# 5、編譯小程序和H5
## 編譯小程序
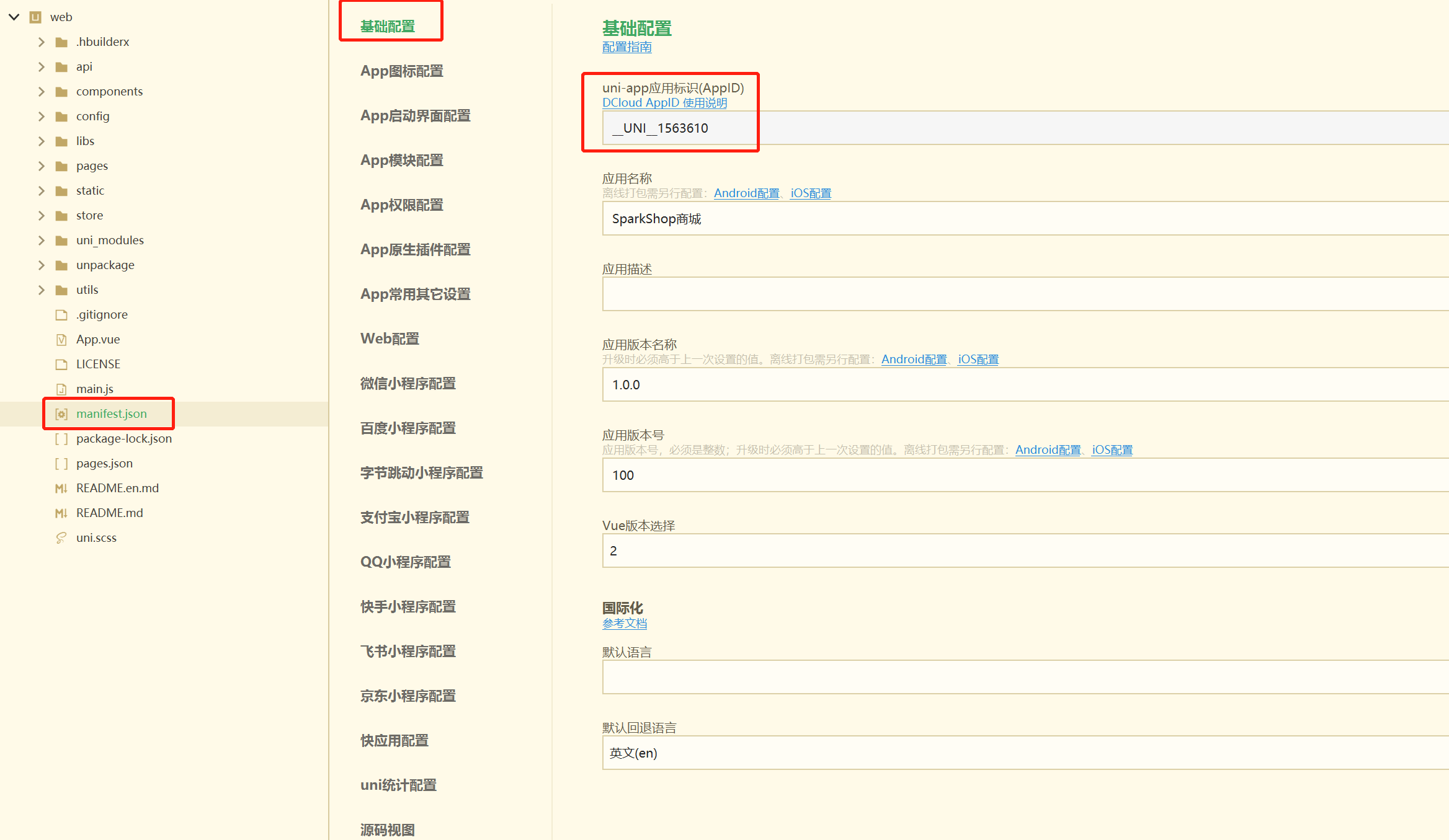
通過 `HBuilder X` 打開源碼的 `web` 文件,打開 `manifest.json` 找到小程序配置

填入你的小程序的APPID。

以及您的 uni-app的 APPID
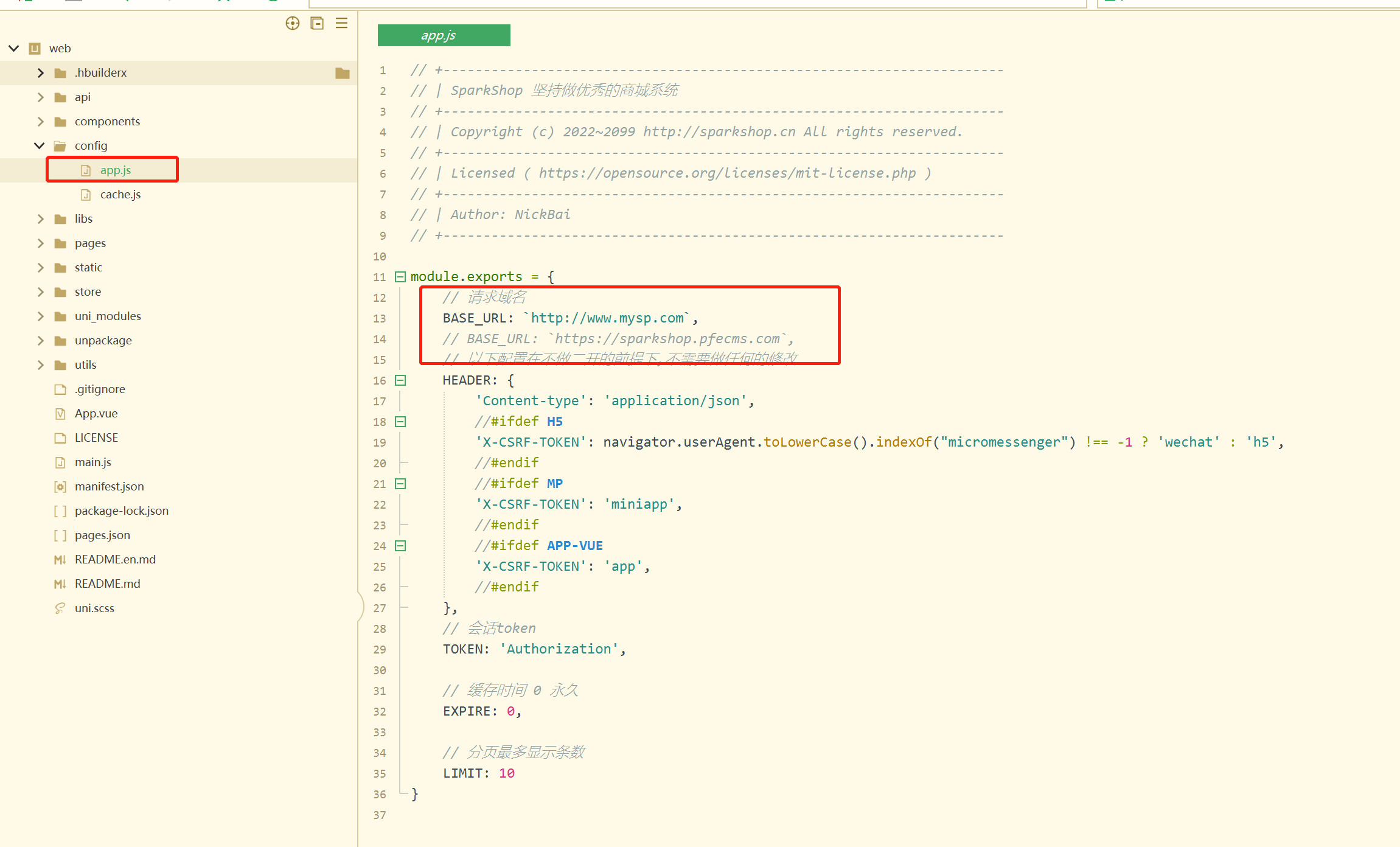
找到 `config/app.js` 填寫你的 系統域名,即上面部署的域名

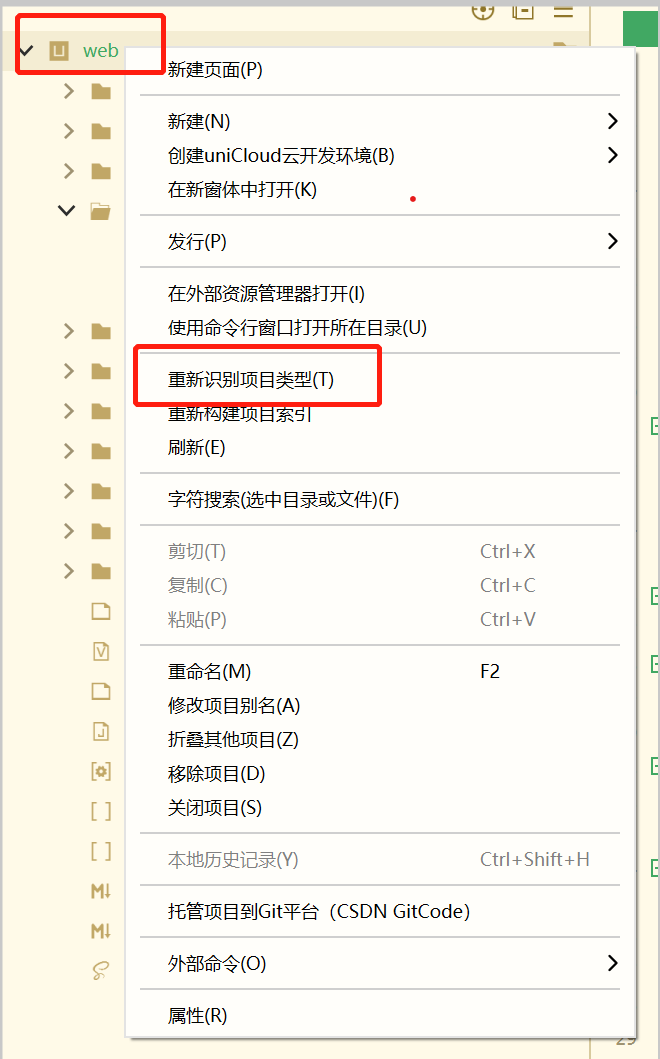
編譯前,在項目的目錄上`右鍵 --> 重新識別項目類型`。

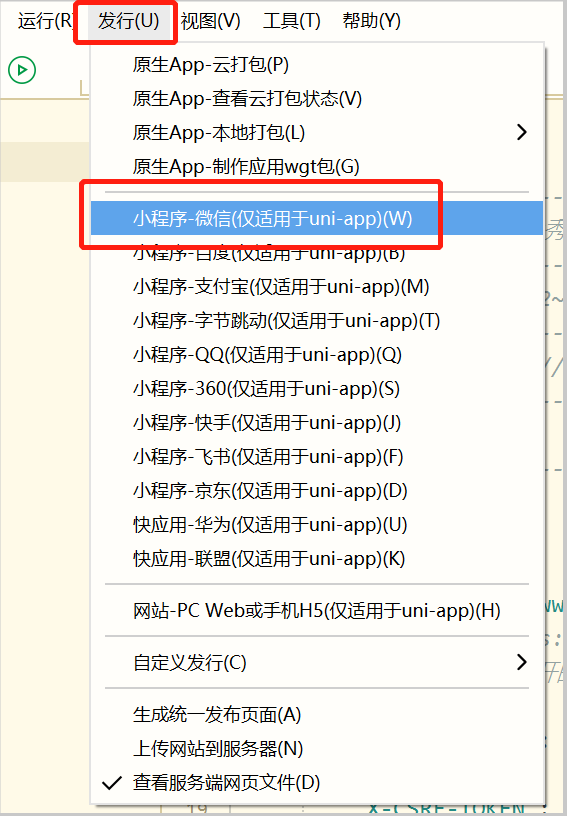
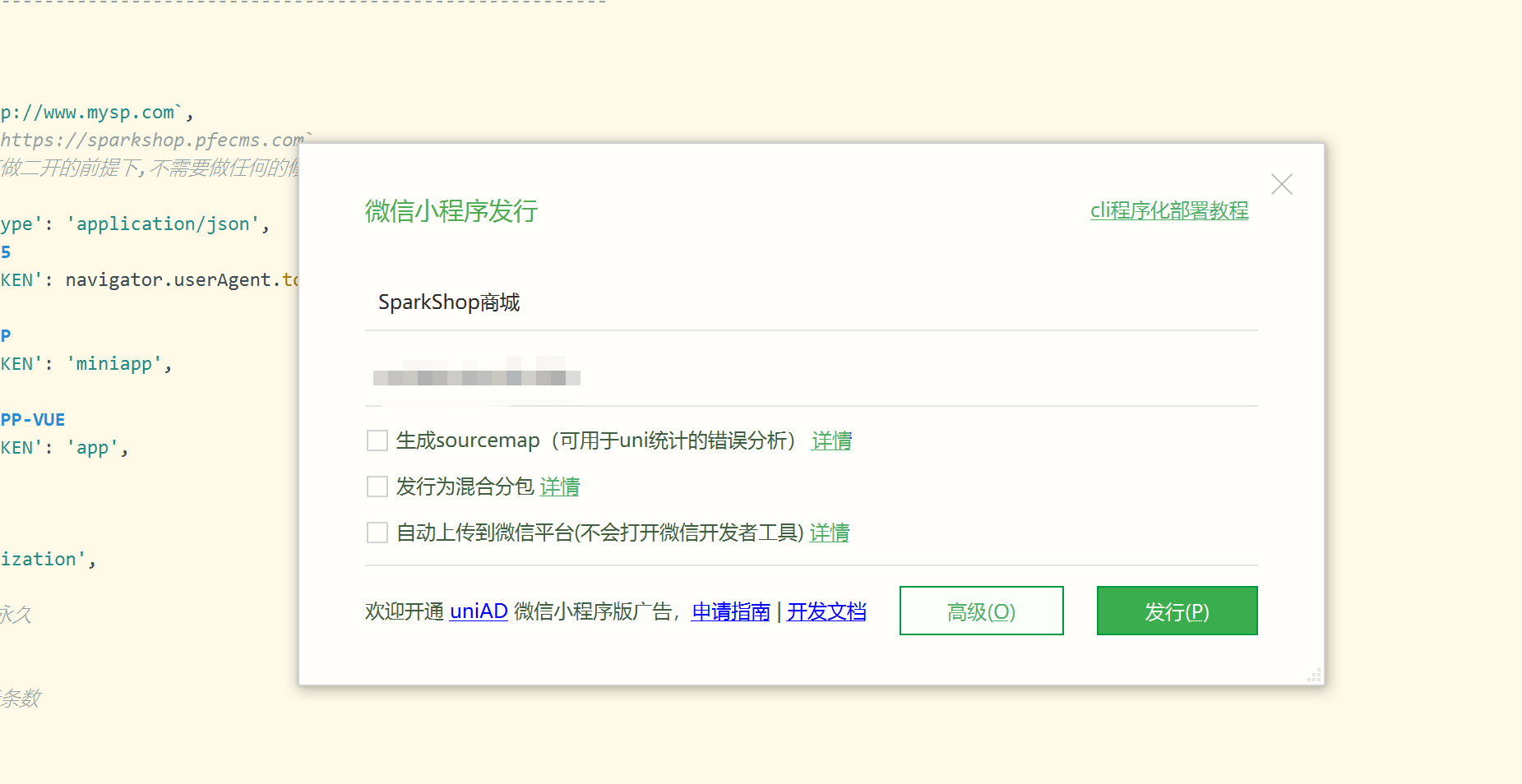
點擊 `發行 --> 小程序-微信`

填寫對應的信息,即可發布了,編譯發布了

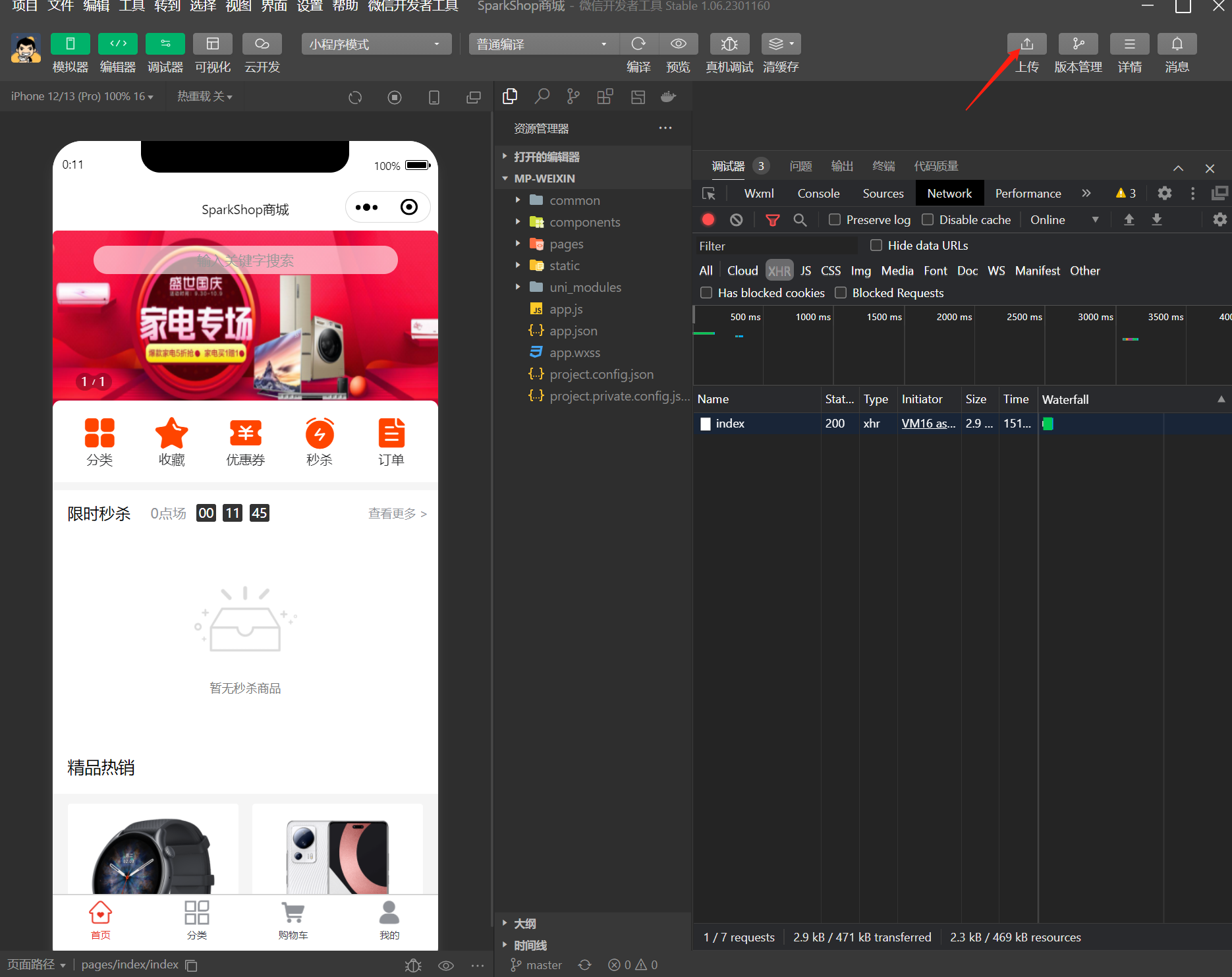
編譯完成后,會打開開發者工具。如果未打開,也可以自己打開開發者工具,并找到編譯后的源碼。打開`web\unpackage\dist\build\mp-weixin`,點擊上傳,即可上傳到小程序平臺。

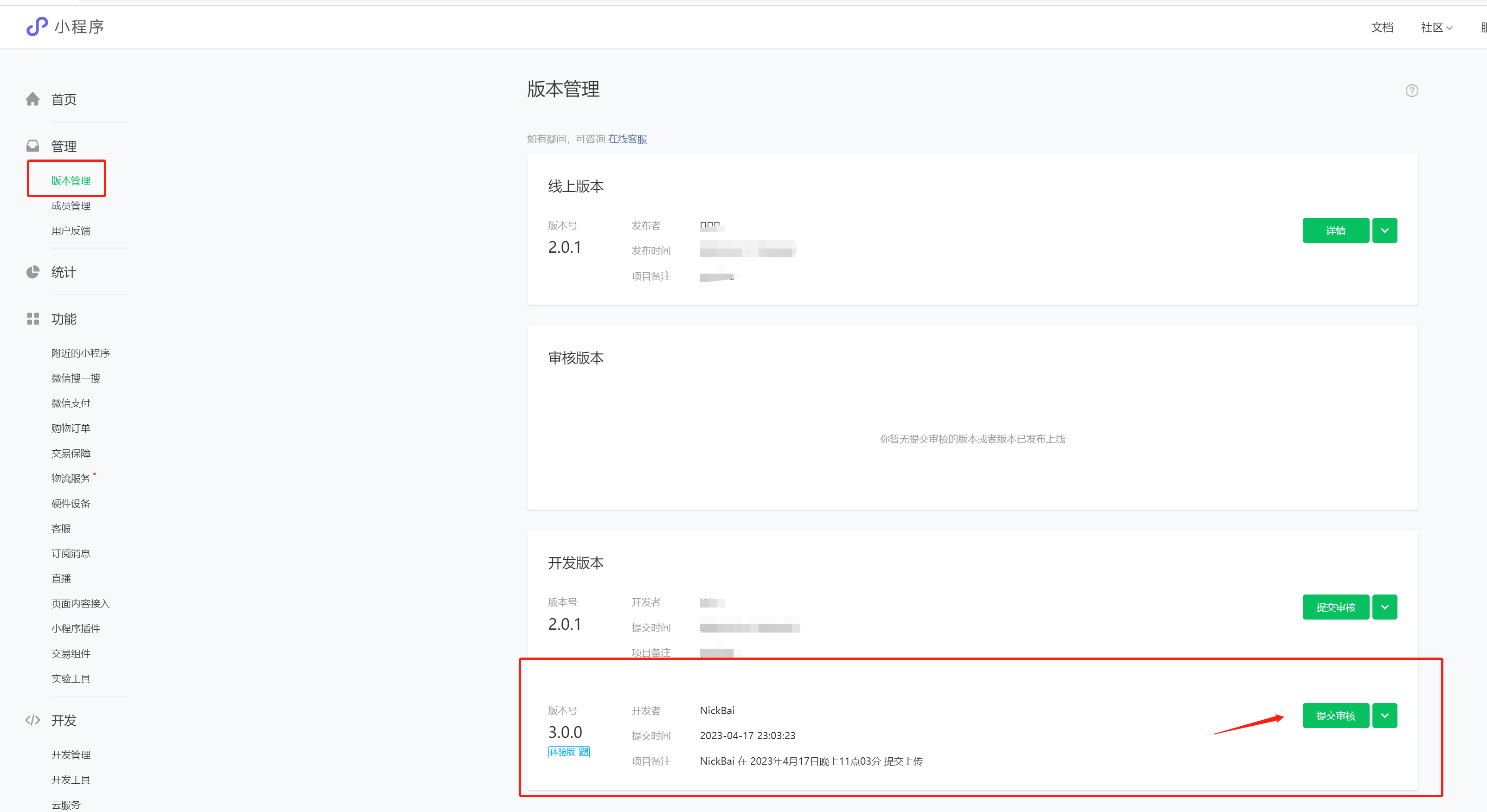
接下來登陸微信小程序平臺,提交審核即可

### 編譯h5
配置的接口地址 `config/app.js` 和上面一致。點擊 `發行-->網站-PC Web`

編譯后的地址在 `web\unpackage\dist\build\h5`

將這些文件放到一個靜態的h5域名指向的網站就可以了,比如 寶塔上新建一個靜態站點 `h5.sparkshop.cn`,把編譯后的 static 和 index.html 上傳上去,就可以了
