**一鍵發圈:商家可以把小程序中商品圖片及宣傳文字一鍵復到朋友圈或發給好友,大大提高了圈發的質量和效率。**
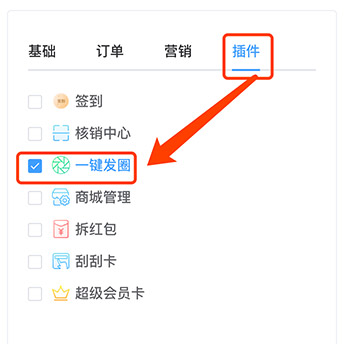
注:一鍵圈發前如功能需要到手機端小程序操作,所以需要將此插件添加到用戶中心里。進入商城后臺:店鋪管理-->用戶中心-->菜單欄設置-->菜單欄添加-->插件標簽-->一鍵圈發。如下圖組:


*****
## **一、一鍵圈發插件操作:插件中心-->一鍵圈發。**
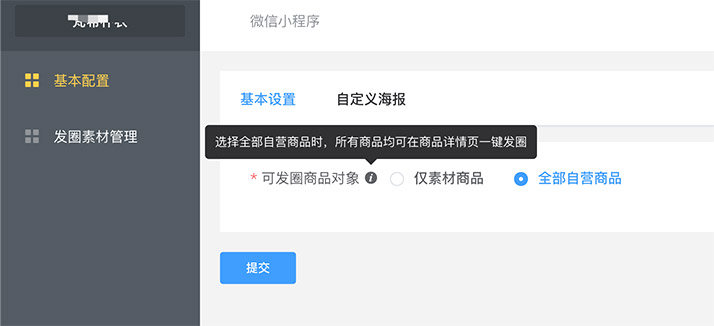
1. **基本配置:**
* 基本設置,如下圖:

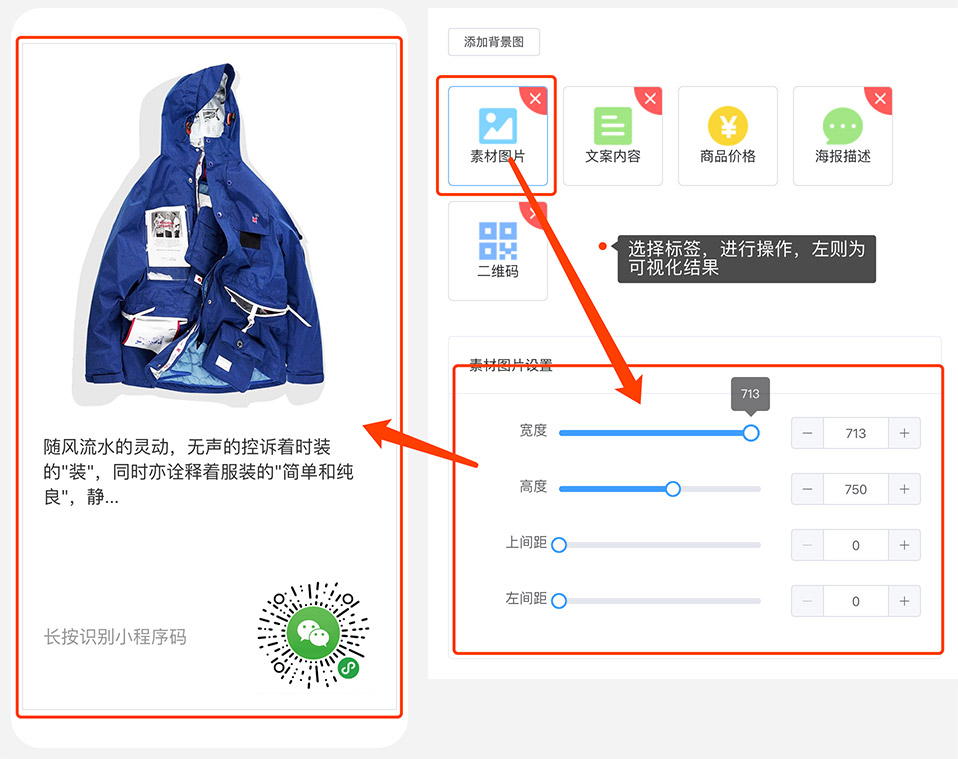
* 自定義海報,如下圖:

</br>
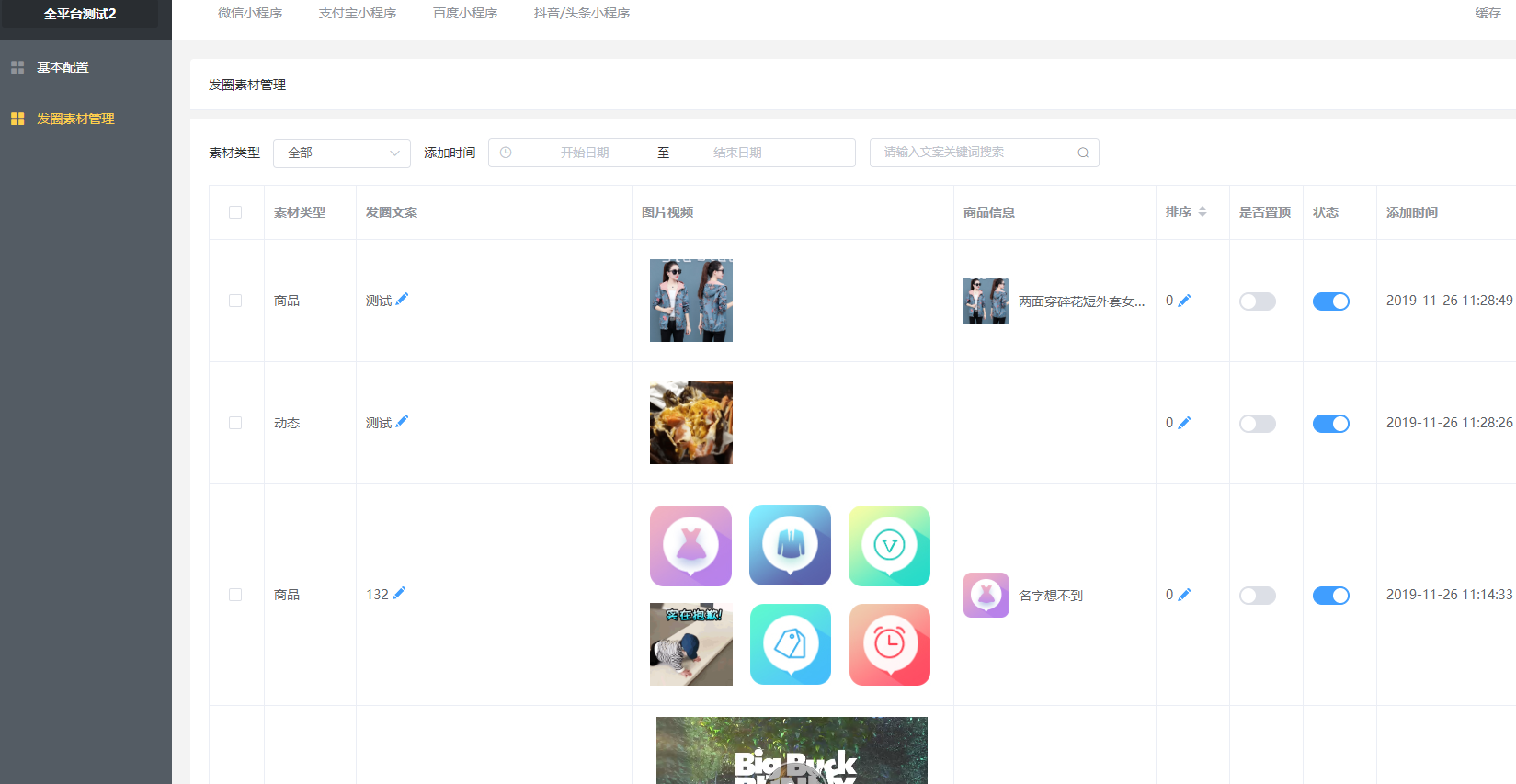
2. **發圈素材管理:如下圖**

素材可以分成商品素材(商品詳情可以通過分享看到),動態素材(視頻&圖片&文字)
</br>
3. **添加素材:**
* 商品標簽,如下圖

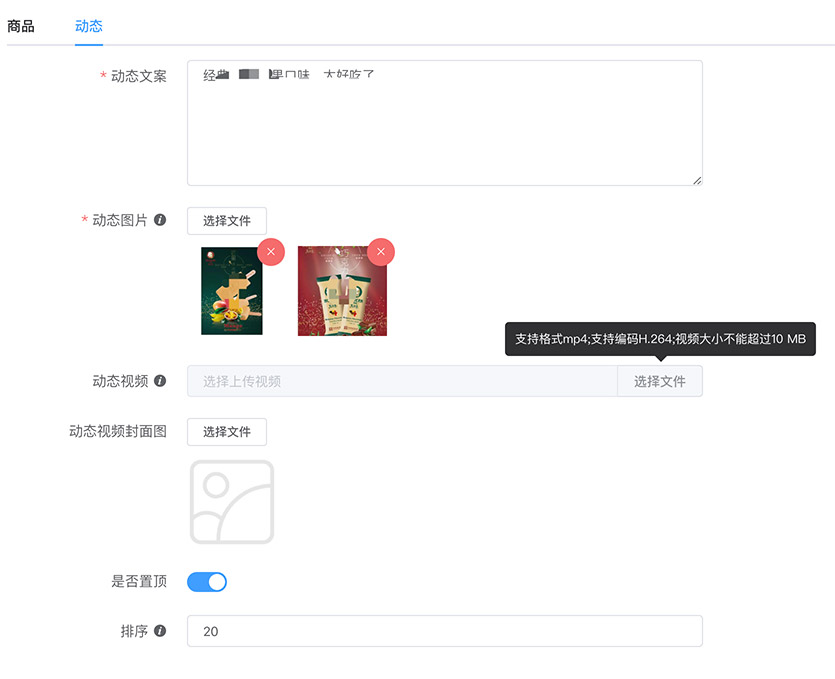
* 動態標簽,如下圖

## **二、小程序前臺展示:**
如下圖,

* 列舉兩項小功能,如下:
</br>
1. **生成商品海報,保存在手機中隨時分享,如下圖:**

2. **快速發朋友圈:一鍵復制商品文本及圖片到手機,如下圖:**

* 用戶在發朋友圈時,只要粘帖文案,選擇手機里保存的圖片即可。
- 云店商城操作常識
- 商城使用前提
- 帳戶管理中心
- 賬戶管理
- 小程序商城
- 賬戶設置
- 小程序管理
- 基礎配置
- 消息模板
- 小程序發布
- 店鋪管理
- 店鋪設計
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄/底部導航
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 頁面管理
- 小程序頁面
- 頁面標題
- 版權設置
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 員工管理
- 基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 商品管理
- 商品列表
- 商品導入--
- 商品分類
- 素材管理
- 快速購買
- 推薦設置
- 商品服務
- 淘寶CSV
- 訂單管理
- 訂單列表
- 售后訂單
- 評價訂單
- 批量發貨
- 用戶中心管理
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 會員購買(記錄)
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷商等級--
- 分銷訂單
- 分銷提現
- 數據統計管理
- 數據統計
- 數據概覽
- 分銷排行
- 銷售報表
- 銷售統計
- 門店
- 插件統計
- 拆紅包
- 積分收支
- 發放統計
- 營銷中心
- 插件中心
- 余額收支
- 充值管理
- 積分
- 積分設置
- 積分記錄
- 卡券
- 卡券列表
- 用戶卡券
- 優惠券
- 優惠券管理
- 自動發放
- 插件中心
- 手機端管理
- 操作教程
- 核銷員手機端
- 操作教程
- 簽到插件
- 操作教程
- 一鍵發圈
- 操作教程
- 裂變拆紅包
- 操作教程
- 刮刮卡
- 操作教程
- 超級會員
- 操作教程
- 九宮格抽獎
- 操作教程
- 幸運抽獎
- 操作教程
- 當面付款
- 操作教程
- 整點秒殺
- 操作教程
- 積分商城
- 砍價
- 拼團
- 拼團配置
- 消息模板
- 商品列表管理
- 商品分類
- 訂單列表
- 拼團管理
- 輪播圖
- 拼團廣告
- 拼團機器人
- 預約管理
- 商品預售
- 好禮相送
- 多商戶
- 團隊分紅
- 股東分紅
- 套餐組合(新)
- 套餐操作
- N元任選(新)
- 客服系統
- 操作教程
- DIY裝修
- 抖音/頭條小程序
- 支付寶小程序
- 采集助手(新)
- 電子卡密(新)
- 區域代理(新)
- 限時搶購(新)
- 社區團購(新)
- 兌換中心(新)
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 懸浮按鈕設置
- 消息提醒
- 公眾號配置
- 短信通知
- 郵件通知
- 物流設置
- 規則設置
- 退貨地址
- 區域購買
- 電子面單
- 小票打印
- 同城配送
- 高德key注冊
- 同城配送配置
- 上傳設置
- 關注公眾號組件
- 商城教程查看
- 商城緩存清理
- 返回賬號管理
