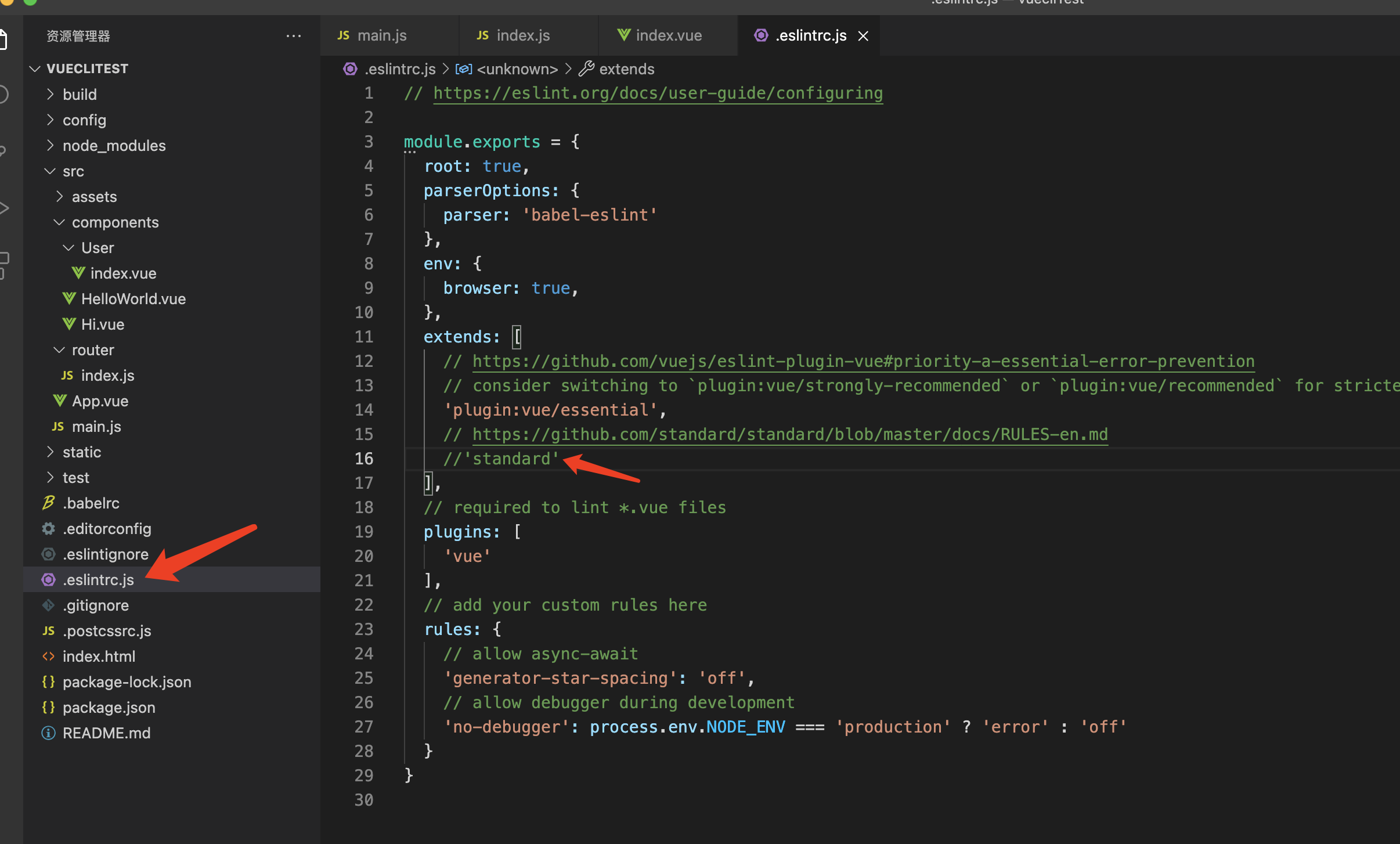
首先我們移除 eslint 的校驗

接下來我們正式進入`增刪改查` 的正式操作。 查詢
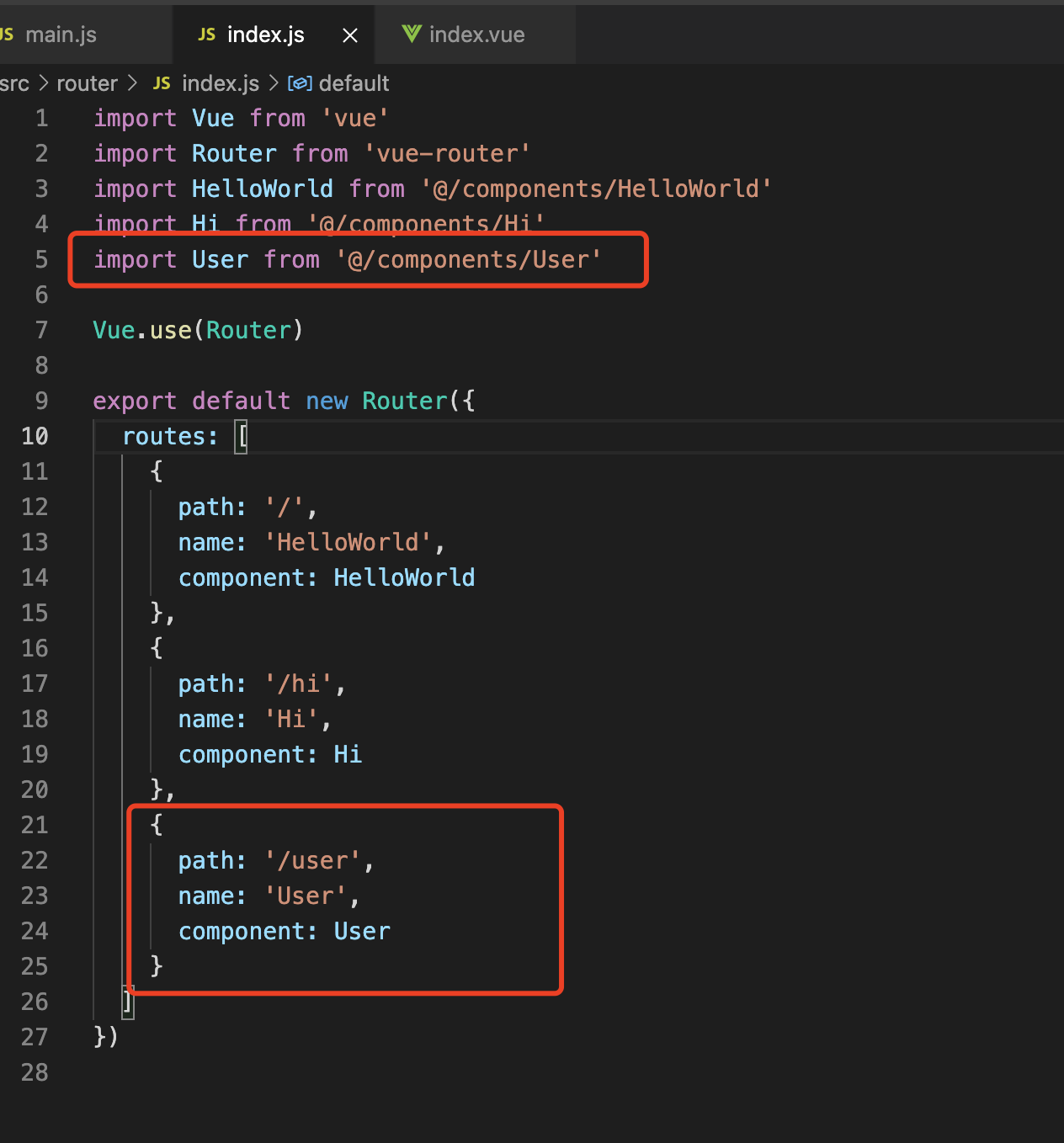
## 1、在 `router/index.js` 下添加如下的路由
```
import User from '@/components/User'
```
```
{
path: '/user',
name: 'User',
component: User
}
```

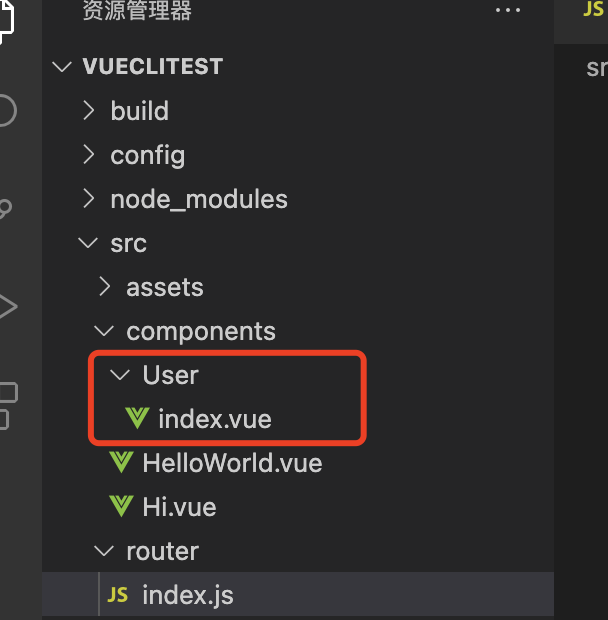
同時 在 components 下新建 User 文件夾,并在 User 文件夾下新建 index.vue 文件


## 2、啟動 npm 調試
```
npm run dev
```
訪問 http://localhost:8080/#/user 看到如下頁面

## 3、去 elementui 網站去找 table組件
https://element.eleme.cn/#/zh-CN/component/table
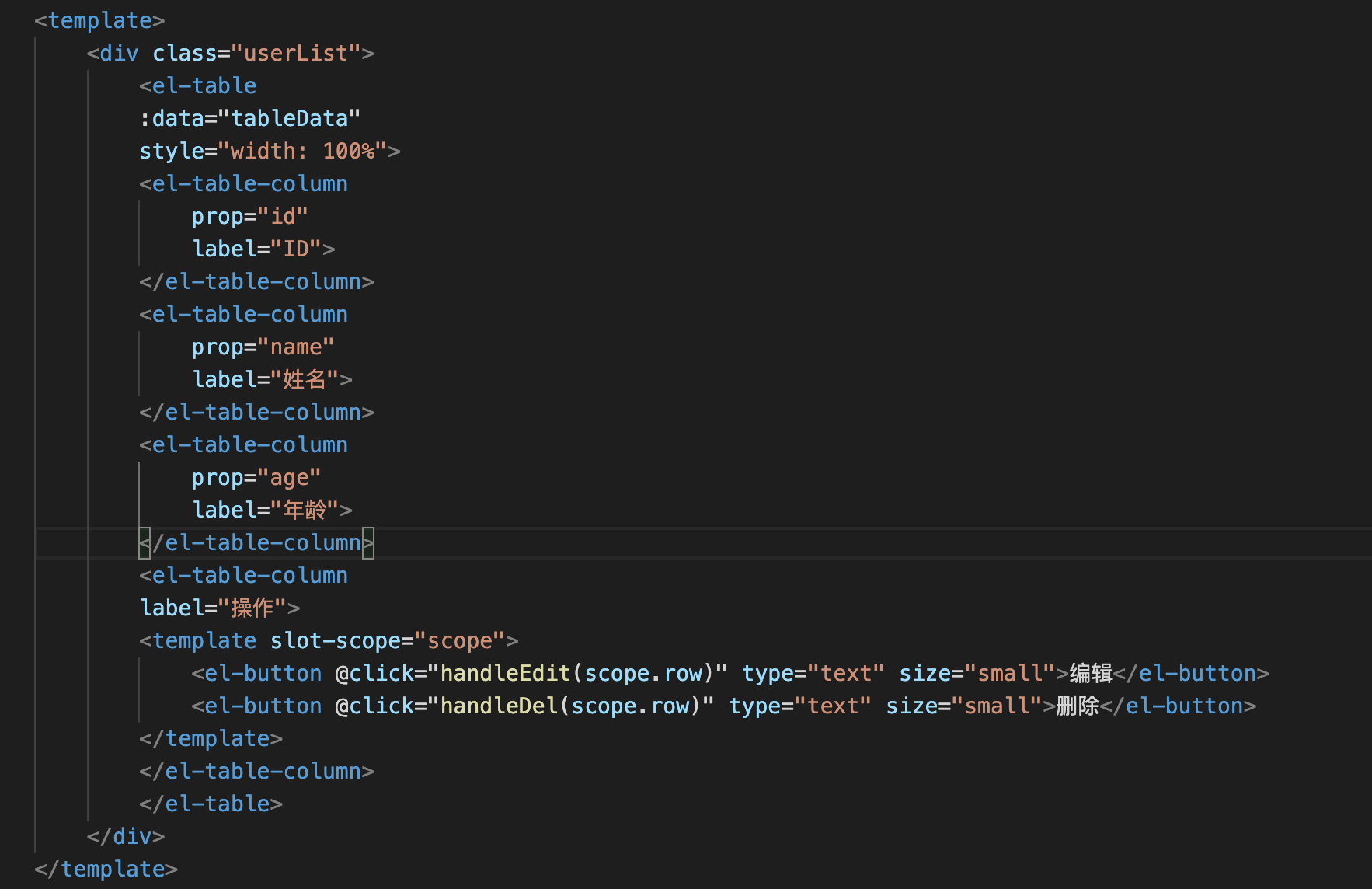
從業務需求來看,我們需要在列表上展示 `id`,`name`, `age`,`create_time` 同時還得有個操作的按鈕,這幾個內容,因此我們需要編輯表格的 表頭

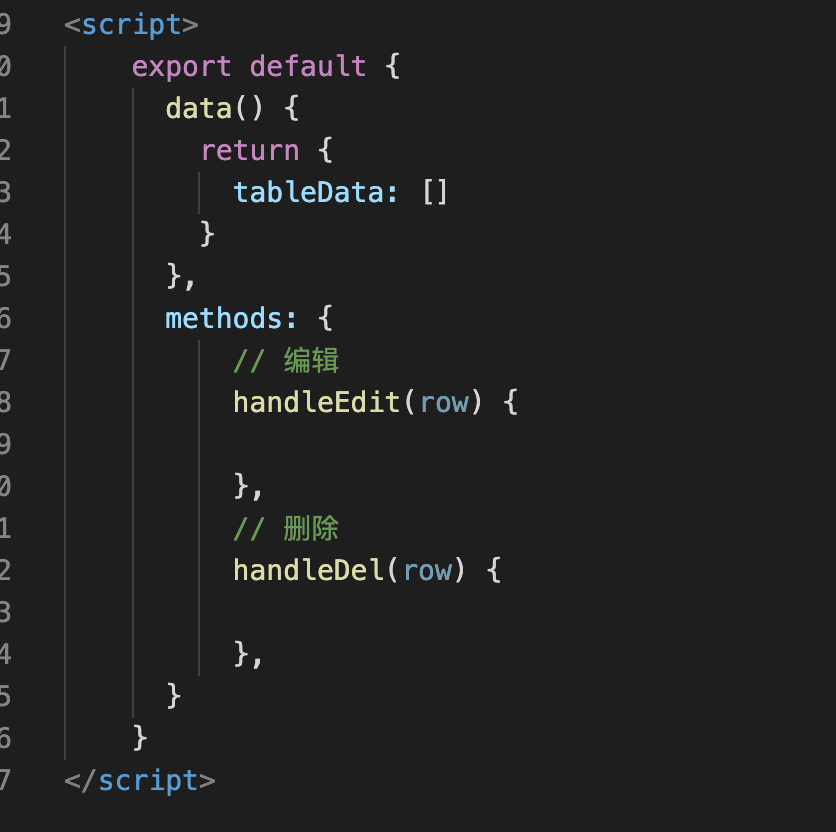
另外,我們操作的地方放了 兩個點擊的操作,因此我們要在 methods 中定義這兩個操作

```
<template>
<div class="userList">
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="id"
label="ID">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="age"
label="年齡">
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button @click="handleEdit(scope.row)" type="text" size="small">編輯</el-button>
<el-button @click="handleDel(scope.row)" type="text" size="small">刪除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: []
}
},
methods: {
// 編輯
handleEdit(row) {
},
// 刪除
handleDel(row) {
},
}
}
</script>
```
## 4、開始請求接口獲取列表數據
我們定義一個方法 叫 getUserList 去調用接口獲取數據
根據接口文檔,
請求地址: http://api2.pfecms.com/user/index
參數:page limit
```
getUserList() {
this.$http({
method: 'get',
url: 'http://api2.pfecms.com/user/index',
data: {
limit: 15,
page: 1
},
headers:{
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
}).then((res) => {
let result = res.data;
}).catch((error) => {
console.log(error);
});
}
```
并且在 組件掛載之后就調用,填入我們對應的 地址和參數,就可以調用接口了
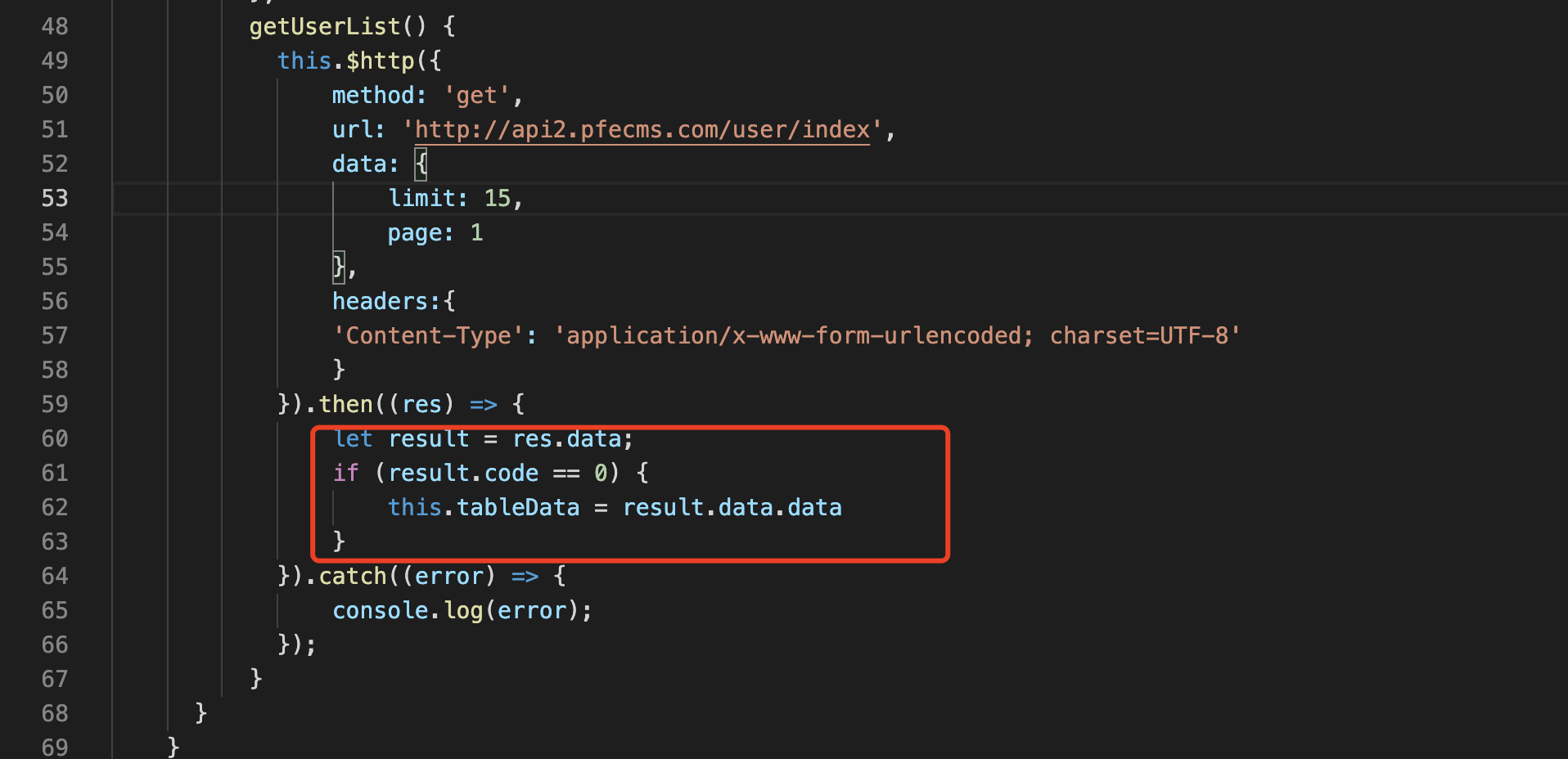
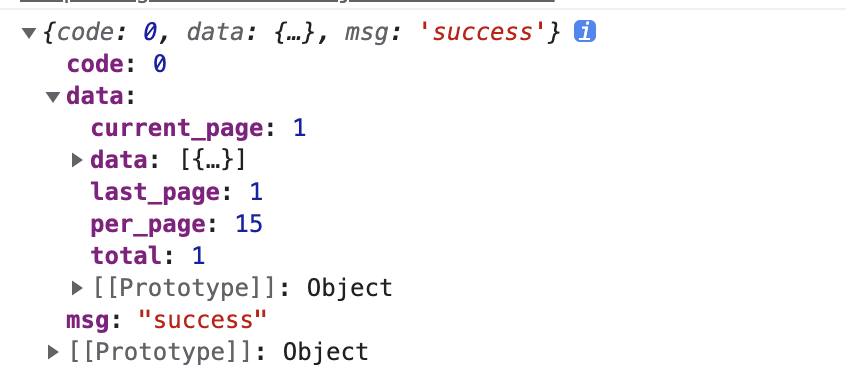
在 then的回調中,res.data 就是服務器返回的數據

>[danger] 服務器返回的數據中data 中的 data 就是存放的用戶列表數據
```
let result = res.data;
if (result.code == 0) {
this.tableData = result.data.data
}
```
因此,我們只需要將 tableData 賦值,即可讓數據表格顯示用戶列表數據