下圖):請根據情況進行選持,單獨商品或文章請按照提示填寫對應ID即可。*

</br>
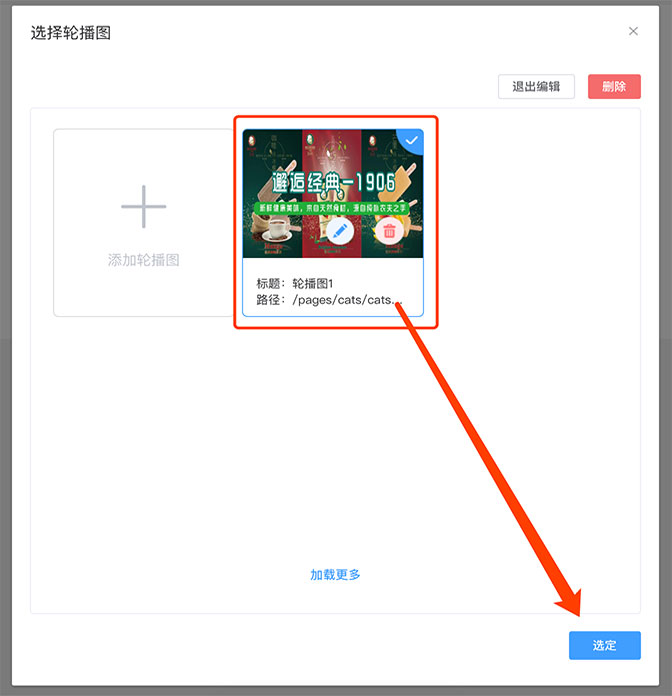
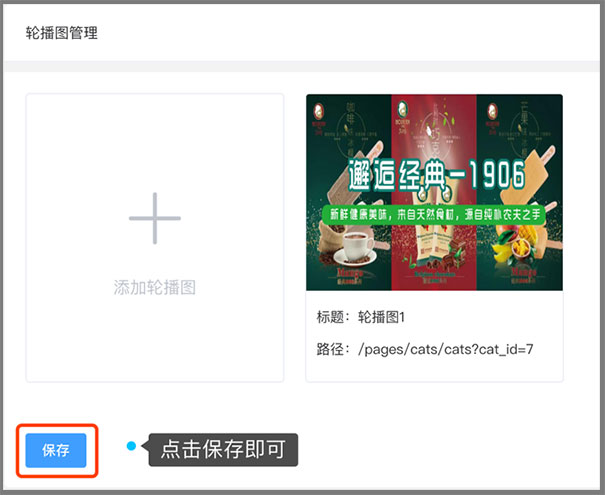
3、選定輪播圖

</br>
4、保存

- 云店商城操作常識
- 商城使用前提
- 帳戶管理中心
- 賬戶管理
- 小程序商城
- 賬戶設置
- 小程序管理
- 基礎配置
- 消息模板
- 小程序發布
- 店鋪管理
- 店鋪設計
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄/底部導航
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 小程序頁面
- 頁面標題
- 版權設置
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 員工管理
- 基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 商品管理
- 商品列表
- 商品導入--
- 商品分類
- 素材管理
- 快速購買
- 推薦設置
- 商品服務
- 淘寶CSV
- 訂單管理
- 訂單列表
- 售后訂單
- 評價訂單
- 批量發貨
- 用戶中心管理
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 會員購買(記錄)
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷商等級--
- 分銷訂單
- 分銷提現
- 數據統計管理
- 數據統計
- 數據概覽
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 插件統計
- 拆紅包
- 積分收支
- 發放統計
- 營銷中心
- 插件中心
- 余額收支
- 充值管理
- 積分
- 積分設置
- 積分記錄
- 卡券
- 卡券列表
- 用戶卡券
- 優惠券
- 優惠券管理
- 自動發放
- 插件中心
- 手機端管理
- 操作教程
- 核銷員手機端
- 操作教程
- 簽到插件
- 操作教程
- 一鍵發圈
- 操作教程
- 裂變拆紅包
- 操作教程
- 刮刮卡
- 操作教程
- 超級會員
- 操作教程
- 九宮格抽獎
- 操作教程
- 幸運抽獎
- 操作教程
- 當面付款
- 操作教程
- 整點秒殺
- 操作教程
- 積分商城
- 砍價
- 拼團
- 拼團配置
- 消息模板
- 商品列表管理
- 商品分類
- 訂單列表
- 拼團管理
- 輪播圖
- 拼團廣告
- 拼團機器人
- 預約管理
- 商品預售
- 好禮相送
- 多商戶
- 團隊分紅
- 股東分紅
- 套餐組合(新)
- 套餐操作
- N元任選(新)
- 客服系統
- 操作教程
- DIY裝修
- 抖音/頭條小程序
- 支付寶小程序
- 采集助手(新)
- 電子卡密(新)
- 區域代理(新)
- 限時搶購(新)
- 社區團購(新)
- 兌換中心(新)
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 懸浮按鈕設置
- 消息提醒
- 公眾號配置
- 短信通知
- 郵件通知
- 物流設置
- 規則設置
- 退貨地址
- 區域購買
- 電子面單
- 小票打印
- 同城配送
- 高德key注冊
- 同城配送配置
- 上傳設置
- 關注公眾號組件
- 商城教程查看
- 商城緩存清理
- 返回賬號管理
