# 商品管理

商品管理主要負責管理整個商城銷售的商品,您可以在此處配置商品的庫存,上下架商品,以及添加刪除商品
## 1、添加商品

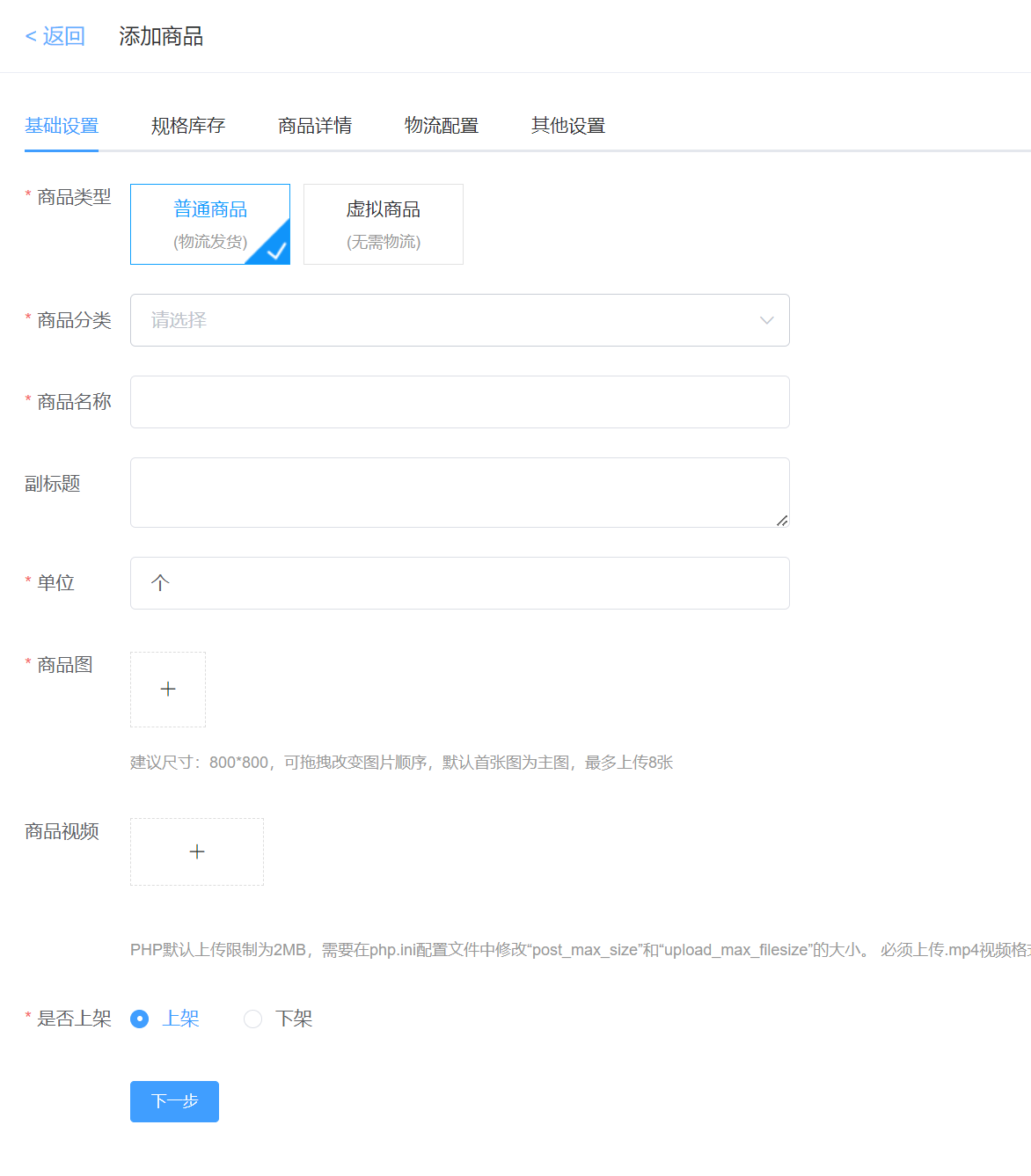
首先錄入商品的基礎信息,選擇商品的所屬分類等信息后,點擊`下一步`
> "\*" 為必填項。如果選擇的商品是虛擬物品,則無需配置“物流配置”

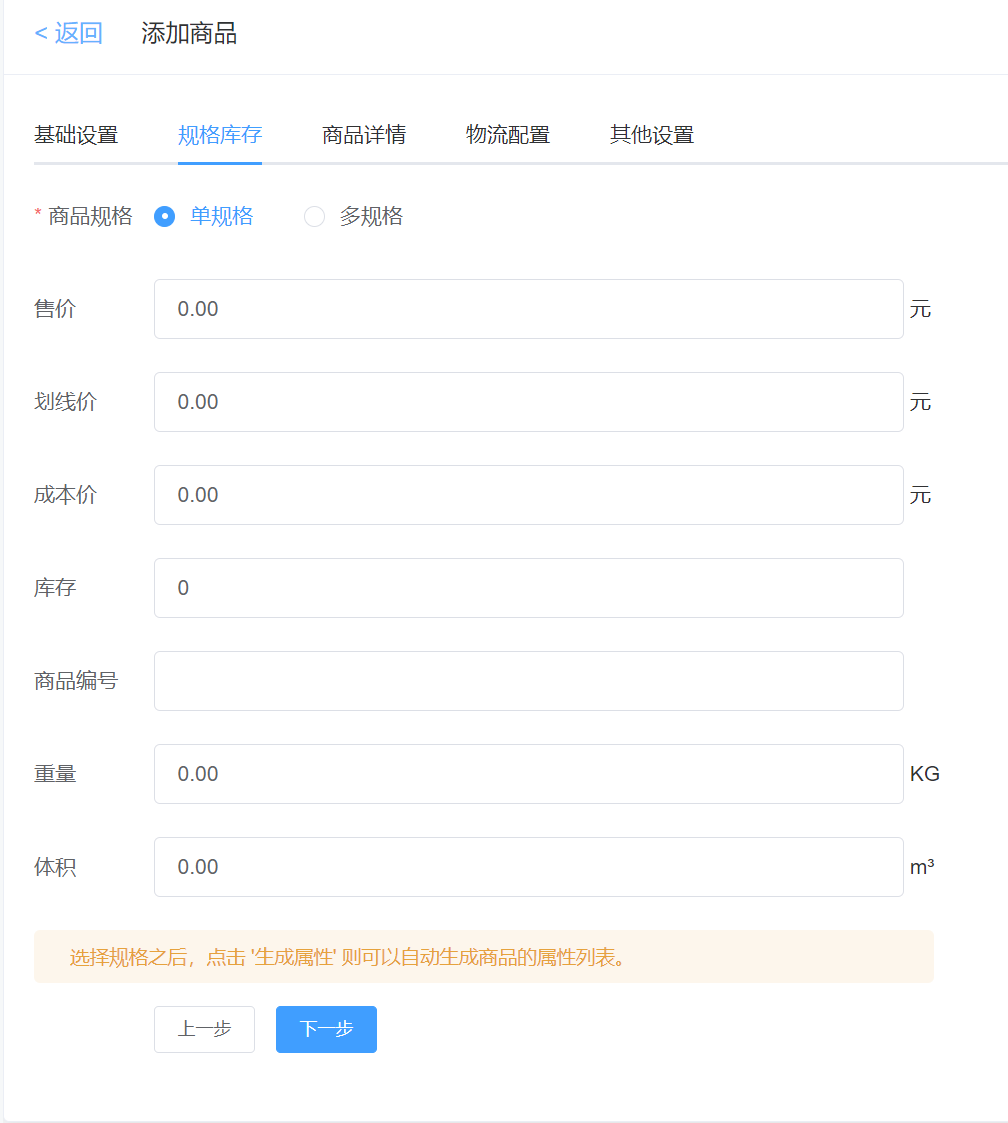
1、如果是單規格商品,則此處直接配置商品的價格等信息即可
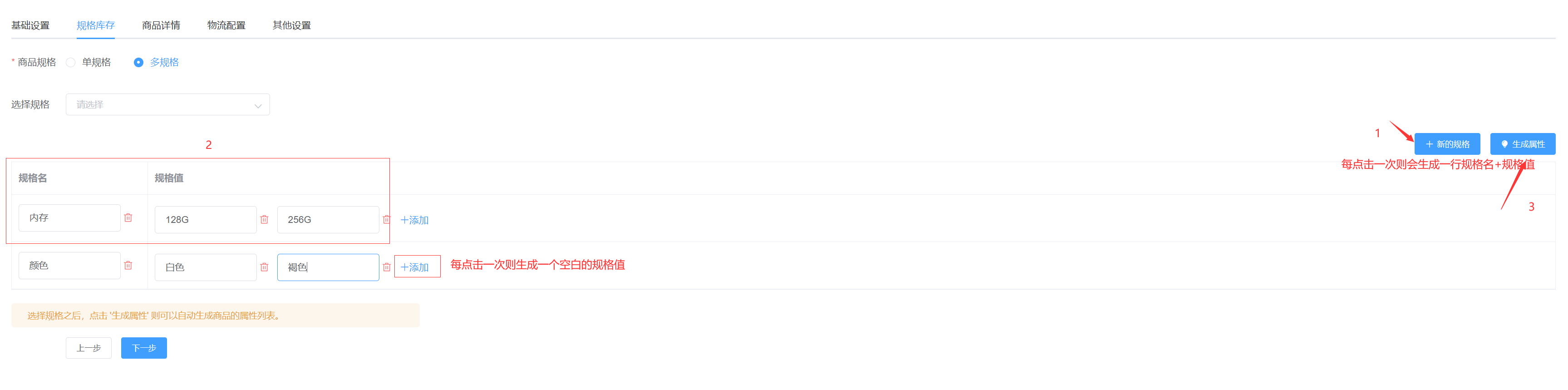
2、如果該商品是多規格,則需要自己手動錄入規格,商品規格選擇`多規格`
> 什么叫規格?拿手機舉例,同一款手機由于內存和顏色的不同,可以分為不同的款,比如 `128G黑色`、`256G白色`等

如果我們在 `商品規格` 管理功能中,維護了預設的規格模板,則我們在次數可以直接選擇,方便我們快速的維護商品規格,如果沒有

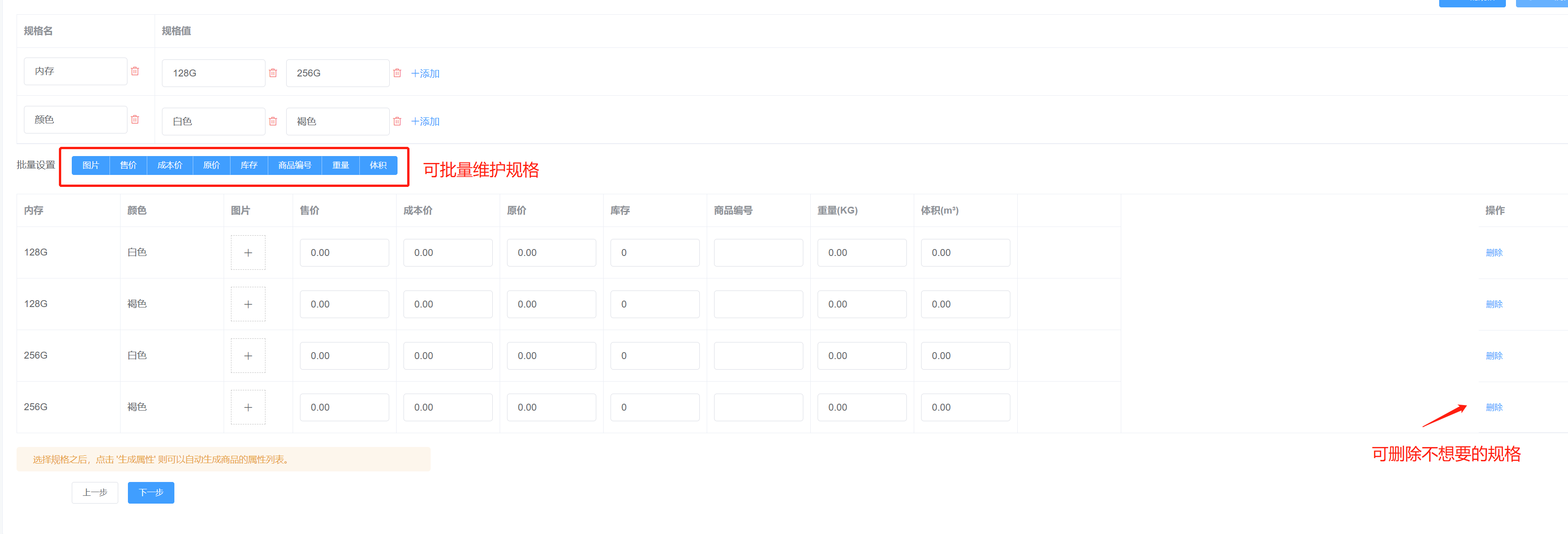
可通過`+新的規格` 和 `+添加` 按鈕來輸入我們想要的規格數據,最后點擊`生成屬性`

維護各種規格的數據,同時您也可以通過批量設置功能,批量設置規格信息。點擊`下一步`

此處維護的商品的富文本信息,方便在商品詳情頁中顯示,點擊`下一步`

運費的配置,運費支持統一定價,也支持按照`運費模板`根據發貨商品的規格動態計算郵費

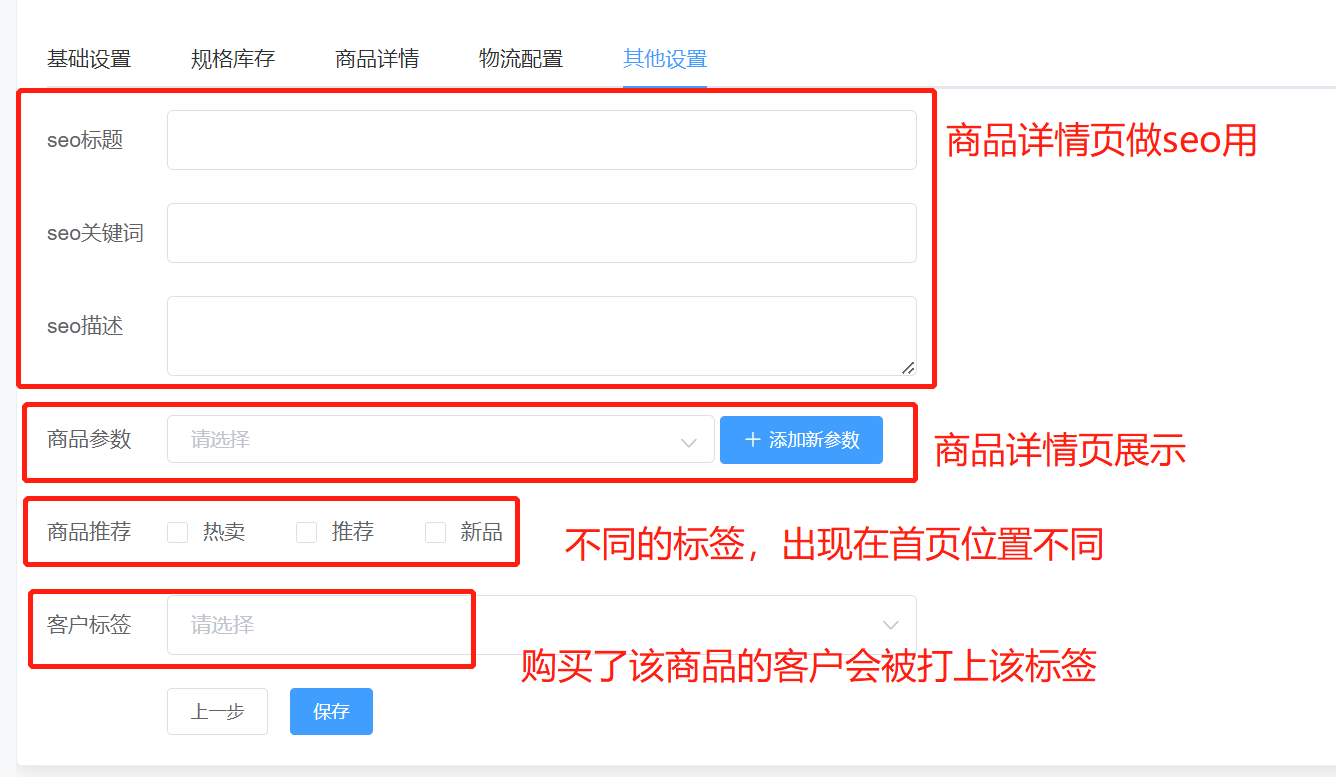
點擊`保存` 則商品添加完成。

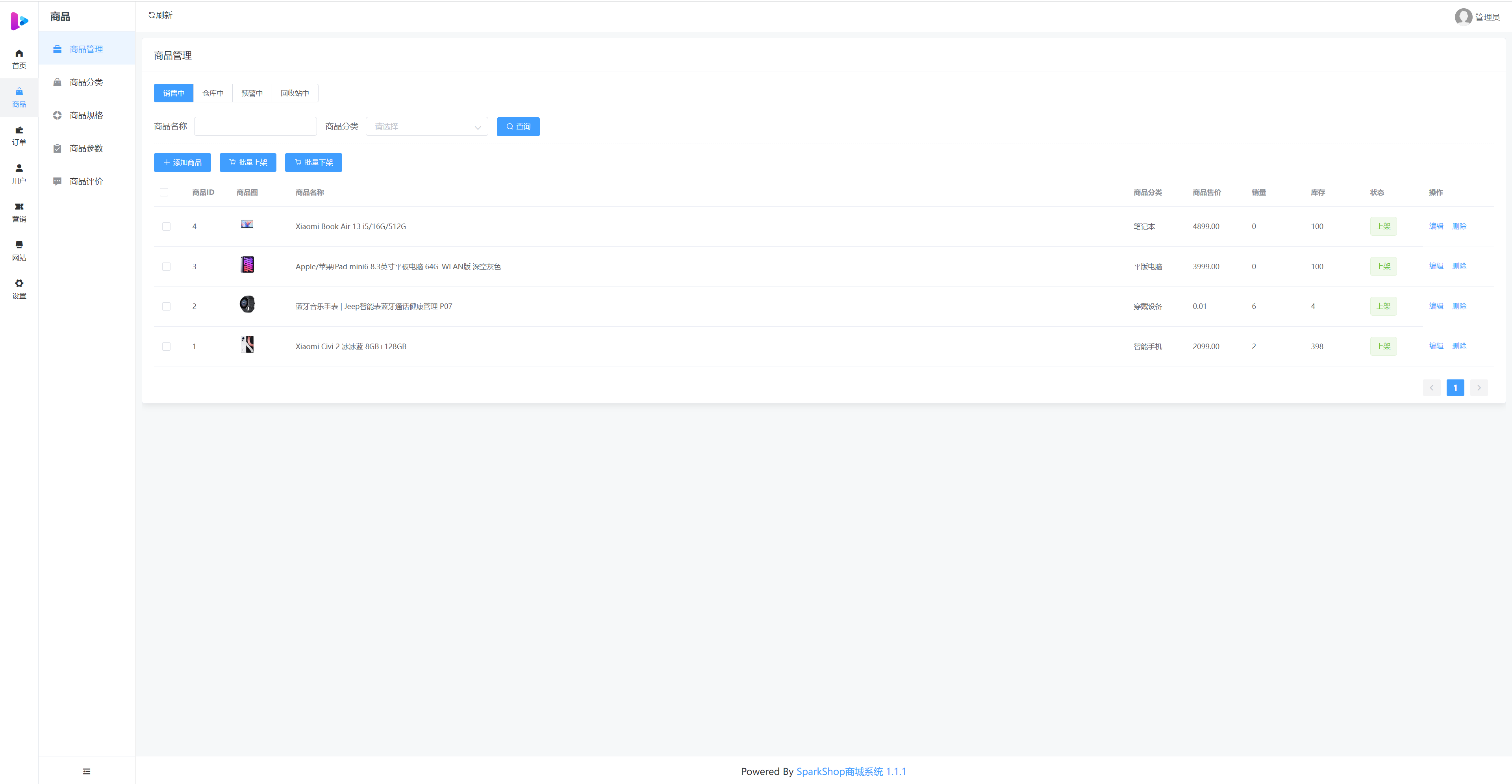
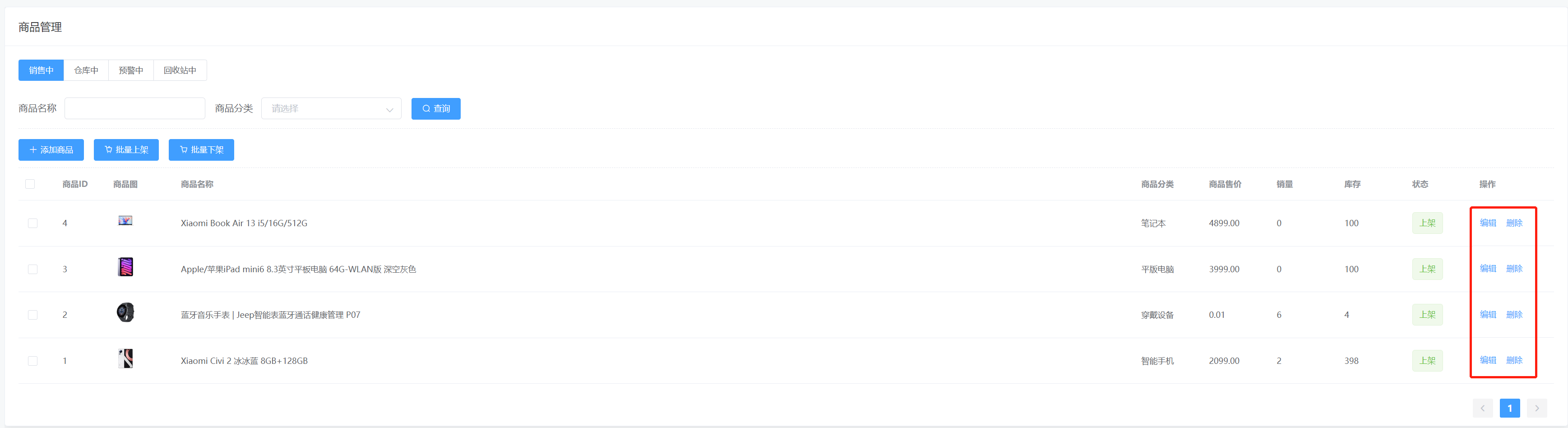
修改和刪除,操作相對應的按鈕即可。
