> 問:axios 是什么?
答:是一個基于 promise 的 HTTP 庫,可以用在瀏覽器和 node.js 中。
簡單的講,就是我們在vue的項目中,用axios來代替 ajax 來進行http請求,從服務器獲取數據。
回歸正題,開始在vue-cli 中整合加入 axios
1、通過 npm 安裝 axios
```javascript
npm install axios
```

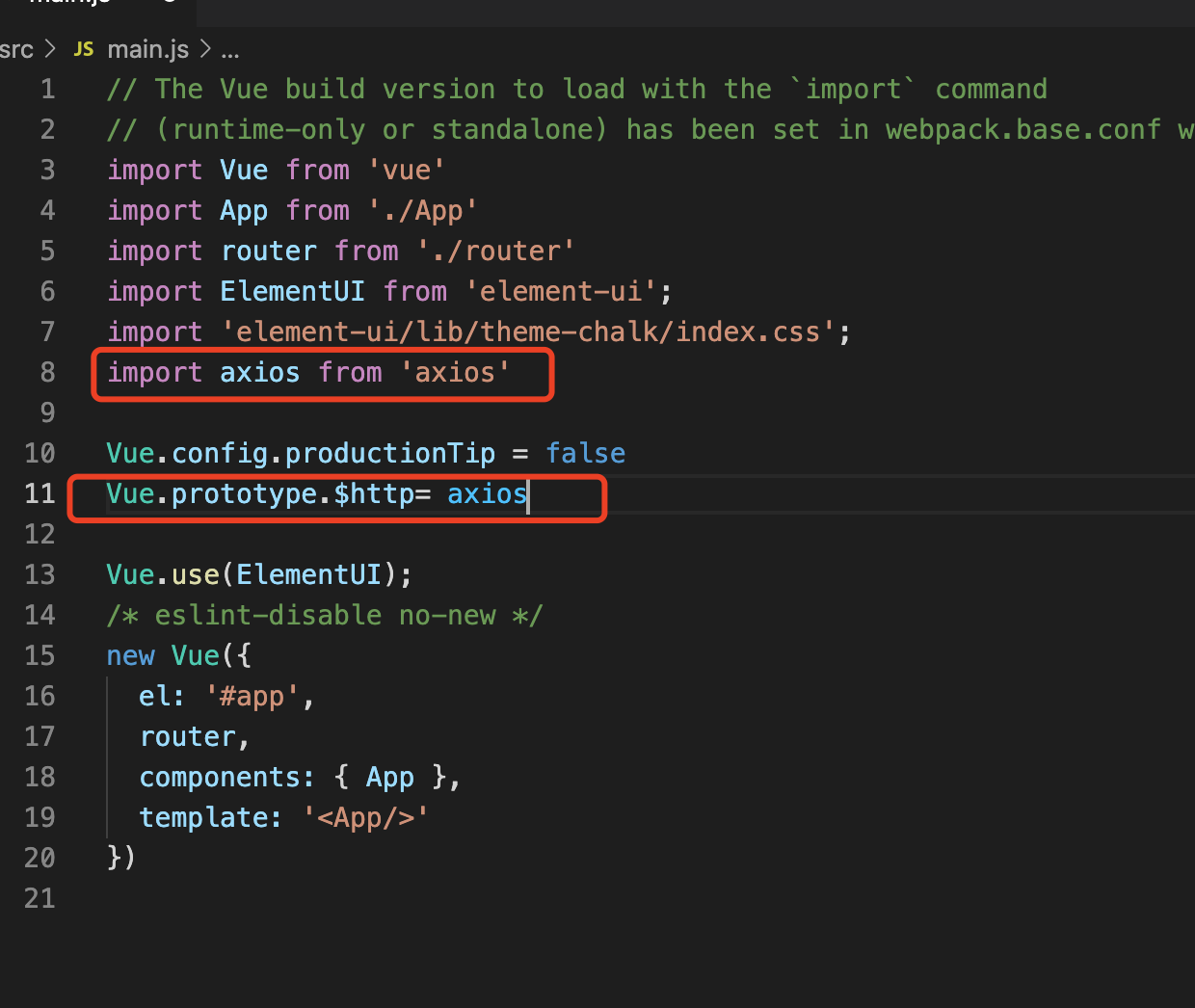
2、在 `main.js` 中添加
```
import axios from 'axios'
Vue.prototype.$http= axios
```
這時候如果在其它的組件中,是無法使用 axios 命令的。所以我們將 axios 改寫為 Vue 的原型屬性

在 main.js 中添加了這兩行代碼之后,就能直接在組件的 methods 中使用 $http命令
例如
```
methods: {
show() {
this.$http({
method: 'get',
url: '/user',
data: {
name: 'virus'
}
})
}
```
